Et Dev JSDCL
Et Dev JSDCL
Transféré par
Cédric MboutouDroits d'auteur :
Formats disponibles
Et Dev JSDCL
Et Dev JSDCL
Transféré par
Cédric MboutouTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Droits d'auteur :
Formats disponibles
Et Dev JSDCL
Et Dev JSDCL
Transféré par
Cédric MboutouDroits d'auteur :
Formats disponibles
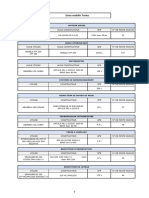
Programme e-formation ENI
Réf : ET_DEV_JSDCL
JavaScript
Développement web Front End (jQuery, TypeScript, Angular)
Objectif
Le développement web fait appel à de nombreuses compétences dont la maîtrise du langage JavaScript pour
être à même de créer des pages, voire même des applications clientes, riches et réactives.
Cette formation s’adresse aux développeurs qui souhaitent apprendre à faire du développement web Front End
en utilisant le langage JavaScript et la bibliothèque jQuery.
Durée estimée
Public Prérequis
pour le suivi des modules indispensables
Une introduction au langage Durée des vidéos : 13h20
Développeurs TypeScript permet de débuter
correctement avec Angular. Durée des TP : 26h30
Contenu pédagogique
Les modules indispensables
Introduction au JavaScript
Ce module vous propose la consultation d’une vidéo d’une durée de 1h05.
Cours
• Objectifs
• Le JavaScript jusqu'à aujourd'hui
• Le mode d'exécution du JavaScript
• L'écosystème de JavaScript
• Introduction au langage JavaScript
• Démonstration - Variables et fonctions
• Les éléments essentiels à l'écriture d'un code en JavaScript
• Démonstration - Structures de code et objets JavaScript
• Enoncé du TP - Les fondamentaux du JavaScript
• Conclusion
Page 1/5 www.eni-elearning.com
Programme e-formation ENI
Le contrôle du DOM par le JavaScript
Cours Ce module vous propose la consultation d’une vidéo d’une durée de 1h00.
• Objectifs
• Qu'est-ce que le DOM ?
• L'API pour manipuler le DOM
• Intégrer du JavaScript dans une page HTML
• Démonstration - Manipulation du DOM
• Les objets JavaScript disponibles dans une page web
• La gestion des événements
• Démonstration - Gestion des événements
• Enoncé du TP - Gestion des savoirs inutiles
• Conclusion
Développer des librairies en JavaScript
Cours Ce module vous propose la consultation d’une vidéo d’une durée de 2h24.
• Objectifs
• Créer un objet
• Démonstration - La création d'un objet
• Créer des classes
• Démonstration - La création d'une classe
• L'héritage en JavaScript
• Démonstration - Le mécanisme d'héritage
• Enoncé du TP - Gestion des savoirs inutiles (évolution 1)
• Les conflits entre librairies
• Démonstration - Les conflits entre librairies
• Les contextes d'exécution
• Démonstration - L'encapsulation des librairies
• La spécialisation des méthodes et les closures
• Démonstration - Les closures
• Le stockage local
• Démonstration - Le stockage local
• Enoncé du TP - Gestion des savoirs inutiles (évolution 2)
• Les traitements asynchrones
• Démonstration - Les callbacks
• Les promesses
• Démonstration - Les promesses
• Enoncé du TP - Radar
• Conclusion
Page 2/5 www.eni-elearning.com
Programme e-formation ENI
Utiliser une librairie du marché : jQuery
Cours Ce module vous propose la consultation d’une vidéo d’une durée de 2h12.
• Objectifs
• Le Curriculum Vitae de jQuery
• Intérêt et usage de jQuery
• Installation
• Débuter avec les sélecteurs
• Démonstration - Les sélecteurs
• Événements du DOM
• Démonstration - Les événements
• Bien utiliser jQuery
• Démonstration - Le chargement de la page
• Manipulation du DOM
• Les méthodes utilitaires de l'objet racine
• Démonstration - La modification du DOM
• AJAX
• Démonstration - AJAX
• Enoncé du TP - Gestion des savoirs inutiles (évolution 3)
• Conclusion
Les bases du TypeScript
Cours Ce module vous propose la consultation d’une vidéo d’une durée de 1h26.
