更新履歴
追加
- 2024/10/23
- 「ShadeStudio」を掲載しました
- 2024/07/22
- 「CSS Grid Generator」を掲載しました
- 2024/07/02
- 「Proportio.app」を掲載しました
- 「CSS Filter Generator」を掲載しました
- 2024/04/01
- 「Epic Easing」を掲載しました
- 2024/03/07
- 「Filter Blend」を掲載しました
- 2024/03/04
- 「Tooltips & Speech Bubbles」を掲載しました
2023
- 2023/07/04
- 「CSS Box Shadows Generator」を掲載しました
- 2023/06/29
- 「Regulex」を掲載しました
- 2023/04/05
- 「Colorable」を掲載しました
- 2023/03/09
- 「Scrollbar.app」を掲載しました
2022
- 2022/10/04
- 2022/09/07
- 「Wayback Machine」を掲載しました
- 2022/05/31
- 2022/05/11
- 「Blob Animation」を掲載しました
- 2022/03/28
- 「CSS Polka Dot Generator」を掲載しました
- 2022/03/25
- 「Regex Vis」を掲載しました
- 2022/01/31
- 「CSS Gradient Generator」を掲載しました
- 「CSS2Sass」を掲載しました
- 2022/01/13
- 「MESHER」を掲載しました
2021
- 2021/12/22
- 「Pure CSS Stripes Generator」を掲載しました
- 「Glassmorphism Generator」を掲載しました
- 「Neumorphism Generator」を掲載しました
- 2021/11/19
- 「Tree」を掲載しました
- 2021/10/01
- 「Smooth Shadow」を掲載しました
- 2021/08/30
- 「Placehold.jp」を掲載しました
- 2021/04/03
- 「Glob tester」を掲載しました
- 2021/03/05
- 「アスペクト比計算ツール」を掲載しました
- 2021/02/26
- 「TRIANGLE GENERATOR」を掲載しました
- 2021/02/16
- 「HTML2Jade」を掲載しました
- 2021/02/15
- 「Compressor.io」を掲載しました
- 「SVGOMG」を掲載しました
- 「Excel To Json Converter」を掲載しました
- 2021/02/05
- 「Free Markdown to HTML Converter」を掲載しました
- 「Markdown to PugJS」を掲載しました
- 2021/01/28
- 「Table Convert Online」を掲載しました
- 2021/01/22
- 「Web App Manifest Generator」を掲載しました
- 2021/01/19
- 「Print1」を掲載しました
削除
- 2024/03/05
-
「Blob Animation」を削除しました
- サイトが表示できないため
-
「JSON Crack」を削除しました
- ほとんど利用しないため
-
「Meta Tags」を削除しました
- Xの表示がTwitterのままで、更新されていないようなので
-
「Blob Animation」を削除しました
- 2024/03/04
-
「Sass Color Generator」を削除しました
- Dart Sass ではSass関数ではなく、ビルトインモジュールを利用するため
-
「Sass Color Generator」を削除しました
HTML
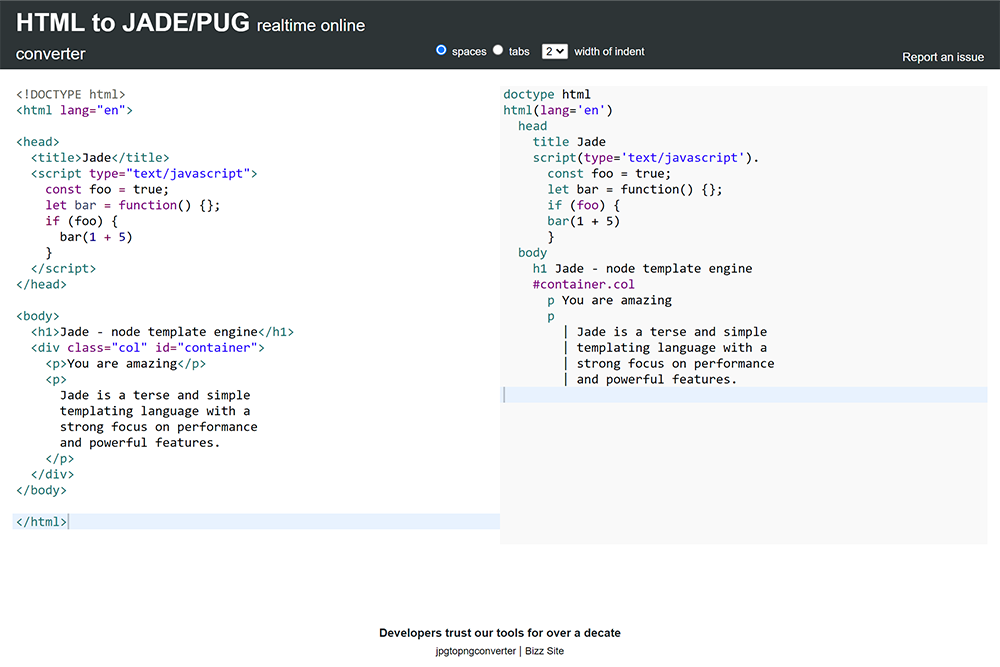
HTML2Jade
HTML と Pug の相互変換ができます。

