ดูวิดีโอและทำตามบทแนะนำแบบโต้ตอบเหล่านี้เพื่อเรียนรู้พื้นฐานของการดูและ การเปลี่ยน DOM ของหน้าเว็บโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
บทแนะนำนี้จะถือว่าคุณทราบความแตกต่างระหว่าง DOM และ HTML โปรดดู ภาคผนวก: HTML เทียบกับ DOM สำหรับคำอธิบาย
ดูโหนด DOM
แผนผัง DOM ของแผงองค์ประกอบคือที่ที่คุณจะทำกิจกรรมที่เกี่ยวข้องกับ DOM ทั้งหมดในเครื่องมือสำหรับนักพัฒนาเว็บ
ตรวจสอบโหนด
เมื่อคุณสนใจโหนด DOM ใดโหนดหนึ่ง ฟีเจอร์ Inspect จะเป็นวิธีเปิดเครื่องมือสำหรับนักพัฒนาเว็บได้อย่างรวดเร็ว และตรวจสอบโหนดนั้น
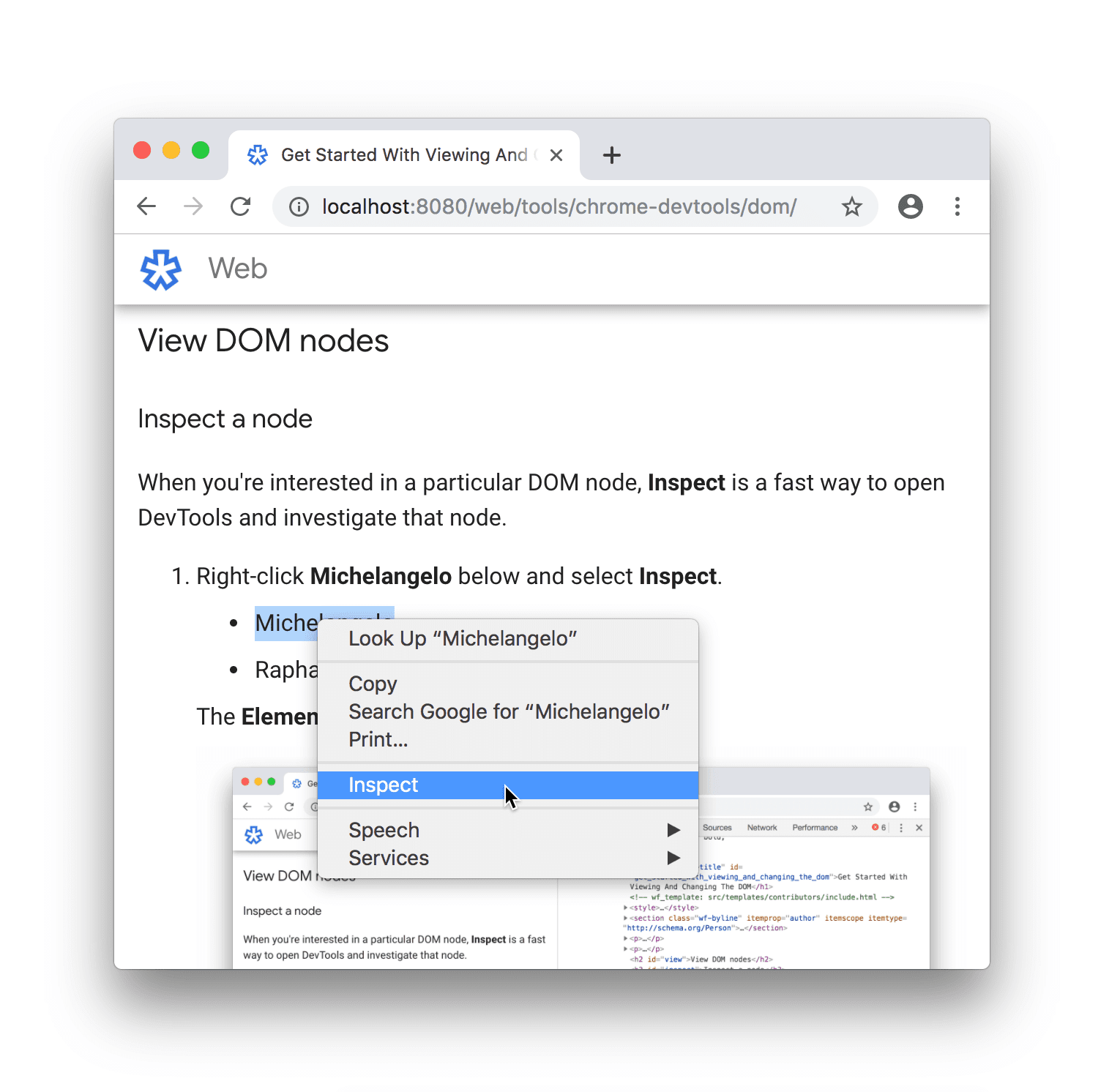
- คลิกขวาที่ไมเคิลแองเจโลด้านล่างและเลือกตรวจสอบ
- ไมเคิลแองเจโล
- ราฟาเอล
 แผงElementsของเครื่องมือสำหรับนักพัฒนาเว็บจะเปิดขึ้น
แผงElementsของเครื่องมือสำหรับนักพัฒนาเว็บจะเปิดขึ้น
<li>Michelangelo</li>จะไฮไลต์อยู่ในDOM Tree
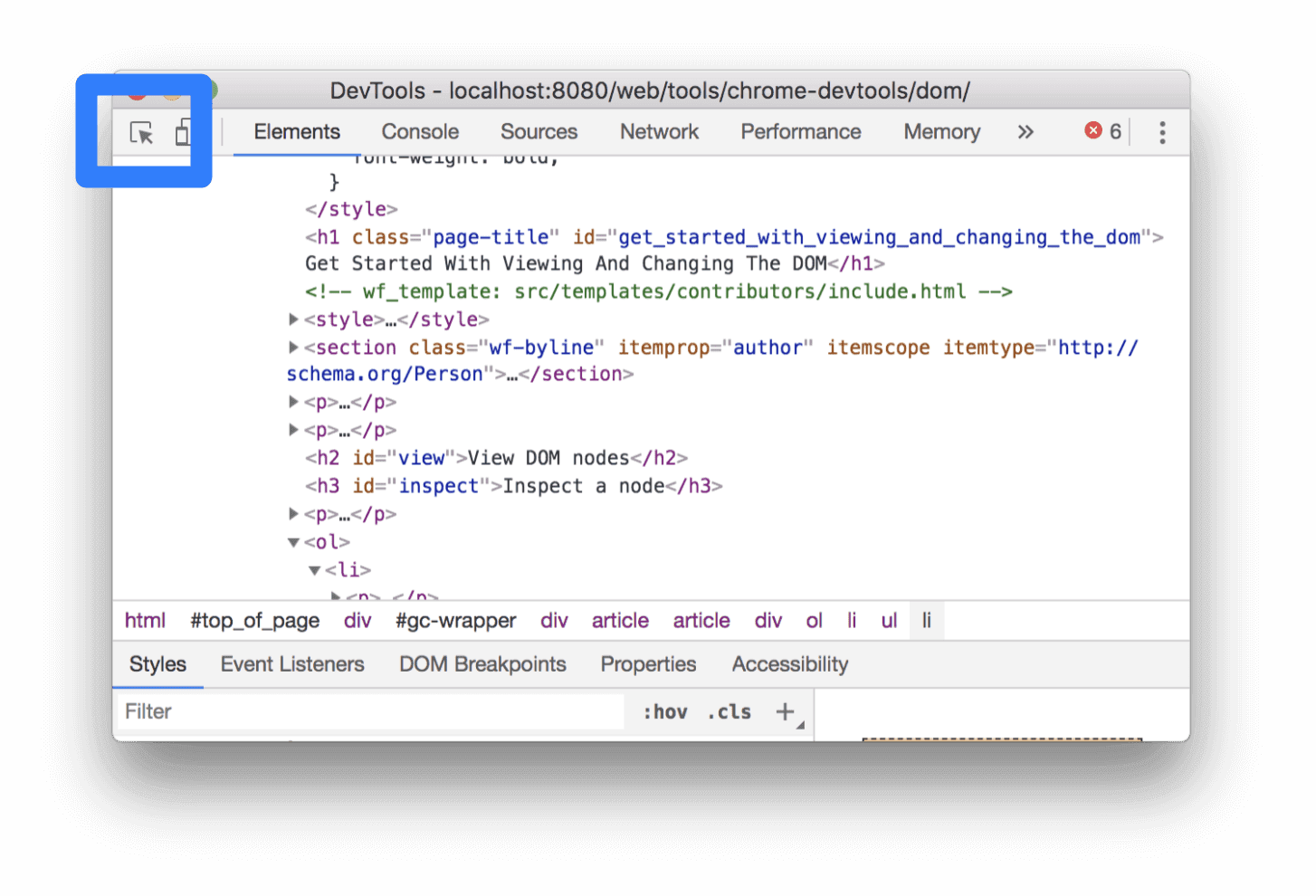
- คลิกไอคอนตรวจสอบที่มุมซ้ายบนของ
เครื่องมือสำหรับนักพัฒนาเว็บ

คลิกข้อความโตเกียวด้านล่าง
- โตเกียว
เบรุต
ตอนนี้ระบบจะไฮไลต์
<li>Tokyo</li>ใน DOM Tree
การตรวจสอบโหนดยังเป็นขั้นตอนแรกในการดูและการเปลี่ยนรูปแบบของโหนด โปรดดูที่เริ่มต้นใช้งานการดูและเปลี่ยนแปลง CSS
ไปยังส่วนต่างๆ ของแผนผัง DOM ด้วยแป้นพิมพ์
เมื่อคุณเลือกโหนดในแผนผัง DOM แล้ว คุณสามารถไปยังส่วนต่างๆ ของแผนผัง DOM ได้โดยใช้ แป้นพิมพ์
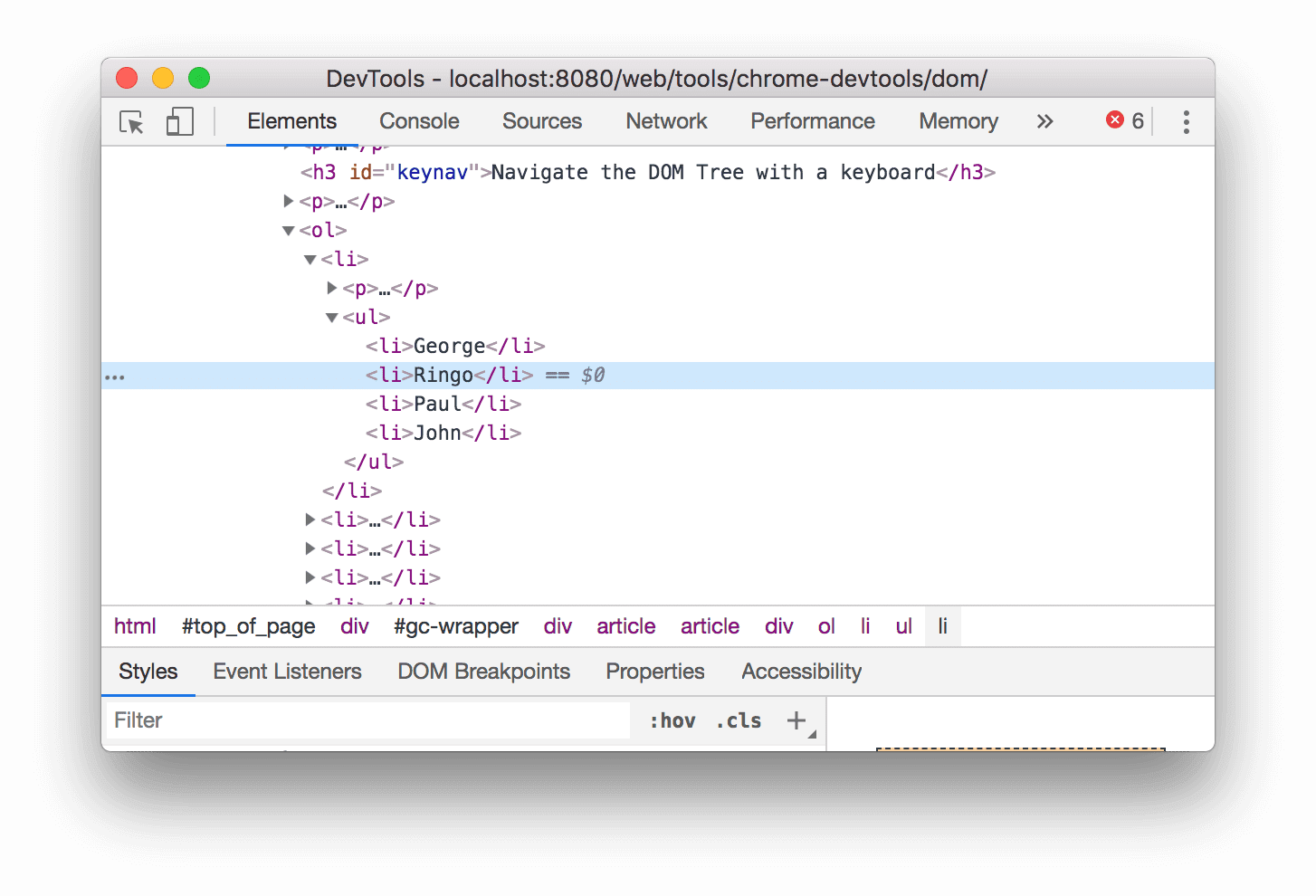
คลิกขวาที่Ringoด้านล่างแล้วเลือกRingo
<li>Ringo</li>ถูกเลือกไว้ใน แผนผัง DOM- จอร์จ
- ริงโก้
- พอล
วิชัย

กดปุ่มลูกศรขึ้น 2 ครั้ง เลือก
<ul>แล้ว
กดปุ่มลูกศรซ้าย ยุบรายการ
