
InDesign|〈4〉テキストの流し込み
今回のお題は「文章を組んでみる」の4つめのポイント、「〈4〉テキストの流し込み」です。前回作った本文フォーマットにテキストを読み込む手順を見ていきます。
作例動画7分38秒くらいからの内容です。このシリーズも今回で一区切りになります。
ちなみに出版・印刷界隈では、原稿をフォーマットに落とし込むことを「流し込み(ながしこみ)」と呼びます。「テキストの流し込み」「本文を流し込む」みたいな感じでやりとりすることが多いです。なので本稿もそのように書いています。
今回は主に次のような手順を見ていきます。
テキストファイルを直接読み込む
テキストを別のファイルに移す時、コピー&ペースト(以下コピペ)を使う事が多いかもしれませんね。
もちろんコピペでも良いのですが、InDesignはテキストデータを直接読み込めます。せっかくなので、ここではテキストデータを読み込む手順を見ていきます。
書式の設定
テキストを流し込んだら、見出し等の書式を設定します。
「書式(しょしき)」と聞くと、帳票や履歴書のような、書類の形式のことが思い浮かぶかもしれませんね。
InDesignではフォントや文字の大きさ等、文字の体裁のことを「書式」「書式設定」と呼びます。
この作例では「文字パネル」「段落パネル」を使って設定していきます。
それでは順番に見ていきましょう。
本稿は初心者向けの記事になります。お急ぎの方は目次から、必要な部分のみご覧ください。
作例のバージョンは InDesign CC2020 ですが、主に基本機能について紹介しているため、最新版でもお役に立てると思います。
また、アップデートにより以下の項目名が変わりましたが、前の記事とのつながりを考え、本稿ではそのままとしています。ご了承ください。
■CC2022から「マスターページ」が「親ページ」に変更
■CC2023から「プライマリテキストフレーム」が「テキストフレームの自動生成」に変更
* * *
【1】まず流し込むページを表示する
作例動画ではこのパートの最初に「ページパネル」でページを選択状態にしています。これは、うっかりマスターページにテキストを流してしまわないようにするためです。

私もたまにやってしまうんですけど、マスターページでフォーマットを作った勢いで、そのままマスターページにテキストを流してしまうことがあります。(私だけかな……)
作例動画では確認もかねて「ページパネル」を選択状態(正確にはダブルクリック)にして、確かにレイアウトページが表示されているかチェックしているというわけです。
……なので、必ずしもページを選択しなければいけないわけではありませんが、テキストを流し込む前に、画面表示を確認しておくと安心かもしれませんね。
【2】テキストデータを配置する
◉文字ツールでフレームにカーソルを表示
先頭ページを表示したら、「文字ツール」でページ上をクリックします。
このページには、以前作ったマスターページのフレームグリッドが反映されています。ページをクリックするとフレームがアクティブになり、文字カーソルが点滅するかと思います。
カーソルが点滅したら、テキストを読み込んでみましょう。
マスターページのオブジェクト
マスターページはテンプレート機能ですから、通常、レイアウトページではマスターにあるオブジェクトを選択できないようになっています。
ただし例外的に、プライマリテキストフレーム【*1】は、レイアウトページでもアクティブな状態(選択可能な状態)になります。
前回の最後に「ページパネル」でマスターページをドラッグして、新規ページを挿入しました。新規ページであれば、本編のように、ページ上でクリックすれば、フレームがアクティブになります。
もしクリックしてもフレームがアクティブにならない時は、マスターページのアイコンをドラッグして、新規ページを挿入し直してみるとうまくいくかと思います【*2】。
【*1】プライマリテキストフレームについては「〈2〉文章が入る範囲を決める:後編」を参照
【*2】本稿では述べませんが、新規ページを挿入し直す以外に、(1)マスターページを再適用したり、(2)マスターページのアイテムをオーバーライドする方法もあります。それはまた別の機会に……。
◉テキストファイルを「配置」する
フレームがアクティブになったらテキストデータを読み込みます。
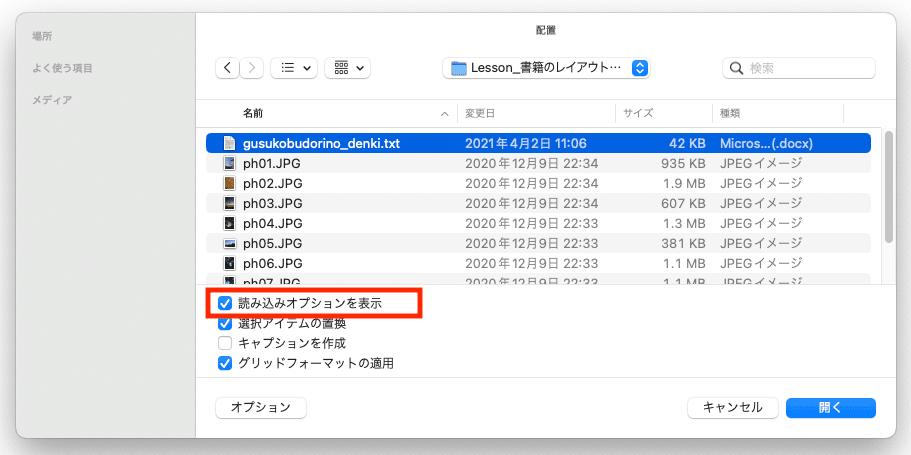
まず「ファイルメニュー」から「配置」を選びましょう。ファイル選択画面が表示されるので、読み込むデータを選択します。作例ではプレーンテキストデータ「gusukobudorino_denki.txt」を選びます。
さらにここでは、画面内の「読み込みオプション」をONにして「開く」をクリックします。