CSS
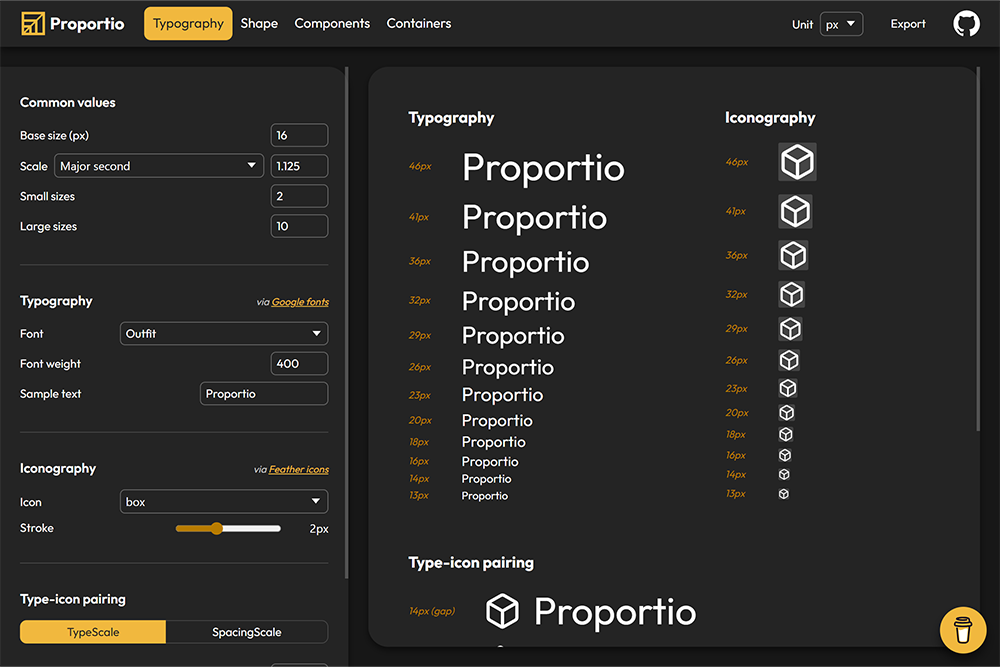
Proportio.app
フォントサイズ、スペース、角丸、影などのバリエーションを自動で作成し、CSS変数としてエクスポートできます。

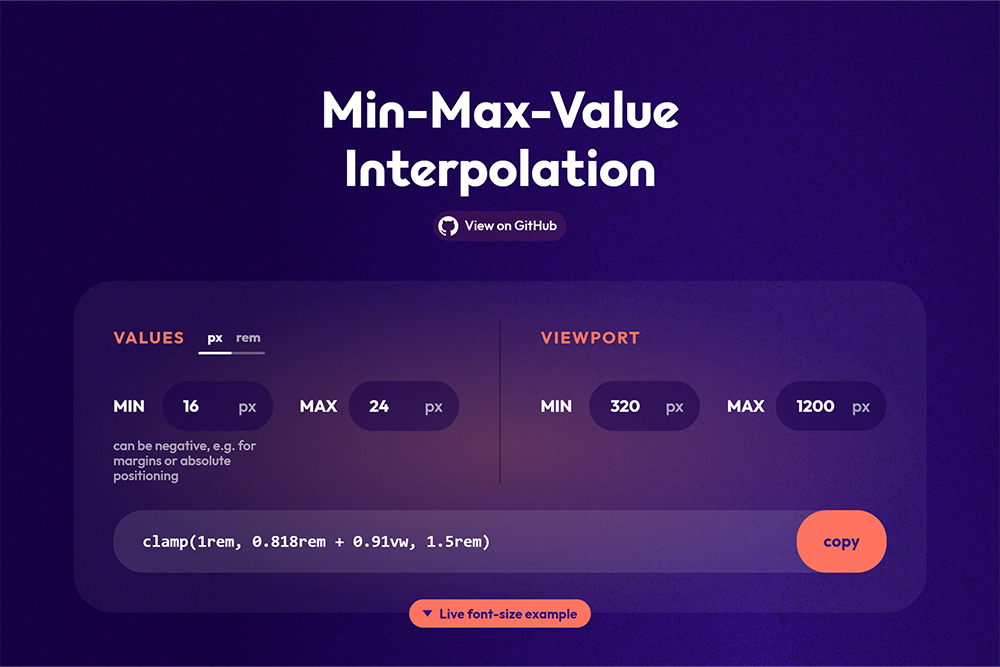
Min-Max-Value Interpolation
最小幅から最大幅の間をレスポンシブにするclamp関数を作成できます。

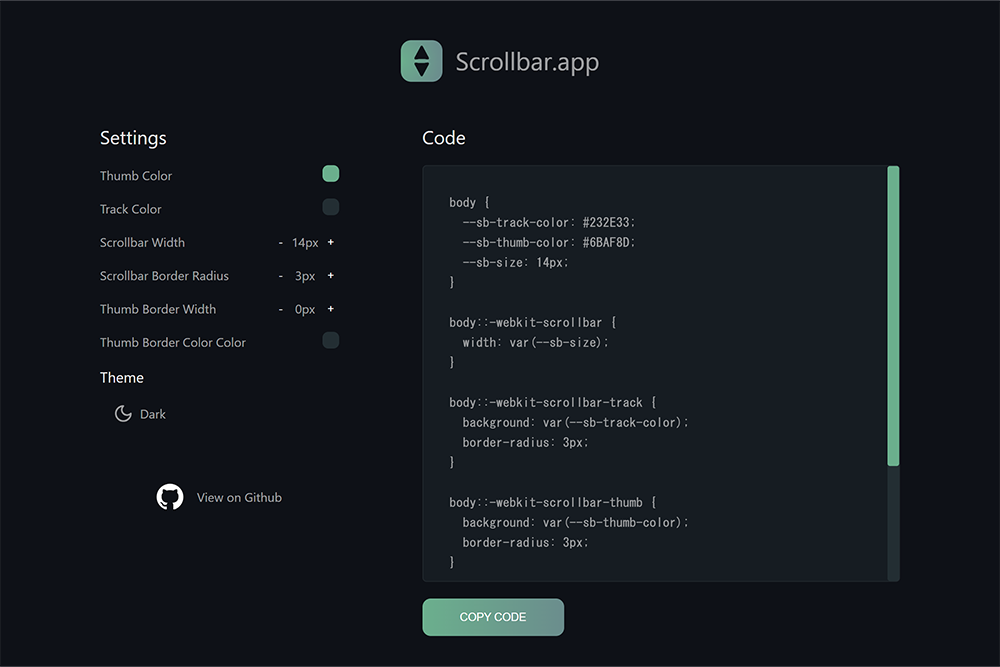
Scrollbar.app
スクロールバーのデザインを変更するCSSを、表示を確認しながら作成できます。

