昨年後半辺りから、iPhoneやAndroidなどのスマートフォン案件を実際にやる機会が増えて、今年はもっともっと増えるんだろうなぁと思う今日この頃。
なので今回は、スマートフォン向けサイトのフォームを作成する時に使うかも知れないラジオボタンにフォーカスした記事なんぞを。
ラジオボタンといえば、よく見かけるのは性別の選択とかでしょうか。
何にせよ、下記のような感じです。
んで、これをiPhoneとかで見ると、何の変哲もない普通のラジオボタンですが、iPhoneってラベル部分をタップしても選択できなかったりして使い勝手が悪いと思ったりしませんか?
ボクが持ってる、iPod Touch では反応してくれなかったです。
そこで、ラジオボタンをもっと良さ気なボタンっぽくしてみたら良いんじゃないかと思ったのでやってみました。
サンプルはiPhoneかwebkit系ブラウザで以下よりご確認ください。また、サンプルもダウンロード出来るようにしておきました。
コピペ用も。
http://css-happylife.com/template/sp_radio/
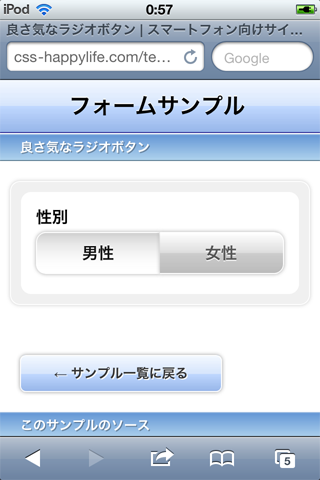
せっかくなので、キャプチャもご用意しました。

こんな感じのデザインで、これをタップすると次のような感じになります。

ボクのデザインセンスはどうであれ、普通のラジオボタンよりはタップする範囲も広いですし使いやすくなってるんじゃないかと思います。たぶん。
このHTMLは次のようになってます。
<dl class="formSample02"> <dt>性別</dt> <dd> <ul> <li><input type="radio" name="sex" id="man" /><label for="man">男性</label></li> <li><input type="radio" name="sex" id="woman" /><label for="woman">女性</label></li> </ul> </dd> </dl>
んで、CSSは次のようになってます。
ちょっと長くて分かりにくいですが、まずは全部貼りつけ。
dl.formSample02 dd:after { content: ''; display: block; clear: both; }
dl.formSample02 dd li {
position: relative;
list-style: none;
float: left;
width: 50%;
}
dl.formSample02 dd label {
display: block;
padding: 10px 20px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fff), color-stop(0.5, #ddd), color-stop(0.5, #ccc), color-stop(1, #bbb));
border: 1px solid #fff;
border-radius: 10px 0 0 10px;
-webkit-box-shadow: 0 0 5px #aaa;
color: #333;
font-weight: bold;
text-shadow: 0 1px #fff;
text-align: center;
color: #555;
}
dl.formSample02 dd li:last-child label {
border-left: 0;
border-radius: 0 10px 10px 0;
}
dl.formSample02 dd input[type="radio"]:checked + label {
text-shadow: 0 -1px #fff;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(100,100,100,.3)), color-stop(1, rgba(255,255,255,0)));
color: #111;
}
dl.formSample02 dd input[type="radio"] {
opacity : 0;
position: absolute;
top: -3px;
left: -3px;
width: 100%;
height: 100%;
padding: 0;
}
label要素をボタンっぽくするために色々な指定が有りますが、ここでポイントになってくるのが、ラジオボタンを選択した時にスタイルが適用されるように、UI要素状態擬似クラスのパターン「E:checked」を使ってる点です。
基本、これでOKなんですが、今回のデザインの場合ラジオボタンは見えないようにしたかったので、最初は input type="radio" を display: none; で消してました。
この方法で、ChromeやSafariで問題なく、Android(検証したのは、Xperia)でも意図した通りになったのに、iPhoneだけがラベル部分のタップが反応しない為にダメでした。
なので、input type="radio" を positionプロパティでボタン上に重ねて、タップする範囲を広げれば良いかなと思いやってみたものの、ラジオボタンを見えなくしつつタップ可能にする方法がしばらく浮かばなかったんですが、色々やった結果 opacityプロパティを使ったら取りあえず上手くいったのでOKかなと。
だいぶ、無理やり感も有りますが><
今ご説明した部分だけ、抜き出すと次の部分です。
dl.formSample02 dd input[type="radio"]:checked + label {
text-shadow: 0 -1px #fff;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(100,100,100,.3)), color-stop(1, rgba(255,255,255,0)));
color: #111;
}
dl.formSample02 dd input[type="radio"] {
opacity : 0;
position: absolute;
top: -3px;
left: -3px;
width: 100%;
height: 100%;
padding: 0;
}
親のli要素に position: relative; の指定が無いと、ラジオボタンが左上の方に飛んでいってしまうのでご留意をば。
これで、めでたく良さ気なラジオボタンになりました。たぶん。
今後、スマートフォンからフォームを使った問い合わせやら色々増えてくると思うので、ユーザーにストレスを与えないように、こう言った部分も出来るだけ使いやすくしたいですね。