InDesignの配置機能
「配置」はInDesignにファイルを読み込むための機能です。
テキストデータの場合、プレーンテキスト(.txt)、リッチテキスト(.rtf)、Wordファイル(.doc/.docx)、Excelファイル(.xls)等を読み込むことができます(Excelファイルはテキストまたは表組としても読み込めます)。
テキストデータ以外に、画像を読み込む時にも「配置」を使います。画像についてはまた別の機会に……。
読み込みオプション
「配置」のファイル選択画面で「読み込みオプション」をONにすると、選択したファイルタイプにあわせたオプション設定を追加できます。
プレーンテキストの場合、後述のようなオプション設定画面が表示されます。この他にもWordファイルは読み仮名やWordの書式をある程度残して読み込めたり、Excelファイルはテキストまたは表組として読み込むためのオプションが表示されます(ここでは述べませんが、画像を配置する時もオプション設定があります)。
ファイルタイプごとにどんな特徴があるか、試してみると面白いですよ。
配置でファイルが読み込めない(Windows版の場合)
Windows版のInDesignは、別のアプリでテキストデータを開いていると読み込めないことがあります。「アレッ? 配置できない??」と思った時は、テキストデータを開いていないか確認してみましょう。データを閉じれば読み込めますから、うまくいかない時は確認してみてください。
◉読み込みオプションの設定

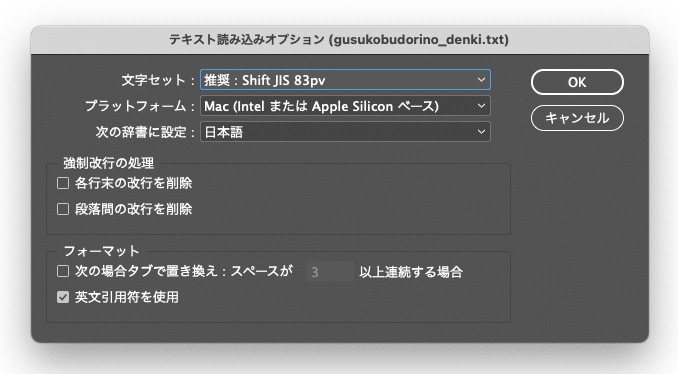
「読み込みオプション」をONにしたことで、オプション設定画面が表示されます。プレーンテキストデータの場合、上の図のような設定画面が表示されます。ここでは上図の状態で「OK」をクリックします。
文字化けの原因(文字セットの設定)
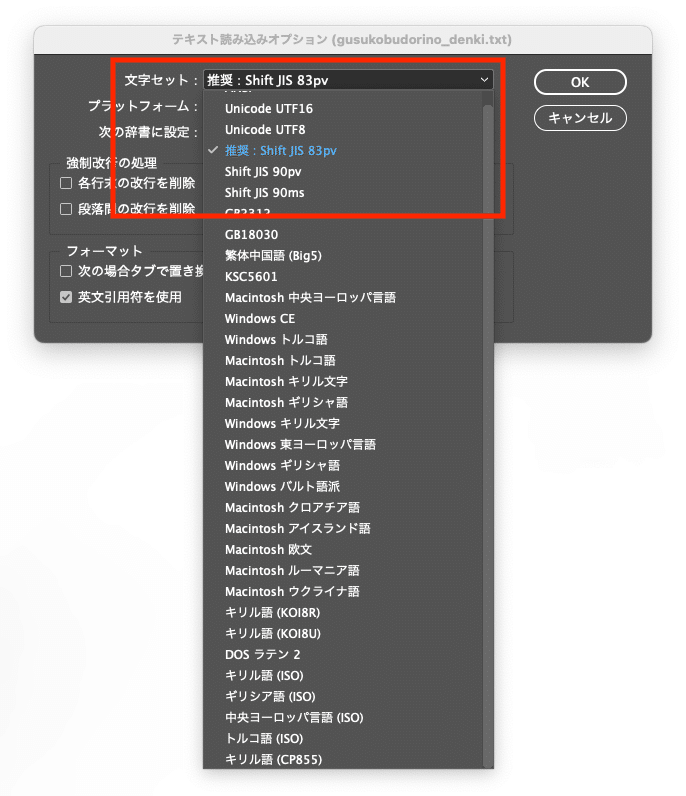
プレーンテキストデータを配置すると、まれに文字化けしてしまうことがあります。原因は読み込みオプションの設定にあるかもしれません。オプション設定の画面で「文字セット」を確認してみましょう。
作例では「Shift JIS 83pv」で配置しましたが、この設定で文字化けするようなら、「Unicode UTF8」等、別の設定に変えてみましょう。
あるいは読み込む前にテキストエディタソフトで文字セットを確認しておくと良いかもしれません(下図)。エディタソフトで確認した文字セットを、InDesignの読み込みオプションに設定すれば、文字化けを防げるはずです。

