-
Notifications
You must be signed in to change notification settings - Fork 180
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
remove _text #53
Comments
|
Try adding a textFn callback convert.xml2json(xmlMsg,{textFn:RemoveJsonTextAttribute}); function RemoveJsonTextAttribute(value,parentElement){ |
|
It is not completely right: it does not works for not string values if I have this xml: and this options: with nativeType set at true values like "true" or "12" will be true and 12, but in the lib this happens before the calling of textFn, wich is made by the external module sax. So textFn will manage only elements with string value if nativeType is set at true. The result would be: if native type would have been false the result would be: THE SOLUTION //Then use the xml2js function or xml2json function explained: I copied the function that convert string in its native type from the lib, I copied the remove text function from gpender but I added the nativeType function at the value. I removed the nativeType: true option. So, because nativeType is false, the not string types won't be ignored by the textFn functions and _text will be removed for them too. The textFn function will convert the string to its native type so the result is: |
|
Good call! |
|
hello, some issues with this method, |
|
this snippet solve this problem const removeJsonTextAttribute = function(value, parentElement) {
try {
const parentOfParent = parentElement._parent;
const pOpKeys = Object.keys(parentElement._parent);
const keyNo = pOpKeys.length;
const keyName = pOpKeys[keyNo - 1];
const arrOfKey = parentElement._parent[keyName];
const arrOfKeyLen = arrOfKey.length;
if (arrOfKeyLen > 0) {
const arr = arrOfKey;
const arrIndex = arrOfKey.length - 1;
arr[arrIndex] = value;
} else {
parentElement._parent[keyName] = value;
}
} catch (e) {}
}; |
|
Is there a way to get this to completely remove tags like |
This does not work in combination with |
|
Set nativeType in options to false and let the nativeType function handle converting the values var options = {
compact: true,
nativeType: false,
textFn: removeJsonTextAttribute
};
const nativeType = function(value) {
let nValue = Number(value);
if (!isNaN(nValue)) {
return nValue;
}
let bValue = value.toLowerCase();
if (bValue === 'true') {
return true;
} else if (bValue === 'false') {
return false;
}
return value;
}
const removeJsonTextAttribute = function(value, parentElement) {
try {
const parentOfParent = parentElement._parent;
const pOpKeys = Object.keys(parentElement._parent);
const keyNo = pOpKeys.length;
const keyName = pOpKeys[keyNo - 1];
const arrOfKey = parentElement._parent[keyName];
const arrOfKeyLen = arrOfKey.length;
if (arrOfKeyLen > 0) {
const arr = arrOfKey;
const arrIndex = arrOfKey.length - 1;
arr[arrIndex] = value;
} else {
parentElement._parent[keyName] = nativeType(value);
}
} catch (e) {}
}; |
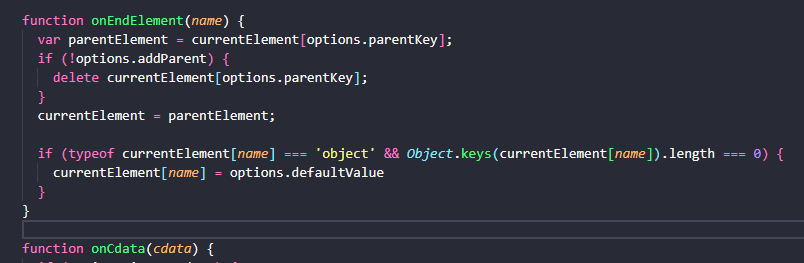
I found the solution to solve the 'example: {} ' object problem, by directly modifying the library. if (typeof currentElement[name] === 'object' && Object.keys(currentElement[name]).length === 0) { I define that when a property comes with an empty object, I change the value of said property. |



"title": {
"_text": "You Won't Believe What These 31 Oscar Winners Look Like Now"
},
The text was updated successfully, but these errors were encountered: