記事の保存からお天気通知まで、59のウェブサービスを手軽に自動連携させられる「IFTTT」を使ってみた

FacebookやTwitterからEvernoteにGmailまで、59個ものウェブサービスを連携させてさまざまな作業を自動で行えるようにする無料のクラウドアプリケーションが「IFTTT」です。このシステムの最大の特徴はサービスどうしを連携させるための設定がとてもシンプルな点で、難しいコードを書いたり複雑なパラメーターを入力する必要は一切ありません。ただクリックをして行くだけの簡単な作業でほとんどの設定が済んでしまうので、Yahoo! Pipesでは挫折してしまった、という人でも安心して利用できそうなサービスです。
IFTTT / Put the internet to work for you.
https://ifttt.com/
ちなみに「IFTTT」とは「If This Then That」の略となっており、「コレが起こったらソレをしてね」という感じの意味で、ユーザーが使用している1つのウェブサービスのアクションを引き金にして別のウェブサービスに何かしらの作業をさせるという機能を端的に表しています。
◆登録
アカウントの登録をするには「IFTTT」のサイトに行って「Join IFTTT」をクリック。

ユーザーネームとメールアドレス、パスワードを入力するだけでOKです。

◆簡単な「レシピ」を自作する
「IFTTT」ではウェブサービスを連携させる組み合わせのことを「レシピ」と呼んでいます。ここではまず始めに「Google Readerでスターを付けたアイテムをEvernoteに保存する」というレシピ(ウェブサービスの連携機能)を作ってみることにします。なお、以下の流れではGoogle Readerなどのサービスに事前に登録していることが前提となっているので、まだアカウントを持っていないという人は先に登録を済ませてから記事の続きをチェックしてみてください。
「IFTTT」への登録を済ませた後は以下のような画面が表示されるので、最下部にある「Create your first Recipe」をクリック。

ウェブサービスを連携して機能させる最初の引き金になる最初のサービスを登録するために「this」をクリック。

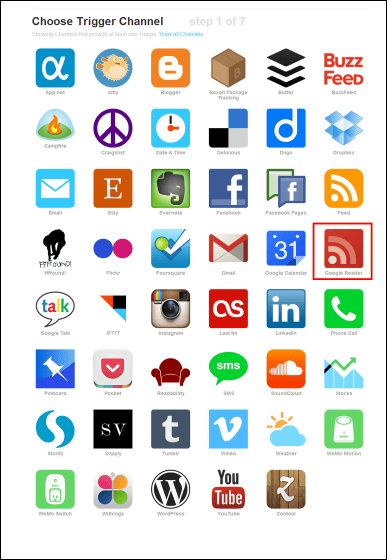
「Google Reader」のアイコンをクリック。

「Activate」をクリック。なお、事前にGoogleのアカウントにログインしていなかった場合はここでIDとパスワードの入力をします。

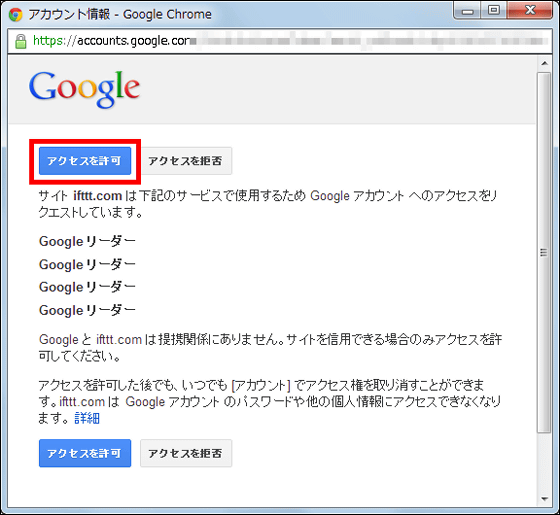
「アクセスを許可」をクリック。

「Done」をクリック。

「Continue to the next step」をクリック。

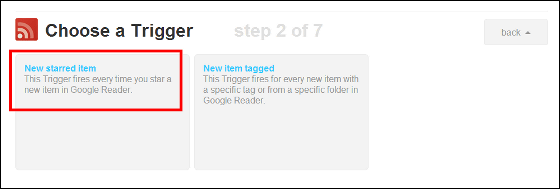
「New starred item」をクリック。

「Create Trigger」をクリック。これで「Google Readerでスターを付ける」という動作を引き金にして次で設定したウェブサービスの機能を作動させることができるようになります。