このテキストデータは「Shift JIS」で保存されていることが分かる。

テキストデータの文字セットにあわせて開けば文字化けを防げる。
【2023年9月30日追記】
モリサワ note編集部にテキストの文字化けについて詳しい記事がアップされていましたので紹介します。興味のある方は参考にしてみてください。
◉溢れたテキストのリフロー処理
オプション設定の「OK」をクリックすると、フレームにテキストが流し込まれます。作例のテキストは長文なので、到底見開きには収まりません。ところが動画を見ると、自動的にページが増えてテキスト全文が配置されるのが分かります。
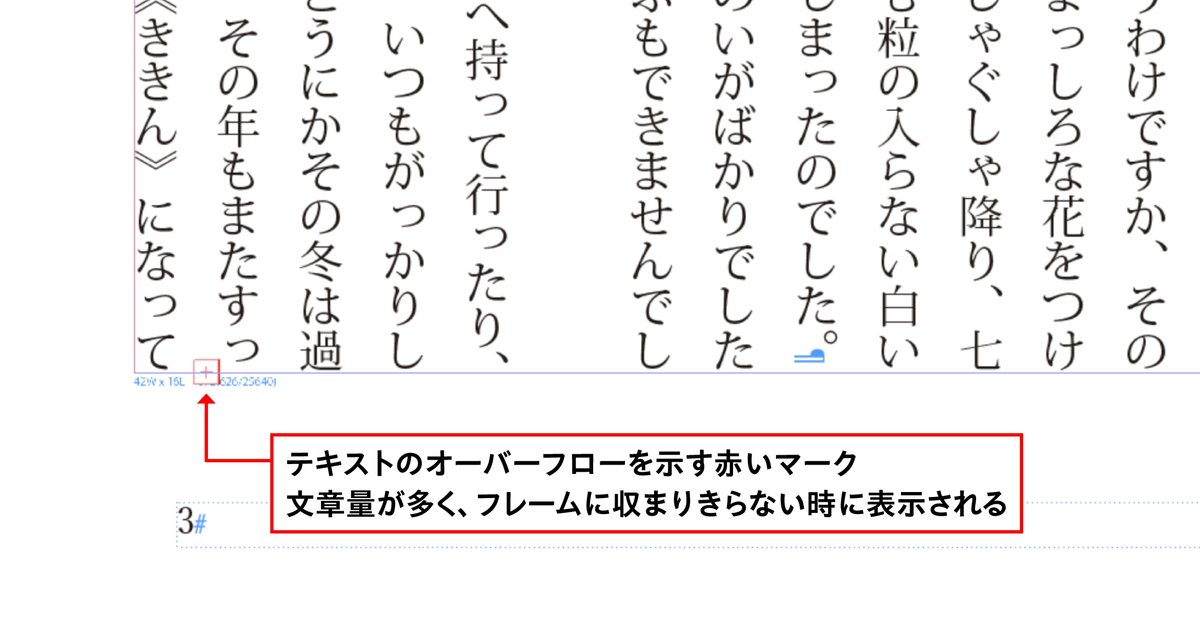
通常、長い文章を配置するとフレームに入りきらず、文章が溢れてしまいます。このことをテキストオーバーフロー、文字溢れと呼びます(下図)。

ですが、作例のようにマスターページのフレームを使ってテキストを配置すると、文字が溢れた時、InDesignは自動的にページを増やし、テキスト全文を最後まで流し込んでくれます。このように、溢れたテキストが自動で処理されることを「リフロー処理」と呼びます。
InDesignの初期設定では、次の条件でリフロー処理が行われます。
マスターページの見開きに、連結されたテキストフレーム(フレームグリッドまたはプレーンテキストフレーム)がある時
マスターページのテキストフレームを、プライマリテキストフレームに設定してある時
作例のフォーマットは、この条件にあわせて準備していました。だからテキストを流した時に、リフロー処理が適用されたというわけです。このように、あらかじめマスターページでテンプレートを用意しておけば、小説やエッセイ等の長文を手早く、効率的に流し込めます。
とっても便利なリフロー処理ですが、ちょっと気をつけたいこともあります。ポイントはInDesignの初期設定です。詳細は別の記事にまとめましたのでリンクしておきます。時間のあるときにご覧ください。
【3】テキストを編集する
テキストを配置できたら、内容を確認しながら編集しましょう。不要なテキストを削除したり、文字サイズ等の書式を調整していきます。
◉編集を始める前に…(画面表示について)
編集を始める前に、画面表示を調整してみましょう。
初期設定ではフレームグリッドとレイアウトグリッドのマス目が表示されていますよね。でも編集中に「グリッドのマス目で文字が見づらいし、作業をやりにくい!!」と思う時があるかもしれません(よく言われます)。そういう時は、いったんグリッドを非表示にしておきましょう。
「表示メニュー」の「グリッドとレイアウト」から、各グリッドの表示を切り替えます。
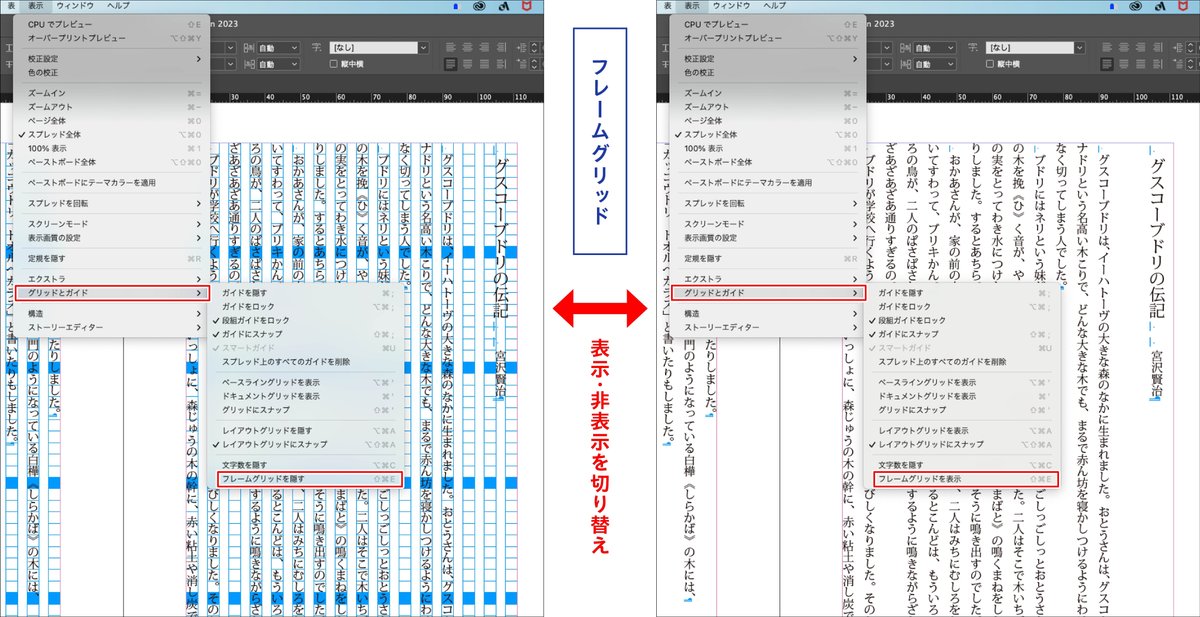
フレームグリッド(青いマス目)
「表示メニュー」の「グリッドとガイド」から「フレームグリッドを隠す」を選択すると、青いマス目を非表示にできます。

