CSSで実装できるのか! iPhone 15 Proのページで見かけたスクロール駆動のダイナミックアイランドを実装するテクニック
Post on:2023年9月19日
先週発表されたiPhone 15のWebページに、面白い仕掛けが実装されていました。Appleは新製品のページにはスクロール駆動のアニメーションを多数取り入れており、今回のはスクロール駆動のダイナミックアイランドです。
このスクロール駆動のダイナミックアイランドをCSSで実装するテクニックを紹介します。下記のアニメーションは少しゆっくりめにしています。

ダイナミックアイランド(Dynamic Island)とは、iPhone 14 Proで実装された機能で、カメラのパンチホール部分のスペースを利用して実行しているアプリのアクティビティを表示します。サイズはアプリごとに最適化されます。
参考: iPhone 14 ProのDynamic Islandの使い方 | Appleサポート
で、今回のiPhone 15 Proのページにスクロール駆動のダイナミックアイランドが多数実装されています。コンテンツによって、要素やサイズが変わるのもうまく再現されています。

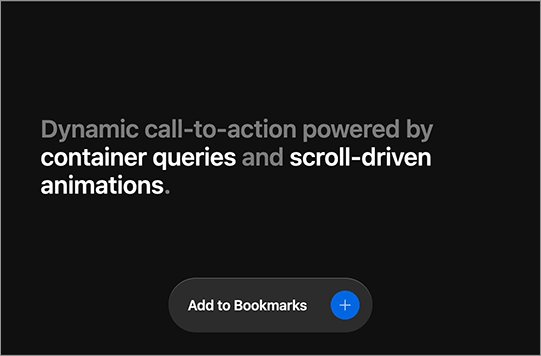
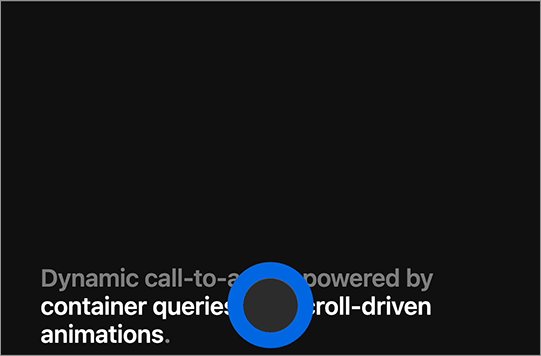
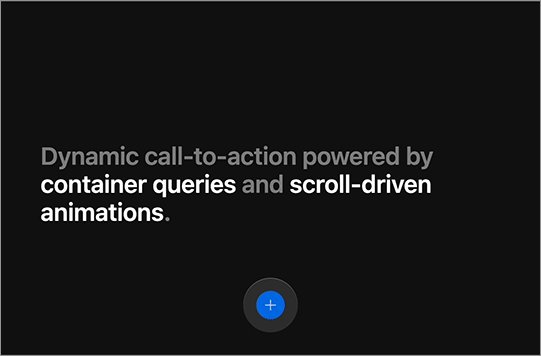
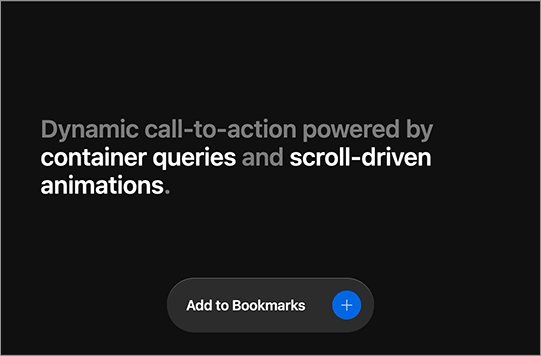
このスクロール駆動のダイナミックアイランドを再現したデモページは、下記からどうぞ。
※デモはChrome 115+でご覧ください。
See the Pen
Apple Style CTA Reveal with CSS scroll-driven animations by coliss (@coliss)
on CodePen.
実装のポイントは、JavaScriptを使用せずに、@containerのスタイルクエリとスクロール駆動のアニメーションを使用して実装されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.cta { animation: activate both, activate reverse; animation-timeline: --section, view(); animation-range: entry, cover 50%; } keyframes activate { 0% { --active: 0; } 100% { --active: 1; } } @container style(--active: 1) { .cta__bloom { scale: 0.99; transition: scale 0.5s var(--back); /* 👈 linear() */ } .cta a { scale: 1; grid-template-columns: var(--content-size, auto) 36px; transition: scale 0.2s 0s, grid-template-columns 0.5s 0.6s var(--elastic); } } |
アイデアは、下記の通り。
- ダイナミックアイランドがある各セクションをスコープとするスクロール駆動のアニメーションを使用して、カスタムプロパティ値(
--activate)を1から0に変更します。 @containerのスタイルクエリを使用して、transition-delayを利用して各移動部分の遷移シーケンスを設定します。- アニメーションには、
liner()イージングを使用しています。
これらは単独でも強力ですが、組み合わせることでさらに強力になります。
さらに詳しくは、下記をご覧ください。
- CSSでの実装が大きく変わる! Scroll-driven Animations スクロールをトリガーにしたアニメーションを実装する方法
- CSSの進化が早い! スタイルクエリ(@container style())の基礎知識と便利な使い方を解説
- CSSのスタイルクエリの基礎知識と使い方を解説、親要素の「スタイル」に応じて子要素のスタイルを適用
元ネタは下記ポストより。
Here's that @CodePen link! 🚀
You'll need to be in Chrome 115+ to see everything working as it should 🤞
We're combining:
– Scroll-driven animation
– linear() easing
– Container style querieshttps://t.co/kmFVn5NbsE— jhey 🔨🐻✨ (@jh3yy) September 13, 2023
sponsors











