
09-10 12時21分 追記しました/はてブコメありがとうございます
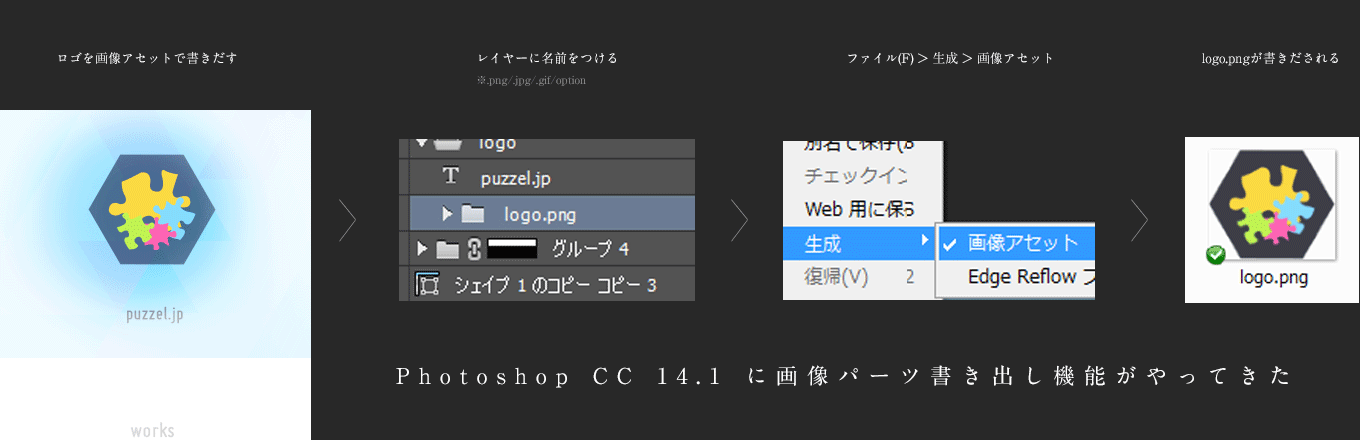
今日のPhotoshopの14.1のアップデートがきて、以前ご紹介した、Mac専用ソフト、Slicyと同じような機能(.pngなどをフォルダー/レイヤーにつけると書きだされる)が搭載されました。
実際に触ってみたので、簡単なやり方を。
ここで使っているサンプルファイルはこちら • sample.psdからダウンロードできます。
レイヤーやフォルダーに書き出したいファイルの名前をつけます。
これはSlicyと同様ですが、[ファイル名].pngや[ファイル名].jpg

