
秋のブログ週間連載の7本目です。
はじめに
PlantUMLで使えるテーマについてのご紹介です。
以前、チームで機能設計するためのPlantUML標準化の記事でも書かせていただきましたが、PlantUMLのデフォルトカラーって少しドライですよね。

色の好みは人それぞれで、あれはあれでカッコよさはありますが、複雑な図は少しでも可愛く描きたい・楽しく見たいものです。
この記事ではPlantUMLのテーマについて、いくつかのオプションを紹介していきます。「PlantUMLの色を変えてみたい!」という方は是非ご活用いただければ嬉しいです。
前提
- PlantUMLでは、skinparamを利用して図のビジュアル各要素を定義しますが、「テーマ」はskinparamの集合体です
- この記事ではテーマの作り方や、各運用方法等については触れません
- この記事で紹介するオリジナルテーマはシーケンス図のために作られたものです
オリジナルテーマ

以前投稿した「チームで機能設計するためのPlantUML標準化」の記事では、ユーザが自分で設定できるカラーパレットを2セット紹介しました。嬉しいことに、記事公開後、社内外問わず、沢山の方にこれらのカラーセットを活用してもらうようになりした。
その後、より多くの方に簡単に使ってもらおうと、これらのパレットをテーマ「toy」と「vibrant」として、フューチャーリポジトリに公開しました。ユーザはテーマを自分で定義する必要がなく、以下の一行をファイルに含めるだけでテーマが読み込まれます。
!include https://raw.githubusercontent.com/future-architect/puml-themes/master/themes/puml-theme-toy.puml |
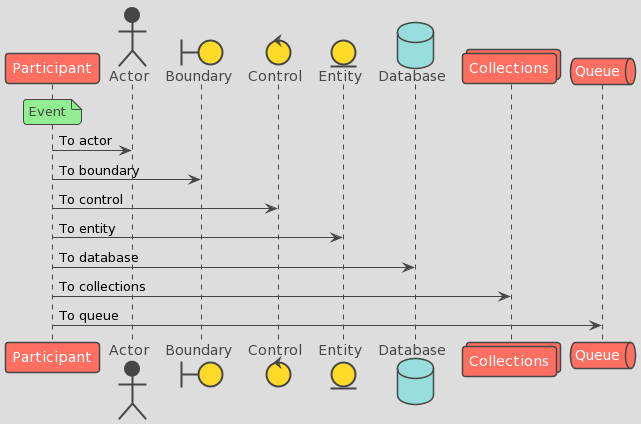
toyの使用例
@startuml |

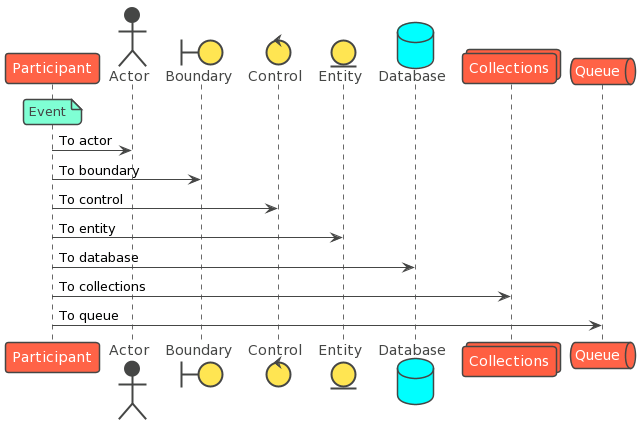
vibrantの使用例
@startuml |

フューチャーリポジトリに公開されているテーマは、フューチャー社内のプロジェクトでも使われており、日々のブラッシュアップはもちろん(最近はアクセシビリティを考慮したコントラスト比やボーダーの微調整等)、外部からのコントリビューションも大歓迎です!(先日、「queueの定義がないぞ!」とフランスからプルリクエストが上がりました)
PlantUML公式テーマ

出典:PlantUML
そもそも、テーマ自体、PlantUMLにとっては比較的新しい概念のようです。
最近、PlantUMLはいくつかの公式テーマをコアライブラリにて提供しているようで、これらのテーマはライブラリに含まれているため、追加のインストールなし、外部接続なしで、「!theme」ディレクティブだけで使用できるようになっています。
ちなみに、現在公式で提供しているテーマはPlantUMLの公式ホームページで紹介されています↓

ん?

・・・

フューチャーオリジナルテーマがPlantUML公式テーマに!
なんと、フューチャーリポジトリで公開したテーマ「toy」と「vibrant」がPlantUMLの公式テーマとして採用されました!
ということで、以下のように「toy」と「vibrant」がPlantUML内部のライブラリで使えるようになっています。
!theme toy |
!theme vibrant |
さらに使いやすくなりました。これは嬉しいですね。
なお、今後のフューチャーリポジトリへのアップデートは公式ライブラリにも反映できるように運用していく予定ですが、多少の時差はあるので「常に最新の状態が良い」という方は「!include」でフューチャーリポジトリより読み込むのが良いかもしれません。
また、今後も新しいテーマを追加していきたいので、これらに関しても、もちろんフューチャーリポジトリの方で先行公開されます。
ということで、さっそく…
新テーマ「mars」
「toy」と「vibrant」が公式テーマになったことを記念して、3つ目のオリジナルテーマ「mars」をフューチャーリポジトリにて公開しました。しかも、こちらもPlantUMLの次のリリースで公式テーマになる予定です!
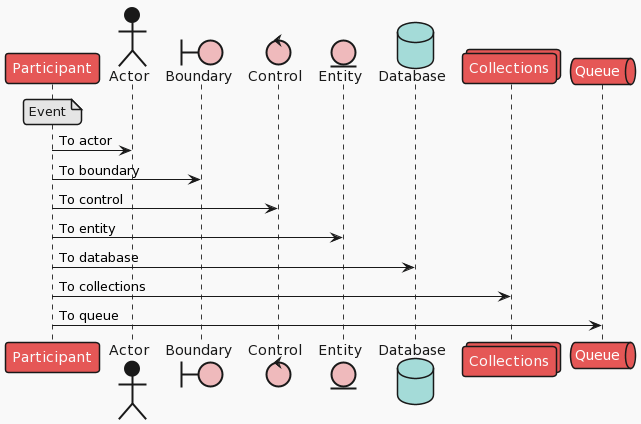
marsのサンプル

@startuml |
おわりに
今後引き続きテーマを追加したり、使いやすくアップデートいきますので、ぜひご活用ください!
詳細はフューチャーのGitHubリポジトリまで:https://github.com/future-architect/puml-themes
秋のブログ週間連載の7本目でした。