
Fastlyを活用したnoteの画像配信効率化 #yamagoya2021
※ Fastlyの公式イベント「Yamagoya 2021」で発表した内容を再編した記事です。

今回はFastly Image Optimizerを活用したnoteでの画像配信効率化についてお話します。よろしくお願いします。

note株式会社の和田と申します。
2019年4月にnoteに入社し、現在は法人向けサービスであるnote proの基盤システム開発のチームリーダーを担当しています。
Fastly導入前の画像配信における3つの課題

noteでは画像配信に多くの課題を感じていましたが、エンジニアの人数が少ない時代もあり、なかなか手がつけられていないのが現状でした。
まずは、Fastly導入前にどのような問題があったのか、画像配信における3つの課題について説明していきます。

1つ目の課題は、アプリケーションサーバーへの負荷です。
noteはサーバーサイドをRailsで実装しており、CarrierWaveを利用して画像を事前にリサイズしてS3にアップロードしていました。
サービスの成長にともなって画像変換処理が増えていくため、アプリケーションサーバーの調整コストがかかっていく一方でした。

また、事前に画像をリサイズしていることで負荷以外の問題も発生していました。
画像アップロードすると同時に複数サイズへの変換を行っているため、実際には使われていないサイズへのリサイズ処理が無駄に行われていました。サイズごとに設定もRailsで書いていたため、メンテナンスコンストも無視できなくなっていました。

2つ目の課題は、リサイズについてです。正しい画像サイズの配信ができていない状態でした。

noteをより良くしていくために、サムネイルなどの画像サイズは日々調整が行われています。しかし、バックエンドで事前に画像をリサイズをしているため、フロントの変更に追いついていけていない状態でした。
一時的な解決策として、すでにリサイズ済みである大きめの画像を配信してフロントで調整をするようにしていました。

3つ目の課題は、効率の良い画像フォーマットへの変換ができていなかったことです。

こちらについても事前に画像リサイズを行っている関係で、リアルタイムで画像フォーマットへの変換をすることができていませんでした。
小さいアイコンなども高品質なまま配信をしている効率の悪い状態でした。
画像配信の移行であがった3つの候補

先ほどあげた3つの課題を解決するために、画像配信方法の移行検討を始めました。
移行の候補としてあがったのは、「CloudFront + Lambda@Edge」、「ngx_small_light」、「外部サービスの利用」の3つです。

1つ目の候補は「AWSのCloudFrontとLambda@Edgeによるリアルタイムでの画像変換する処理」の開発です。
マネージドサービスであるため導入コストやインフラの運用コストが抑えられる点がメリットでしたが、Lambda@Edgeはレスポンスサイズに制限があることが大きなネックでした。
noteは文章だけでなく、漫画や写真などの画像コンテンツを創作される方も多くいます。「創作をはじめ、続けられるようにする」ためのプラットフォームとしては、制限ができてしまう機能を導入するのは難しいという結論になりました。
また、Lambda@Edgeで動かすコードは自前で開発するコストも無視できない点です。

2つ目の候補は、Nginxのモジュールである『ngx_small_light』を使ったリアルタイム変換を実現する案です。
導入コストが比較的に低いことに加えて、オープンソースであるため画像変換の処理が実装しやすいと考えていました。
ただ一方で、画像配信には不向きな面もありました。CDNなどのキャッシュ層を入れるとなると、それなりに準備や工夫が必要だと予想されました。
また、ngx_small_lightを動かすインフラの運用保守のコストが避けられない問題もあります。

最後の候補は、外部の変換サービスを利用して画像配信を行う方法です。
導入や実装にほぼコストがかかりませんが、自社で用意するよりも金銭面でのコストが高くなってしまう懸念がありました。noteではユーザーが自由にコンテンツを作成できるため、画像点数による課金だった場合には厳しい印象でした。

ただ、やはり開発コストの低さや少数で運用ができる点を踏まえると、結果的には「外部サービスを導入する」という第3案で進めることになりました。
Fastly Image Optimizerに決めた理由

いくつかの画像配信サービスを検討した結果、圧倒的なコストの安さもあってFastly Image Optimizerの導入が決定しました。
コストだけではなく、VCLによる自由度の高さも選んだ理由の1つです。VCSを駆使すれば基本的にはどんな処理もできるため、エンジニアとして都合が良いかなと。
それに加えて、Fastlyはサポート面も充実していました。質問へのレスポンスも早く、的確なソリューションを提案していただけます。日本語ですぐにサポートを受けられるような体制があるため、安心して導入を進めることができます。
Fastlyへの移行手順