オプション
| ファイル形式/オプション | デフォルト値 | |||
|---|---|---|---|---|
| PNG | PNG32(アルファ対応) | PNG8 | PNG24 | PNG32 |
| 指定方法: | [file].png8 | [file].png24 | [file].png32 | |
| JPG | 8 | 1-10 | 1% – 100% | |
| 指定方法: | [file].jpg5 | [file].jpg10% | ||
| GIF | ||||
| スケーリング | 1-n% | (数値)px x (数値)px | ||
| 指定方法: | 200% [file].jpg | 250px x 250px [file].jpg |
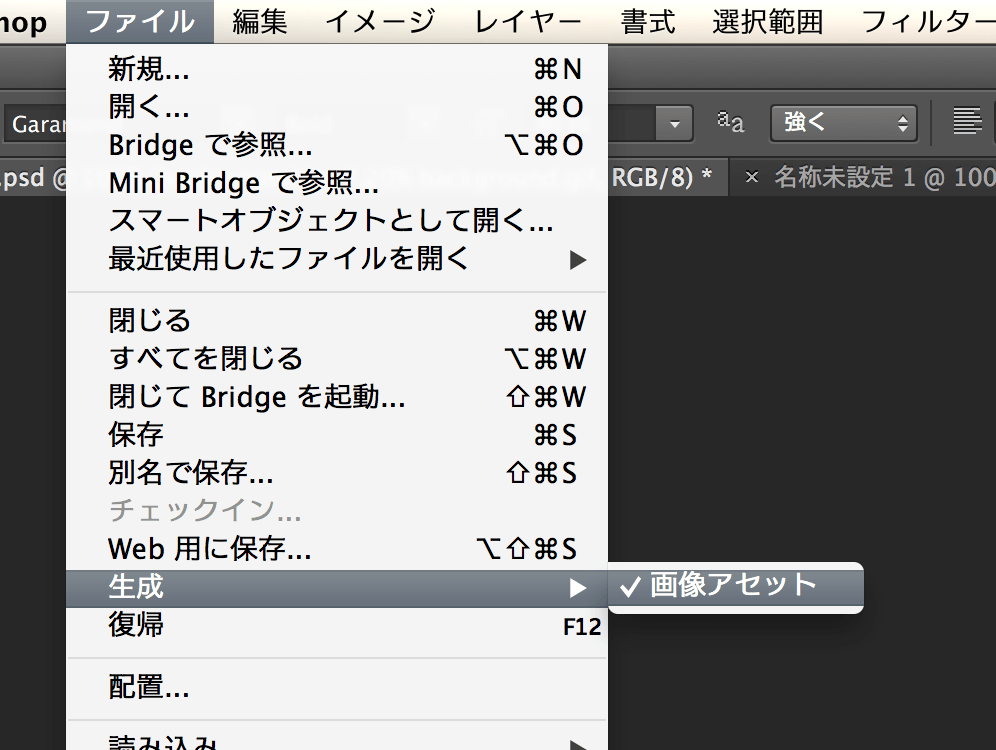
画像アセットにチェック
ファイルを保存

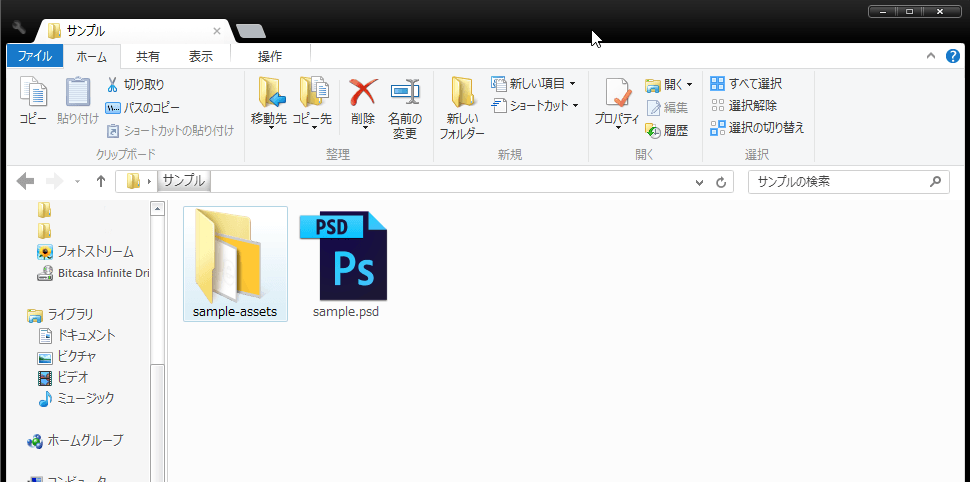
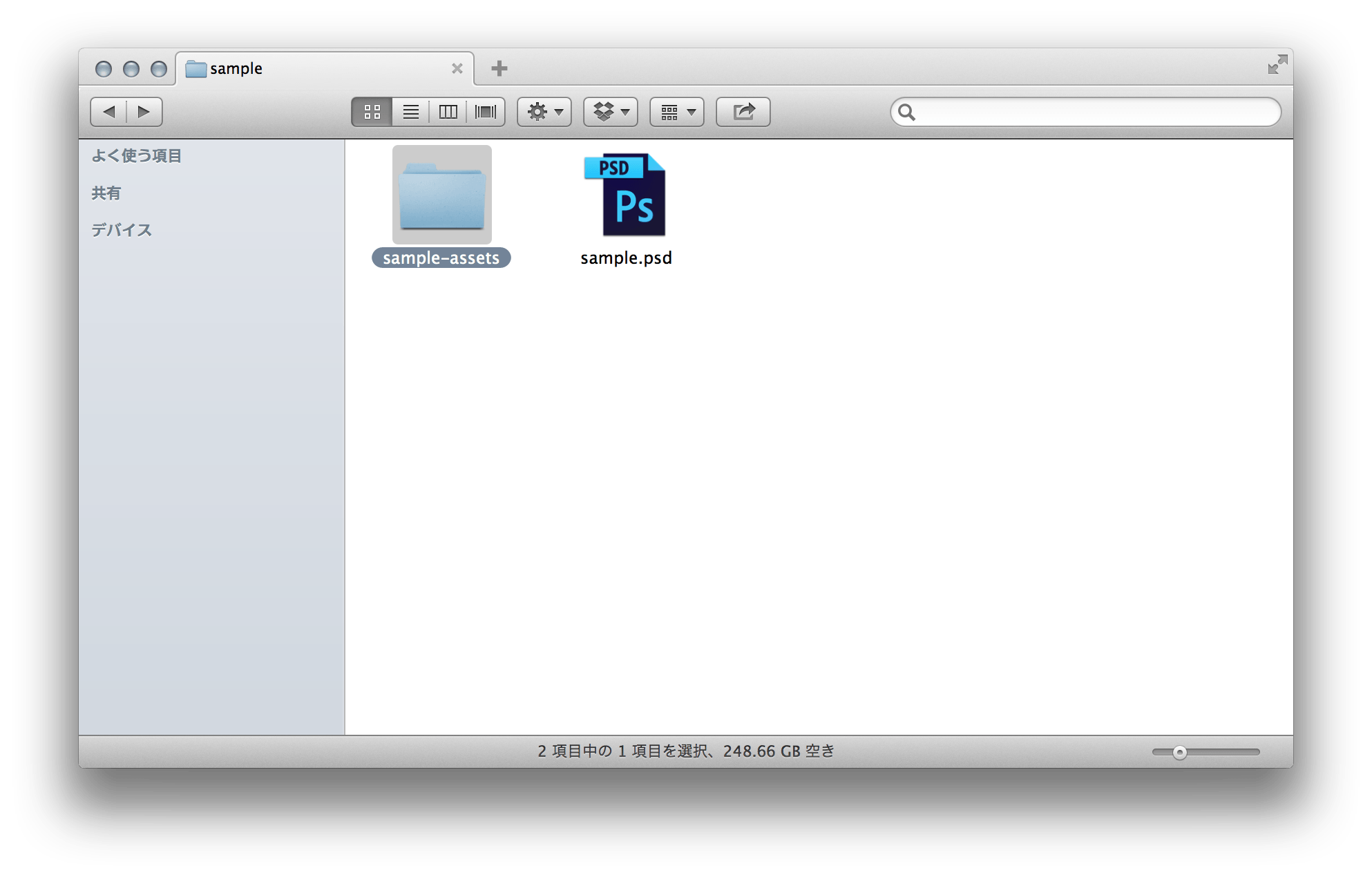
ファイルを保存すると、保存フォルダーに、[filename]-assetsというフォルダーができ、その中に上で指定した形式で保存されています。
Windowsでもきちんと書きだされます!

