
HTML/CSSとVScodeの話
※先に書いておきますが、HTML/CSSやコーディングというものが全くわからない、やったこともないよ、という方向けです。私もまだよくわかりません。
前回の記事で書いた枯れ木はまだ切っていません。よく見たら水脈ポンプの中にも細めの枯れ木が詰まってましたのでね、それもどうにか出さないといけなくなりましたが、それはさておき。
この茶トラ、うちの猫に似てる。うちの子は16歳になります。
HTML/CSSって何?ってなりませんか。私はだいぶブランクがある人間で、パソコンも10年ぶりくらいに触っている状態です。もともと好きなんですが、こう長いブランクがあると意味不明ですよ、もう。記憶ないもん。
HTML/CSS、やってみようかなって思っても、超初歩的なことってあんまりネットに出てなかったりしません?<div>タグやclass名とか、そういうことは載っているんですよ。でも、そもそも何?ってなりません?私はなりました、昔。なので書いてみます。
HTMLやCSSはマークアップ言語でプログラミング言語じゃなくて…などは置いておきますね。とりあえず、白紙の状態にHTML/CSSを使って、画像や文字(テキスト)を乗せていくって感じです。
まずはWEB上ではなく卓上で。
真っ白な紙に、マーカーで横線引いて、その上に赤い文字で「猫っていいよね」って書いたとします。その文字の下に、印刷した猫の写真を糊で貼ります。さらにその下に、青い文字で「ネコちゃんネコちゃんネコちゃん」と書いたとしましょう。間隔はなし、詰め詰めで書いたとしますよ。

↑これをHTML/CSSを使って、ブラウザ上で表示するには?という話。
プロの方からしたら「何やってるんだ?」って思うかもですが、本当に何も知らないところからやろうとすると、こういうのから始めたいんですよ。あと、私はプログラミング専攻学科に通っていましたが、コーディングは独学で学んでいます。だってCOBOL言語しか教えてもらってないもん。
私はVScode(visualstudiocode)を使っています。検索したら出てきます。
英語表記を日本語にする拡張機能と、ブラウザ上でどう表示されるかをリアルタイムで見られる拡張機能を先にインストールします。

四角4つあるやつが拡張機能です。
ここからインストールします。

勝手にソフトが再起動して日本語になっています。2つ入れたら準備完了。
「ファイル」→「ファイル」と「フォルダ」を「ワークスペース」に追加。.vscodeって名前のやつが入っていると思いますが、私はWindowsなのでMACのパソコンは分かりかねます。
※ちなみに、ワークスペースは何個か作れますが、最後に必ず右上の「×」だけでなく「ファイル」→「ファイルを閉じる」「フォルダを閉じる」「ワークスペースを閉じる」ってやらないと、次にVScodeを開いたときに、最後に開いてたワークスペースがずっと出てきて困ってしまいます。

「開いているエディター」あたりを探ってみてください。
書類に+マークがついているようなものが「新しいファイルを作成」になります。ポチッと押すとこのような画面が出ます。(出なくてもHTMLと打てば言語の選択が可能です。)