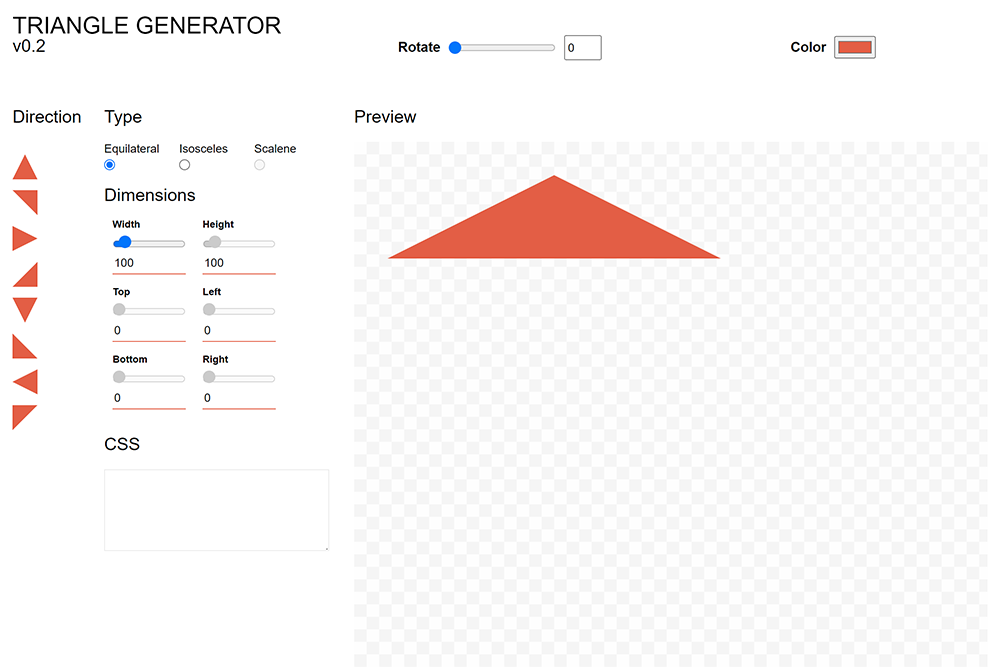
TRIANGLE GENERATOR
CSSの border プロパティを利用した三角形を作成できます。

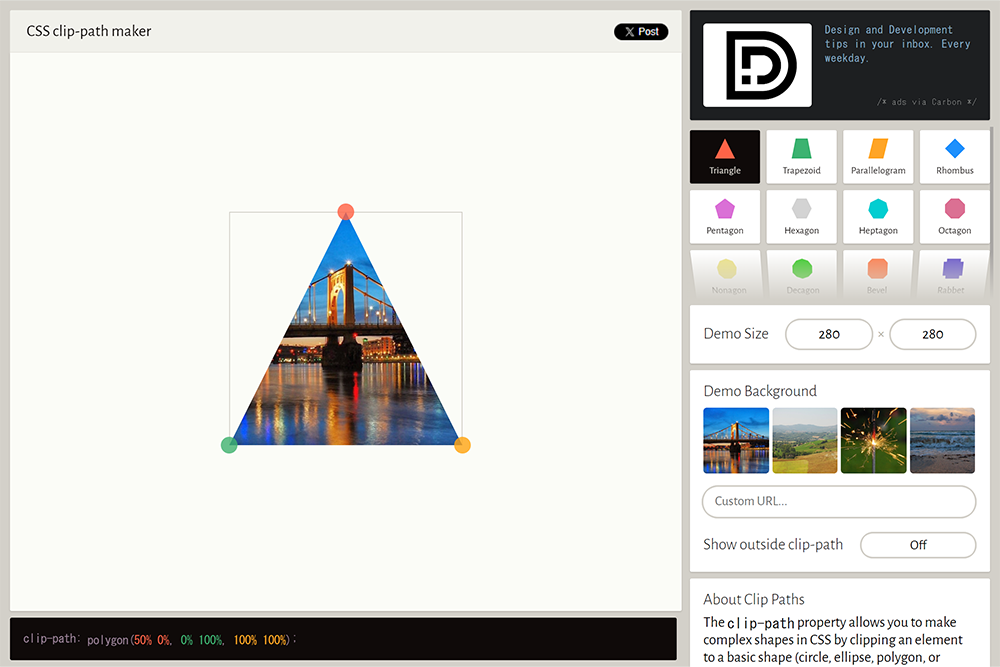
Clippy
CSSの clip-path プロパティをドラッグしながら作成できます。