トリガーに対応して作動するサービスを登録するために「that」をクリック。

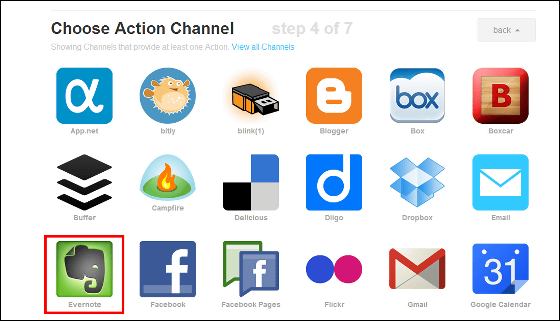
Evernoteのアイコンをクリック。

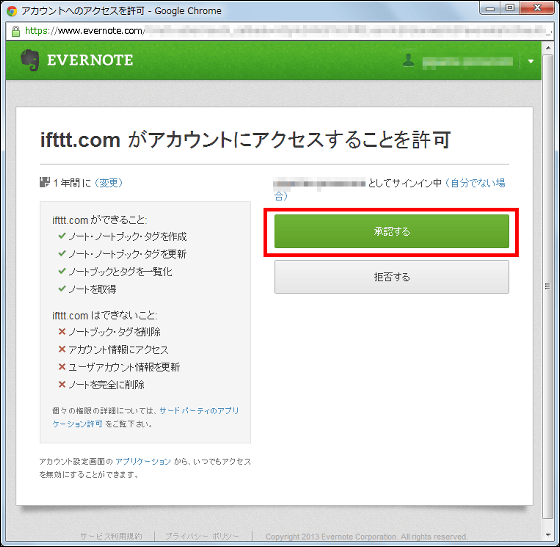
「承認する」をクリック。

「Done」をクリック。

「Continue to the next step」をクリック。

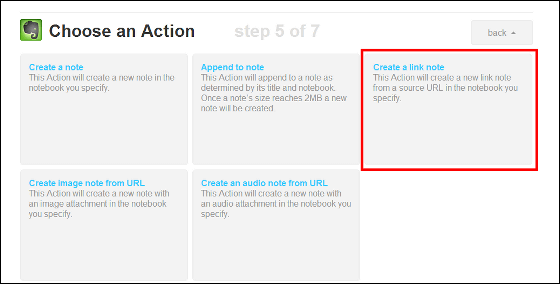
「Create a link note」をクリック。

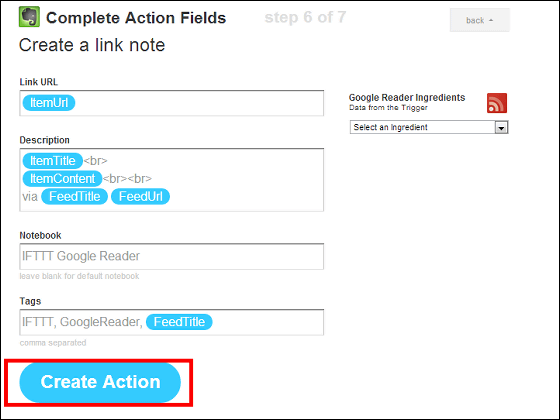
「Create Action」をクリック。

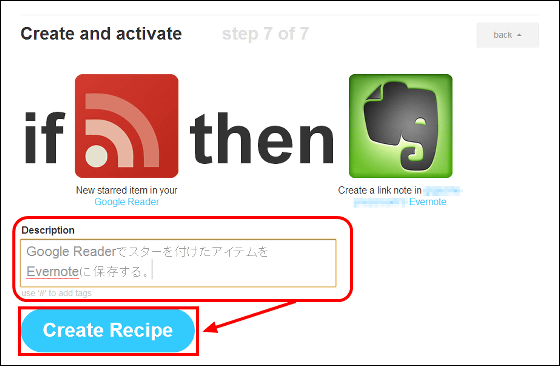
制作したレシピの簡単な説明を記入して、「Create Recipe」をクリック。

