絵が描けなくてもAI画像でVライバーになる方法!

こんにちは、画像生成AIのプロンプトを研究している じょじお(@jojio‗illust)です。
Midjourney(ミッドジャーニー)とNijijourneyで生成したAI画像で、ライブ配信を行う方法について紹介します。

▲AI画像の大量ファイルをプロンプトと一緒に簡単に整理する方法はこちら。
Stable Diffusionのプロンプトエンジニアリングの基本について理解したい方には、初心者向けのプロンプトガイドを作りましたのでそちらを見てください!

Vライバー用のイラストをAI画像で生成してみた。
Midjourney・にじジャーニーで生成した画像を動画のように動かす方法を考えたところ、Vライバーというものを知りました。
Vライバーアプリを使えば、AI画像を動かして、しかもライブ配信ができるらしいです。
Vライバーとは?
 新人ブロガー
新人ブロガーVライバーとVTuberって違うの?



アバターで配信をするという意味では一緒だけど、
配信方法に若干違いがあるようだよ。
ライバーとVライバーとVTuberの違い
VライバーとVtuberは、どちらもアバターを使って動画配信を行う配信者のことを指します。どちらも顔を隠して配信を行えますが、両者は導入ハードルの面で大きな違いがあります。
| ライバー | Vライバー | VTuber | |
|---|---|---|---|
| どんな人? | ライブ配信をする人 | 仮想アバターを使って生配信を行う人。 | 仮想アバターを使って動画配信を行う人。 |
| 顔出し | 顔出しする人もしない人も含む | 顔出ししない | 顔出ししない |
| 配信場所 | ライブ配信サービス | ライブ配信サービス | YouTubeなどの動画配信サービス |
| なりやすさ | 誰でもかんたん | 誰でもかんたん | 必要なものが多い。 お金いっぱいかかる。 |
| 必要な機材やアプリ | 配信アプリ | 配信アプリ IRIAM(イリアム)【Android】 IRIAM(イリアム)【iOS】 | パソコン Webカメラ 動画編集ソフト トラッキングソフト 憧れのVTuberに今すぐなれる!【nizima LIVE】 |
Vライバーとは?
ライブ配信を行う人。
Vライバーとは?
仮想アバターを使って顔出し無しでライブ配信を行う人。
VTuberとは?
仮想アバターを使ってYouTube上で顔出し無しで生配信や録画動画配信を行う人。
Vライバーの方が簡単になれる。



VTuberになるには、機材をそろえるためにお金がかかり、ハードルの高さがあります。
Vライバーの方が、誰でもかんたんになりやすいということが言えます。
Vライバーになるには?



Vライバーの方が簡単そうなので、Vライバーになれるアプリをさがしてみました。
ライバーのプラットフォームは配信があります。
| 17Live | Pococha | Reality | Mirrativ(ミラティブ) | IRIAM(イリアム) | |
|---|---|---|---|---|---|
| 顔出し/アバター | 顔出し | 顔出し | 2次元アバター | 2次元アバター(ゲーム配信がメイン) | 2次元アバター |
| 自前のイラストをアバターとして使用できるか | 使えない | 使えない | ガチャで引いたアバターのみ | 既存のアバターのみ | 使える |
ライバーアプリは、顔出し配信が基本のアプリがほとんどですが、IRIAM(イリアム)は、自分で作成したイラストを簡単に使うことができます。
\ インストール無料 /
\ インストール無料 /
IRIAM(イリアム)とは?


イリアムは、自作の2次元キャラクターを使って手軽にVライバーやVTuberのような体験ができるアプリです。
自前のイラストを使って配信ができるので他の配信者と差別化をすることができます。
かわいい・かっこいいイラストを使えば注目を集めるかもしれまsねん。



で、稼げるの?



IRIAMは、もちろん収益化も可能です。
トップライバーは月に数百万も稼ぐのだとか・・・。
先ほどのトップライバーの1カ月の稼ぎ1,600万円で換算すると、15%の還元率で240万円、30%の還元率で480万円となります。
引用元:ライバーコラム https://www.somethingfun.co.jp/
- オリジナルイラストをアバターとして使うことができる
- 運営:DeNA
IRIAM(イリアム)の使い方
IRIAM(イリアム)のインストール方法
IRIAMはAndroidとiPhoneに対応しています。インストールは下記から。
\ インストール無料 /
\ インストール無料 /
IRIAM(イリアム)の使い方
イリアムの使い方は簡単です。