noteでは全体としてビッグバンリリースは避けるようにしているため、Fastly Image Optimizerへの移行は各チームで徐々に行っていくことにしました。
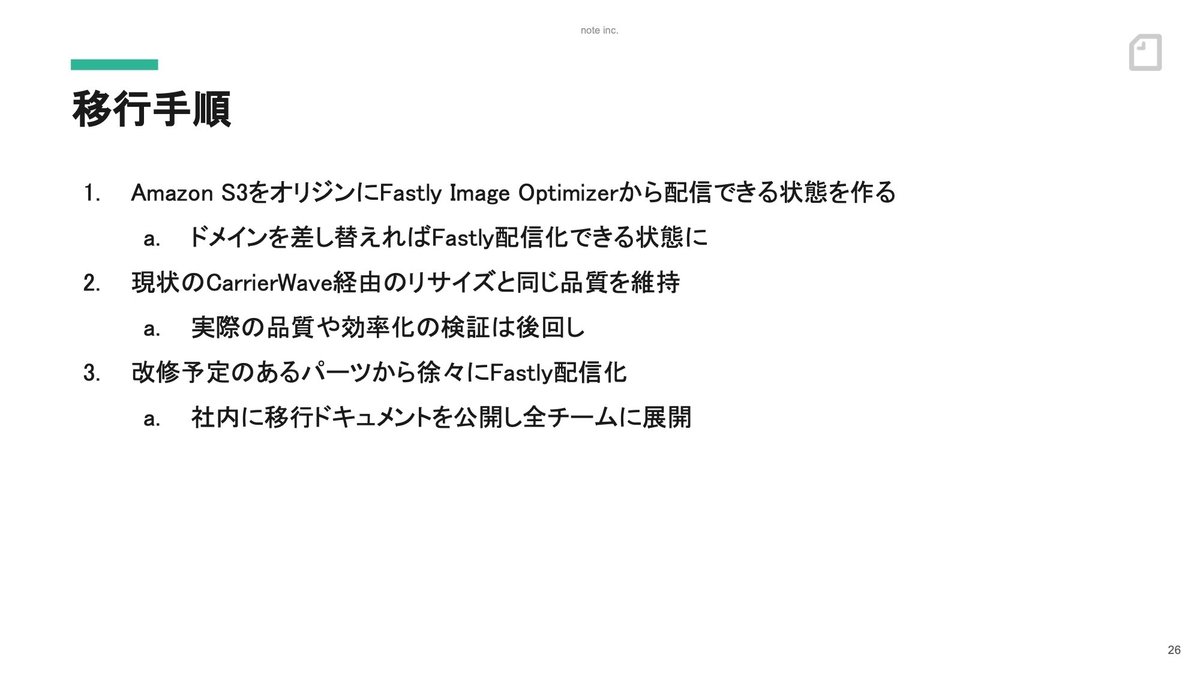
以下のような手順で移行を実施していきました。
ドメインを差し替えればS3からFastlyにすぐに切り替えられるため、画像パスの変換ができるようにする
アプリケーションサーバーで行っている処理を維持できるように、各チームでの検証を優先し、細かいチューニングは後回しにした
直近で改修予定のある機能からFastlyに移行していった

また、画像配信でトラブルが起きたときに対応ができるように、Fastlyのサロゲートキー機能を使って、画像の種別ごとにパージできるようにしました。
また、S3の別バケットからも同じドメインから配信ができるように、VCLの設定も行っています。
移行で見えた問題点

移行時に大きな問題が1つありました。
試験的に一部の画像を他社サービスでリアルタイム変換していたのですが、Fastly移行を行ったときにトラフィックが3倍になってしまう不具合がありました。

調べてみた結果、サービスによるPNG画像の取り扱いの差異が原因でした。移行前に使用していたサービスではPNGをデフォルトでWebP変換していましたが、Fastly Image Optimizerでは可逆圧縮で配信していることがわかりました。そのため、PNGファイルをほぼ圧縮しておらず、トラフィック量が増加してしまっていました。
対策として、不可逆圧縮でも問題がない画像に関してはFastlyのフォーマットパラメータとしてjpegを付与することにしました。
導入した結果と効果

Fastly導入の効果は大きく、各ページで大きな容量削減を行えました。
WebPへの変換や品質調整を行ったことで、記事一覧のページについてはPCで80%、スマホでは50%ほど削減できました。