「HTML」を選択すれば、準備OK。

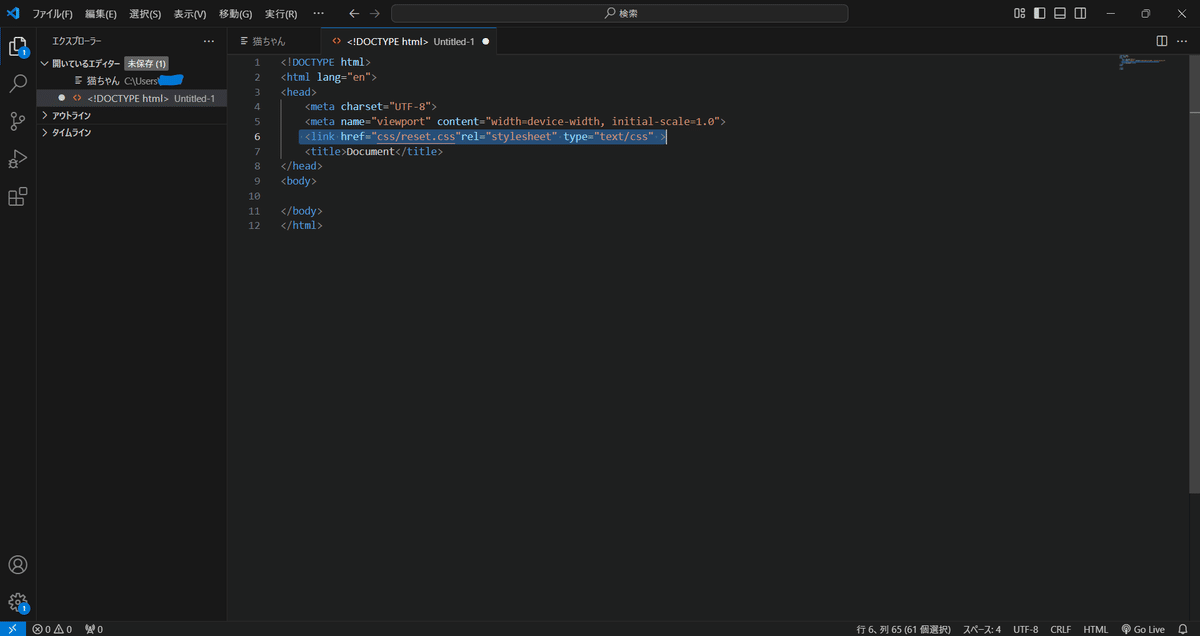
日本語入力オフで!を押し、タブキーを押すと、このようなひな形が勝手に出てきてくれますよ。

ブラウザによっては、白紙に見えても実はCSSが設定されている場合があるので、リセットCSSを入力しておきます。「リセットCSS コピペ」で検索してみてください。HTML内の↑の部分にこの文章をコピペします。
ちなみにコピペは
・「Ctrl」を押しながら「C」でコピー
・「Ctrl」を押しながら「V」でペースト
です。
間違えちゃったときは
・「Ctrl」を押しながら「X」で選択部分のカット
・「Ctrl」を押しながら「Z」で元に戻す
が出来ますよ。
また書類に+のところを押して、今度は「style.css」のファイルを作ります。そこにリセットCSSをコピペします。

開いているファイルや、選択できるファイルは左に表示されていますよ。

ではHTML/CSSを書いていきます。<body>の中に書いてみましょう。
今、卓上では白紙の上にペンで何か書こうとしている状態ですね。
すでに書いちゃってますが、<h1>は見出しという意味です。説明するとわけわからなくなるので、とりあえずh1を使います。私は白紙の1番上に「猫っていいよね」と書きたい、表示したいわけです。
h1と打ってタブキー押すと、<h1></h1>と出ますので、やってみる方は上のように書いてみてください。
img→タブキーでひな形が出ます。私は1番最初に表示されている茶トラ猫ちゃんの「画像のリンクをコピー」して貼っているので"alt"は削除しています。altは、自分のパソコン内のフォルダの場所を指定したりするときに使います。
o-danというサイトから「猫」を検索。商用利用可能画像を選んで、画像の上で右クリック→「画像のリンクをコピー」を選択→<img>の中に↑のように貼り付けて、altを消します。後でまたコードが見れる画像を貼りますね。
右下に「Go Live」というぐるぐるがありますが、それが拡張機能です。クリックしたら、このように出ます。打ち込んだHTMLは、ブラウザ上でどうなっているでしょうか。

「猫っていいよね」が黒いまま。画像もでかいですね。
この真下に、ネコちゃんネコちゃんネコちゃんと書きたいので、<P>を使って書いてみます。<img>の下に書いて行きます。
<p>ネコちゃんネコちゃんネコちゃんネコちゃん</P>
はい。どうなったでしょう。ちなみに、pはh1より小さい文字で表示されます。

ここまででHTMLを終わって、CSSを使ってみたいと思います。
ちなみにHTMLは静的なもの、CSSはカラフルにしたり大きさを変えたりできるという感じです。
本来なら「style.css」のファイルに書き込むのですが、今回はHTMLファイル内に直接CSSを書きました。HTML内に書くときは<style>を使います。