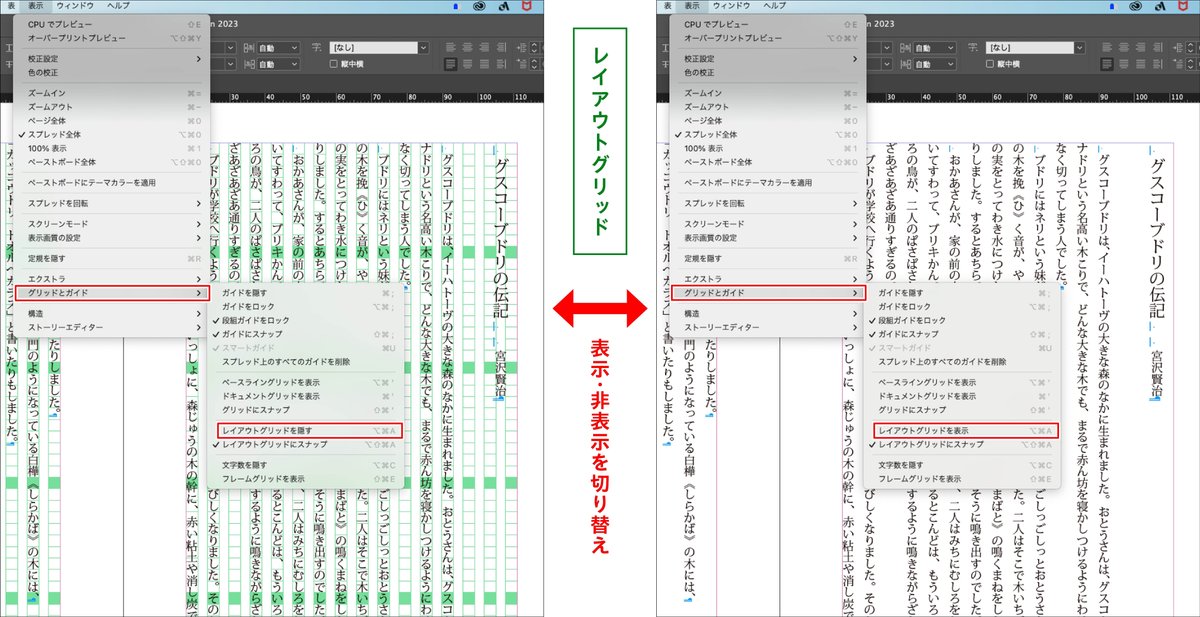
レイアウトグリッド(緑のマス目)
「表示メニュー」の「グリッドとガイド」から「レイアウトグリッドを隠す」を選択すると、緑のマス目を非表示にできます。