<ul>แล้วกดปุ่มลูกศรซ้ายอีกครั้ง ระดับบนสุดของโหนด
<ul>ไว้ ในกรณีนี้จะเป็นโหนด<li>ที่มีวิธีการสำหรับขั้นตอนที่ 1กดปุ่มลูกศรลง 3 ครั้งเพื่อเลือก
<ul>อีกครั้ง ที่คุณเพิ่งยุบไป ซึ่งควรมีลักษณะดังนี้<ul>...</ul>กดปุ่มลูกศรขวา รายการจะขยายออก
เลื่อนจนมองเห็น
เมื่อดูแผนผัง DOM บางครั้งคุณอาจพบว่าตัวเองสนใจโหนด DOM ที่
ไม่ได้อยู่ในวิวพอร์ตในขณะนี้ ตัวอย่างเช่น สมมติว่าคุณเลื่อนลงไปที่ด้านล่างของแท็ก
และคุณสนใจโหนด <h1> ที่ด้านบนของหน้า เลื่อนเข้าสู่มุมมอง
ช่วยให้คุณเปลี่ยนตำแหน่งวิวพอร์ตได้อย่างรวดเร็วเพื่อให้เห็นโหนด
คลิกขวาที่ Magritte ด้านล่างแล้วเลือกตรวจสอบ
- มากริตต์
- ซูทีน
ไปที่ส่วนภาคผนวก: เลื่อนเข้าไปในมุมมองที่ด้านล่างของหน้านี้ ซึ่งจะดูวิธีการต่อไป
หลังจากทำตามคำแนะนำที่ด้านล่างของหน้าแล้ว คุณควรกลับมาที่หน้านี้อีกครั้ง
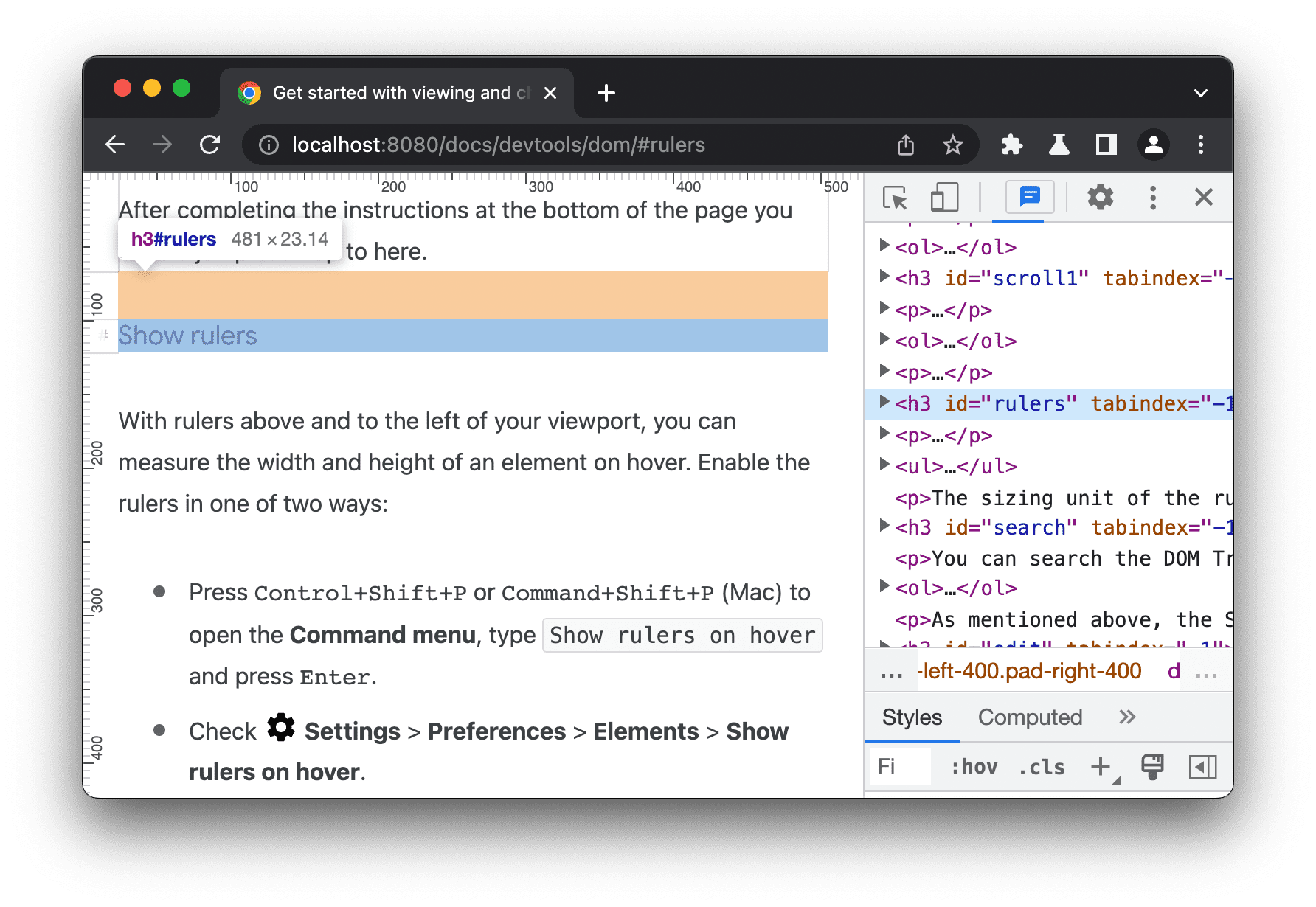
แสดงไม้บรรทัด
เมื่อใช้ไม้บรรทัดด้านบนและด้านซ้ายของวิวพอร์ต คุณจะวัดความกว้างและความสูงขององค์ประกอบได้เมื่อวางเมาส์เหนือองค์ประกอบนั้นในแผงElements

เปิดใช้ไม้บรรทัดด้วย 1 ใน 2 วิธีต่อไปนี้
- กด Control+Shift+P หรือ Command+Shift+P (Mac) เพื่อเปิดเมนู Command พิมพ์
Show rulers on hoverและกด Enter - ตรวจสอบ
การตั้งค่า > ค่ากำหนด > Elements > แสดงไม้บรรทัดเมื่อวางเหนือ
หน่วยการปรับขนาดของไม้บรรทัดคือพิกเซล
ค้นหาโหนด
คุณสามารถค้นหาใน DOM Tree ตามสตริง, ตัวเลือก CSS หรือตัวเลือก XPath
- โฟกัสเคอร์เซอร์ไปที่แผงElements
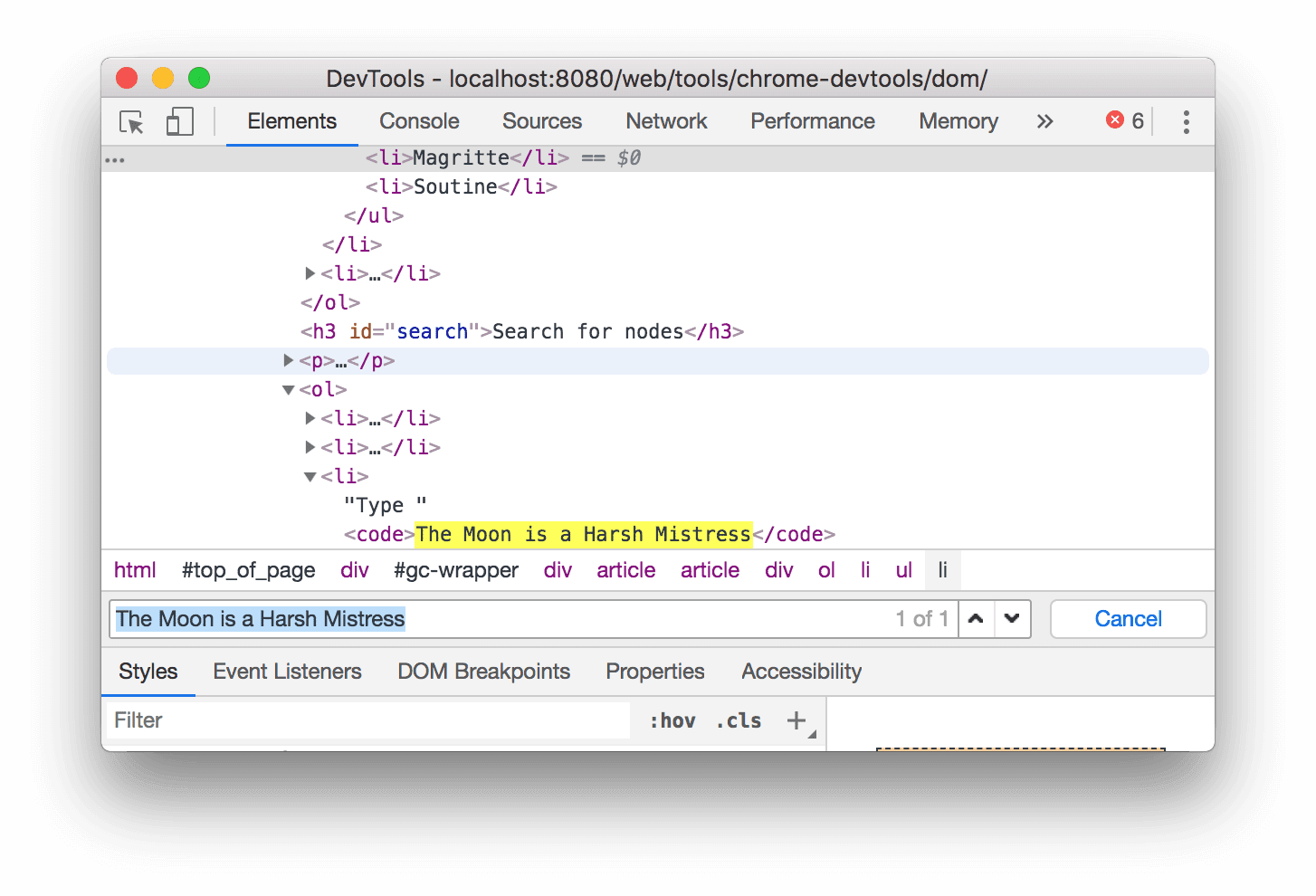
- กด Control+F หรือ Command+F (Mac) แถบค้นหาจะเปิดขึ้นที่ด้านล่างของแผนผัง DOM
