なにこれ便利すぎる! WebページのURLを入力すると、編集可能なFigma用に変換できるプラグイン -html.to.design
Post on:2022年10月24日
WebページのURLを入力するだけで、編集可能なFigmaデザインに変換できる無料プラグインを紹介します。
AppleなどのWebページを1クリックで変換するのはもちろん、日本語のWebページでも問題なく動作しました。Webデザインの勉強用に、既存サイトをリニュアールする用にも便利ですね。

URLを入力するだけでFigmaに変換
html.to.designは、URLを入力するだけでFigmaに変換できる無料のプラグインです。さまざまなWebページを編集可能なFigmaデザインに変換します。
- すべてをゼロから作成することなく、別のWebサイトを使用して独自のデザインのインスピレーションを得られます。
- 既存のWebサイトをリデザインする。
- 面倒なスクリーンキャプチャを行わずに、作成したサイトを元のデザインと比較できます。
- Figmaでサイトの視覚的なアクセシビリティを確認する。
- デザインが欠落している既存のプロジェクトに参加し、簡単にインポート。
というわけで、いくつか試してみました。まずは、。Apple(日本)をFigmaに変換。

https://www.apple.com/jp/をFigmaに変換
1,2分で完了しました。もちろん、ページ全体がFigmaに変換され、すべてが編集可能になっています。

https://www.apple.com/jp/をFigmaに変換
日刊スポーツのサイトもFigmaに変換してみました。
背景画像やスクリプトで生成される要素はうまく変換できないようです。

https://www.nikkansports.com/をFigmaに変換
最後は、当ブログをFigmaに変換してみました。

https://coliss.com/をFigmaに変換
html.to.designの利用方法
html.to.designを利用するには、下記ページから。

右上「試す」ボタンをクリックすると、利用できます(要ログイン)。
html.to.designの使い方
html.to.designの使い方は、簡単です。
Figmanにアクセスし、上部の「リソース」アイコンから「プラグイン」を選択し、「html.to.design」を実行します。

「html.to.design」を実行
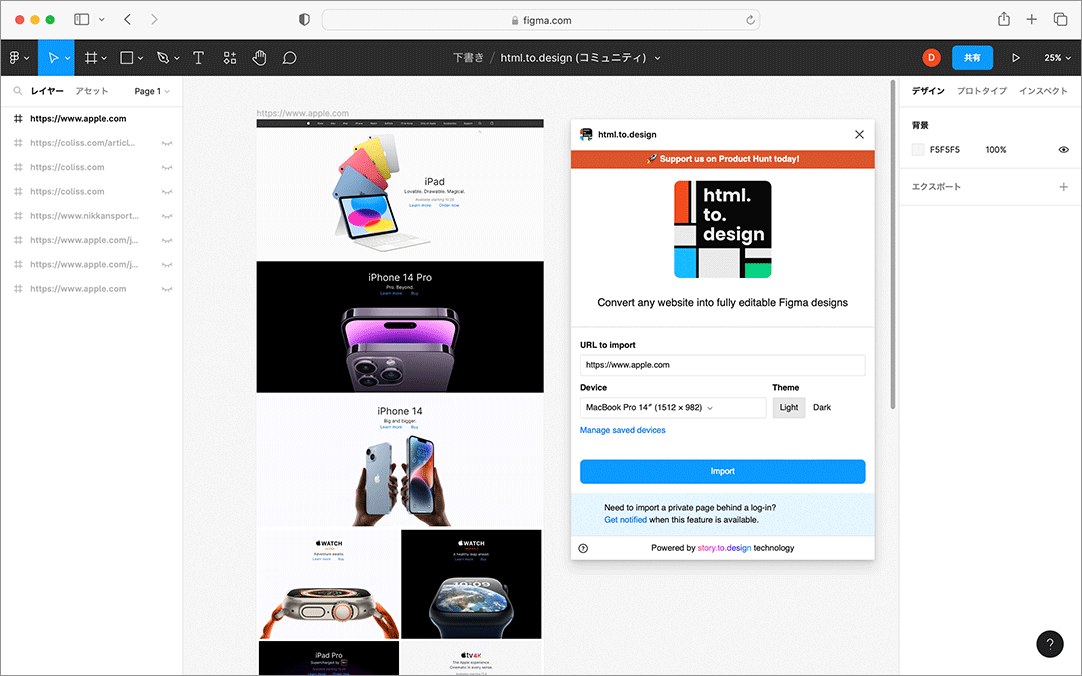
「html.to.design」を実行すると、パネルが表示されるので、URLを入力して「Import」ボタンをクリックするだけです。
デバイスやテーマも選択できます。

「Import」ボタンをクリック
デフォルトは「https://www.apple.com」になっているので、そのままでも、好きなURLを入力してもOKです。

https://www.apple.comをFigmaに変換
sponsors