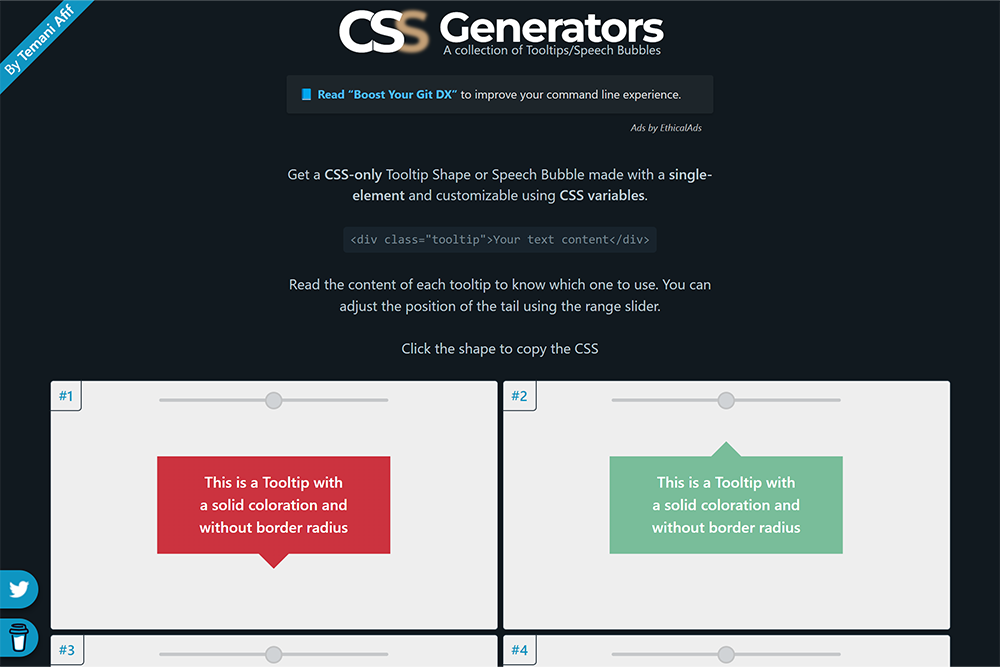
Tooltips & Speech Bubbles
さまざまなタイプの吹き出しを作成できます。

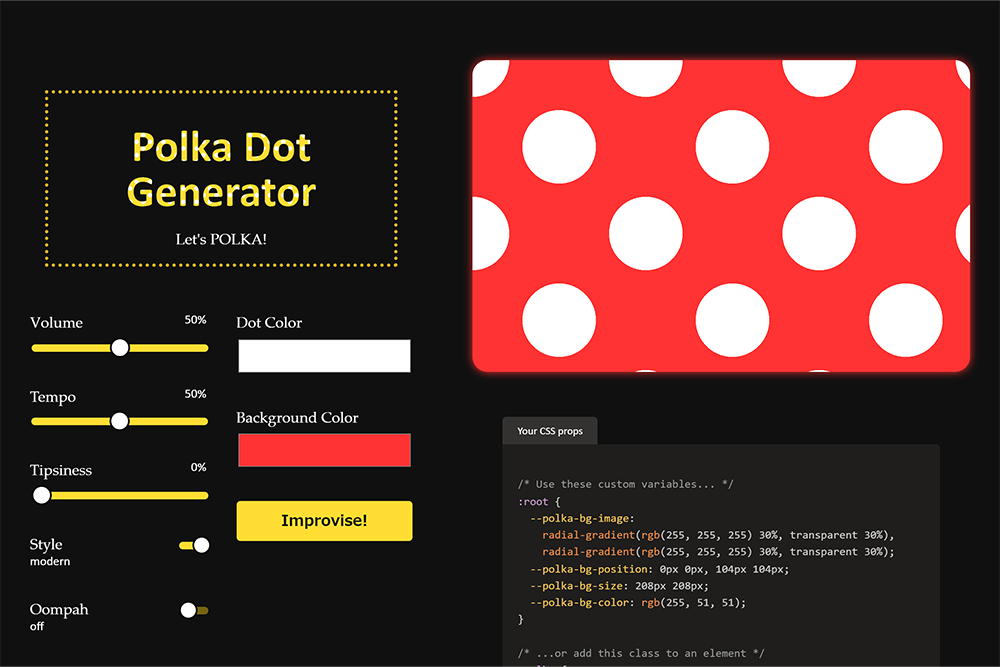
CSS Polka Dot Generator
ポルカドットの大きさ、数を自由に変更できるパターン柄を作成できます。

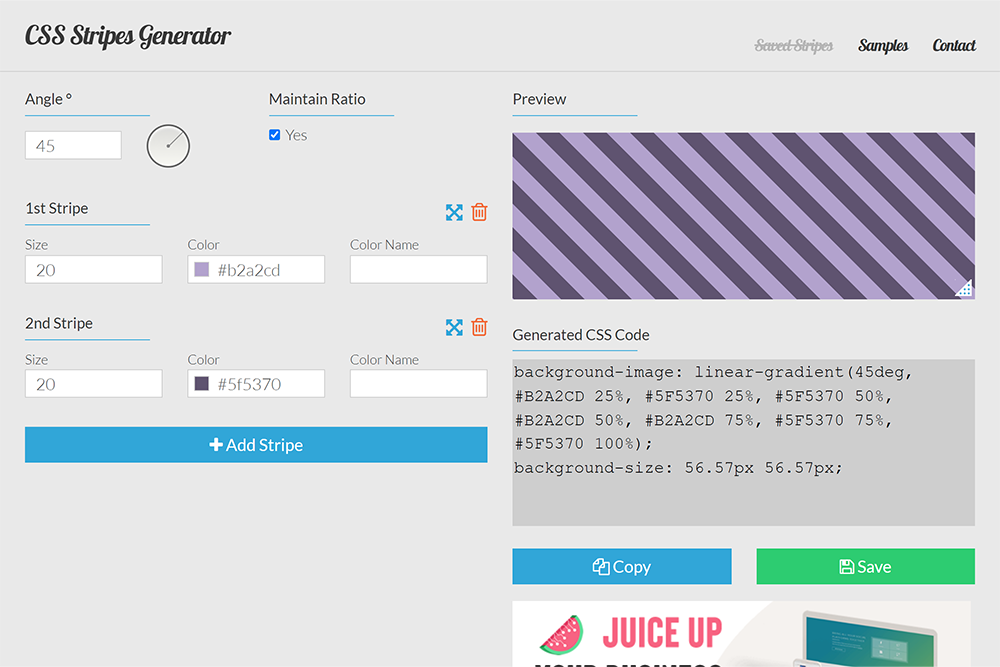
Pure CSS Stripes Generator
ストライプの角度、色、数を自由に変更できるストライプ柄を作成できます。