• Objectifs
• Le Curriculum Vitae de TypeScript
• Pourquoi TypeScript ?
• La transcompilation
• Démonstration - La transcompilation et l'exécution
• Les variables et les énumérés
• Démonstration - Les variables et les énumérés
• Les classes et l'héritage
• Les interfaces
• Démonstration - Les classes
• Les génériques
• Démonstration - Les génériques
• Les modules
• Démonstration - Les modules
• Les expressions lambda
• Démonstration - Les expressions lambda
• Enoncé du TP - Vente aux enchères
• Conclusion
Page 3/5 www.eni-elearning.com
Programme e-formation ENI
Les bases d’Angular
Cours Ce module vous propose la consultation d’une vidéo d’une durée de 5h10.
• Objectifs
• Historique
• Angular CLI
• Créer, exécuter et organiser un projet
• Démonstration - Création et exécution d'un premier projet Angular
• Architecture générale
• La liaison de données
• Démonstration - Liaison de données
• Les composants
• Démonstration - Création d'un composant
• Les directives
• Démonstration - Utilisation des directives
• Les pipes
• Démonstration - Utilisation des pipes
• Enoncé du TP - Messagerie
• Les services
• Démonstration - Mise en place de la couche service
• La programmation réactive avec RxJS
• Démonstration - Programmation réactive
• Les formulaires
• Démonstration - Formulaires
• Enoncé du TP - Messagerie (évolution 1)
• La navigation et le routage
• Démonstration - Navigation et routage
• L'utilisation de services web REST
• Démonstration - Utilisation de services web REST
• Enoncé du TP - Messagerie (évolution 2)
• Conclusion
Angular - Développez vos applications web avec le framework
JavaScript de Google
Livre Ce module vous propose la consultation d’un support de cours numérique.
• Introduction
• Ma première application
• Fondamentaux d'Angular
• TypeScript
• Angular CLI
• Les composants
• Les services
• L'injection de dépendances
• Le requêtage http
• Les interactions utilisateur
• Les formulaires
• Le routage
• Les directives
• Tester son application
• Le cross-platform avec Angular
• Pour aller plus loin
Page 4/5 www.eni-elearning.com
Programme e-formation ENI
Le module en complément
HTML5 et CSS3 - Maîtrisez les standards de la création de sites web
(Nouvelle édition)
Livre Ce module vous propose la consultation d’un support de cours numérique.
• L’évolution des spécifications
• Les navigateurs
• Les bonnes pratiques
• Les éléments HTML
• La structure des pages
• Les conteneurs sémantiques
• Les conteneurs de texte
• La mise en forme sémantique du texte
• Les éléments d’interaction
• Les liens
• Les tableaux
• Les images
• Les formulaires
• Le multimédia
• Le Web sémantique avec Microdata
• Intégrer les styles CSS
• Définir les styles CSS
• Les styles pour les polices de caractères
• Les styles pour le texte
• Les styles pour les conteneurs de texte
• Les styles pour les boîtes
• La mise en page à l'aide des boîtes
• Le Responsive Web Design
• Les modules d’animation
• Des modules CSS pour les graphistes
• Les feuilles de styles pour l’impression
Page 5/5 www.eni-elearning.com
Vous aimerez peut-être aussi
- L'Objet Global JavaScript String, Propriétés Et Méthodes - Pierre GiraudDocument14 pagesL'Objet Global JavaScript String, Propriétés Et Méthodes - Pierre GiraudCédric Mboutou100% (1)