พิมพ์
The Moon is a Harsh Mistressประโยคสุดท้ายจะไฮไลต์ใน DOM Tree
ตามที่กล่าวไว้ข้างต้น แถบค้นหายังรองรับตัวเลือก CSS และ XPath ด้วย
แผงElementsจะเลือกผลลัพธ์ที่ตรงกันรายการแรกในแผนผัง DOM และหมุนข้อมูลเข้าสู่มุมมองในวิวพอร์ต ซึ่งจะเกิดขึ้นขณะที่คุณพิมพ์โดยค่าเริ่มต้น หากใช้คำค้นหาที่ยาวเสมอ คุณสามารถทำให้เครื่องมือสำหรับนักพัฒนาเว็บเรียกใช้การค้นหาเฉพาะเมื่อคุณกด Enter ได้
เพื่อหลีกเลี่ยงการข้ามระหว่างโหนดที่ไม่จำเป็น ให้ล้างการตั้งค่า > ค่ากำหนด > ทั่วโลก > ให้ค้นหาขณะพิมพ์

แก้ไข DOM
คุณสามารถแก้ไข DOM ได้ทันทีและดูว่าการเปลี่ยนแปลงเหล่านั้นส่งผลต่อหน้าเว็บอย่างไร
แก้ไขเนื้อหา
ในการแก้ไขเนื้อหาของโหนด ให้ดับเบิลคลิกเนื้อหาใน DOM Tree
คลิกขวาที่ Michelle ด้านล่างแล้วเลือกตรวจสอบ
- อาหารทอด
- มิเชล
ใน DOM Tree ให้ดับเบิลคลิก
Michelleหรืออีกนัยหนึ่งคือ ดับเบิลคลิกข้อความระหว่าง<li>และ</li>ข้อความจะไฮไลต์เป็นสีน้ำเงินเพื่อระบุว่าถูกเลือกอยู่
ลบ
Michelleพิมพ์Leelaแล้วกด Enter เพื่อยืนยันการเปลี่ยนแปลง ข้อความ ข้างต้นจะเปลี่ยนจาก Michelle เป็น Leela
แก้ไขแอตทริบิวต์
หากต้องการแก้ไขแอตทริบิวต์ ให้ดับเบิลคลิกชื่อหรือค่าแอตทริบิวต์ ทำตามวิธีการ เพื่อดูวิธีเพิ่มแอตทริบิวต์ลงในโหนด
คลิกขวาที่ Howard ด้านล่างแล้วเลือก Inspect
- Howard
- วินซ์
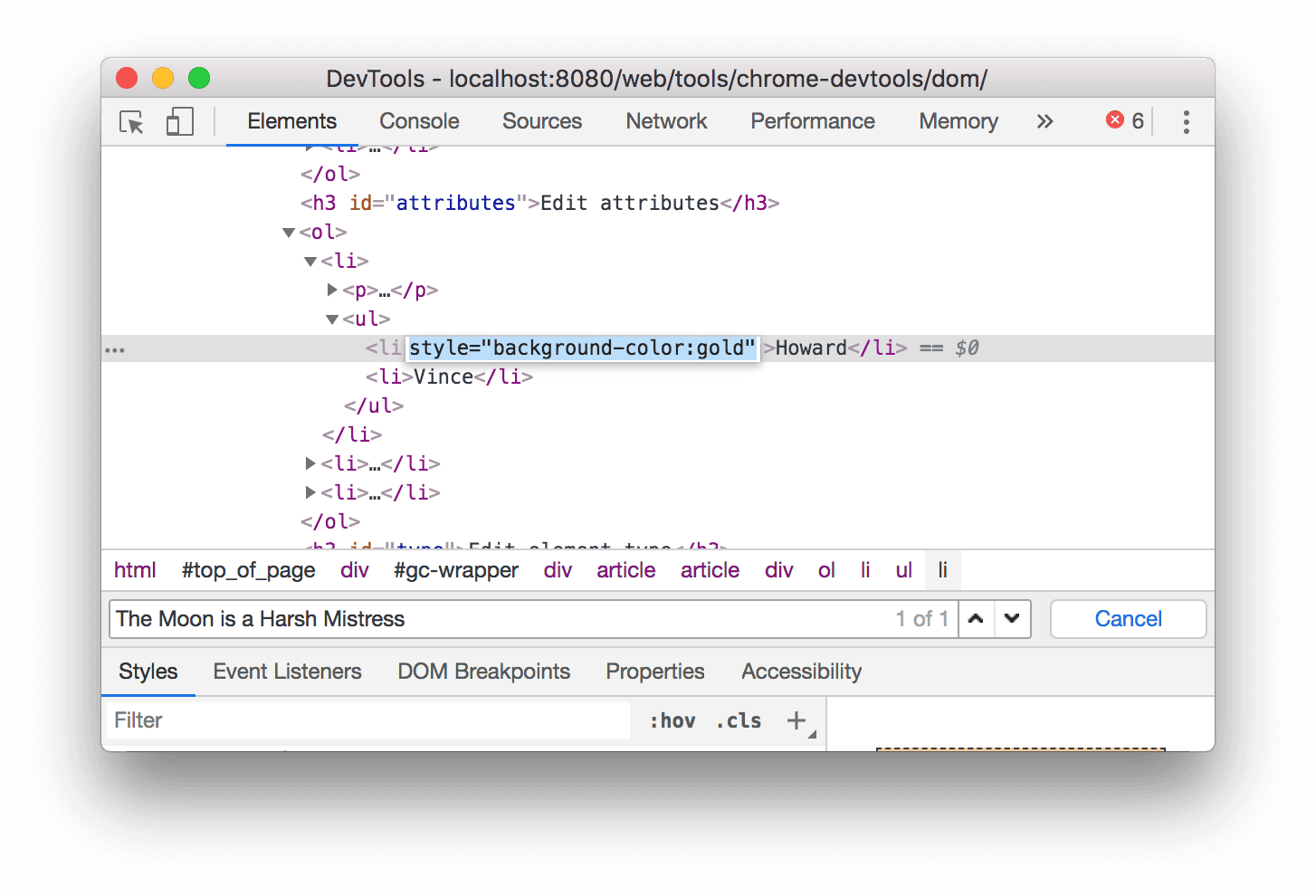
ดับเบิลคลิก
<li>ข้อความจะถูกไฮไลต์เพื่อระบุว่า เลือกโหนดแล้ว
กดปุ่มลูกศรขวา เว้นวรรค พิมพ์
style="background-color:gold"แล้วกด Enter สีพื้นหลัง ของโหนดเปลี่ยนเป็นทอง
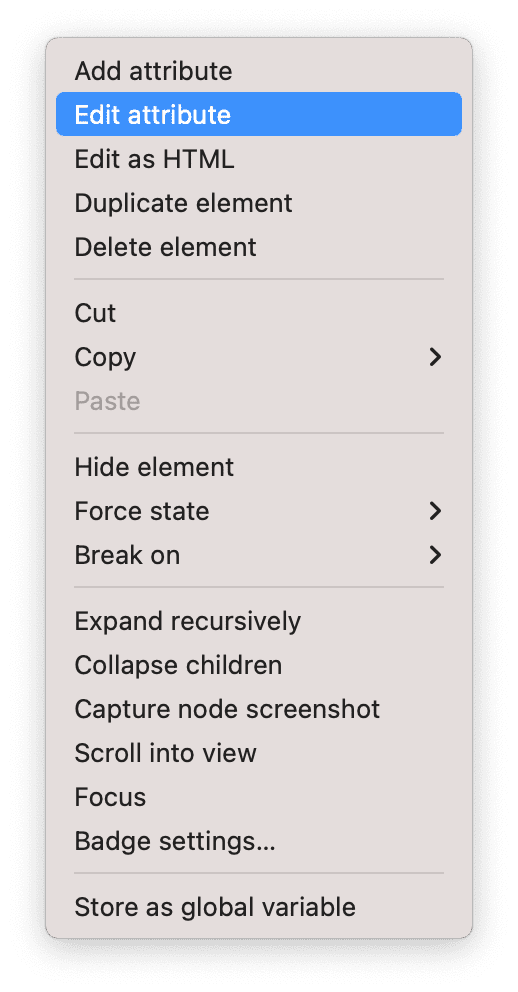