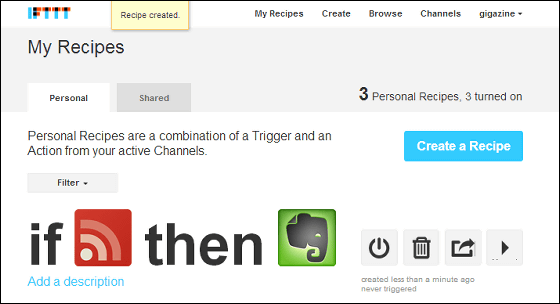
これで、Google ReaderとEvernoteを連携させる設定が完了です。

で、実際にどんな感じで動作するのか?というのは以下の通り。
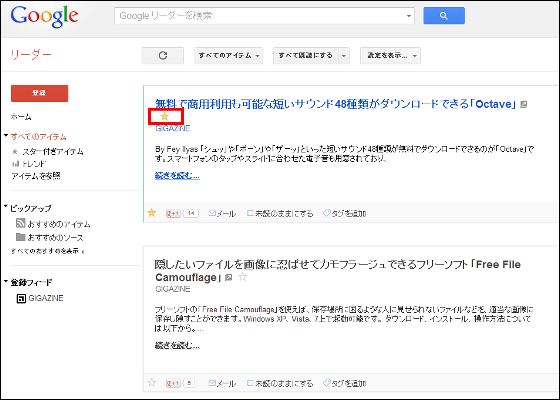
「Google Reader」で記録したいと思ったアイテム(記事)にスターを付けます。

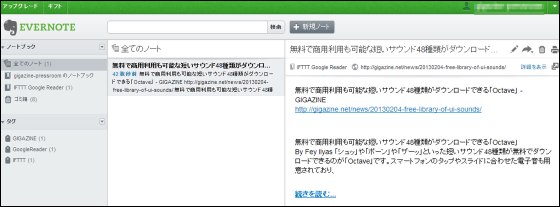
すると自動でEvernoteに記事を保存することが可能。

なお、スターを付けてからノートが作成されるまでには5分くらいかかることもあったので、即座に結果が反映されていなくても失敗ではありません。
◆チャンネルのアクティベーション
「IFTTT」では上記以外にも59個のウェブサービス(チャンネル)を使用することができるので、いろいろとレシピを追加していくならまず自分が使用しているサービスを使用可能な状態にしておくのがおすすめです。
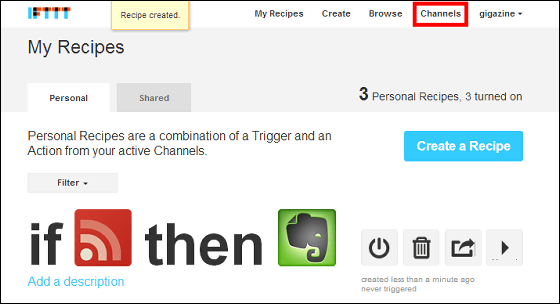
というわけで「Channels」をクリック。

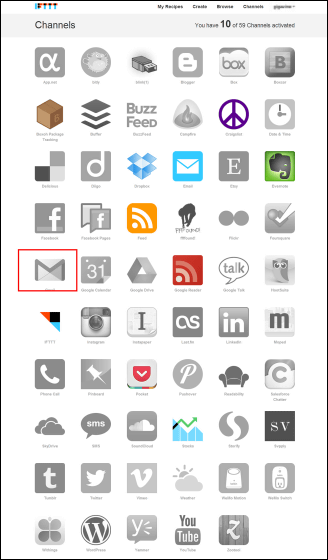
こんな感じでウェブサービスの一覧が表示されます。灰色のものはアクティベーション前で、既に連携が設定済みのものはカラーのアイコンで表示されています。ここでは、まずGmailのアイコンをクリックしてアクティベーションを行ってみることにします。