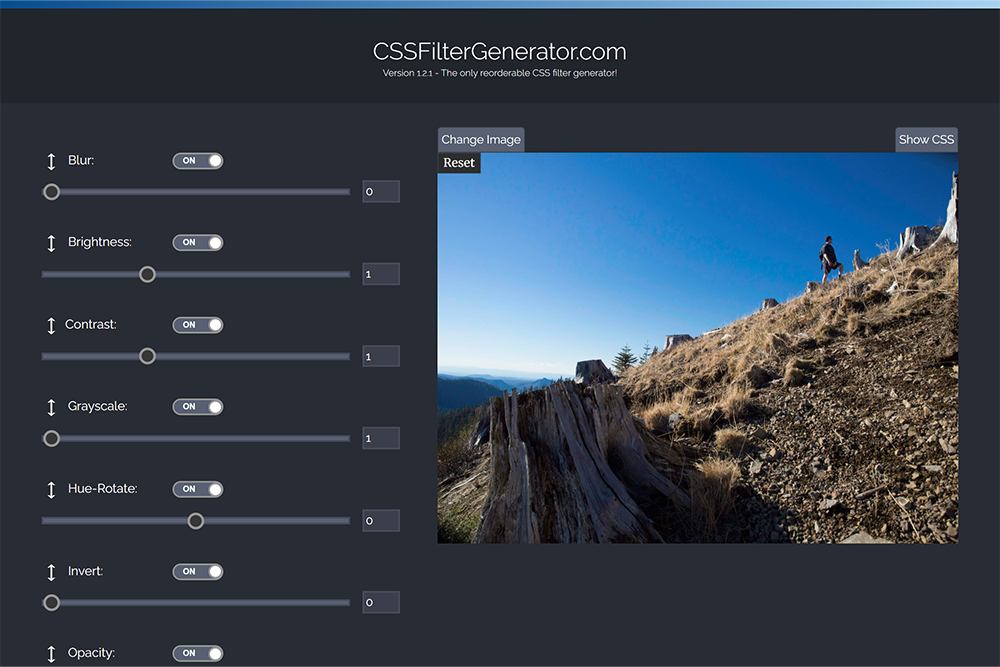
CSS Filter Generator
CSSの filter プロパティを利用して、確認しながら画像加工できます。

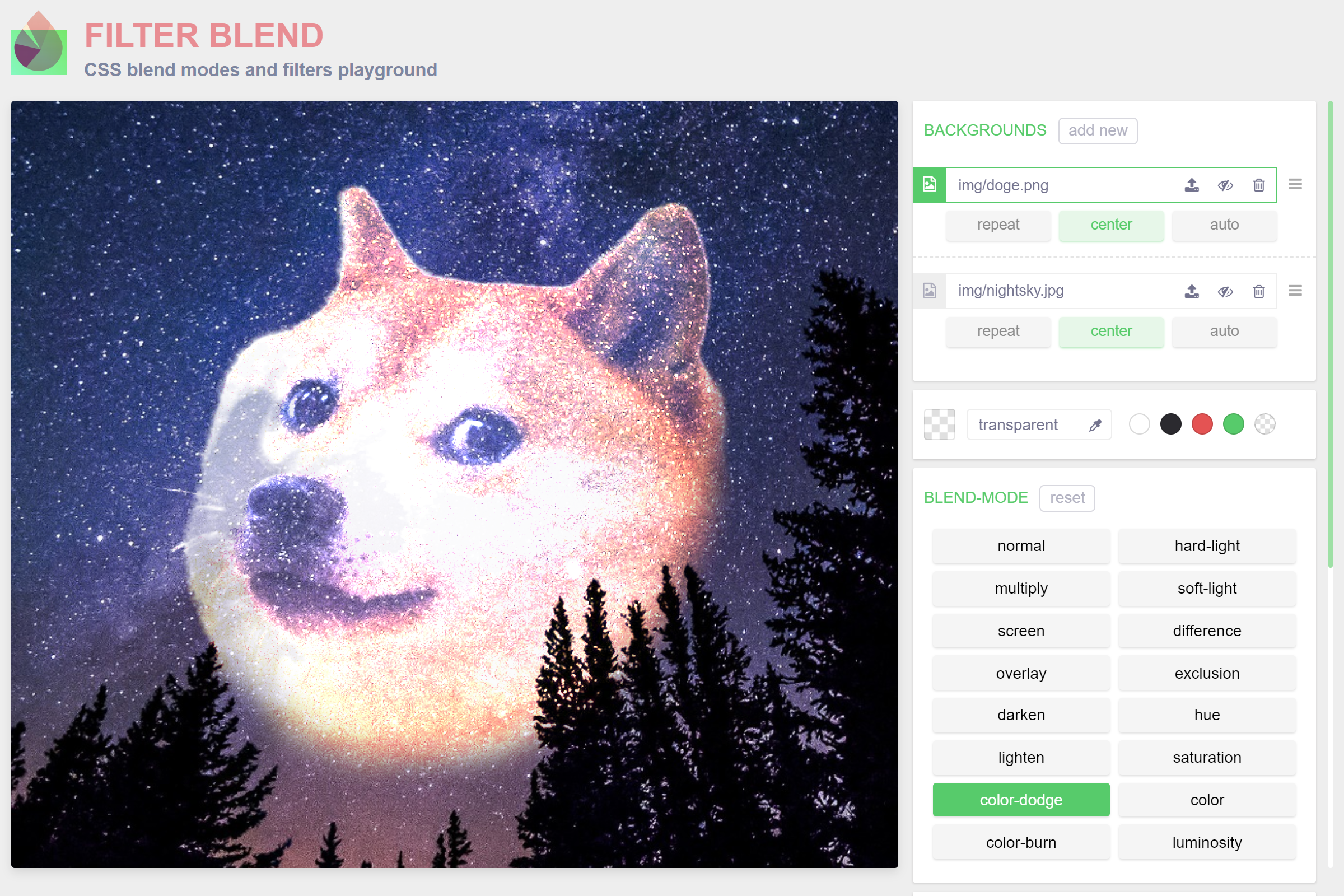
Filter Blend
CSSの mix-blend-mode と filter プロパティを確認しながら作成できます。

