Web制作の最新動向が完璧に把握できるオススメの一冊 -Webサイト、これからどうなるの?
Post on:2017年9月22日
Web制作の知らない知識やテクニックを今身につけているものに加えることで、実装が難しかったものが簡単になったり、時間やコストの削減になったり、さまざまな利点があります。こういった情報はインターネットで得ることもできますが、細切れで、いざ必要な時に探すのは時間がかかります。
Webのデザイン・コーディングをはじめ、システム・ディレクション・ワークフローまで幅広く、Web制作の最新動向が把握できるオススメの本を紹介します。

本書はWeb制作に携わるすべての人にお勧めです。
デザイナーやコーダーをはじめ、ディレクターなど制作に携わるスタッフ、そしてクライアントも目を通しておきたい一冊です。
9/20に発売したばかり、店頭で見かけた人も少なくないと思います。
Kindle版は値段が少し安く、お得です。
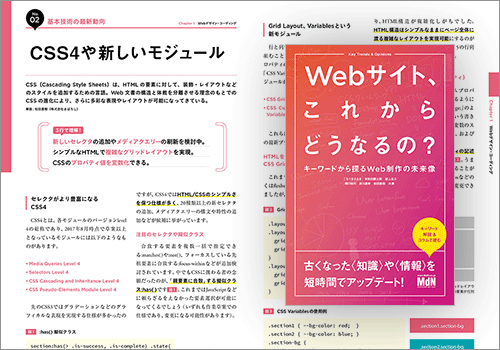
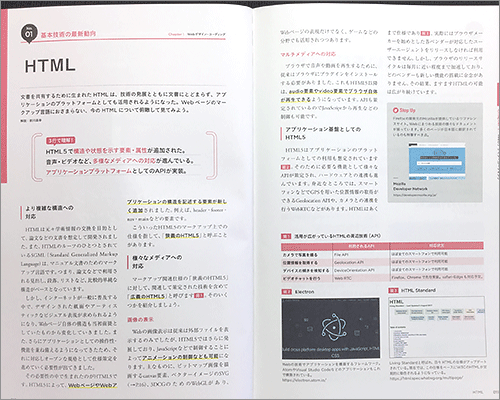
では、そんな本書の中身を紙面のキャプチャで少しだけご紹介。


本書は5章構成で、デザイン・コーディング、ディレクション、マーケティング、システム・プログラミング、ワークフローに分かれており、それぞれで注目されているこれからの技術や仕様、現在の動向が詳しく解説されています。


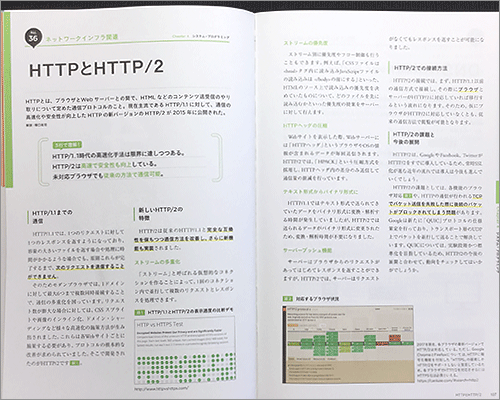
HTML5も見出し周りや構造化など、細かいながらも重要な仕様がアップデートされました。また、こういった通常のWebページで使用されるものは「狭義のHTML5」と呼ばれ、それに対して「広義のHTML5」もWebアプリなどで活用が広がっています。


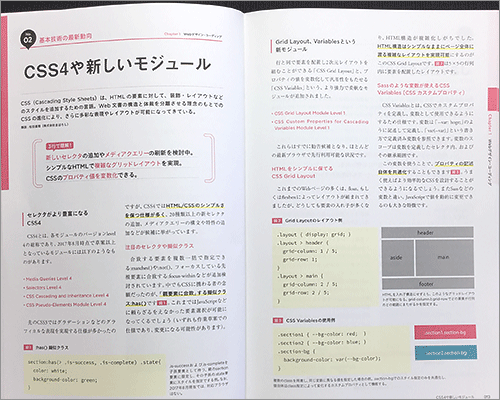
CSS3が浸透する中、CSS4を待ち望んでいる人も多いと思います。CSS4ではセレクタが豊富になり、シンプルなHTML+CSSで、より豊かなスタイルを表現できるようになります。


Webページのユーザーインターフェイスの構築に欠かせないのが、JavaScriptです。最近ではjQueryなどの汎用ライブラリではなく、Vanilla JavaScriptで記述されたものに人気が集まっています。


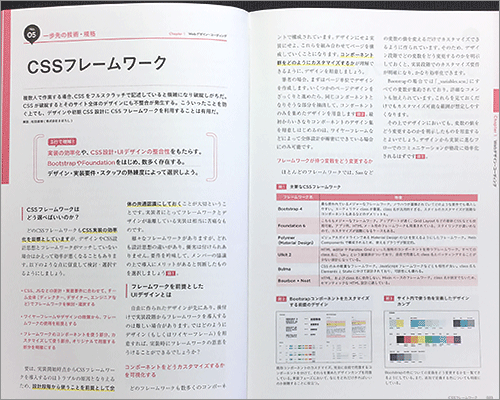
flexboxを採用したBulmaをはじめ、UIkitやBootstrap 4betaなど、選択肢が増えました。案件にあったフレームワークを利用するのは重要です。


現在主流なJavaScriptのフレームワークは、AngularとReactとVueでしょうか。それぞれに特徴があり、大規模なWebアプリやSPAなどでは欠かせない存在です。