- Déroulé Pédagogique WordpressDocument2 pagesDéroulé Pédagogique WordpressCatherine ChikliPas encore d'évaluation
- Noémie Couillard "Présence Muséale Dans Le Web Social: Enjeux, Pratiques Et Effets"Document168 pagesNoémie Couillard "Présence Muséale Dans Le Web Social: Enjeux, Pratiques Et Effets"Naomi Cowillard50% (2)
- TPjavascript OFPPTDocument124 pagesTPjavascript OFPPTazouz100% (2)
- Etude Et Amélioration de L'architecture Et Sécurité Du RéseauDocument83 pagesEtude Et Amélioration de L'architecture Et Sécurité Du Réseaumoh100% (3)
- Et Dev 2symdwsDocument7 pagesEt Dev 2symdwsDaouda Abdou MatiPas encore d'évaluation
- Et Sys PowadDocument6 pagesEt Sys Powadfelemag221Pas encore d'évaluation
- Et Dev XamDocument5 pagesEt Dev XamClement MINOUGOUPas encore d'évaluation
- Catalogue Formation JavascriptDocument6 pagesCatalogue Formation JavascriptBabacar SowPas encore d'évaluation
- Et CL DockerDocument4 pagesEt CL DockerSayoba GansanePas encore d'évaluation
- Support AngularDocument126 pagesSupport Angularimenhamada17Pas encore d'évaluation
- EBEXCMVDocument8 pagesEBEXCMVsamuel.mathieu4312Pas encore d'évaluation
- Et Dev IapytDocument6 pagesEt Dev Iapytadama6509y9Pas encore d'évaluation
- programmes-m2iDocument5 pagesprogrammes-m2itmv97515Pas encore d'évaluation
- TP JavascriptDocument124 pagesTP JavascriptTelehonou DonfackPas encore d'évaluation
- Et CL 2azuDocument5 pagesEt CL 2azuDestinPas encore d'évaluation
- Resume Theorique m105 V 20230116Document259 pagesResume Theorique m105 V 20230116ⵎⵓⵃⴰⵎⵎⴻⴷ ⴰⴽⴽⵓⵃ100% (1)
- Cours n°1.1-IntroductionDocument27 pagesCours n°1.1-IntroductionaminPas encore d'évaluation
- Chap 1 POO EtudiantDocument52 pagesChap 1 POO Etudiantines ben nasrPas encore d'évaluation
- (NiortWeb) Support Présentation Svelte - JsDocument26 pages(NiortWeb) Support Présentation Svelte - Jslaurent dislairePas encore d'évaluation
- Angular CoursDocument15 pagesAngular CoursKoliba Lobè GuilawoguiPas encore d'évaluation
- Programmation AjaxDocument2 pagesProgrammation AjaxSabrina SbPas encore d'évaluation
- M105: Programmer en Javascript: Développement Digital (Tronc Commun)Document125 pagesM105: Programmer en Javascript: Développement Digital (Tronc Commun)Amal Mrani100% (1)
- Cours 1-IntroductionDocument27 pagesCours 1-Introductionmondher.arfaouiPas encore d'évaluation
- Cours Introduction v01Document56 pagesCours Introduction v01Surprise Déogracia MIKEMO KAYAPas encore d'évaluation
- Développement Web: Haute-École ArcDocument110 pagesDéveloppement Web: Haute-École ArcOumayma el haddamPas encore d'évaluation
- COURS UMLDocument196 pagesCOURS UMLbryannlend2006Pas encore d'évaluation
- Formation JavaDocument4 pagesFormation JavaDodji EDOUPas encore d'évaluation
- Formation Developpeur WebDocument9 pagesFormation Developpeur WebEpiphane Anoh0% (1)
- UML CourDocument234 pagesUML CourYassir RadiPas encore d'évaluation
- Annexe 1 Fiche Descriptive Formation Laravel PDFDocument5 pagesAnnexe 1 Fiche Descriptive Formation Laravel PDFIssam ElyazriPas encore d'évaluation
- Support de Cours React JSDocument114 pagesSupport de Cours React JSAnane Oussama100% (1)