カード画像についても、パラメータを付与することで適切な配信をすることができています。

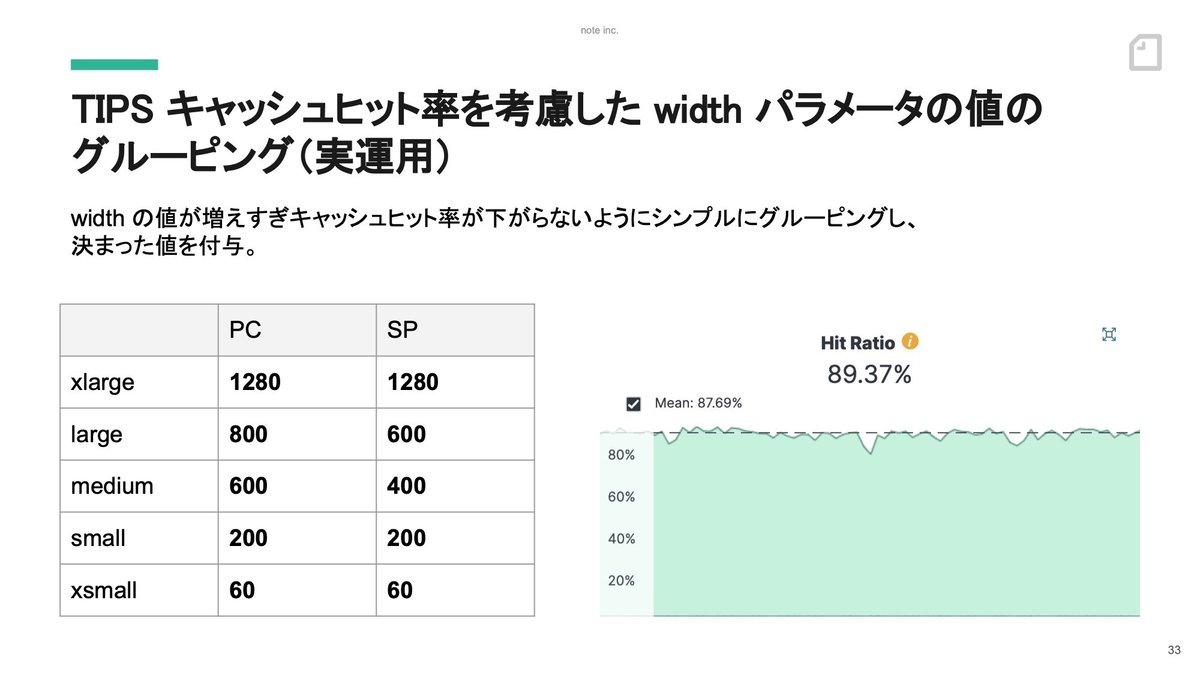
キャッシュヒット率をあげる工夫として、パラメーターをグルーピングして決まった値を付与するようにしました。

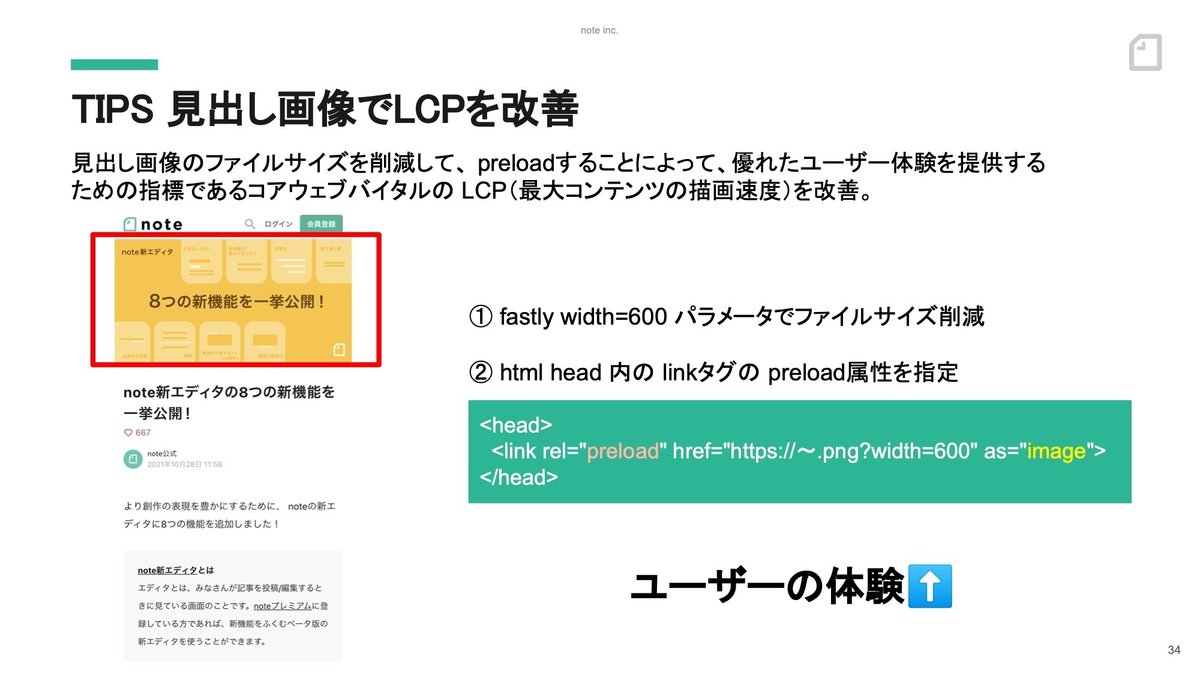
また、記事の見出し画像のファイルサイズを削減してpreloadすることにより、LCPが改善し、ユーザー体験の向上にもつながっています。