本書の特徴の一つとして、キーワードごとの解説だけでなく、コラムも非常に充実していることです。トピックスごとに詳しく解説されているので、理解がより深まります。


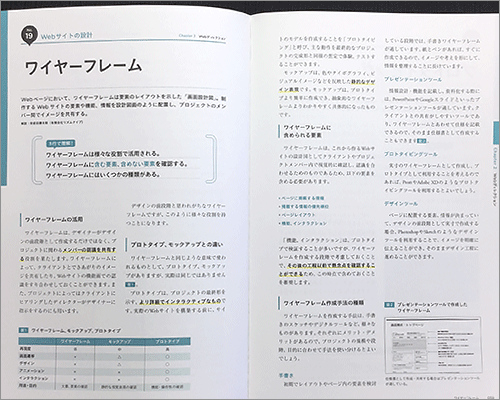
2章のWebディレクションでは、モバイルファースト、UX、ワイヤーフレーム、プロトタイプ、UI、UIデザインツール、スタイルガイドなど、Webの設計に関する情報がまとめられています。


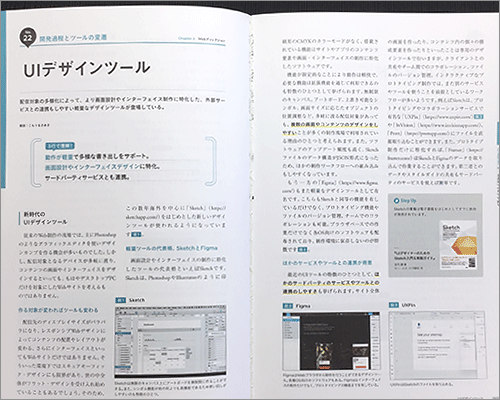
UIのデザインツールは何を使用していますか? UIデザインに特化されたSketchのユーザーが着実に増えています。単体としての性能だけでなく、プラグインや連携サービスも非常に充実しています。


3章はSEO・Webマーケティング、4章はシステム・プログラミング。わたしはここら辺は詳しくないですが、情報を一通り見渡すことができるので、助かります。


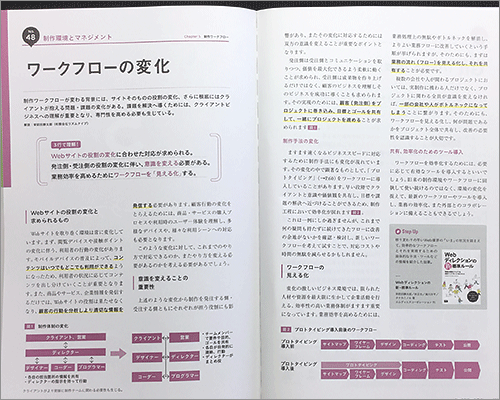
最後の5章は制作ワークフロー。ワークフローも会社やプロジェクトの規模によって、異なるでしょう。タスクの管理方法やコミュニケーションのツールなど、よりスムーズに進行するための方法は知っておいて、損はありません。
Webサイト、これからどうなるの?の目次
-
- Webデザイン・コーディング
- HTML
- CSS4や新しいモジュール
- JavaScript
- 画像形式
- CSSフレームワーク
- JavaScriptフレームワーク
- Node.js
- HTMLテンプレート
- CSSプリプロセッサ/PostCSS
- JavaScriptトランスパイラ
- DOM(Document Object Model)
- JSON(JavaScript Object Notation)
- 構造化データとマイクロフォーマット
-
- Webディレクション
- モバイルファースト(コンテンツファースト/コンテキストファースト)
- UX(ユーザーエクスペリエンス)
- ユーザーシナリオ/カスタマージャーニーマップ
- ペルソナ
- ストーリーテリング
- ワイヤーフレーム
- プロトタイピング
- UI(ユーザーインターフェイス)
- UIデザインツール
- スタイルガイド
- デザインシステム
- デザインのプレビュー
-
- SEO・Webマーケティング
- コンテンツマーケティング
- オウンドメディア/キュレーションメディア
- SEOライティング
- SEOに配慮したサイト設計
- KGI/KPI
- マーケティングオートメーション
- インバウンドマーケティング/アウトバウンドマーケティング
- AMPとInstant Articles
- OGPとTwitterカード
- SNSとエンゲージメント
-
- システム・プログラミング
- HTTPとHTTP/2
- DNS(Domain Name System)
- SSL/TLS
- ホスティングサーバー
- クラウドホスティングサーバー
- SaaS/PaaS/IaaS
- サーバーレスアーキテクチャ
- API(Application Programming Interface)
- SPAとPWA
- スマートデバイスアプリ制作
- CMSの現在
- テスト設計/テストツール
-
- 制作ワークフロー
- ワークフローの変化
- Git(バージョン管理)
- Gitホスティングサービス
- 問題発見と課題管理
- WBS(Work Breakdown Structure)
- コミュニケーションツール
- リスクマネジメント
- アクセス解析/検索ログ解析
- セキュリティ対策
Web制作のすべての工程が一冊にまとめられているので、ディレクターにはちょうどよいと思います。デザイナーやコーダーだと、読む箇所が限られますが、それぞれ充実した内容となっています。
献本の御礼
最後に、献本いただいたMdNコーポレーションの担当者さまに御礼申し上げます。
当サイトでは随時、献本を受け付けています。
お問い合わせは下記よりお願いいたします。
sponsors