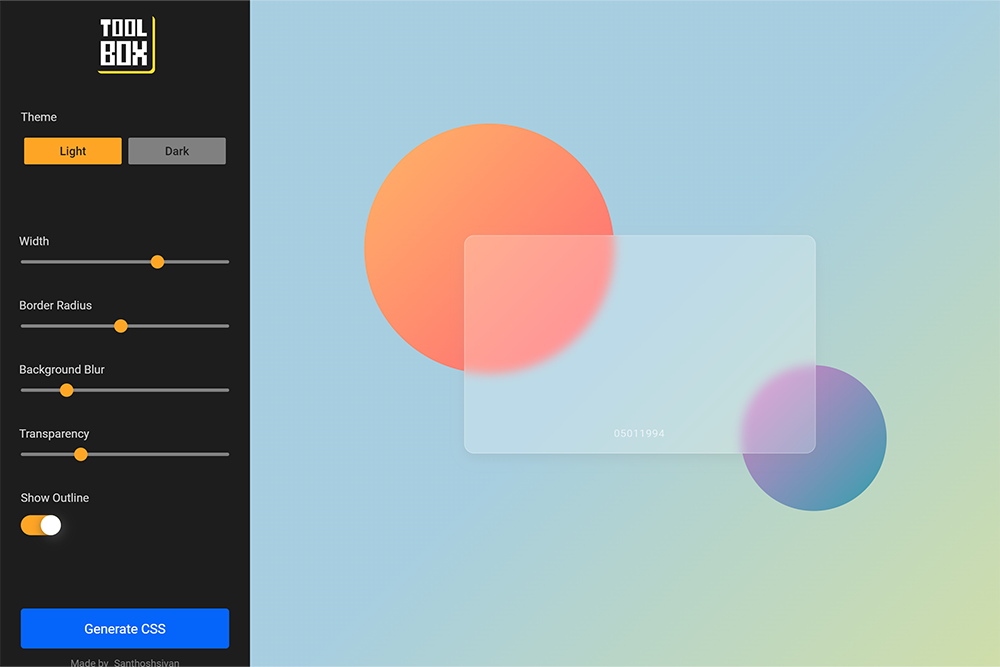
Glassmorphism Generator
グラスモーフィズムエフェクトを作成できます。