<style>の中で、h1に対して、imgに対して、pに対して、こうしたいと指示を出します。
h1「猫っていいよね」には
・後ろの色を薄いオレンジっぽい色にしてください
・文字の色は赤にしてください
・文字の大きさは36pxにしてください
・書体は「HG行書体」にしてください
・文字を中央に揃えてください
img(画像)には
・縦幅を400pxにしてください
・横幅を600pxにしてください
・画像を中央に配置してください
(※画像はテキストではないので、h1と少し指示が違います。幅を細かく指定する場合、また違う指示が必要ですが、今回くらいならこれでいいと思います。)
pには
・文字の色を青にしてください
・文字の大きさを36pxにしてください
・書体を「HG行書体」にしてください
・文字を中央に揃えてください
このように指示を出した状態で、GoLiveしてみましょう。

謎の余白がいらないので、これを消していきます。

余白を消す指示は<style>の一番上に書きます。
これで見てみましょう。

こんな感じです。説明が下手で申し訳ないのですが、HTML/CSSってこんな感じです。なんかもう、紙に書いたほうがいいじゃない、って思ってしまいますね。でもやってるとけっこう楽しいです。
HTML/CSSのコーディングが~…と言われても、そもそも何なの?と思う人もいると思います。私もそうですもん。そんなね、いきなりわからんて。タグもいっぱいあるし、難しいですよ。でもね、初期で嫌になったら嫌になっちゃうじゃないですか。すごい簡単なところから知りたいじゃないですか。私はそうでした。ダメな人間なんで。
私は文系です。数学も英語も苦手です。VScodeの説明動画を見ましたが、海外の髭が似合う兄さんが、たいへん爽やかに「ヘイ!ガイズ!」と良い笑顔で英語で語っています。何を言っているのかわかりません。同じ場所をクリックしてなんとなく理解してるレベル。
デザインはFigmaを使っています。コーディングよくわからんし、ノーコードツールの「studio」「Framer」「Webflow」を使っています。プラグイン機能が優秀なので。全然使いこなせてないけど。

Figma良いですよ。↑は私が作ってみている猫グッズ専門店のECサイトのサンプルです。ページ遷移も見やすいし、使いやすいし、いろんなプラグイン機能があって最高に楽しいです。
コーディングわからん。楽しいけど、わからん。とりあえず、HTML/CSSを全くやったことがない人が偶然この記事を見たときに、なんか面白そうじゃんって思っていただければ喜びます。スクールもたくさんあるんですが、そもそも生徒の皆さんのレベルが高いと、どこからスタートなんだろう?と思うこともあってですね。
お金を払っているわけですし、自分だけ置いて行かれても困るし、いろいろと悩んだりするのって私だけじゃないと思うんだ。WindowsとMACでも違うし…。
全然関係ないけど、友達にSIRENのゲームの話と佐藤流司さんのことを話していたら「テニスの王子様じゃない?」と言われたので調べてみたんですね。もっと前だったような。でもなんとなく思い出せそう。すごく印象に残った俳優さんなんですが、働きながら介護してるうちにいっぱいいっぱいで記憶が曖昧になってしまって。アルツハイマー型認知症の家族がいたのですが、最強ですよ。電子レンジに12個の玉子をINですからね。大爆発でしたね。
餅とか豆が焦げて燃えて天井も燃えたり、餅つきの機械が暴走して外れて、台所が激アツの溶けた餅にまみれて阿鼻叫喚の地獄絵図になったり、パプリカと称して赤唐辛子を大量に炒めて催涙スプレーばりの刺激を感じたり、とりあえずすごかったですわ。消火器の消費量すごかったもん、うち。
介護の話も書こうかしら。あと、佐藤さんが宮城出身なの最近調べるうちに知りまして、前の記事で書いてる宮城の農家さんとは全く別の話です。すみません。
牛のお仕事してたので、そのときにお話させてもらってた農家さんです。宮城の牛の農家さんとのことも、そのうち書こうかしら。
ここまで読んでくださって、ありがとうございました!