- CR345 Cours1Document30 pagesCR345 Cours1Diderot KEPMEGNIPas encore d'évaluation
- Cours-1 OkDocument46 pagesCours-1 Oksabina.planningPas encore d'évaluation
- Cour de JavaDocument47 pagesCour de Javakoffiabonouan290Pas encore d'évaluation
- Initiation JSDocument173 pagesInitiation JSBroyeursPas encore d'évaluation
- M2i Formation - JVS-AV - JavaScript - Programmation AvancéeDocument4 pagesM2i Formation - JVS-AV - JavaScript - Programmation Avancéeprimael cedric DohouPas encore d'évaluation
- Génie Logiciel: Prof. Dr. Saint-Jean DJUNGUDocument12 pagesGénie Logiciel: Prof. Dr. Saint-Jean DJUNGUYves BongongoPas encore d'évaluation
- Orsys REATC JS AvancéDocument2 pagesOrsys REATC JS AvancéhachemfstPas encore d'évaluation
- TP m103 1002 620cd5bde7a7cDocument63 pagesTP m103 1002 620cd5bde7a7cمحمد لشياخPas encore d'évaluation
- angular_part1_v2Document54 pagesangular_part1_v2ikhlasselkassabPas encore d'évaluation
- Descriptif Des Modules-DevOpsDocument11 pagesDescriptif Des Modules-DevOpsTom HgvbPas encore d'évaluation
- Concevoir Et Developper Une Application Cloud Native Avec SpringDocument3 pagesConcevoir Et Developper Une Application Cloud Native Avec SpringAdil EllaiaPas encore d'évaluation
- Introduction InternetDocument48 pagesIntroduction InternetMOUZAIPas encore d'évaluation
- Developper Une Single Page Application Avec Angularjs PDFDocument2 pagesDevelopper Une Single Page Application Avec Angularjs PDFNiaina RakotoniaryPas encore d'évaluation
- Formation .NET, Développer Des Applications Web en HTML5, CSS3 Et JavaScriptDocument2 pagesFormation .NET, Développer Des Applications Web en HTML5, CSS3 Et JavaScriptAziz JEVENDPas encore d'évaluation
- PROG S2 Fondamentaux JavaScriptDocument208 pagesPROG S2 Fondamentaux JavaScriptDAVID JUDRELPas encore d'évaluation
- Developpement D Applications Web Avec ASP Net MVC 5Document3 pagesDeveloppement D Applications Web Avec ASP Net MVC 5ALP69Pas encore d'évaluation
- Symfony 5 - Chap1 - Introduction SymfonyDocument30 pagesSymfony 5 - Chap1 - Introduction SymfonySouha BenAbidPas encore d'évaluation
- Programme DWJ PDFDocument2 pagesProgramme DWJ PDFbeltebPas encore d'évaluation
- Formation Viseo C Avance Niv 2Document1 pageFormation Viseo C Avance Niv 2Jeancy Grys KalungaPas encore d'évaluation
- M2i Formation - JVS-REA - ReactJS - Développement D'applications WebDocument4 pagesM2i Formation - JVS-REA - ReactJS - Développement D'applications WebYvan BeyenePas encore d'évaluation
- Plan de Formation TechniqueDocument4 pagesPlan de Formation TechniqueMohamedPas encore d'évaluation
- Cours PHPDocument143 pagesCours PHPOthmane BoudkaraPas encore d'évaluation
- Cours JEE MVC Outils 2020Document15 pagesCours JEE MVC Outils 2020instrumentalmusic716Pas encore d'évaluation
- NodeJS Course SupportDocument88 pagesNodeJS Course SupportHana Ben AliPas encore d'évaluation
- Chapitre 1Document44 pagesChapitre 1achraf.elouahabi.aiPas encore d'évaluation
- 1 - Introduction SpringDocument47 pages1 - Introduction SpringRania KhaledPas encore d'évaluation
- DotNet React UIR Cohorte 2024Document6 pagesDotNet React UIR Cohorte 2024Aziz TaziPas encore d'évaluation