คุณยังใช้ตัวเลือกคลิกขวาแก้ไขแอตทริบิวต์ได้ด้วย

แก้ไขประเภทโหนด
หากต้องการแก้ไขประเภทของโหนด ให้ดับเบิลคลิกประเภทนั้นๆ แล้วพิมพ์ประเภทใหม่
คลิกขวาที่แฮงค์ด้านล่าง แล้วเลือกตรวจสอบ
- ดีน
- CANNOT TRANSLATE
- Thaddeus
- บร็อก
ดับเบิลคลิก
<li>ข้อความliคือส่วนที่ไฮไลต์ไว้ลบ
liพิมพ์buttonแล้วกด Enter โหนด<li>เปลี่ยนเป็น<button>
แก้ไขเป็น HTML
หากต้องการแก้ไขโหนดเป็น HTML ที่มีการไฮไลต์ไวยากรณ์และการเติมข้อความอัตโนมัติ ให้เลือกแก้ไขเป็น HTML จากเมนูแบบเลื่อนลงของโหนด
คลิกขวาที่ Leonard ด้านล่าง แล้วเลือกตรวจสอบ
- เหรียญเพนนี
- Howard
- Rajesh
- Leonard
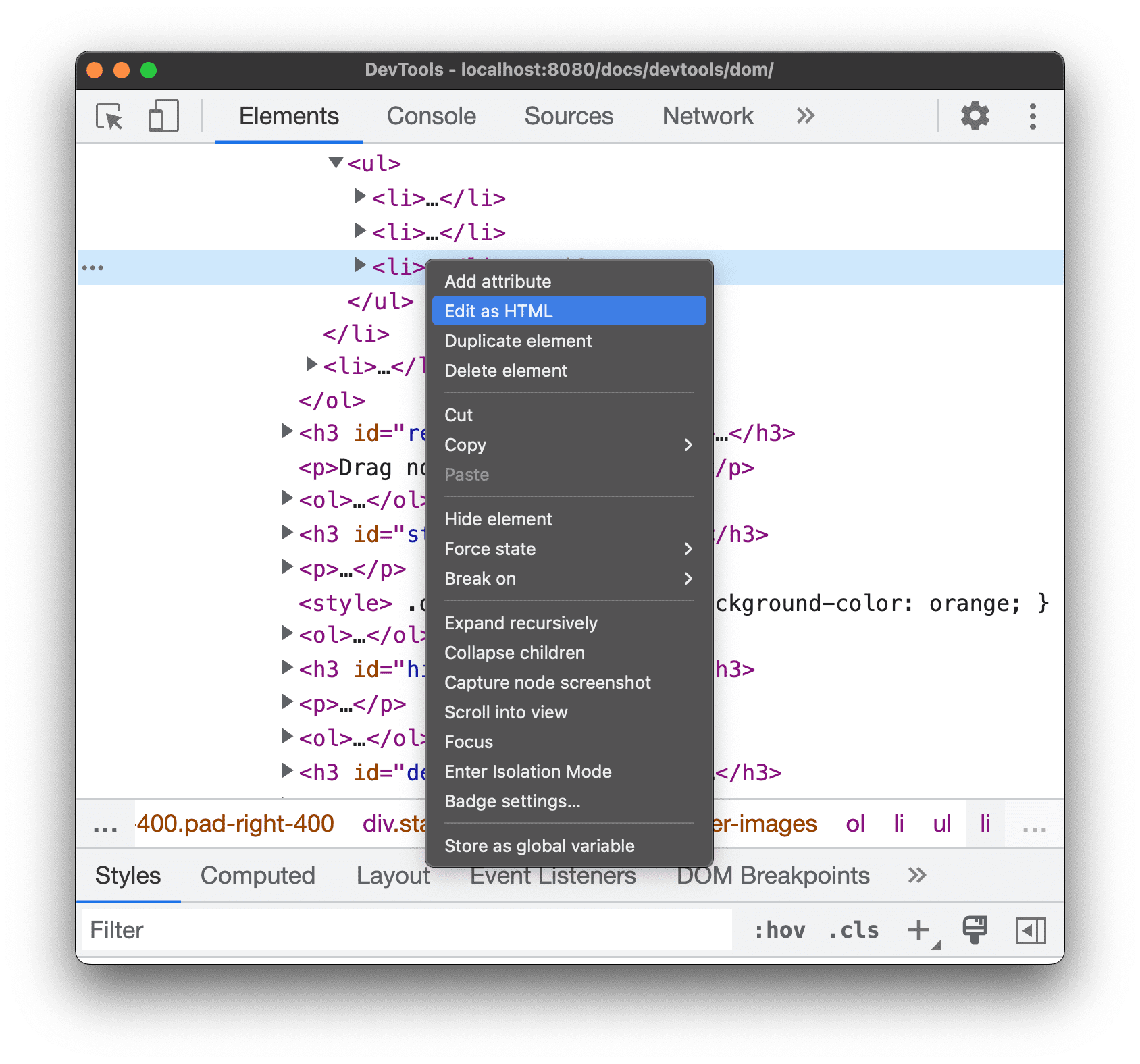
ในแผงElements ให้คลิกขวาที่โหนดปัจจุบัน แล้วเลือกElements จากเมนูแบบเลื่อนลง

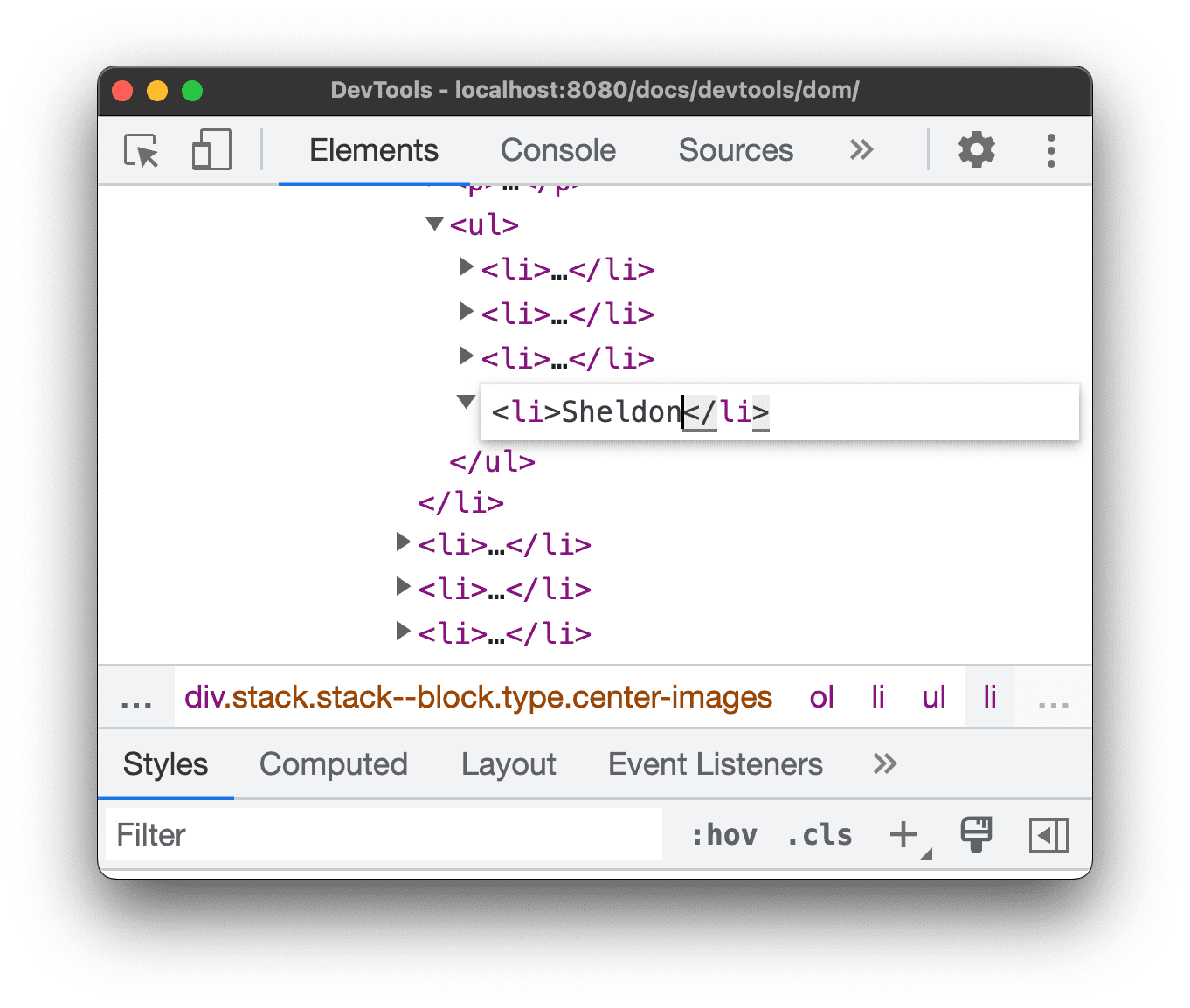
กด Enter เพื่อเริ่มต้นบรรทัดใหม่และเริ่มพิมพ์
<lDevTool จะไฮไลต์ไวยากรณ์ HTML และแท็กเติมข้อความอัตโนมัติให้คุณ
เลือกองค์ประกอบ
liจากเมนูเติมข้อความอัตโนมัติและพิมพ์>เครื่องมือสำหรับนักพัฒนาเว็บจะเพิ่มแท็ก</li>ปิดหลังเคอร์เซอร์โดยอัตโนมัติ
พิมพ์
Sheldonภายในแท็ก แล้วกด Control / Command + Enter เพื่อใช้การเปลี่ยนแปลง
ทำซ้ำโหนด
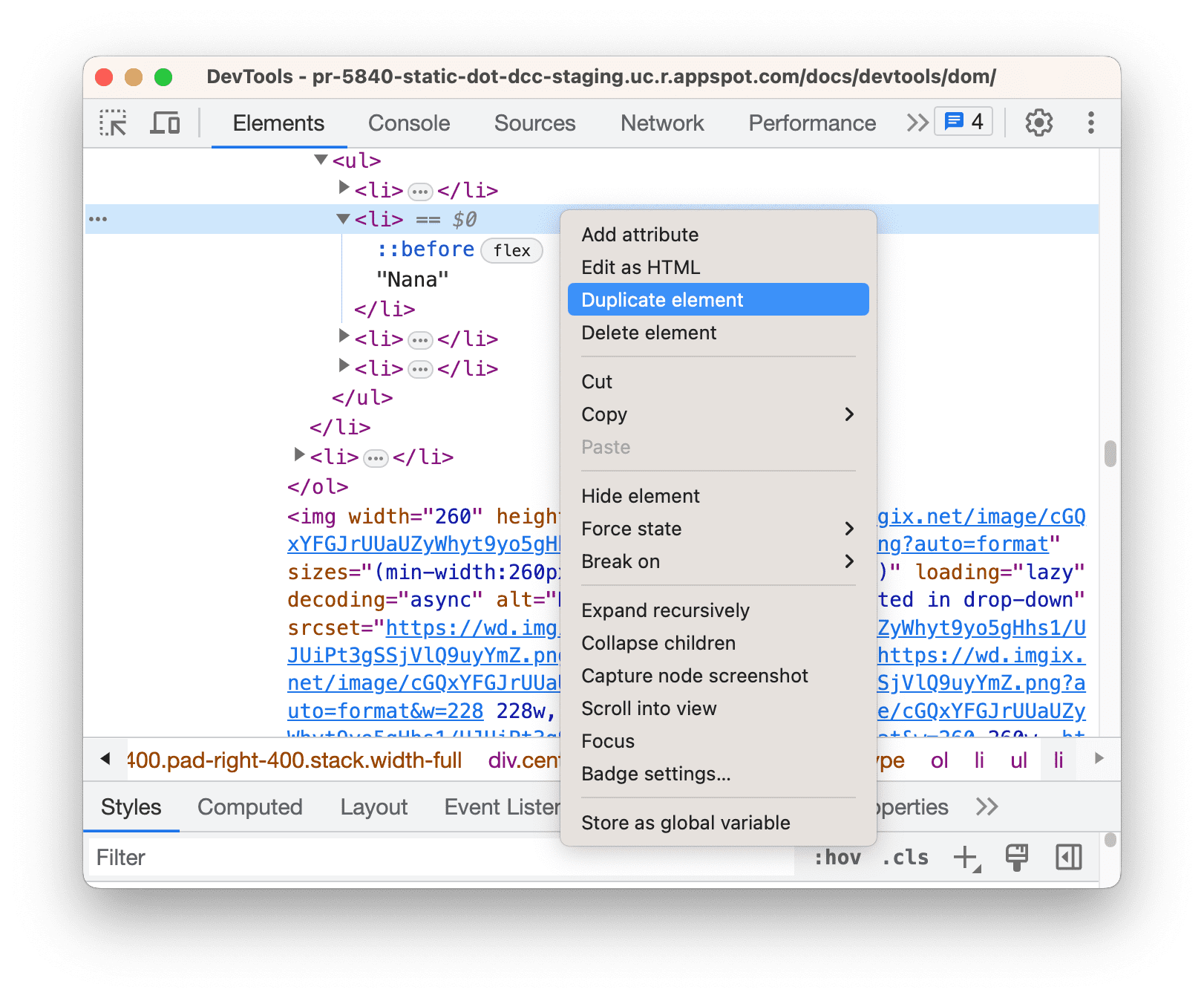
คุณทำซ้ำองค์ประกอบได้โดยใช้ตัวเลือกการคลิกขวาทำซ้ำองค์ประกอบ
คลิกขวาที่ Nana ด้านล่างแล้วเลือกตรวจสอบ
- กองไฟแห่งโต๊ะเครื่องแป้ง
- นานา
- ออร์แลนโด
- ไวท์นอยส์
ในแผงElements ให้คลิกขวาที่
<li>Nana</li>แล้วเลือกElementsจากเมนูแบบเลื่อนลง
กลับไปยังหน้าเว็บ ระบบได้ทำซ้ำรายการโดยทันที
คุณยังใช้แป้นพิมพ์ลัด Shift + Alt + ลง (Windows และ Linux) และลูกศร Shift + Option + ลง (MacOS) ได้ด้วย
