こういう解説書を待ってた!Webサイトやスマホアプリにおける認知心理学の効果や実際の使用例が分かりやすい
Post on:2018年8月1日
最近のWebサイトやスマホアプリでは、認知心理学が多く取り入れられるようになりました。キャンセルボタンを右と左のどちらに配置すべきか、顔写真を使用した時の目線の向き、ボタンの大きさや配置方法など、心理学のテクニックが使われています。
Webサイトやスマホアプリのインターフェイス、マーケティングにおける心理学の効果やテクニックを解説したオススメの本を紹介します。

本書は、本日発売!!
デザインと心理学の解説書はいくつかありますが、Webサイトやスマホアプリに特化されたものは少ないと思います。
普段実践しているデザインの考え方が言語化されていたり、目にしていたけどこんな効果があるのかという発見もあり、デザイナーだけでなく、ディレクターや制作に携わるすべての人にお勧めです。コンテンツ編集者やブログを書く人にも役立つと思います。
Kindle版も同時発売されています。
版元様より許可をいただいたので、紙面のキャプチャを少しだけご紹介。
本書では、クレショフ効果、アフォーダンス理論、フィッツの法則、コントラスト効果、ヴェブレン効果など、61の心理効果について認知心理学とマーケティング心理学の2つの視点から、Webサイトやスマホアプリにどのように効果やテクニックを取り入れるのかが解説されています。
まずは、Webサイトやスマホアプリの属性ごとに、どのような心理効果が有効になるか見てましょう。


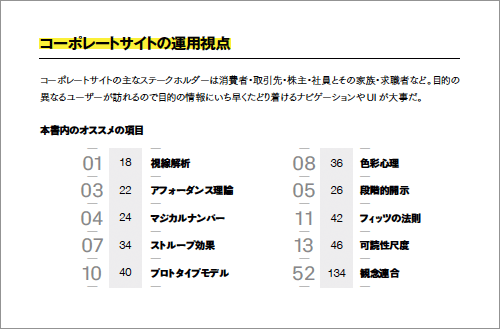
コーポレートサイトの運用視点
コーポレートサイトは目的が異なるユーザーが訪れるため、ユーザーごとに異なるゴールを達成するためのユーザーインフェイスやナビゲーションの設計は非常に大切です。


広告ランディングページの運用視点
主に、ソーシャルメディアやバナー広告から訪れるユーザーが多く、能動的ではない場合が多いため、いかにファーストビューでユーザーの興味を引くか、設定したゴールまで行動してもらえるかが大切です。


アプリ開発の運用視点
バナー広告はユーザーが他の目的で訪れた際に表示されることが多いため、ユーザーの注目を得やすいビジュアルやコピーが必要です。
61の心理効果は、Webサイトやスマホアプリの具体的な事例を含めて、詳しく解説されています。


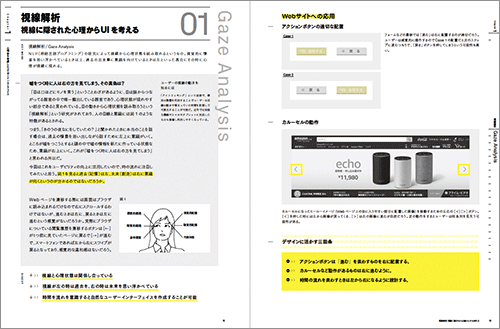
視線解析
視線から心理状態が読み取れるというもので、小説とかで、視線が左に動いたら過去を思い浮かべている、というやつです。これはUIにも重要な効果で、キャンセルボタンの位置、カルーセルの次の方向など、時間の流れを意識すると、自然なユーザーインターフェイスを作成することができます。