「Activate」をクリック。

「アクセスを許可」をクリック。

「Done」をクリックすれば完了。

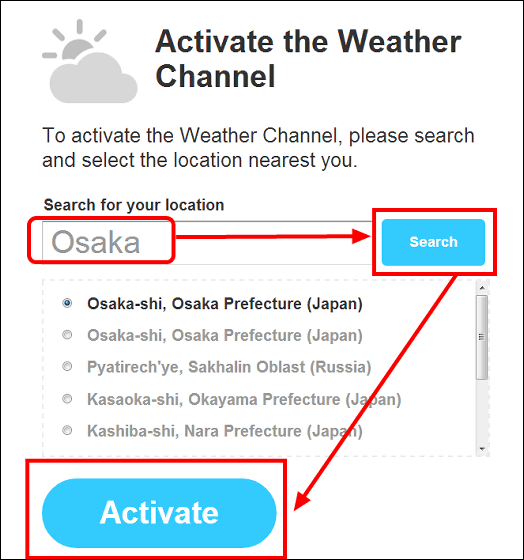
次に、お天気関連の情報を取得するのに必要な「Weather」をクリック。

天気を取得したい地域の名前をアルファベットで入力して「Search」をクリック。正しい場所にチェックが入っていれば、そのまま「Activate」をクリックすればOK。

「Done」をクリックして完了。

◆他のユーザーが作った「レシピ」を利用する
「IFTTT」のサイトでは他のユーザーが作成したレシピが公開されているので、それをクリックするだけで簡単に自分の連携機能として使用することができます。
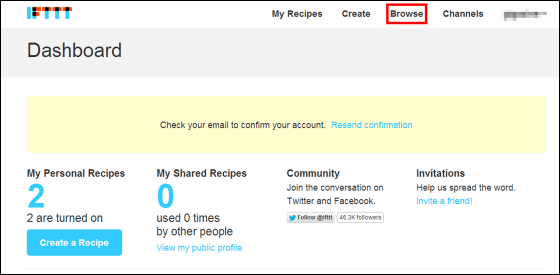
レシピを探すには「Browse」をクリック。

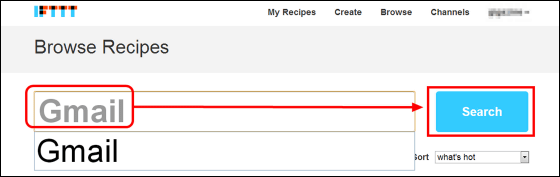
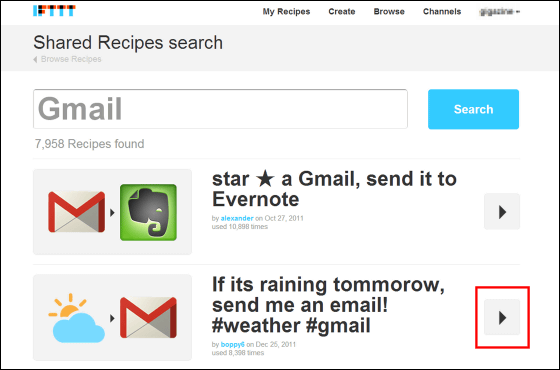
「何かGmailと連携する便利機能はないかな?」と思った場合は、検索窓に「Gmail」と入力して「Search」をクリック。

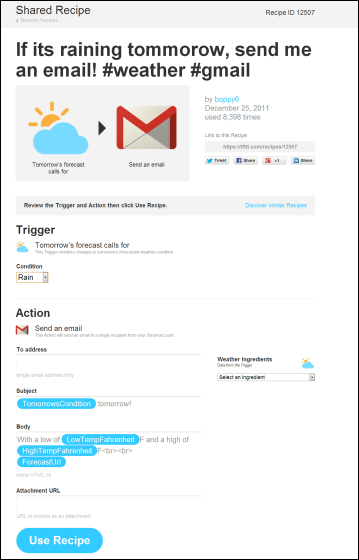
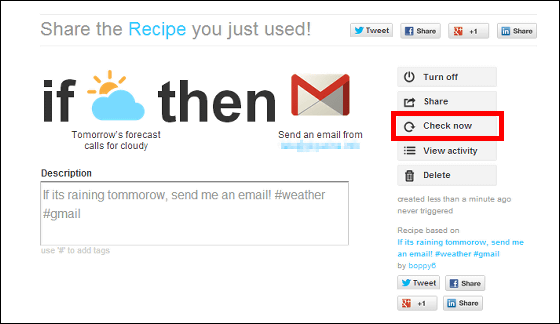
以下のような候補が出てきたので、今回は「翌日の天気が○○の時はメールを送る」というレシピを選択。