グリッドを再表示したい時は、各メニューを選択し直せばOKです。編集中は頻繁にグリッド表示を切り替えますので、ショートカットを覚えておくと良いかもしれません。
■フレームグリッド表示/非表示のショートカット
Mac:Command + Shift + e / Win:Ctrl + Shift + e
■レイアウトグリッド表示/非表示のショートカット
Mac:Command + Option + a / Win:Ctrl + Alt + a
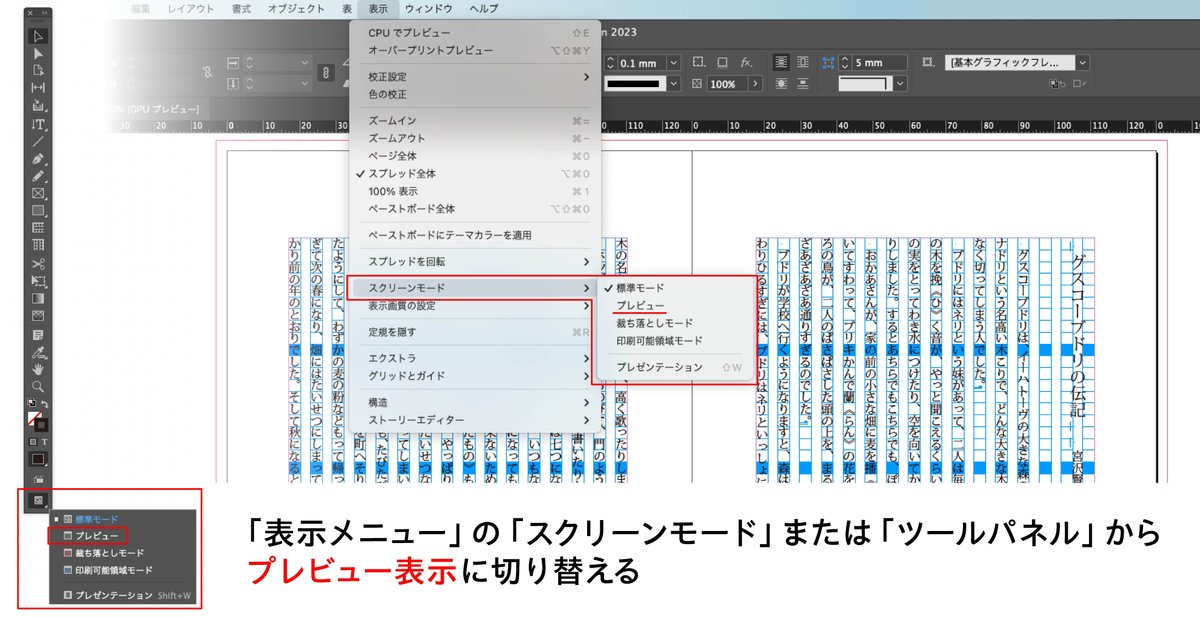
「スクリーンモード」を変えてみる
この他に「スクリーンモード」を「プレビュー」にしても、グリッドを非表示にできます。「スクリーンモード」とは画面表示を切り替える機能です。「表示メニュー」の「スクリーンモード」、または「ツールパネル」の一番下にあるアイコンから変更できます(下図)。
新しいファイルを作った直後は「標準モード」になっています。このモードはフレーム枠やガイド、グリッドを表示する作業用の画面表示です。
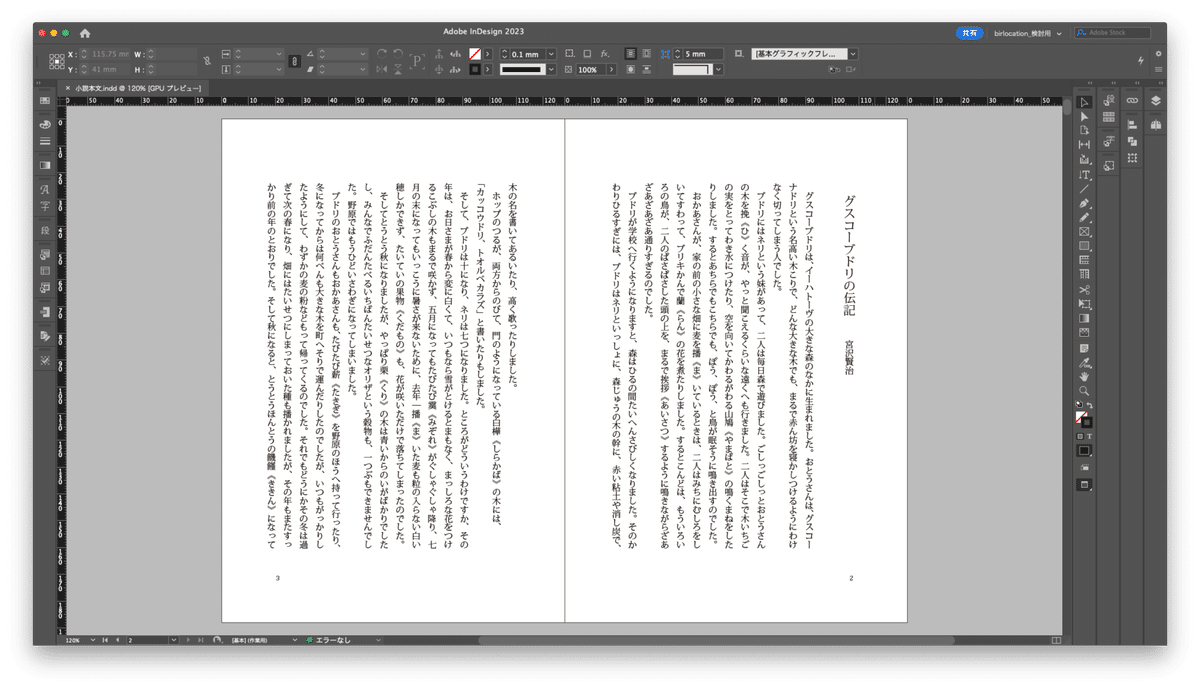
「プレビュー」を選ぶとガイドやグリッドは非表示になります。また、ページの外側がグレーアウトして、レイアウトの仕上がり状態を確認できます。
グリッド表示の切り替え同様、作業状況にあわせて使ってみてくださいね。