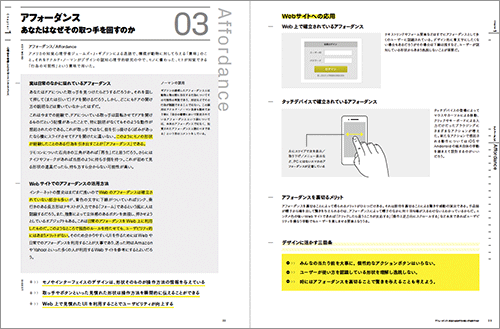
アフォーダンス
テキストに下線があるとリンク、奥行きがある矩形は入力ができるフォーム、のようにその形状から操作が予測できるのがアフォーダンスです。ユーザーは期待した通りの操作ができると安心します、逆にアフォーダンスを逆手に取ることで驚きを与えることもできます。


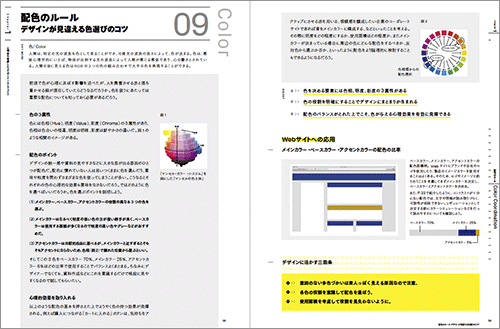
配色のルール
色が心理に及ぼす影響も非常に大きいです。注意を促す時にはレッドを、安心・安全の時にはグリーンのように、ユーザーに与えたい印象に合わせた色を選ぶべきです。サイトやアプリのカラーパレットでは、メイン・ベース・アクセントカラーを使用する際に、心理的効果を取り入れると色の持つ効果が発揮されます。


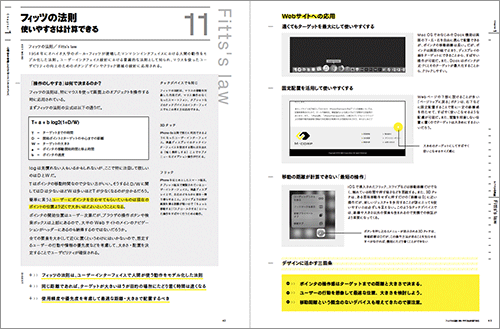
フィッツの法則
UIで言うと、ユーザーにポイントを合わせてもらいたいものは現在のポイントの位置より近くで大きいほどよい、というものです。例えば、macOSのドックで見かけるアイコンが大きくなる効果です。これはWebサイトやスマホアプリにも非常に有効で、より使いやすいUIになります。


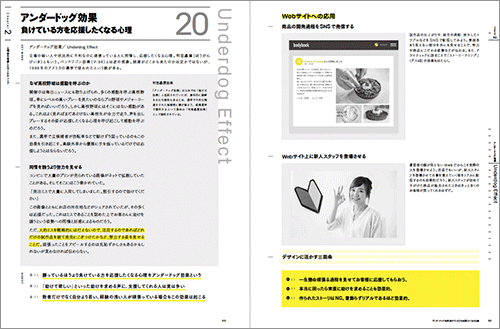
アンダードッグ効果
新人スタッフの写真を掲載したり、プロダクトの開発過程を掲載したり、Webサイトやスマホアプリでよく見かけると思います。これはアンダードッグ効果と呼ばれるもので、応援したくなる心理を利用したものです。


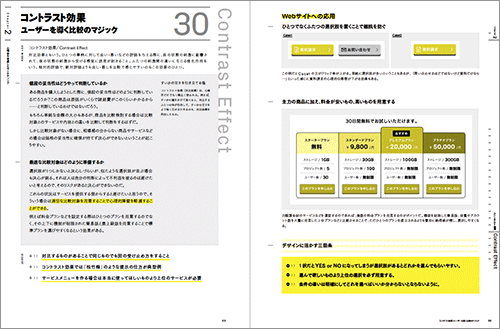
コントラスト効果
デザインでもカラーのコントラストやウェイトのコントラストを使用しますが、コンテンツ自体のコントラストも効果的です。例えば、「資料請求」のボタンを1つ配置するだけでなく、「資料請求」「お問い合わせ」と2つボタンを並べることで、選択肢が増えるだけでなく、問い合わせるほどではないけど資料請求だけなら、と心理的な障壁が下がる効果もあります。