▲イリアムを起動して新規登録をタップします。
ユーザー情報を入力してアカウントを作成します。


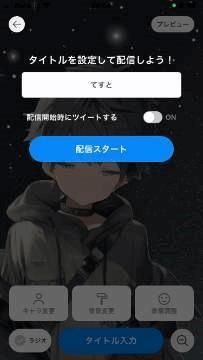
▲ライブ配信を行うには、画面下側のメニューの中の「ライブ」ボタンをタップします。


▲「イラストを選択」をタップして、イラストを選択します。
IRIAM(イリアム)でVライバーになるための画像作成ガイドライン



イリアムで使用可能なイラストのガイドをみてみましょう。
下記の点に注意しなければいけません。
引用:イラスト制作ガイド ver2
- 縦:2000px 〜 4000 px
- 横:1000px 〜 2000 px
- 推奨解像度350 dpi
- 上限ファイルサイズ20MB
- 推奨入稿形式png(背景を透過したキャラのみの画像)
イラストの制作のステップ
イラスト作成のためのステップ
- イラストの生成
- アップスケール
- PNG画像の背景透過
①イラストの作成
イラストを作ってみます。
にじジャーニーv5を使いました。
にじジャーニーv5はアニメ系のイラストを生成するのが得意です。
にじジャーニーv5は、スタイルを選択できるのですが、おすすめはデフォルト(Default)スタイルと、キュート(Cute)スタイルです。理由は全身がシンプルなポーズがでやすいのでVライバーに使いやすいからです。




←にじジャーニー【デフォルト】スタイル にじジャーニー【キュート】スタイル→
もう一つのスタイル「Expressive」は、芸術性の高いスタイルで、ダイナミックな構図になりやすいのでVライバー画像に使いにくいかもしれません。


- Full body(全身像)
- in white background(白背景)
- front view(正面からのショット)
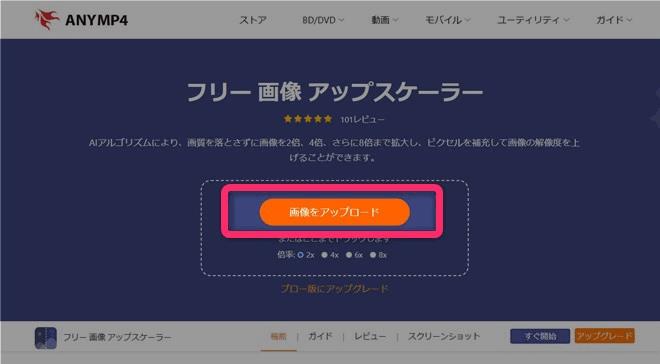
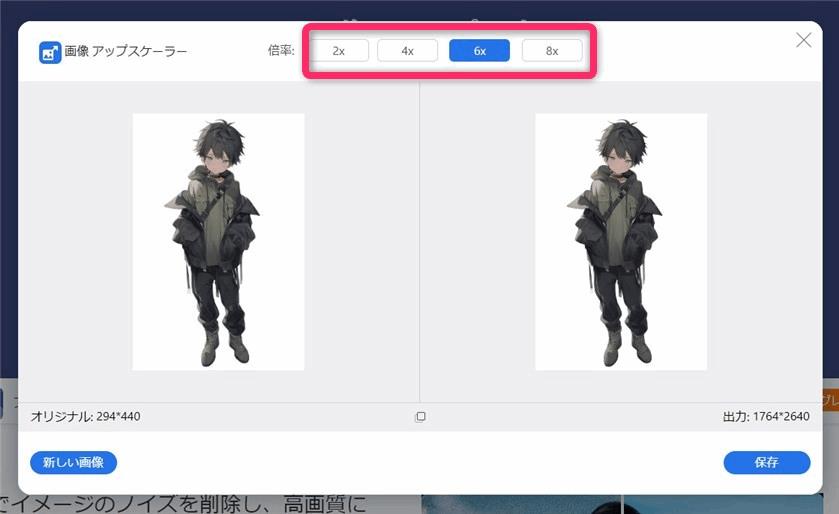
②イラストのアップスケール


イラストはアップスケールしましょう。にじジャーニーv5は、縦長サイズ「800×1344」
- 縦:800~900
- 横:1200~1400


③背景の削除
背景の削除はいろいろネットツールがあるのでそちらを利用しましょう。
私は、このサイトでもなんどか紹介しているCanvaを使いました。
ただ、Canvaの背景透過機能は課金ユーザー限定の機能です。無料で背景透過したい場合は下記のアプリがおすすめです。
\Canva pro 無料トライアルあり/


作成した画像をアップロードしよう!








まとめ
以上、AI画像を使ってVライバーになる方法を紹介します。





コメント