จับภาพหน้าจอของโหนด
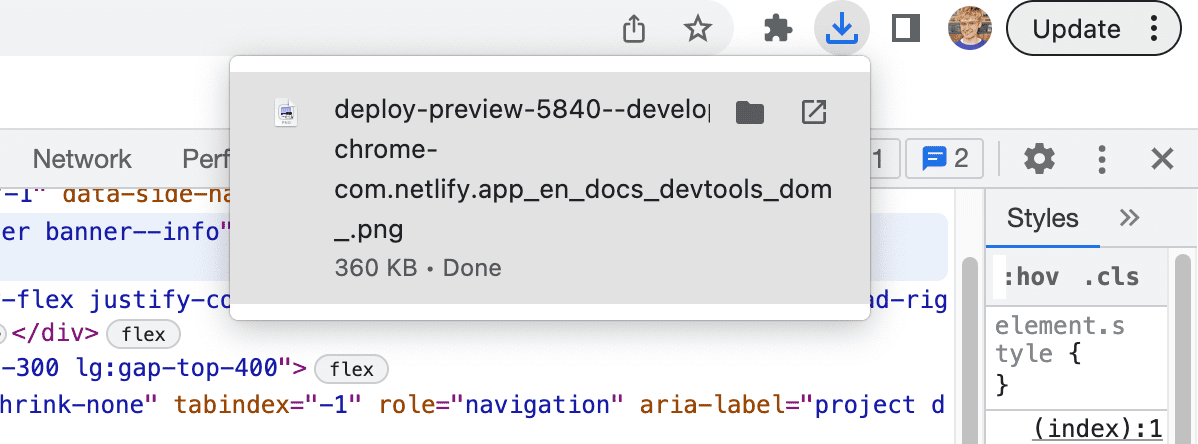
คุณจับภาพหน้าจอแต่ละโหนดในแผนผัง DOM ได้โดยใช้จับภาพหน้าจอโหนด
คลิกขวาที่รูปภาพในหน้านี้และเลือกตรวจสอบ
ในแผงElements ให้คลิกขวาที่ URL ของรูปภาพ แล้วเลือกElementsจากเมนูแบบเลื่อนลง

ระบบจะบันทึกภาพหน้าจอไว้ในการดาวน์โหลดของคุณ

ดูวิธีอื่นๆ ในการถ่ายภาพหน้าจอด้วยเครื่องมือสำหรับนักพัฒนาเว็บได้ที่ 4 วิธีในการจับภาพหน้าจอด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
เรียงลำดับโหนด DOM ใหม่
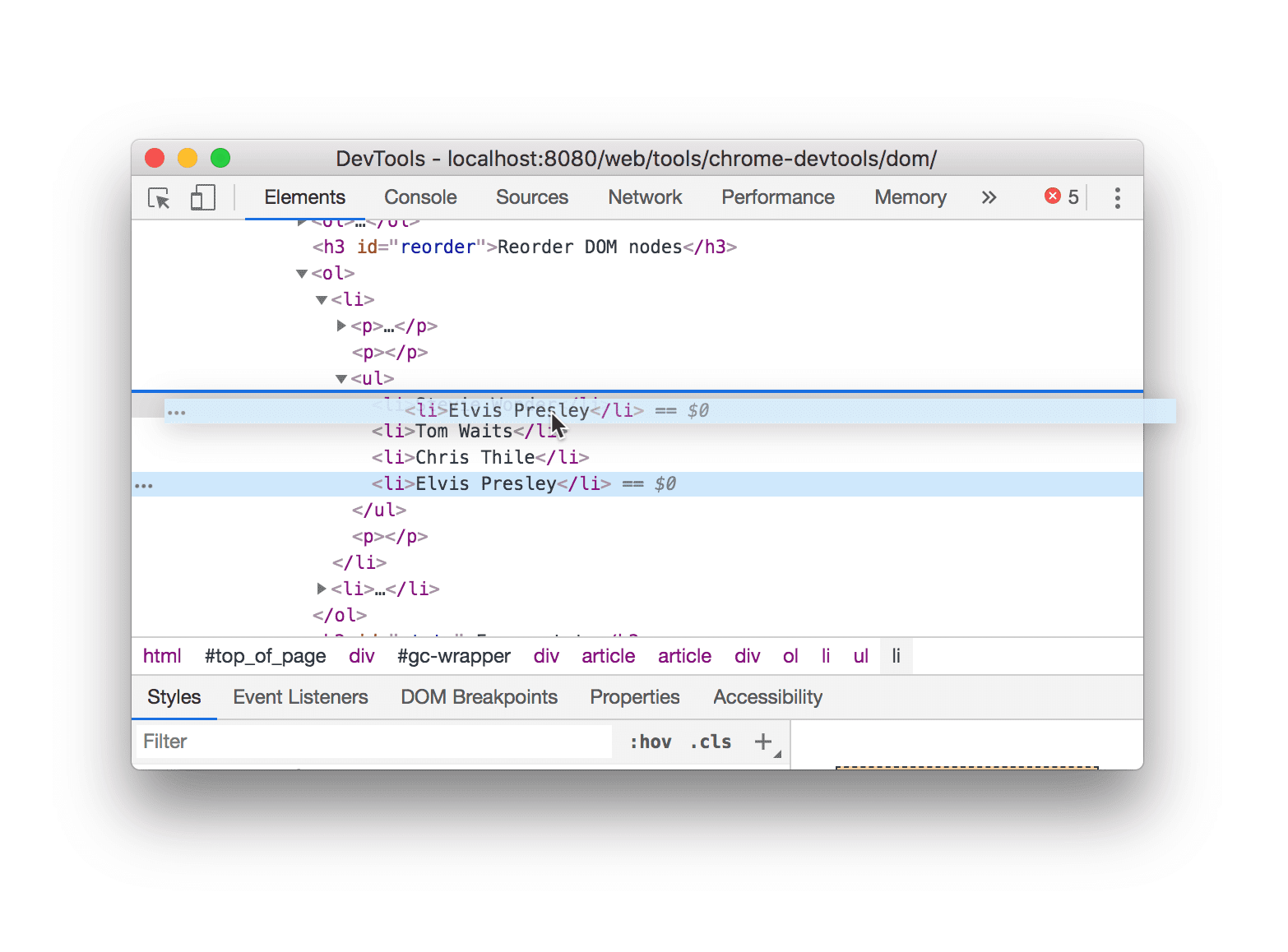
ลากโหนดเพื่อจัดเรียงลำดับใหม่
คลิกขวาที่ Elvis Presley ด้านล่างแล้วเลือกตรวจสอบ สังเกตว่าเป็นรายการสุดท้าย ในรายการด้วย
- สตีวี วันเดอร์
- ต้อมรอ
- Chris Thile
- เอลวิส เพรสลีย์
ใน DOM Tree ให้ลาก
<li>Elvis Presley</li>ไปที่ด้านบนสุดของรายการ
สถานะบังคับ
คุณบังคับให้โหนดคงอยู่ในสถานะต่างๆ ได้ เช่น :active, :hover, :focus
:visited และ :focus-within
วางเมาส์เหนือเจ้าแห่งฝูงแมลงวันด้านล่าง สีพื้นหลังจะเปลี่ยนเป็นสีส้ม
- เจ้าแห่งฝูงแมลงวัน
- อาชญากรรมและการลงโทษ
- โมบี้ดิ๊ก
คลิกขวาที่เจ้าแห่งแมลงวันด้านบน แล้วเลือกตรวจสอบ
คลิกขวาที่
<li class="demo--hover">The Lord of the Flies</li>แล้วเลือก บังคับ รัฐ > :hover โปรดดูภาคผนวก: ตัวเลือกขาดหายไป หากคุณไม่เห็นตัวเลือกนี้ สีพื้นหลังจะเป็นสีส้ม แม้ว่าคุณจะไม่ได้วางเมาส์เหนือโหนดนั้นก็ตาม
ซ่อนโหนด
กด H เพื่อซ่อนโหนด
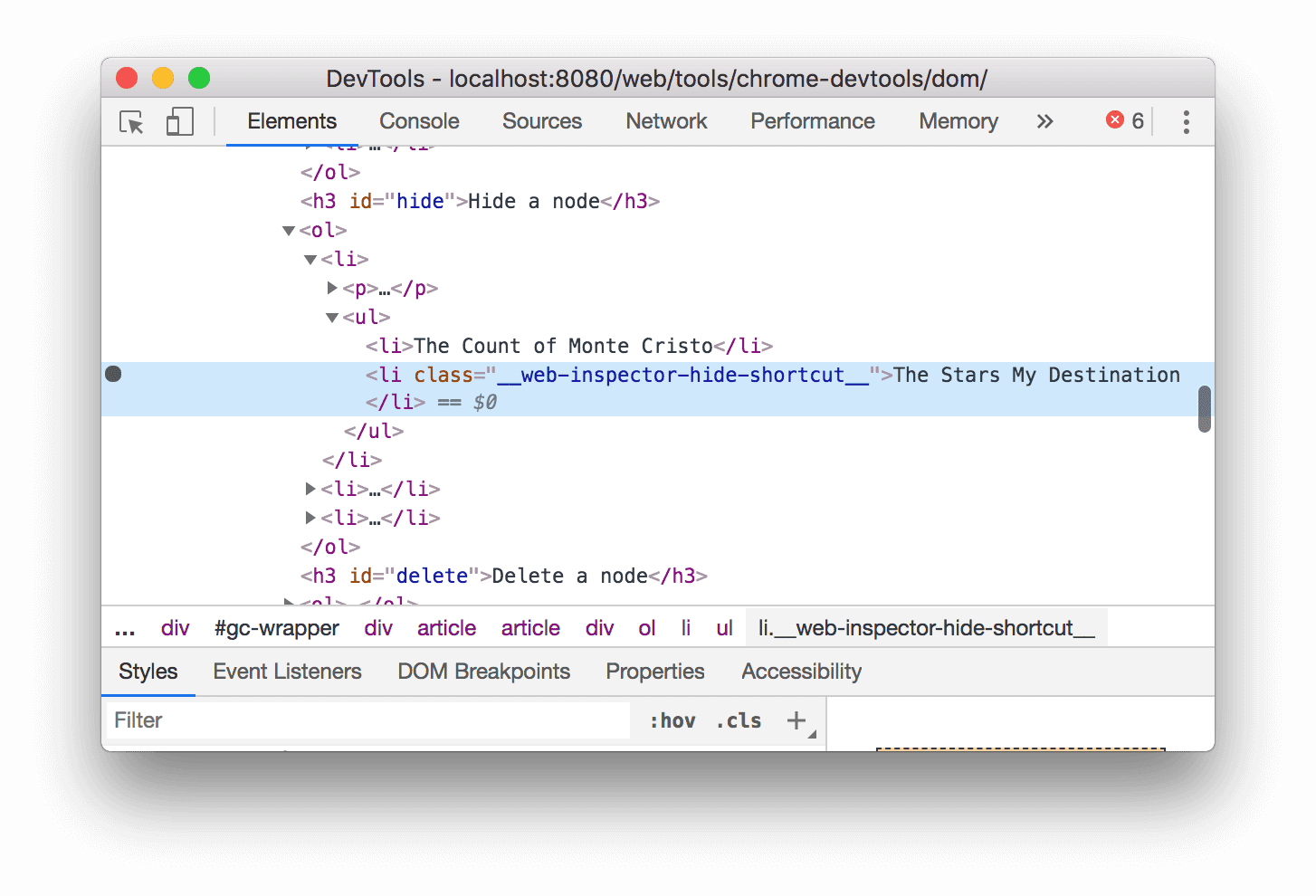
คลิกขวาที่จุดหมายของฉันด้านล่างแล้วเลือกตรวจสอบ
- เคาน์ตีมอนเตคริสโต
- ดาว จุดหมายของฉัน
