はじめに
今回はゲーム感覚でプログラミングを学べるサービスを紹介します。
ゲームを通して学んだ知識をアウトプットできるサービス集を厳選したので、ぜひ学んだ知識を「使える技術」として自分のものにしていただければと思います。
この記事の主な対象者
- プログラミング初心者~中級者
- 基礎文法は学んだけどアウトプットができていない人
- フロントエンジニアを目指してる人
- 楽しみながらプログラミングを学びたい人
ぷよぷよプログラミング
まずはじめに紹介するのは、SNSでも話題になった、ぷよぷよを開発しながらプログラミングを学ぶことができる「ぷよぷよプログラミング」です。
ぷよぷよプログラミングでは、人気ゲームぷよぷよを開発しながらHTMLやCSSやJavaScriptといったプログラミングをしていく中で基礎となる技術を学ぶことができます。
実際にアプリ開発をしながら学べるので、インプットとアウトプットが同時にできる優れものです。
しかも「無料」で学べてしまうという強者。
初心者~中級者でアプリ開発をしながら知識をアウトプットさせたい人におすすめのサービスです。
FLEXBOX FROGGY
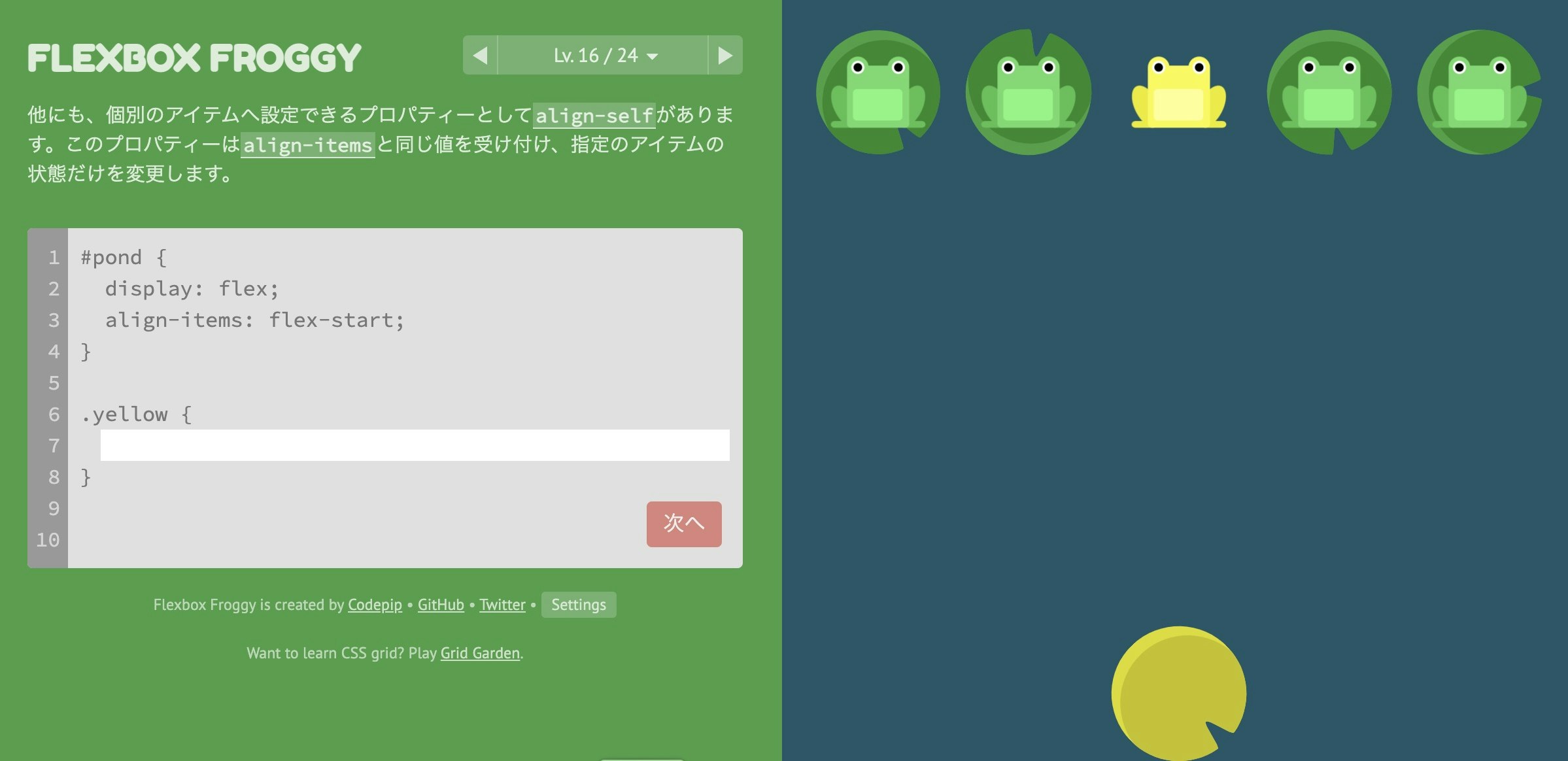
次に紹介するのはFlexBoxをゲーム感覚で学ぶことができる「Flexbox Froggy」です。
CSSの必須項目かつ初心者がつまづきやすいFlexBoxをゲーム感覚で学ぶことができます。
ゲームの内容はシンプルで実際にコードを入力し、カエルを横並びにすればクリアというゲームです。
一見シンプルに見えるものの、レベルが上がっていくにつれ難易度が上がっていきます。
こちらもプログラミング初心者でFlexBoxの理解に苦しんでいる人や、中級者でFlexBoxに自信がある人の腕試しとして使ってみてください。
GRID GARDEN
次に紹介するのも「FLEXBOX FROGGY」に似た「GRID GARDEN」です。
こちらもゲーム内容はシンプルで、にんじんにGridを利用して水をやり育てていくといったゲームとなっています。
FLEXBOX FROGGYと同様にレベルが上がるにつれて難しい問題が出題されます。
Gridに対して苦手意識がある人におすすめのゲームなのでぜひ挑戦してみてください。
Flex Box Adventure
次に紹介するのは、アドベンチャーゲームをやっていく中でFlexBoxを学ぶことができる「Flex Box Adventure」です。
FlexBoxの知識を使って、キャラクターを助けながら課題を解決していくゲームになっています。