Neumorphism Generator
ニューモーフィズムエフェクトを作成できます。

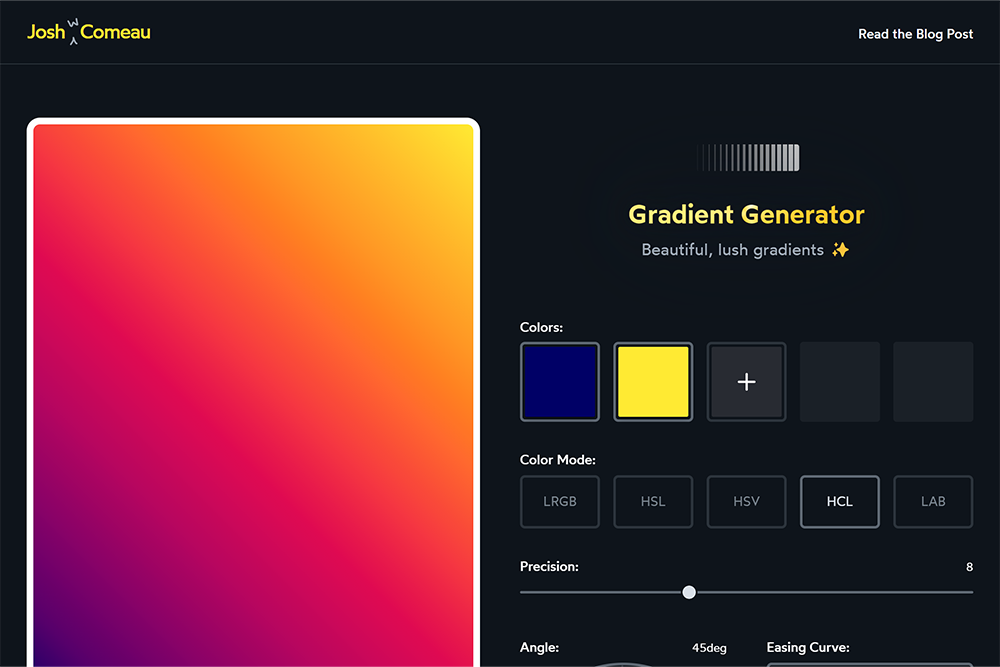
CSS Gradient
グラデーションを作成できます。

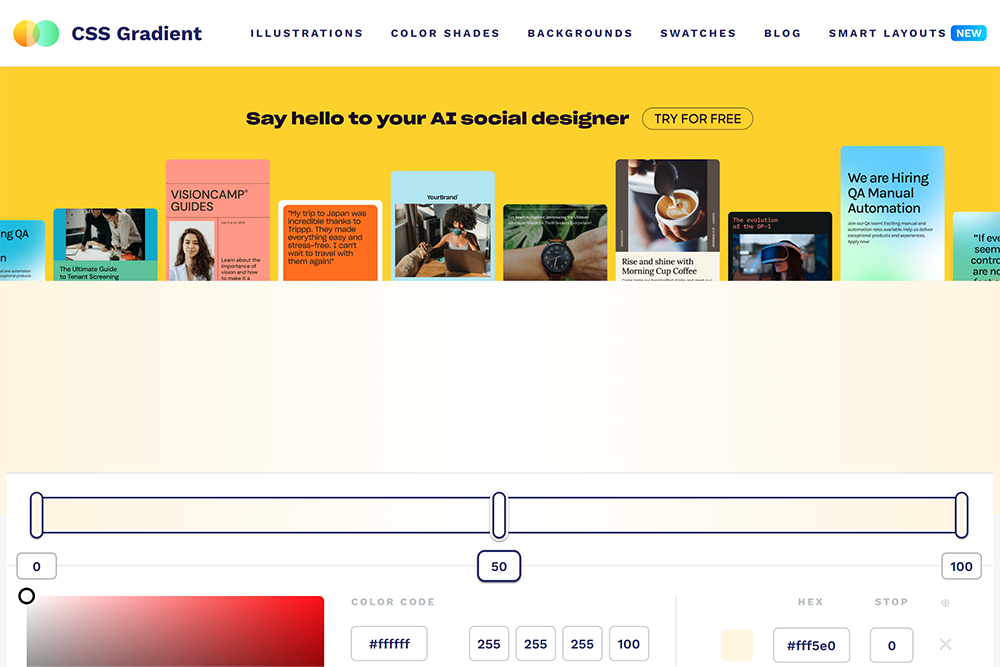
CSS Gradient Generator
グラデーションの中央がグレーに濁らないHSLモードでグラデーションを作成できます。