กดปุ่ม H โหนดถูกซ่อนไว้ คุณยังสามารถคลิกขวาที่โหนดและใช้ตัวเลือกซ่อนองค์ประกอบได้ด้วย

กดปุ่ม H อีกครั้ง โหนดจะปรากฏขึ้นอีกครั้ง
ลบโหนด
กด Delete เพื่อลบโหนด
คลิกขวาที่รากฐานด้านล่าง แล้วเลือกตรวจสอบ
- นักวาดภาพ
- ผ่านกระจกมอง
- มูลนิธิ
กดปุ่ม Delete โหนดถูกลบแล้ว คุณยังสามารถคลิกขวาที่โหนดและใช้ตัวเลือกลบองค์ประกอบได้ด้วย
กด Control+Z หรือ Command+Z (Mac) การทำงานสุดท้ายถูกยกเลิกและโหนดจะปรากฏอีกครั้ง
เข้าถึงโหนดในคอนโซล
เครื่องมือสำหรับนักพัฒนาเว็บมีทางลัด 2-3 รายการสำหรับการเข้าถึงโหนด DOM จากคอนโซลหรือ ที่อ้างถึงด้วย JavaScript
อ้างอิงโหนดที่เลือกในปัจจุบันด้วย $0
เมื่อตรวจสอบโหนด ข้อความ == $0 ข้างโหนดนั้นหมายความว่าคุณใช้อ้างอิงโหนดนี้ได้
โหนดในคอนโซลที่มีตัวแปร $0
คลิกขวาที่มือซ้ายของความมืดด้านล่าง แล้วเลือกตรวจสอบ
- มือซ้ายแห่งความมืด
- Dune
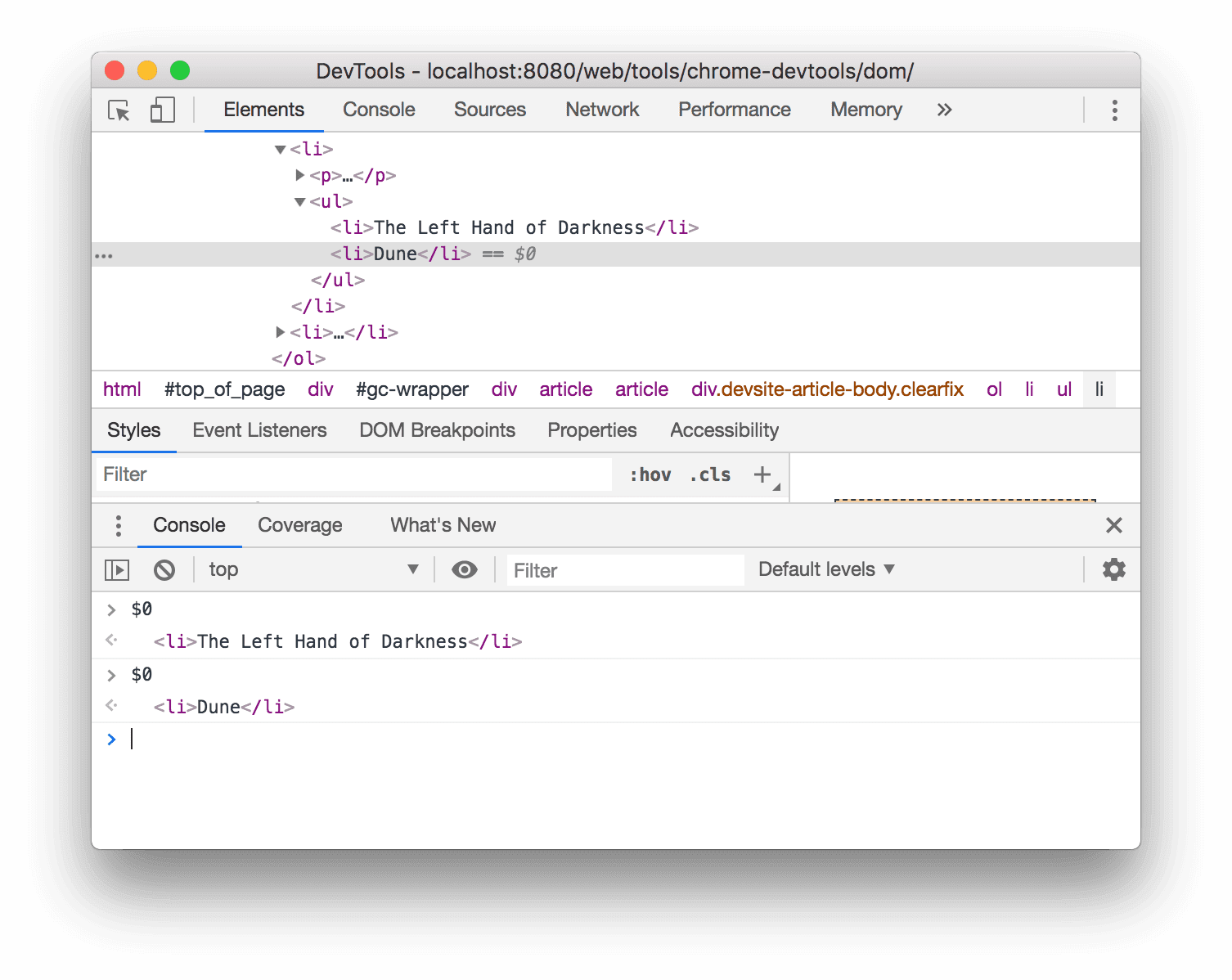
กดปุ่ม Escape เพื่อเปิดลิ้นชักคอนโซล
พิมพ์
$0และกดแป้น Enter ผลลัพธ์ของนิพจน์จะแสดงให้เห็นว่า$0ประเมินได้เป็น<li>The Left Hand of Darkness</li>
วางเมาส์เหนือผลลัพธ์ โหนดจะถูกไฮไลต์ในวิวพอร์ต
คลิก
<li>Dune</li>ใน DOM Tree พิมพ์$0ในคอนโซลอีกครั้ง แล้วกด Enter อีกครั้ง ตอนนี้$0ประเมินได้เป็น<li>Dune</li>
จัดเก็บเป็นตัวแปรร่วม
หากคุณต้องการอ้างอิงกลับไปที่โหนดหลายครั้ง ให้จัดเก็บโหนดเป็นตัวแปรร่วม
คลิกขวาที่ The Big Sleep ด้านล่างแล้วเลือกตรวจสอบ
- ประสบการณ์ The Big Sleep
- การบอกลาที่ยาวนาน
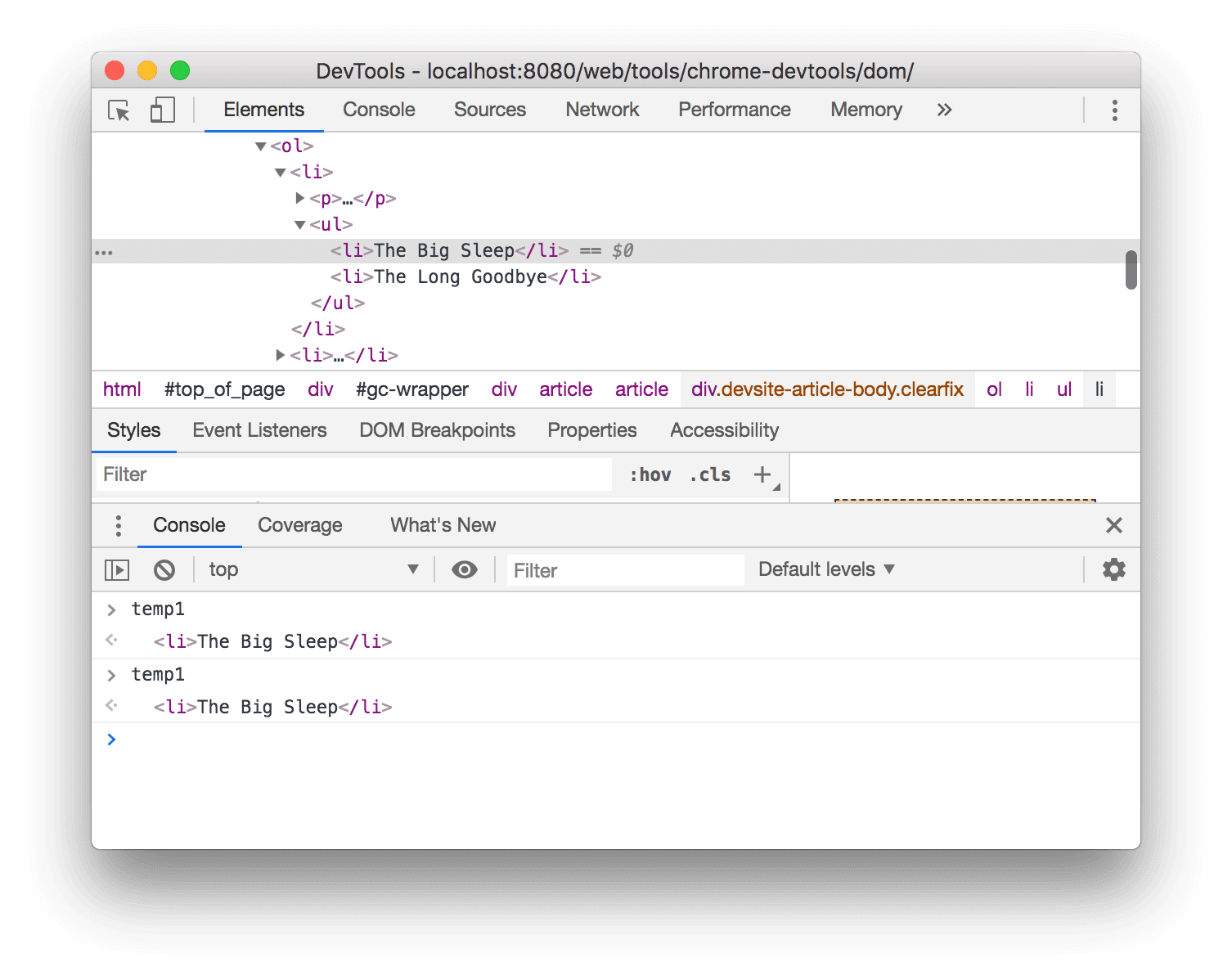
คลิกขวาที่
<li>The Big Sleep</li>ในแผนผัง DOM แล้วเลือกจัดเก็บเป็นส่วนกลาง โปรดดูภาคผนวก: ตัวเลือกที่ขาดหายไป หากคุณไม่เห็นตัวเลือกนี้พิมพ์