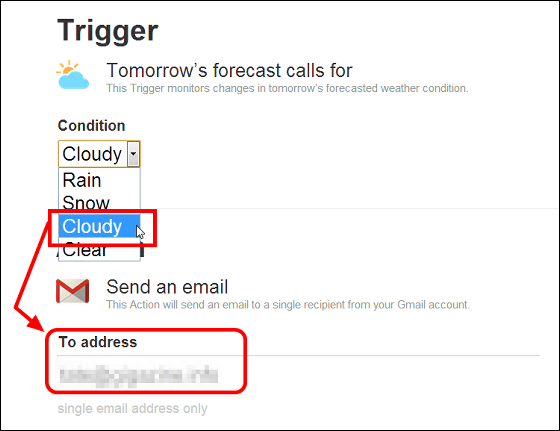
こんな感じの画面に切り替わるので、天気の条件とメールアドレスを入力します。

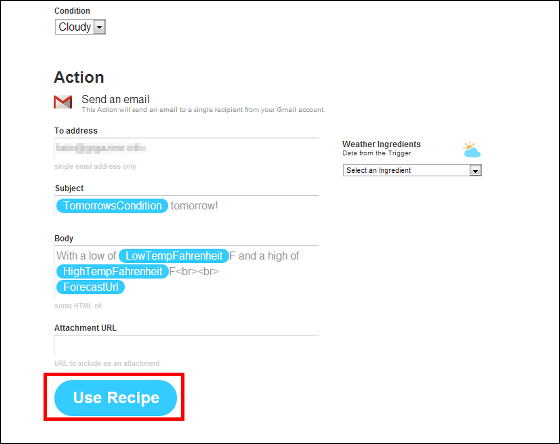
今回は翌日の天気が曇りだったので、トリガーを発動させなければいけない都合上「Cloudy(曇り)」を選択して、連絡先のメールアドレスを入力。一般的には「Rain(雨)」や「Snow(雪)」に設定しておくと、前日に傘や雨具の準備ができて便利です。

以下のように条件が入力されるので「Use Recipe」をクリック。

設定後は自動で切り替わるので「Check now」をクリックするとすぐにレシピの機能を発動させることが可能です。なお、この際は事前に設定した通りに翌日の天気が「曇り」でないとメールが送信されないので注意が必要です。

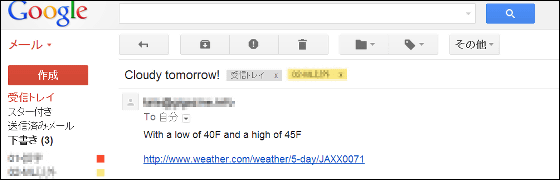
条件に合致した場合はこんな感じで「Cloudy tomorrow !(明日は曇りです!)」というメールが送られてきます。

この他にも「IFTTT」を使用すれば「Dorpboxに保存したデータを自動でGoogle Driveにも保存」「自分のブログを更新したら自動でTwitterにポスト」「Instagramに写真をアップロードしたらFlickrにもアップロード」など、無数の連携機能を作成することが可能となっています。
というわけで、アカウントを持ってるSNSやクラウドストレージのサービスがいっぱいありすぎてどれも使いこなせていないという場合や、自分好みにカスタマイズした方法で写真やRSSなどを記録していきたいという人は要チェックのサービスです。
・つづき
60以上のサービスを簡単に自動連携できるIFTTTのiPhoneアプリを実際に使ってみました - GIGAZINE

・関連記事
60以上のサービスを簡単に自動連携できるIFTTTのiPhoneアプリを実際に使ってみました - GIGAZINE
あらゆるサービスとサービスを連携させまくることが可能な「IFTTT」のiPadバージョンがリリースされたので使ってみた - GIGAZINE
サービス同士を連携させて自動でアクションを起こせる「IFTTT」にAndroid版が登場したので試してみました - GIGAZINE
メールやSNSから近所の天気まで、ウェブサービスと連携して光で通知するUSBライト「blink(1)」を「IFTTT」と一緒に使ってみた - GIGAZINE
スマホでの遠隔操作・色変化が可能な電球「Philips hue」を使い倒してみた - GIGAZINE
Twitter・Facebook・RSS・時計・天気・Gmailなどあらゆるものをリアルタイム通知できIFTTT連携も可能なLEDスマートディスプレイ「LaMetric」 - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, Posted by darkhorse_log
You can read the machine translated English article From saving articles to weather notifica….











