Chromeの新しい機能拡張が便利すぎる!デザイナーやディレクター向けの新しいデザインツール -VisBug
Post on:2018年11月29日
VisBugはChromeの機能拡張で、ブラウザに表示したページのデザインやコンテンツを検証・編集できます。グリッドの確認はもちろん、要素を移動させたり、入れ替えたり、別の画像にしたり、テキストを編集したり、カラーを変更したりなど、さまざまなアイデアを実行・テストすることができます。
制作や検証時だけでなく、クライアントとの打ち合わせ、社内ミーティングなど、活躍するシーンがたくさんある便利ツールです。

VisBugの特徴
VisBugはChromeの機能拡張で、デベロッパーツールのデザイナーやディレクター向けという感じです。開発者のAdam Argyle氏は、Googleの現役UXエンジニア。
機能拡張なので、使うのは簡単です。
Chromeで当ブログを表示し、VisBugを起動してみました。

- 要素をクリックするだけで、さまざまな情報を表示。
- アートボードのようにページを変更し、スタイルを変更できます。
- ホバーのスタイル、アクセシビリティのチェック、配置変更も可能。
- レイアウトとコンテンツは、あらゆるデバイスのサイズで変更可能。
- AdobeやSketchのスキルを活用。
- テキストを編集したり、画像を変更したりできます。
- 制作過程のプロトタイプとして利用することもできます。
- i18n、メディアクエリ、プラットフォーム、スクリーンサイズなどをシミュレート。
- Webサイトやアプリ制作のミーティング時にも便利。
- 直接、最終状態を編集し、アイデアを実行・テストすることができます。
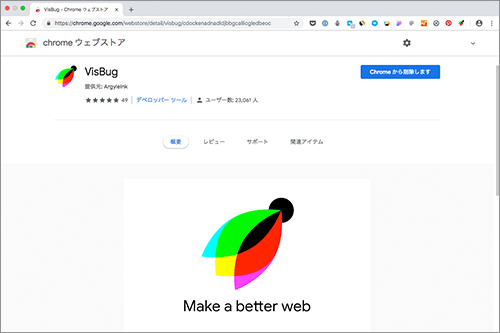
VisBugのインストール
VisBugは、Chromeウェブストアから無料でインストールできます。


各ブラウザ用のVisBugも用意されています。
インストールが完了したら、VisBugのアイコンをクリックすると起動します。



VisBugのインストール完了
VisBugの機能
VisBugには便利な機能がたくさん備わっています。


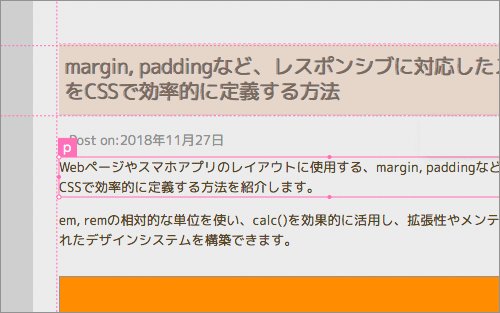
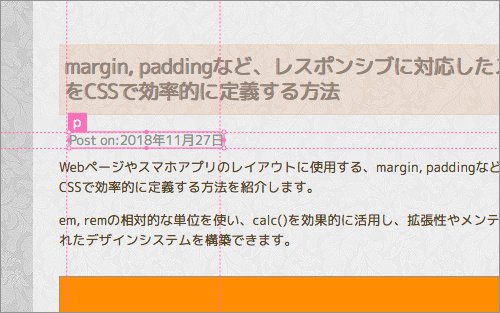
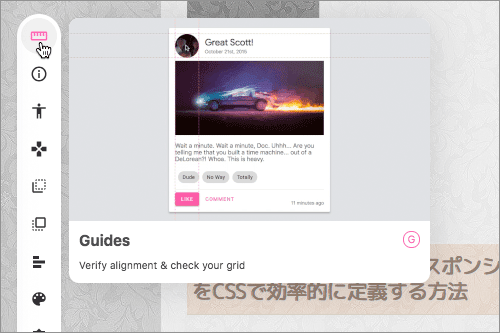
Guides
マウスを移動するだけで、その要素を中心にガイドを表示されます。グリッドや要素の揃えなどの確認に便利です。また、クリックすると、その要素が表示され、さらに要素をクリックすると同じ要素がハイライトされます。


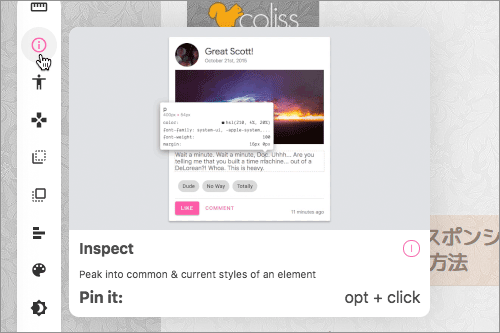
Inspect
要素のさまざまな情報を表示します。


Accessibility
要素のアクセシビリティに関する情報を表示します。


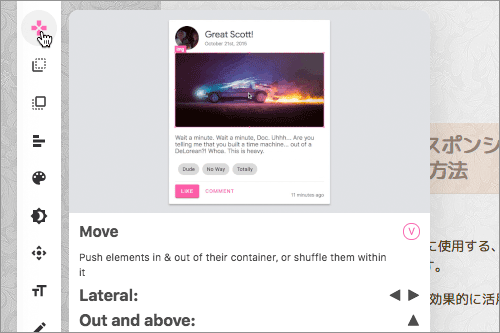
Move
要素を移動できます。
ボタンの並び順を変更したり、画像とテキストを入れ替えたり、といったことができます。