temp1ในคอนโซลแล้วกด Enter ผลลัพธ์ของนิพจน์ จะแสดงว่าตัวแปรประเมินโหนดนั้น
คัดลอกเส้นทาง JS
คัดลอกเส้นทาง JavaScript ไปยังโหนดเมื่อต้องการอ้างอิงในการทดสอบอัตโนมัติ
คลิกขวาที่ The Brothers Karamazov ด้านล่างแล้วเลือกตรวจสอบ
- The Brothers Karamazov
- อาชญากรรมและการลงโทษ
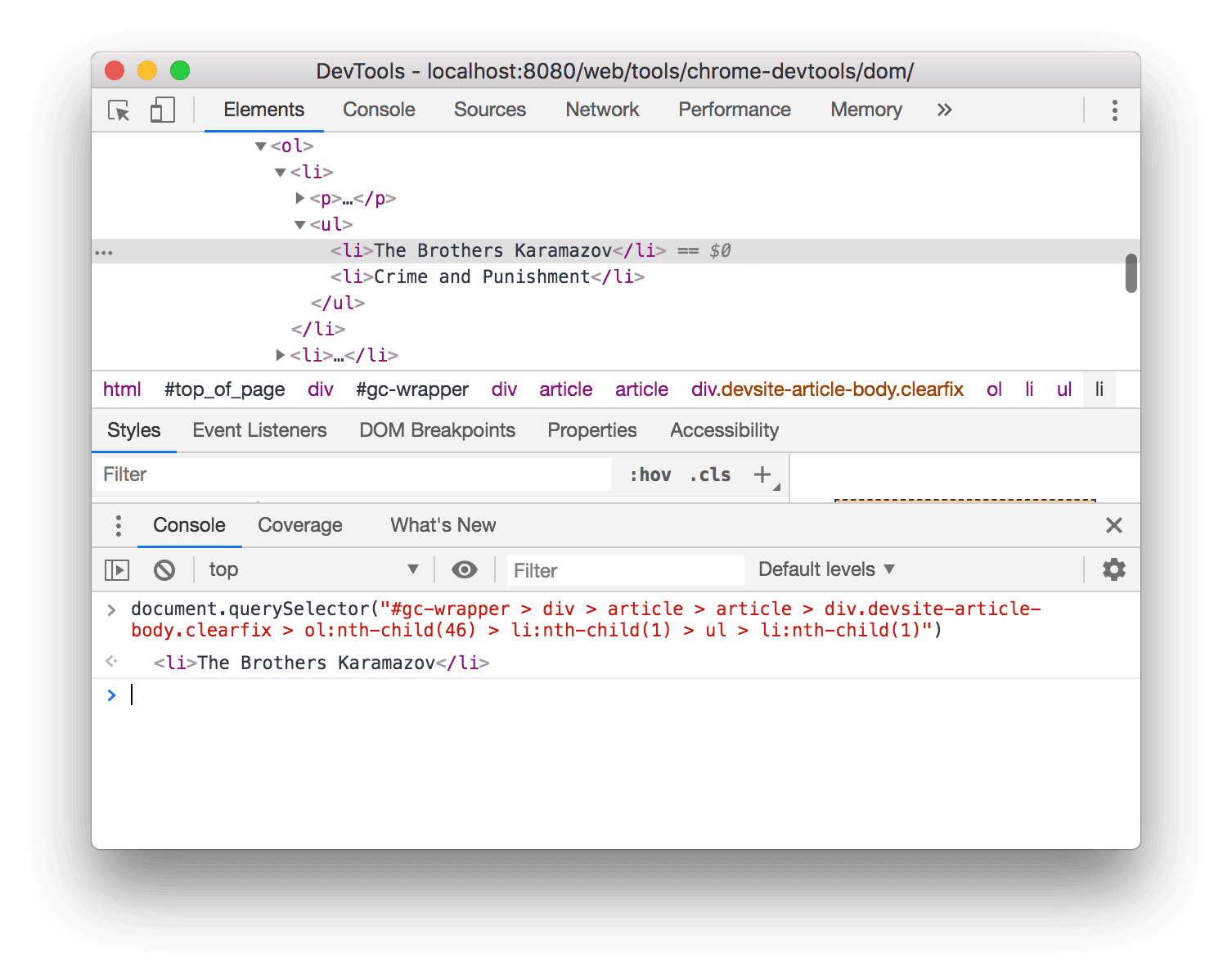
คลิกขวาที่
<li>The Brothers Karamazov</li>ในแผนผัง DOM แล้วเลือก คัดลอก > คัดลอกเส้นทาง JS นิพจน์document.querySelector()ที่แปลงเป็น คัดลอกโหนดไปยังคลิปบอร์ดของคุณแล้วกด Control+V หรือ Command+V (Mac) เพื่อ วางนิพจน์ลงในคอนโซล
กด Enter เพื่อประเมินนิพจน์

ความเสียหายเมื่อการเปลี่ยนแปลง DOM
เครื่องมือสำหรับนักพัฒนาเว็บช่วยให้คุณหยุด JavaScript ของหน้าเว็บชั่วคราวได้เมื่อ JavaScript แก้ไข DOM ดูเบรกพอยท์การเปลี่ยนแปลง DOM
ขั้นตอนถัดไป
ซึ่งจะครอบคลุมฟีเจอร์ส่วนใหญ่ที่เกี่ยวข้องกับ DOM ในเครื่องมือสำหรับนักพัฒนาเว็บ คุณดูผลการค้นหาที่เหลือได้ ด้วยการคลิกขวาที่โหนดในแผนผัง DOM และทดลองกับตัวเลือกอื่นๆ ที่ไม่ได้ ในบทแนะนำนี้ โปรดดูหัวข้อแป้นพิมพ์ลัดสำหรับแผงองค์ประกอบ
ไปที่หน้าแรกของ Chrome DevTools เพื่อดูข้อมูลทุกอย่าง อื่นๆ ที่คุณทำได้ด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
โปรดดูชุมชนหากต้องการติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บ หรือขอความช่วยเหลือจากชุมชนเครื่องมือสำหรับนักพัฒนาเว็บ
ภาคผนวก: HTML กับ DOM
ส่วนนี้จะอธิบายความแตกต่างระหว่าง HTML และ DOM อย่างรวดเร็ว
เมื่อคุณใช้เว็บเบราว์เซอร์เพื่อขอหน้าอย่างเช่น https://example.com เซิร์ฟเวอร์