- Alphorm 170817085241Document132 pagesAlphorm 170817085241Serigne Saliou DiomePas encore d'évaluation
- Angular Mastery : Construisez des Applications Web RévolutionnairesD'EverandAngular Mastery : Construisez des Applications Web RévolutionnairesPas encore d'évaluation
- MAITRISER Python : De l'Apprentissage aux Projets ProfessionnelsD'EverandMAITRISER Python : De l'Apprentissage aux Projets ProfessionnelsPas encore d'évaluation
- M Moire Mane Lala Yet 2022Document101 pagesM Moire Mane Lala Yet 2022Cédric MboutouPas encore d'évaluation
- Poo JavascriptDocument20 pagesPoo JavascriptCédric MboutouPas encore d'évaluation
- Héritage Et Chaîne de Prototype - JavaScript - MDNDocument17 pagesHéritage Et Chaîne de Prototype - JavaScript - MDNCédric MboutouPas encore d'évaluation
- Prototypes Objet - Apprendre Le Développement Web - MDNDocument11 pagesPrototypes Objet - Apprendre Le Développement Web - MDNCédric MboutouPas encore d'évaluation
- LFB FDocument244 pagesLFB FCédric MboutouPas encore d'évaluation
- Nous Sentirons-Nous Unjourens Ecurit E?Document16 pagesNous Sentirons-Nous Unjourens Ecurit E?Cédric MboutouPas encore d'évaluation
- Javascript TableauxDocument13 pagesJavascript TableauxSalwa BenPas encore d'évaluation
- 9782307465744Document44 pages9782307465744Cédric MboutouPas encore d'évaluation
- Les Tableaux en JavaScript Et L'objet Global Array - Pierre GiraudDocument19 pagesLes Tableaux en JavaScript Et L'objet Global Array - Pierre GiraudCédric MboutouPas encore d'évaluation
- ? 70 Exercices Corrigés en C++ & POO ??Document24 pages? 70 Exercices Corrigés en C++ & POO ??Cédric MboutouPas encore d'évaluation
- Plai 06 JS01Document53 pagesPlai 06 JS01Cédric MboutouPas encore d'évaluation
- Projet 3Document4 pagesProjet 3Cédric MboutouPas encore d'évaluation
- Glossaire Du Web - Le Vocabulaire Des Développeurs WebDocument21 pagesGlossaire Du Web - Le Vocabulaire Des Développeurs WebCédric MboutouPas encore d'évaluation
- Univ Lyon Monde Arabe Defi Eau MutinDocument176 pagesUniv Lyon Monde Arabe Defi Eau MutinCédric MboutouPas encore d'évaluation
- Les Bases Du PHP - Les Variables, Constantes Et OpérateursDocument9 pagesLes Bases Du PHP - Les Variables, Constantes Et OpérateursCédric MboutouPas encore d'évaluation
- Bases de DonnéesDocument14 pagesBases de DonnéesCédric MboutouPas encore d'évaluation
- ? 60 Exercices Corrigés en Python & POO??Document18 pages? 60 Exercices Corrigés en Python & POO??Cédric Mboutou100% (1)
- Projet 4Document4 pagesProjet 4Cédric MboutouPas encore d'évaluation
- Quand J'ai Peur, Je Mets Ma Confiance en Toi : 4 MARS - 7 AVRIL 2024Document32 pagesQuand J'ai Peur, Je Mets Ma Confiance en Toi : 4 MARS - 7 AVRIL 2024Cédric MboutouPas encore d'évaluation
- Programmation Orientée Objet en JAVADocument19 pagesProgrammation Orientée Objet en JAVACédric MboutouPas encore d'évaluation
- Qu'Est-Ce Que Le Royaume de Dieu ?Document16 pagesQu'Est-Ce Que Le Royaume de Dieu ?Cédric MboutouPas encore d'évaluation
- Cours en JavaDocument24 pagesCours en JavaCédric MboutouPas encore d'évaluation
- Enonce ProjetDocument3 pagesEnonce ProjetCédric MboutouPas encore d'évaluation
- Introduction Aux ReseauxDocument9 pagesIntroduction Aux ReseauxLatita VraiPas encore d'évaluation