◉作成指示等の不要なテキストを削除する
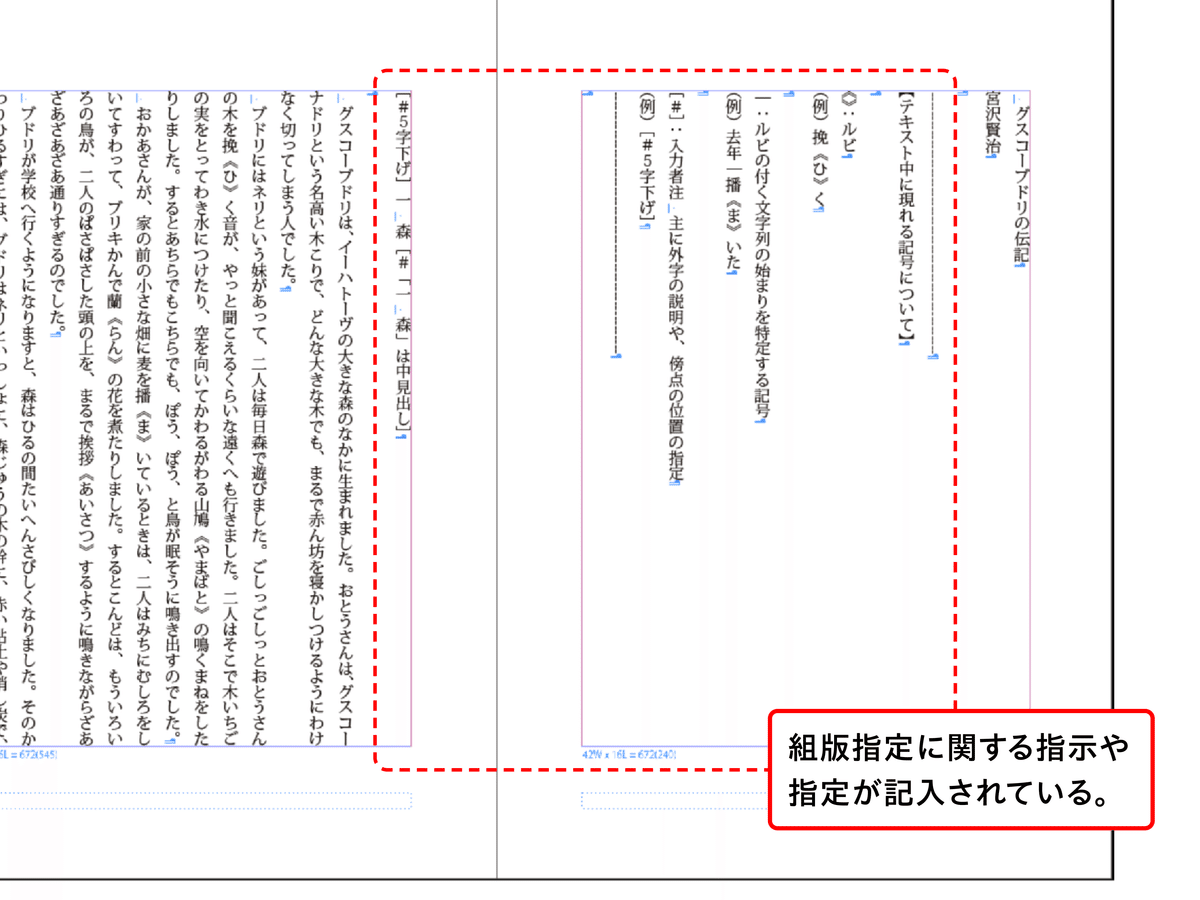
この作例では、青空文庫さんのテキストを使っています。テキストの冒頭には、ルビ(読み仮名のこと)や見出しの表記について指定(レイアウトや組版の指示の事)が書かれています。実際の業務でも、編集者やクライアントからの指定が原稿に記入されていることがあります。
(註記:青空文庫が公開している元データには、この他に底本や編集協力等の奥付情報が記されていますが、作例用のテキストでは省略しています。本作の奥付情報は作例動画の最後に表示しています)

レイアウトを進めるためには、この指定が必要ですが、実際の誌面には掲載しない情報です。内容を確認したら削除しましょう。
ちなみに読み込んだテキストをInDesign上で編集しても、元のテキストデータには影響ありません。削除した後、もう一度指定を確認したい時は、元のデータを見れば大丈夫です。
◉本文の書式
テキストの整理ができたら、フォントや文字サイズ等の書式を整えます。
まず本文の書式を見ていきましょう。
この作例では、テンプレートのフレームグリッドを使ってテキストを配置したので、本文のフォントや文字サイズには、フレームグリッドの書式が適用されています(フレームグリッドの書式については前回参照)。
実際の業務では、さらに細かく設定を詰めていきますが、ここではひとまず流し込んだままの状態でOKとします。
さらに細かく本文を詰めていく
フォーマットづくりの工程で紹介したように、ページあたりの字数は文字の大きさを基準に決めていきます。なので設計的には、前回グリッドを組んだ時点で文字サイズもフィックス済みです。
この他にも、本文のフォント、禁則設定、約物の空き量(文字組空き量設定)等、読みやすくするための細かな設定を行います。そのあたりのことは、最後に少し紹介します。
◉見出しの書式を整える:「文字パネル」と「段落パネル」
次に見出しの書式を整えてみましょう。
まず、物語のタイトルと著者名を1行にまとめます。
次に、文字サイズや本文との間隔を調整します。ここでは「文字パネル」と「段落パネル」を使ってみましょう。