แสดงผล HTML แบบนี้
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
เบราว์เซอร์จะแยกวิเคราะห์ HTML และสร้างโครงสร้างของออบเจ็กต์ดังนี้
html
head
title
body
h1
p
script
แผนผังของออบเจ็กต์หรือโหนดต่างๆ ที่แสดงเนื้อหาของหน้านี้เรียกว่า DOM ขณะนี้ โค้ดมีลักษณะเหมือน HTML แล้ว แต่สมมติว่าสคริปต์ที่อ้างอิงที่ ด้านล่างของ HTML จะเรียกใช้โค้ดนี้:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
โค้ดนั้นจะนำโหนด h1 ออกและเพิ่มโหนด p อีกโหนดลงใน DOM ตอนนี้ DOM ที่สมบูรณ์มีลักษณะแล้ว
ดังนี้
html
head
title
body
p
script
p
ตอนนี้ HTML ของหน้าเว็บแตกต่างจาก DOM กล่าวอีกนัยหนึ่งคือ HTML แสดงถึง เนื้อหาของหน้าเริ่มต้น และ DOM จะแสดงเนื้อหาของหน้าปัจจุบัน เมื่อใช้ JavaScript เพิ่ม ลบ หรือแก้ไขโหนด DOM จะแตกต่างจาก HTML
ดูข้อมูลเบื้องต้นเกี่ยวกับ DOM เพื่อเรียนรู้เพิ่มเติม
ภาคผนวก: เลื่อนดู
นี่เป็นส่วนที่ต่อเนื่องมาจากส่วนเลื่อนเข้าสู่มุมมอง ทำตาม วิธีการด้านล่างเพื่อกรอกข้อมูลในส่วนให้เสร็จสมบูรณ์
- ควรเลือกโหนด
<li>Magritte</li>ใน DOM Tree ของคุณ หากไม่ ให้กลับไปที่ เลื่อนเข้าสู่มุมมองแล้วเริ่มต้นใหม่ คลิกขวาที่โหนด
<li>Magritte</li>แล้วเลือกเลื่อนเข้าสู่มุมมอง การเลื่อนวิวพอร์ต สำรองข้อมูลเพื่อให้คุณเห็นโหนด Magritte โปรดดูภาคผนวก: ตัวเลือกขาดหายไป หากคุณไม่เห็นตัวเลือกเลื่อนเข้ามาในมุมมอง
ภาคผนวก: ตัวเลือกขาดหายไป
คำแนะนำหลายข้อในบทแนะนำนี้จะบอกให้คลิกขวาที่โหนดใน DOM Tree แล้วเลือกตัวเลือกจากเมนูตามบริบทที่ปรากฏขึ้น หากคุณไม่เห็น ในเมนูตามบริบท ให้ลองคลิกขวาออกจากข้อความโหนด