ただ、noteではすべての画像を圧縮すればいいというわけではありません。画像変換せずに、クオリティを優先すべき箇所もあります。
記事本文に関しては漫画や写真などのコンテンツのクオリティを保つため、PNGを可逆圧縮してそのまま配信しています。
noteでのさらなるFastlyの活用

ここからは、現在も進めている活用方法についてご説明させていただきます。

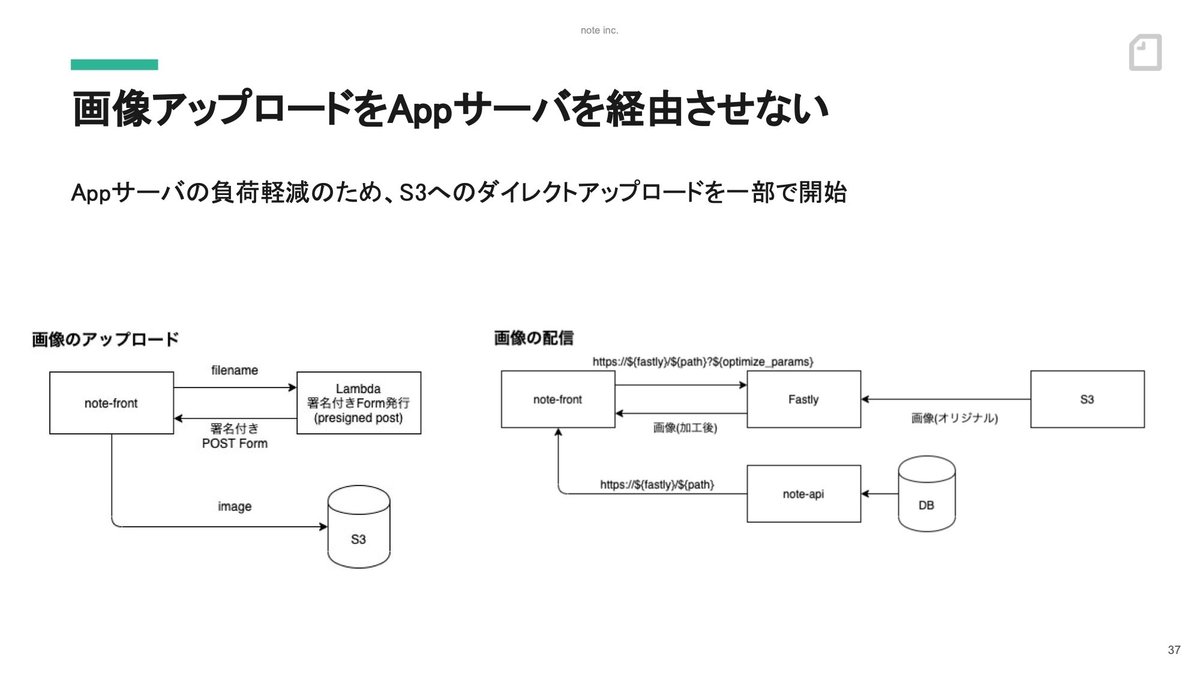
現在、アプリケーションサーバーへの負荷をさらに軽減させる改修を行っています。
画像リサイズをFastly Image Optimizerで処理できるようになったため、アプリケーションサーバーを介さずに、画像をダイレクトにS3へアップロードする仕組みを一部で導入し始めました。

noteには漫画を読むためのコミックビューアーという機能があるのですが、こちらはFastly Image Optimizerをフル活用しています。
画像変換やキャッシュだけではなく、デバイスに合わせた表示制御もFastlyによって簡単に行えるようになりました。Fastly Image Optimizerは複数の画像サイズ情報をレスポンスヘッダーで返してくれるため、専用のAPIなどの開発を必要とせずに実現することができています。
今後の展望

画像配信についてはまだまだやるべきことはあり、「Retinaディスプレイへの対応」や「GIFアニメーションのmp4変換」、「デバイスごとの画像リサイズの最適化」などがあります。
GIFはnoteの記事本文でも使用できるため、調整したいと思っています。Fastly Image Optimizerにmp4変換する機能が実装されているため、こちらを活用してさらなるユーザー体験の向上のために転送量を減らす取り組みをしていきたいなと考えています。

今後の展望を達成することを踏まえて、noteではまだまだエンジニアを募集中です。
ぜひご興味がある方はこエンジニア公式noteをぜひご覧いただければと思います。本日はご清聴ありがとうございました。
▼noteを一緒に作りませんか?