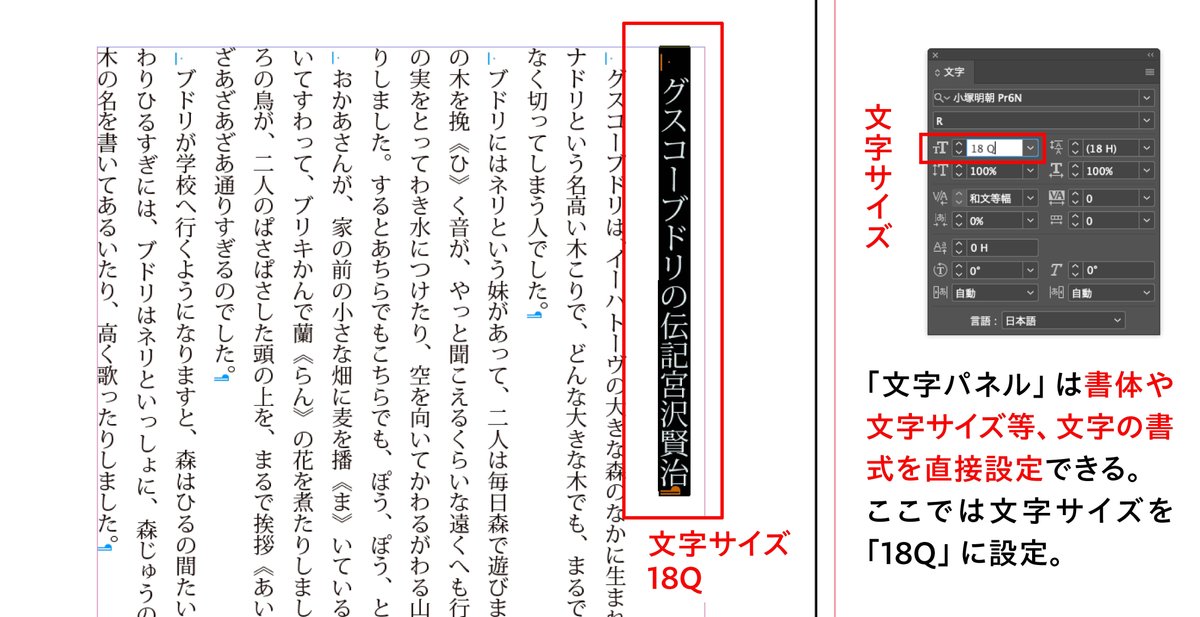
「文字パネル」はフォントや文字サイズ、行送り等、文字に関する書式を設定できるパネルです。
一方の「段落パネル」は段落間の間隔や字下げ(インデント)等、段落に関する書式を設定できます。
詳細設定は専用パネルを使うと便利
フォントの指定や文字サイズ等は「コントロールパネル」や「プロパティパネル」でも設定できます。でもこの2つは、よく使う基本項目をササッと手ばやく設定するためのパネルなので、細かな設定をしたい時に必要な項目を見つけづらいことがあります。
また、この2つはツールを持ち替えると表示項目が変わるため、慣れていないと「アレッ? あの設定はどこにあったけ??」と、かえって迷ってしまうケースもあるようです。
より詳しく設定したい時には書式専用パネルである「文字パネル」「段落パネル」を併用すると便利です。「コントロールパネル」「プロパティパネル」同様に、常に表示しておくとよいかもしれません。
ご使用状況にあわせて使い分けてみてくださいね。
◉見出しの文字サイズを変更する
まず、文字サイズの調整です。
タイトル行を「文字ツール」で選択状態にしてから、「文字パネル」で大きさを変更します。見出しは本文よりひとまわり大きく「18Q」にしてみました。本文は13Qなので、だいたい1.4倍くらいの大きさでしょうか。気持ちしっかりめに大きくしています。

見出しの大きさはどれくらい?
見出しの大きさをどのくらいにすれば良いか。InDesignのレッスン中に、生徒さんから意見を求められることがあります。ですが、どの程度の大きさが適切かは、扱う内容にもよるため一概には答えられません。実になやましい問いかけです……。
見出しの大きさを考える時、目安になるのは本文の文字サイズです。ぱっと見で本文と見分けがつくぐらい、見出しを大きくするのが一般的でしょう。とはいえ、あんまり極端に大きさを変えても情緒に欠けるところがありますから、適度な大きさの見極めが大切です。
ひとつの目安として、文字パネルで表示できる文字サイズの一覧(下図参照)が参考になるかもしれません。また例えば、気に入った書籍等で、見出しをどの程度の大きさにしているか、参考にするのも良いでしょう。
本文の内容に似合う、丁度良いサイズ感を探してみてくださいね。(ふんわりしたご案内ですみません……)

図で示している見出しのサイズはあくまで目安。実際の誌面サイズや本文の文字サイズ次第で、見出しの見え方も変わるため、作るものにあわせて適切な大きさを考えたいところです。
◉見出しの前後に間隔が空く理由:「グリッド揃え」
ところで作例動画を見ると、文字を大きくした時、なぜか本文との間隔が少し空きました。文字を大きくしただけで行間等は変えていないのに、なぜこのように間隔が空くのでしょう? この挙動は、フレームグリッドのマス目に文字を揃える「グリッド揃え」という機能によるものです。
フレームグリッドのマス目(文字枠)は文字の大きさを表しています。このマス目よりも文字が大きいと、当然マス目からはみ出しますよね。
この時、InDesignはグリッド揃えの設定にあわせて、自動的に行の位置を調整するんです。
この作例では、タイトル行が本文2行分の中央に調整されています。いわゆる「見出し2行取り」の状態です。(下図)

少し込み入った話になるので、本稿での解説はここまでにしておきますが、参考になりそうな記事をリンクしておきます。
引用元は「InDesignの勉強部屋」さんの記事です。当該バージョンはCS3ですが、この機能の特性は現行バージョンとほぼ変わらないため問題ないかと思います。ご興味のある方、すぐに確認したい方は下記よりご覧ください。
このグリッド揃え、InDesignを使い慣れない段階では、ちょっと分かりにくい機能かもしれません。このブログでも別の機会を設けたいと思います。
◉見出しと本文の間隔を空ける
次に、見出しと本文との間隔を「段落パネル」で調整してみます。
タイトル行を選択状態にしたまま、「段落パネル」の「段落後のアキ」に本文の2文字分の大きさ「26Q」を半角英数字で入力してみましょう。すると、タイトル行と本文の間が広がります。
いわゆる「見出し2行取りセンター、見出し後1行アキ」という状態です。