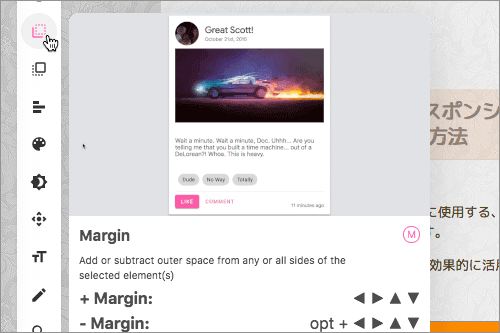
Margin
要素の上下左右のマージンを変更できます。


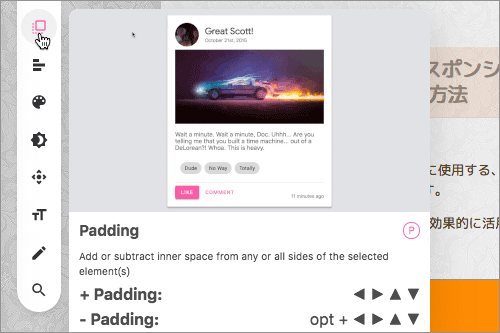
Padding
要素の上下左右のパディングを変更できます。


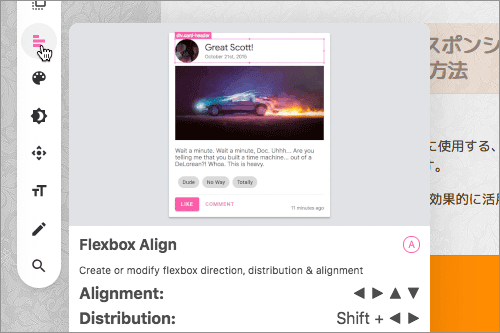
Flexbox Align
Flexboxで実装されている要素のプロパティを変更できます。


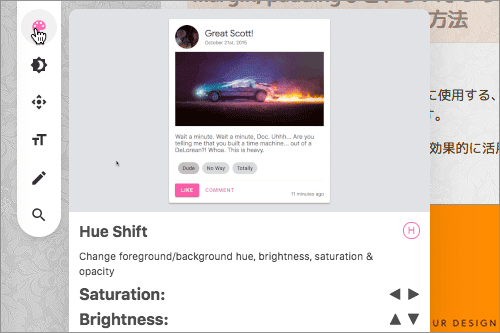
Hue Shift
要素の彩度・明度・色相、そして不透明度を変更できます。


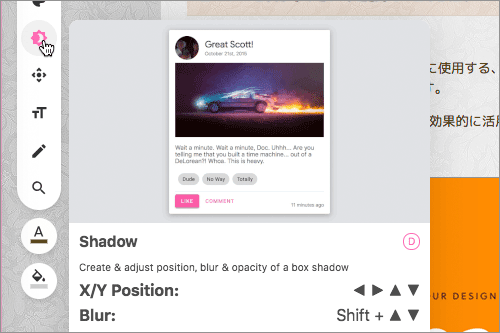
Shadow
要素のbox-shadowを変更できます。


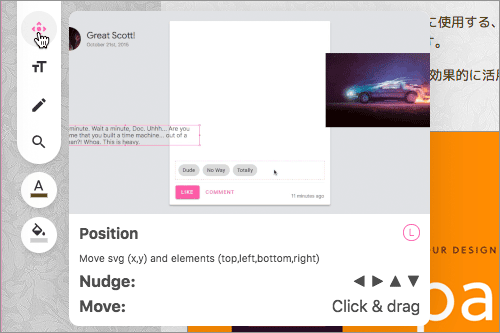
Position
要素の配置を自由に変更できます。
要素はすべて並べ替えることが可能なので、レイアウトの変更なども簡単に試せます。


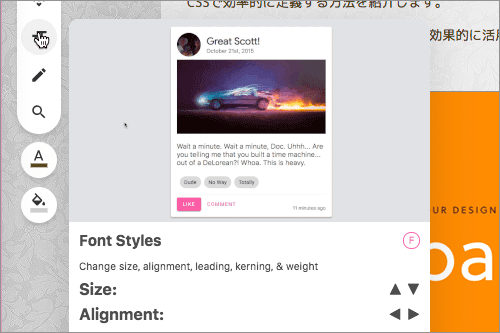
Font Styles
フォントのスタイルを変更できます。


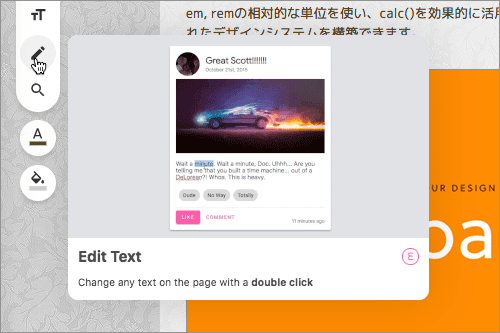
Edit Text
テキスト要素をダブルクリックすると、テキストを変更できます。


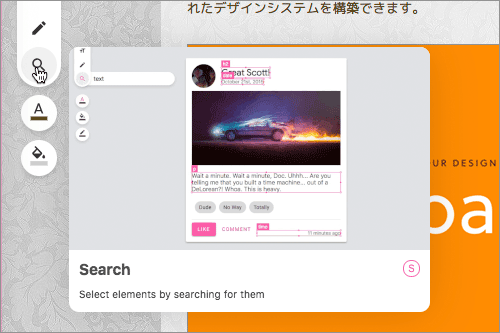
Search
要素名やclass名の検索ができます。
※通常の検索(command+F)のようなコンテンツ検索ではありません。
sponsors