実装もハンズオン形式ででき、ヒントも掲載されているので知識のインプットとアウトプットが同時にできるゲームになっています。
CSS SELECTORS CHEATSHEET
次に紹介するのはCSSセレクタについてゲームを通して学ぶことができる「CSS SELECTORS CHEATSHEET」です。
CSS SELECTORS CHEATSHEETは、CSSセレクタを練習問題を通す中で学ぶことができるゲームになっています。
序盤は比較的優しめの問題が出ていますが、後半になるにつれて徐々に難易度が上がっていきます。
CSSセレクタの知識をアウトプットしたい人におすすめのゲームです。
CSS ANIMATIONS
次に紹介するのは、CSSの様々なアニメーションパターンを学ぶことができる「CSS ANIMATIONS」 です。
合計32問の問題を通して、CSSアニメーションの基礎から踏み込んだ応用までパターン的にゲームを通して学ぶことができます。
Web制作をする上ではCSSアニメーションは必須の知識でもあるのでこちらのゲームを通してぜひ学んでみてください。
CSSBATTLE
次に紹介するのは純正CSSを使って、与えられたお題(画像)をコードのみで再現していく「CSSBATTLE」 です。
こちらは自分のCSSスキルを試す場としてもってこいのゲームとなっています。
お題の数も豊富かつ何度も簡単なものから難しいものまで幅広くあるので、ぜひ挑戦してみてください。
JSROBOT
次に紹介するのはJavaScriptを利用しロボットを操作していく中でクリアをしていく「JSROBOT」です。
JavaScriptを利用して関数を作成し、ゲームをクリアしていったりと楽しくJavaScriptを学ぶことができるゲームになっています。
後半はAPIといった高度な技術も含まれてくるので学び甲斐があるゲームです。
AWS Cloud Quest
最後に紹介するのは今年2022年にAWS公式から提供された、AWSを学習できるゲーム「AWS Cloud Quest」です。
ゲーム内容としては街中を歩き回る中で、AWSのソリューションを解決していくといった内容になっています。(ストリートゲームと呼ぶのかな?。。)
AWSシステムコンソールを利用して、ソリューション構築を実際に手を動かしながら学ぶことができます。
最後に
今回はゲーム感覚でプログラミングを学習することができるサービスを紹介しました。
ぜひ今回紹介したゲームでプログラミング技術を向上させてみてください。
他にもこの系統で面白いゲーム等ありましたらコメントで教えていただけると嬉しいです。
他にも記事を書いているので合わせて読んでもらえると嬉しいです。