「段落後のアキ」は選択している段落と、次の段落の間隔を調整する項目です。初期設定の単位は「ミリメートル」ですが、作例のように文字の大きさで値を入力することもできます。「2文字分空けたい」「2行分空けたい」という時、「13Qの2文字分って何ミリだっけ??」と換算しなくても済むので便利です。
◉著者名の書式を整える
最後にタイトル行の著者名を調整します。作例では次の2つの調整を行いました。ここまでで、この作例の手順は完了です。
全角スペースを挿入して、タイトルとの間隔を2文字分空ける(全角スペースの文字サイズはタイトルと同じ18Q)
タイトルと差別化するため、著者名の文字サイズを少し小さくする(本文と同じ13Qに変更)

見出しと本文の間隔を考える
見出しの体裁を考える時、文字の大きさや太さだけでなく、見出しまわりにどの程度の空間を設けるかも考えてみると良いかもしれません。
例えば、作例のタイトル文字は本文より少し大きいため、このページを開いたら最初に目に入ると思います。ですがこの時、タイトルが本文に近すぎると、文章の中に埋もれてしまいます。それを防ぐために、タイトル行と本文の間隔をしっかり空ければ、いっそう見出しが引き立つでしょう。
また作例では、著者名を差別化するため、タイトルとの間にスペースを挿入し、本文と同じ13Qに戻しました。本文と同じ大きさですが、まわりに十分な空間があるので、タイトル同様、本文より先に目に止まるでしょう(まわりに空間があることで、本文よりも著者名が少し強めに見えるかもしれませんね)。
見出しを目立たせようとすると、ついつい装飾しすぎてしまうことがあります。ですが、空間を意識的に設けることで、見出しとして十分な強さを持たせながら、視線誘導を促すことができるでしょう。
もちろん内容によって、もっとデザイン的な装飾を加える方が効果的な場合もあります。ケースバイケースで適度な体裁を考えてみてくださいね。
終わりに
というわけで今回は、マスターページのテンプレートを使ってテキストを流し込み、書式を整えていきました。
本編で紹介したように、テンプレートを利用することで、リフロー処理が働き、長文のテキスト全文を一気に読み込めます。
さらにテンプレートのおかげで、テキストを流した段階である程度、基本の体裁が整います。その後は見出し等、必要な箇所の書式を調整すれば良いので、流し込んだ後の編集も効率的に進められるでしょう。
また、書式の編集に「文字パネル」や「段落パネル」といった専用パネルを使いました。
デフォルトで表示されている「プロパティパネル」や「コントロールパネル」は手軽で便利なんですが、どちらも簡易編集向きの機能です。より詳細な設定を行う場合には、機能に特化した専用パネルを使うと便利です。
頻繁に使う機能があるようなら、その機能のパネルを常に表示しておくとよいでしょう。
というわけで作例動画の手順はここまで。ひとまずは完成です。
本当に基本的なことばかりですが、ここで紹介した機能だけでも、ある程度の形を作れるようになると思います。
実際の書籍では読みやすい文章にするため、さらに手を入れていきます。
内容にあわせて書体を選び直したり、禁則処理や約物(やくもの:括弧や句読点のこと)を整える日本語組版の設定を行います。より一層読みやすく、効率良く作るための機能をいくつか紹介しておきますね。
◉読みやすい文章に整える「日本語組版機能」
InDesignには日本語の文章を読みやすくするための機能があります。それが「日本語組版機能」です。禁則処理や文字組空き量設定といった項目をカスタマイズして、文章を整えていきます。
日本語組版機能のことは別の機会に紹介したいと考えていますが、興味のある方は、以下のAdobe公式ブログをご覧ください。すごく分かりやすいので参考になると思います。
◉書式を登録するスタイル機能
見出しのように繰り返し使う書式を、その都度「文字パネル」等で設定するのは大変です。また、本文の細かな書式も一括で管理できると便利ですね。
こうした書式を登録し、一元管理できるのがスタイル機能です。InDesignには「段落スタイル」「文字スタイル」という2つのスタイル機能があります。とっても便利なので、ぜひ活用してほしい機能です。
スタイル機能についてもAdobe公式ブログの記事があるのでリンクしておきます。
◉本編以外のページ
最終的に書籍にする時、表紙、扉、目次、奥付等も必要になるでしょう。
中でも目次は、本編の見出しを抽出する「目次機能」を使うと便利です。見出しを抜き出すと同時に、見出しのページ番号も抽出できます。
ただし、目次機能を使うためには、抜き出す見出しに「段落スタイル」を適用しておかないといけません。先述したスタイル機能は、単に体裁を整えるだけでなく、こうした編集機能にも応用できます。なので「スタイル機能は書籍編集には必須」といってもよいかもしれません。
目次機能の詳細は、ひとまずAdobe公式マニュアルをご覧ください。
目次の作成
https://helpx.adobe.com/jp/indesign/using/creating-table-contents.html
さて、長々と書き連ねてきた一連のシリーズも、今回で一区切りです。
まずはここまでご覧いただきありがとうございました。
この後は、ここまで作ったレイアウトをベースにしながら、スタイル機能や日本語組版機能についても紹介していきたいなと考えています。
今後とも、何かしらのお役に立てれば幸いです。
追訂履歴
2023年9月30日
「【2】テキストデータを配置する」内「読み込みオプションの設定」に、モリサワnote記事への引用リンクを追加
いいなと思ったら応援しよう!