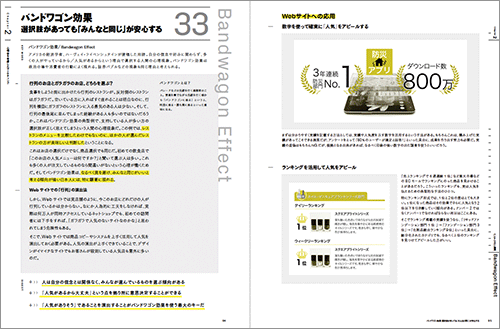
バンドワゴン効果
前述のアンダードッグ効果と逆で、人気がありそうであることを演出するものです。ダウンロード数300万! 3年連続1位! 売上ランキング1位! など、数字やランキングを活用して人気をアピールします。


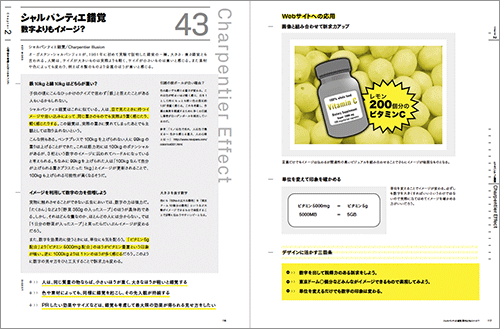
シャルパンティエ錯覚
数字は確かに効果的ですが、さらにイメージを加えて数字の力を倍増します。レモン200個分だけよりも、大量のレモンのビジュアルを加えることで、さらに強固になります。また、ビタミン5g配合より、ビタミン5000mg配合の方が多く感じられ、逆に1000kgより、1tの方が多く感じられ、数字の見せ方を一工夫することで訴求力が変わります。
[買わせる]の心理学 消費者の心を動かすデザインの技法61の目次
- Chapter 1 心理学を考慮したユーザーインターフェイス
- 視線解析
- クレショフ効果
- アフォーダンス
- マジカルナンバー
- 段階的開示
- ゲシュタルトの法則
- ストループ効果
- 色彩心理
- 配色のルール
- プロトタイプモデル
- フィッツの法則
- メンタルモデル
- 可読性尺度
- ジャムの法則
- Chapter 2 心理学を考慮したマーケティングとは
- アンカリング効果
- 返報性の原理
- カリギュラ効果
- エスカレーター効果
- バイヤーズリモース
- アンダードッグ効果
- ピグマリオン効果
- 宣言効果
- 認知的不協和
- 準拠集団
- リフレーミング
- 初頭効果と終末効果
- 両面提示と片面提示
- ザイアンスの法則
- テンション・リダクション
- コントラスト効果
- ツァイガルニック効果
- カクテルパーティ効果
- バンドワゴン効果
- スノッブ効果
- ヴェブレン効果
- バーナム効果
- フォールス・コンセンサス
- スリーパー効果
- プラシーボ効果
- ベビーフェイス効果
- ディドロ効果
- 暗黙の強化
- シャルパンティエ錯覚
- ハロー効果
- コンコルド効果
- エピソード記憶
- 稀少性の原理
- ピーク・エンドの法則
- プライミング効果
- ブーメラン効果
- 想起集合
- 観念連合
- おとり効果
- 寛大化傾向
- 同調行動
- 損失回避性
- ラベリング理論
- ウィンザー効果
- ストーリーテリング
- プロスペクト理論
- 目標勾配仮説
Webサイトやスマホアプリの制作で日常的に使用しているテクニックから、なるほど知らなかったという知識まで、非常に勉強になる一冊でした。
実際の制作に役立つだけでなく、クライアントへの理論武装としても説得力のある発言にも役立つと思います。
献本の御礼
最後に、献本いただいたMdNコーポレーションの担当者さまに御礼申し上げます。
当サイトでは随時、献本を受け付けています。
お問い合わせは下記よりお願いいたします。
sponsors