Windows8/PhotoshopCC14.1
上のPSDファイルを書き出すと、
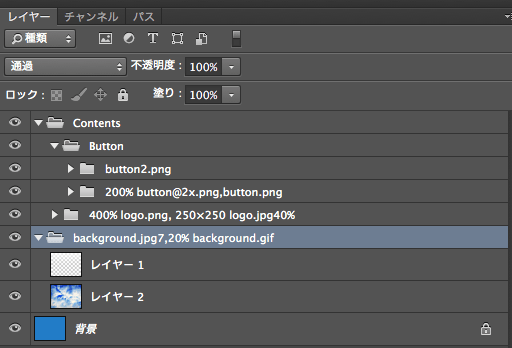
- JPGで品質7のbackground.jpgとGIFのbackground.gif
- PNGで400%にスケーリングした、logo.pngとJPGで品質40%で250×250にリサイズされたlogo.jpg
- PNGで200%にスケーリングされた[email protected]とPNGのbutton.png
- PNGのbutton2.png
が書き出されるはずです。
まとめ
Slicyでは、名前指定をしたレイヤーに基いてサイズ指定ができたりできたので、少しオプションは物足りない気がしますが、Photoshopの機能であるので、MacだけではなくWindowsでもこの機能が使えるので便利ではないかと思います。
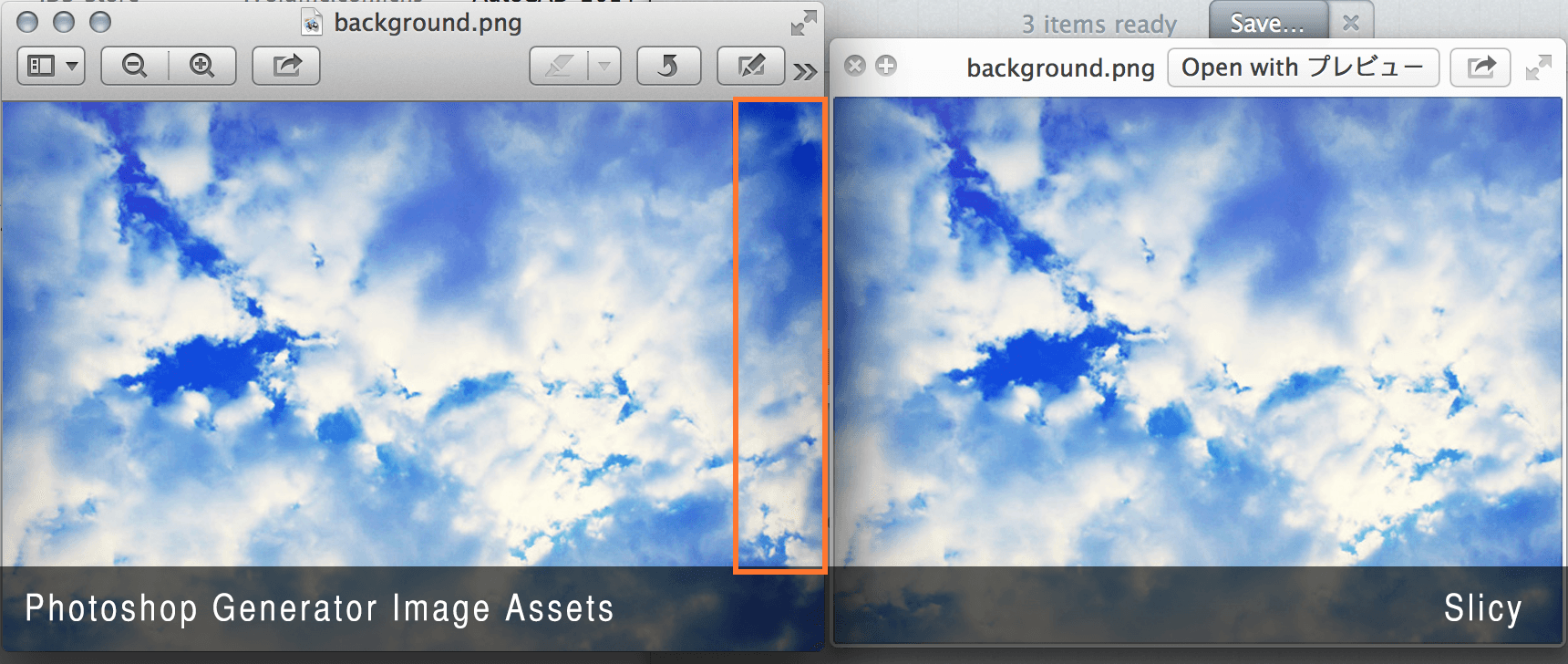
ただ、iPhoneの切り出しのために、09-10 12時21分 追記ここからPSDファイルをRetina対応で作っていないのであれば、200% [email protected],button.png(Slicyでいう「[email protected]」)、作っていれば[email protected],50% button.png(Slicyでいう「@2x.png」)、と長々と指定したり、キャンバスからはみ出てしまった部分も書き出してしまうということがあるので(下記画像/オレンジ枠)、まだSlicyの出番が多くあるかもしれません。。。

参考:Introducing Adobe Generator for Photoshop CC | PHOTOSHOP.COM BLOG



コメントを残す