- Wind ConsultingDocument17 pagesWind Consultingmajedkrimi4Pas encore d'évaluation
- Pfe GC 0012-7Document10 pagesPfe GC 0012-7Gifted MouhcinePas encore d'évaluation
- Yassir Bts Mo9riniDocument11 pagesYassir Bts Mo9riniMR GUNERPas encore d'évaluation
- Jean Bellec - La MécanographieDocument34 pagesJean Bellec - La MécanographieFabrice EpelboinPas encore d'évaluation
- ch1 HTMLDocument77 pagesch1 HTMLNaji HiboussiPas encore d'évaluation
- TP1 SQLITE (Trimestre1) : Centre Cpge DakhlaDocument3 pagesTP1 SQLITE (Trimestre1) : Centre Cpge Dakhlaouhda.medPas encore d'évaluation
- Projet de Fin D'année (FreeRadius)Document43 pagesProjet de Fin D'année (FreeRadius)Salim Amir Salim MaladiPas encore d'évaluation
- Cours - USTM - 2017 Programmation Et AlgorithmiqueDocument186 pagesCours - USTM - 2017 Programmation Et AlgorithmiqueLerrys Obiang100% (1)
- Termes Et Conditions Ooredoo Quiz Maj 03-2024Document17 pagesTermes Et Conditions Ooredoo Quiz Maj 03-2024hichemhaddad495Pas encore d'évaluation
- Minitab: Un Puissant Logiciel de Statistiques Adapté À TousDocument12 pagesMinitab: Un Puissant Logiciel de Statistiques Adapté À TousLatrach SirinePas encore d'évaluation
- TPE Multiplexeur-1Document10 pagesTPE Multiplexeur-1Øbey SenghorPas encore d'évaluation
- Analyse Chaine Information-Chaine Information EnergieDocument1 pageAnalyse Chaine Information-Chaine Information EnergieMustafa Semmaa100% (1)
- TP3 STEP7 TS1 EntreeanalogiqueDocument3 pagesTP3 STEP7 TS1 EntreeanalogiqueNajmeddine OthmaniPas encore d'évaluation
- Cv MagasinierDocument4 pagesCv MagasinierAndre MutomboPas encore d'évaluation
- Delphi First ApprocheDocument36 pagesDelphi First ApprocheMohammed SeriariPas encore d'évaluation
- M11 Instruments Topographiques 2 TSGT-BTP-TSGTDocument213 pagesM11 Instruments Topographiques 2 TSGT-BTP-TSGTJean william KouassiPas encore d'évaluation
- Échafaudage SuspenduDocument10 pagesÉchafaudage SuspenduBarbouche MohamedYassinePas encore d'évaluation
- Automatisation de L'installation Poste Tout Relais A Transit SoupleDocument36 pagesAutomatisation de L'installation Poste Tout Relais A Transit SoupleSaad BerahalPas encore d'évaluation
- Devis Deuil La BarreDocument3 pagesDevis Deuil La Barre55xqc6wq6qPas encore d'évaluation
- Fiche Audit Projet TypeDocument3 pagesFiche Audit Projet TypeNadine NkurunzizaPas encore d'évaluation
- LubrifiantDocument15 pagesLubrifiantMohamed ElPas encore d'évaluation
- Rapport Finale MejdaDocument78 pagesRapport Finale MejdaSàNàPas encore d'évaluation
- Rapport Dapplication 1Document17 pagesRapport Dapplication 1zxiiiPas encore d'évaluation
- 4.présentation++ (Atelier Assembly Design) CATIA V5 - (2éme Année)Document12 pages4.présentation++ (Atelier Assembly Design) CATIA V5 - (2éme Année)AyoubPas encore d'évaluation
- TP-1 - SolutionDocument2 pagesTP-1 - Solutionsqsc9xnknbPas encore d'évaluation
- ML 180E28 Porteur 4x2: MASSES (KG.) P.T.C. P.T.R. Essieu 1 Essieu 2Document2 pagesML 180E28 Porteur 4x2: MASSES (KG.) P.T.C. P.T.R. Essieu 1 Essieu 2nasrwissem90Pas encore d'évaluation
- Presentation de TravailleDocument8 pagesPresentation de TravailleAziz JouiniPas encore d'évaluation