無料でドラッグ&ドロップするだけで画質劣化ゼロのままファイルサイズが減る「mozjpeg encoder」

jpg、bmp、targaといったファイルフォーマットの画像を画質を劣化させずにより小さなファイルサイズのものに圧縮してくれるエンコーダーが「mozjpeg encoder」です。JPEG画像をさらに10%圧縮してページ表示を高速化する「mozjpeg」プロジェクトで公開されているソースコードを基に作られたもので、一瞬でファイルサイズを小さくできます。
mozjpeg encoder
https://mozjpeg.codelove.de/

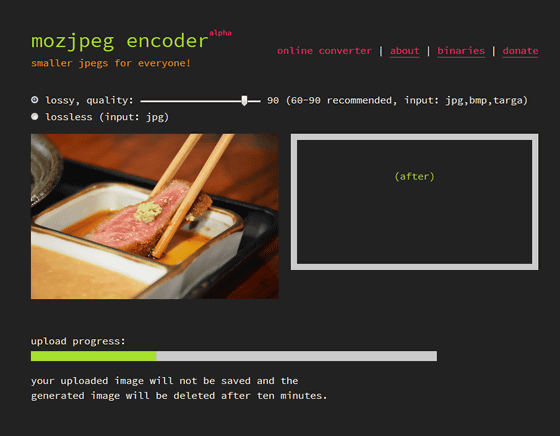
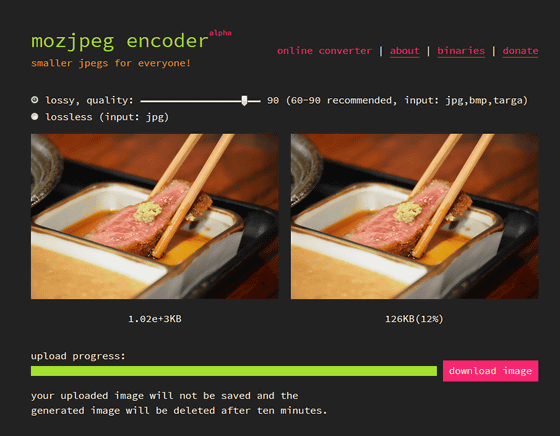
これがmozjpeg encoder。

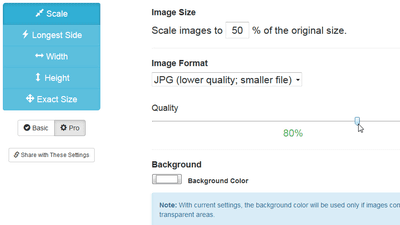
画面上部にある赤枠部分で画質をどれくらいにするか変更可能。「lossless」を選べば画質の劣化なしにファイルサイズを落とすことも可能。

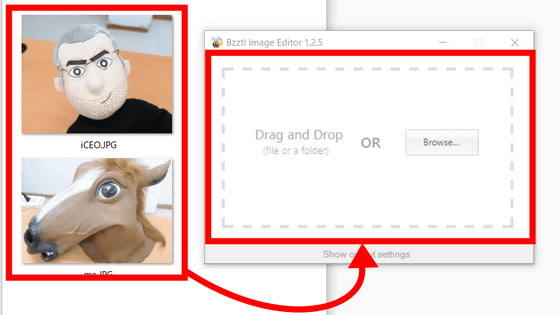
使用する際は画像ファイルを「before」部分にドラッグ&ドロップ。

すると処理がスタートして……

ファイルサイズを落とすことに成功。

オリジナル画像は0.99MB。(クリックするとオリジナル画像)

圧縮後は126KBにまで小さくなりました。(クリックすると圧縮後のオリジナル画像)

サイズを落としたファイルは「download image」からダウンロードできます。

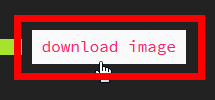
画質の劣化なしで圧縮してみると、ファイルサイズが780KBから740KBに落ちました。

オリジナル画像は780KB。(クリックするとオリジナル画像)

圧縮後は740KBと、全体の5%分ファイルサイズを小さくすることに成功。(クリックすると圧縮後のオリジナル画像)

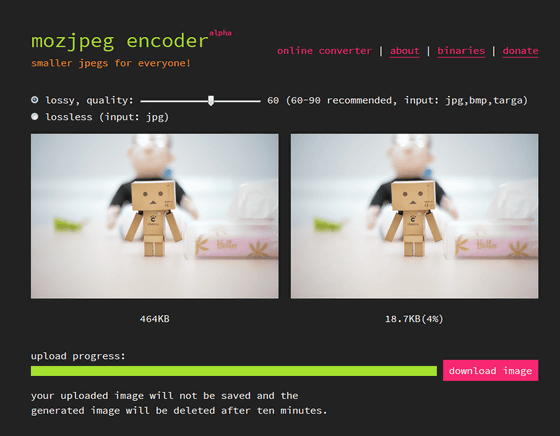
画質をある程度落とすとファイルサイズは劇的に小さくなるので、画質を60%で圧縮してみます。

オリジナル画像は464KB。(クリックするとオリジナル画像)

圧縮後は元ファイルの4%分のファイルサイズになりました。(クリックすると圧縮後のオリジナル画像)

いくつか画像をアップしてみましたが、画質の劣化なしだと大体ファイルサイズが5%分小さくできるようでした。なお、mozjpeg encoderにアップできるファイルのサイズは2MBまでで、圧縮後10分経過すると自動で画像が削除されるので、圧縮した画像が必要な際はその前にダウンロードしてしまう必要があります。
・関連記事
JPEGをさらに高圧縮する「mozjpeg 2.0」で2GB超の画像ファイルを圧縮 - GIGAZINE
ウェブ全体の高速化を実現させるMozillaの「mozjpeg」にFacebookが資金を提供 - GIGAZINE
JPEG画像の画質そのままでさらにサイズを小さくする「mozjpeg」プロジェクト - GIGAZINE
JPEG画像をさらに10%圧縮してページ表示を高速化する「mozjpeg」 - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, Posted by logu_ii
You can read the machine translated English article 'Mozjpeg encoder' that reduces file size….