ウェブサイトのPWA化がもたらす利点とは?

「Progressive web app」(PWA)とは、モバイル用のウェブサイトをiOSやAndroidアプリなどと同じように表示したり、操作できるようにするものです。PWAに対応した代表的なウェブサイトには、GoogleマップやTwitter、Instagramなどがあります。Mozillaが公開しているブログを読むと、ウェブサイトのPWA化の利点がよくわかります。
Progressive Web Apps are here. What’s the big deal? | The Firefox Frontier
https://blog.mozilla.org/firefox/progressive-web-apps-whats-big-deal/
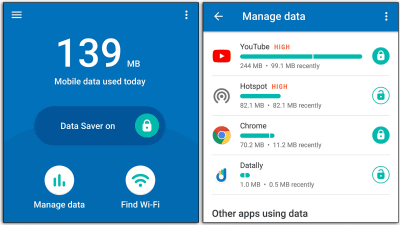
スマートフォンアプリでは、アプリのダウンロード・インストールに必要な容量が多く、ストレージを圧迫させますが、PWAはウェブサイトをアプリのように利用するため、利用するのに必要なストレージ容量を抑えられます。さらに、使用頻度の低いアプリをダウンロードするよりもネットワーク利用量を抑えられるとのこと。また、「アプリからの通知」といった機能もPWAで実現できるため、これらの機能を使用するためにアプリをダウンロードする必要はありません。

By Cheon Fong Liew
つまり、PWAのウェブサイトは、アプリでしか行えなかった全てのことを実現できるポテンシャルを秘めているので、Android版Firefoxをはじめ、主要なブラウザはPWAサポートを進めており、これまでアプリでしか実現できなかった機能が、どんどん追加される可能性が高いとのことです。
PWAはサービスワーカー、HTTPS、ウェブアプリ マニフェストというウェブ標準に準拠しています。サービスワーカーとは、開発者がネットワークに接続されていない状態でも動作するウェブサイトを構築できるようにするもので、さらにウェブアプリ マニフェストを使用すれば、ユーザーはウェブページのアイコンをホーム画面に固定して、まるでネイティブアプリのようにウェブサイトを利用することができます。この2つがあれば、インターネットに接続していなくても動作が可能となり、またホーム画面のアイコンをタップすることで、起動できる疑似的なアプリが誕生するというわけです。

By Cheon Fong Liew
comScoreが発表した2017年のモバイルアプリレポートによると、ウェブの利用者数はアプリ利用者数のおよそ3倍多いとのことですが、アプリ利用ではブラウザより、はるかに多くのモバイルアプリが使用されている結果となっています。なぜならアプリでは、プッシュ通知や位置情報サービスを提供したり、他アプリやウェブと統合したサービスも提供できるからです。つまり、多くのユーザーにサービスを使用してもらうには、モバイル対応したウェブサイトと、アプリ両方を構築する必要があり、実現するには多大なコストがかかります。つまり、PWAのように全てをこなしてくれる1つのウェブサイトを構築することが最も効果的とのこと。

By Michael Coghlan
Financial TimesはPWAを導入し、アイコンをデバイスのホーム画面に置いたり、記事を保存してオフラインで読むことができます。ForbesもPWA導入後は、ユーザーが43%増加し、サイト滞在時間も2倍に伸びたとのこと。
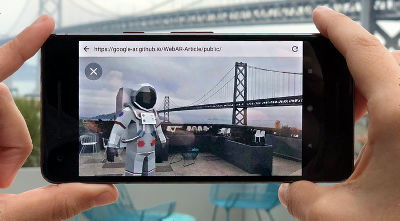
PWAは将来的にカメラ、データストレージ、GPSやモーションセンサー、顔検出などが行えるようになり、いずれはウェブだけで、ARやVR体験が行えるようになると予測しています。 スマートフォンのカメラで部屋を映し、ウェブサイトのツールを使用して仮想的に壁の色を変更したり、家具を置いたり、絵画をかけてみたりできる未来はそう遠くないのかもしれません。
・関連記事
Googleがブラウザ上のコンテンツをAR(拡張現実)に対応させると発表 - GIGAZINE
iOS・macOSでURLを開くとOSがクラッシュする「chaiOS」バグにAppleが対応を表明 - GIGAZINE
「ウェブサイトの利用規約に反することは犯罪ではない」と判決 - GIGAZINE
AmazonがYouTube対抗の新サービス、その名も「AmazonTube」を計画か? - GIGAZINE
ウェブサイト訪問者のPCリソースを秘密裏に借り受けてブラウザを閉じても仮想通貨をマイニングし続ける手法が見つかる - GIGAZINE
・関連コンテンツ