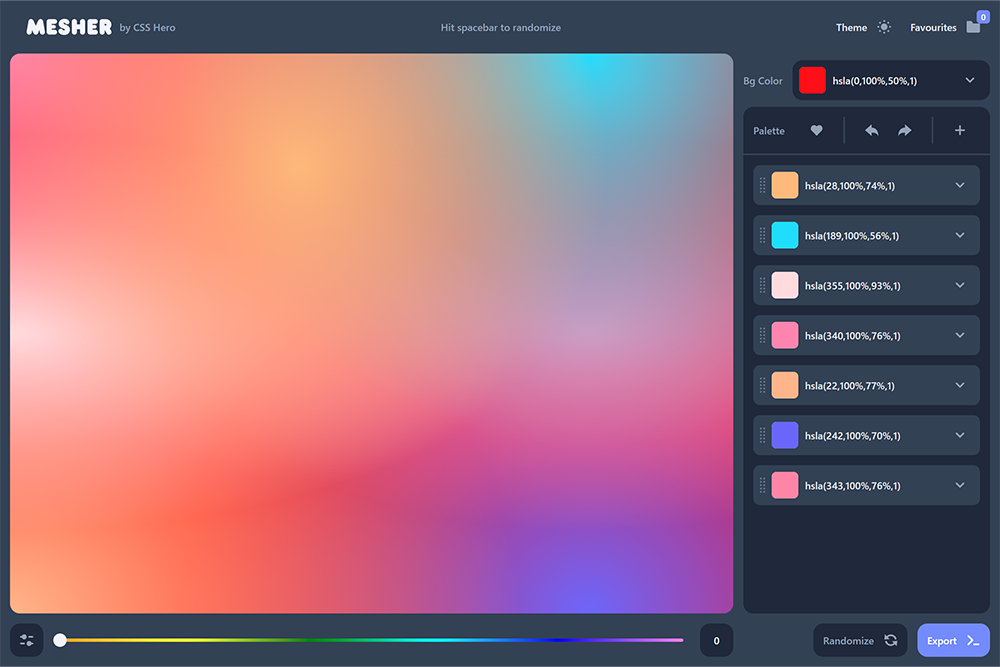
MESHER
複雑なメッシュグラデーションを作成できます。

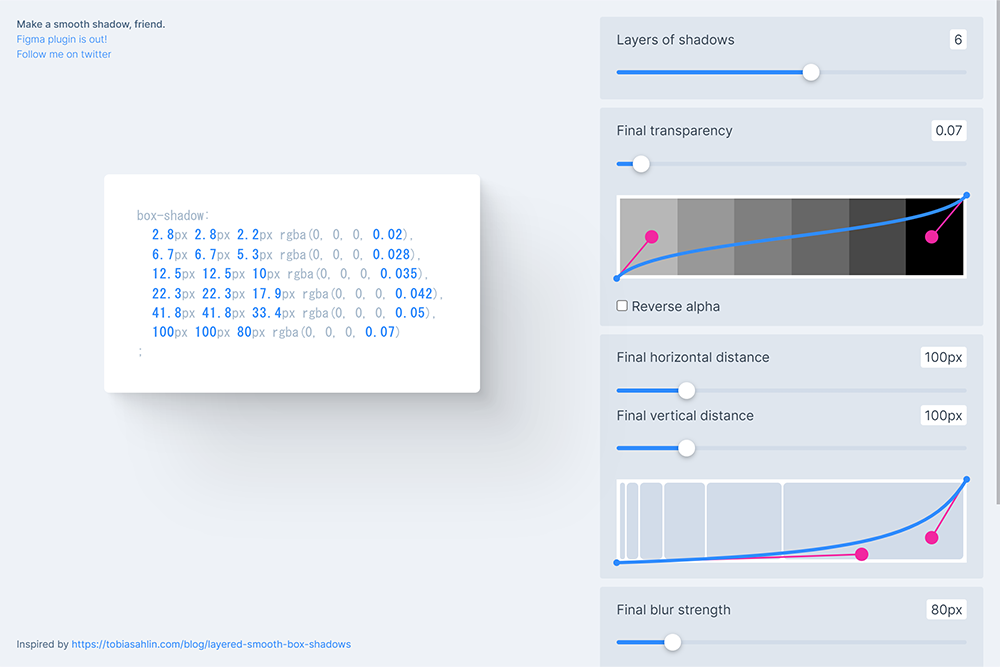
Smooth Shadow
複数のシャドウを重ねて、現実の影のようなシャドウを作成できます。

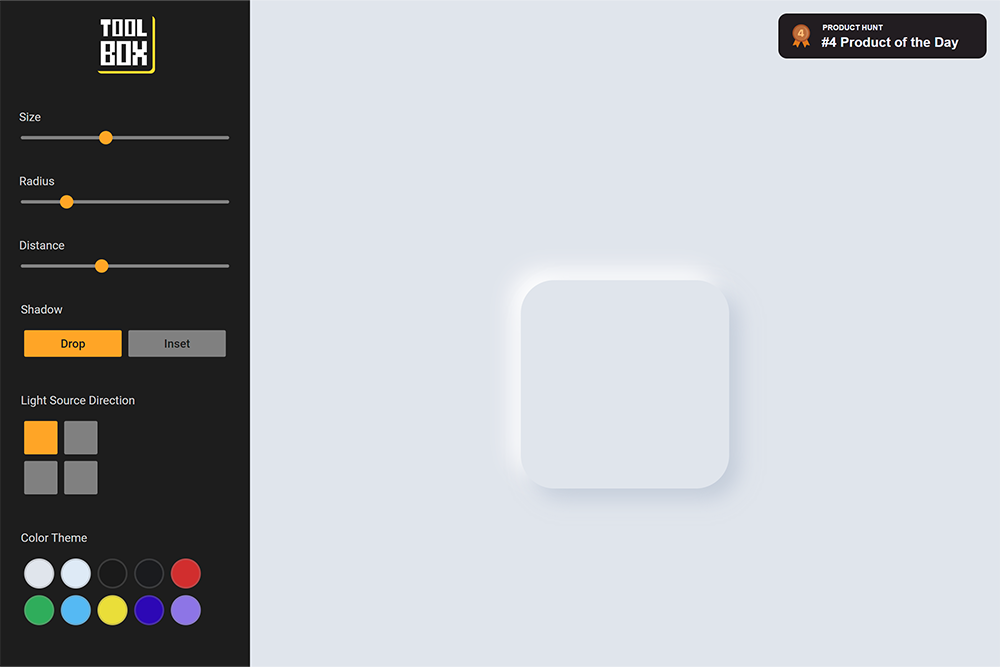
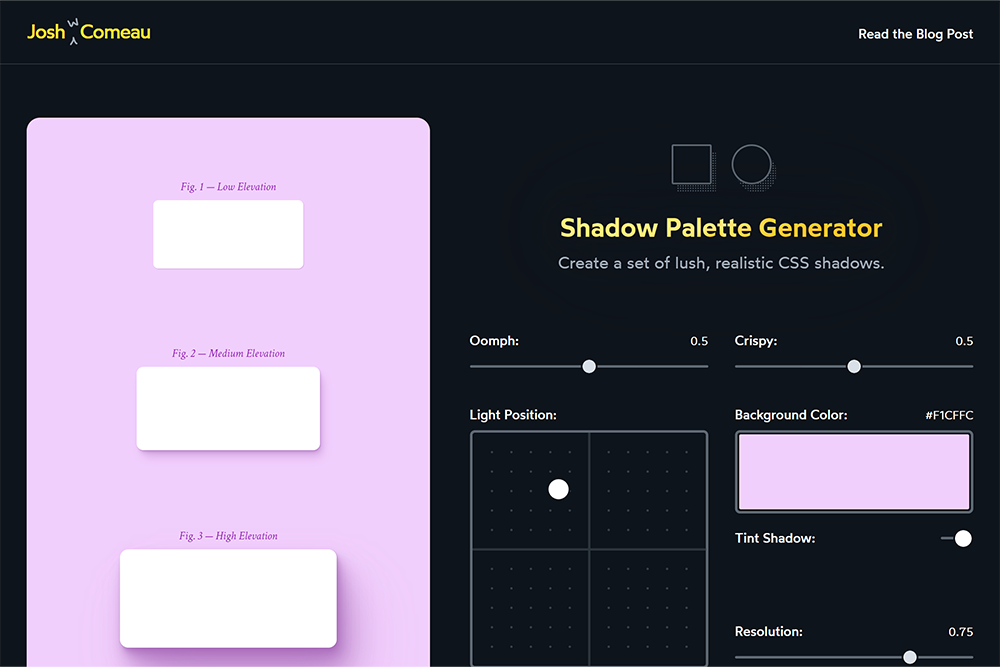
CSS Shadow Palette Generator
光源の位置や影の大きさを調整しながら、大中小のシャドウのセットを作成できます。

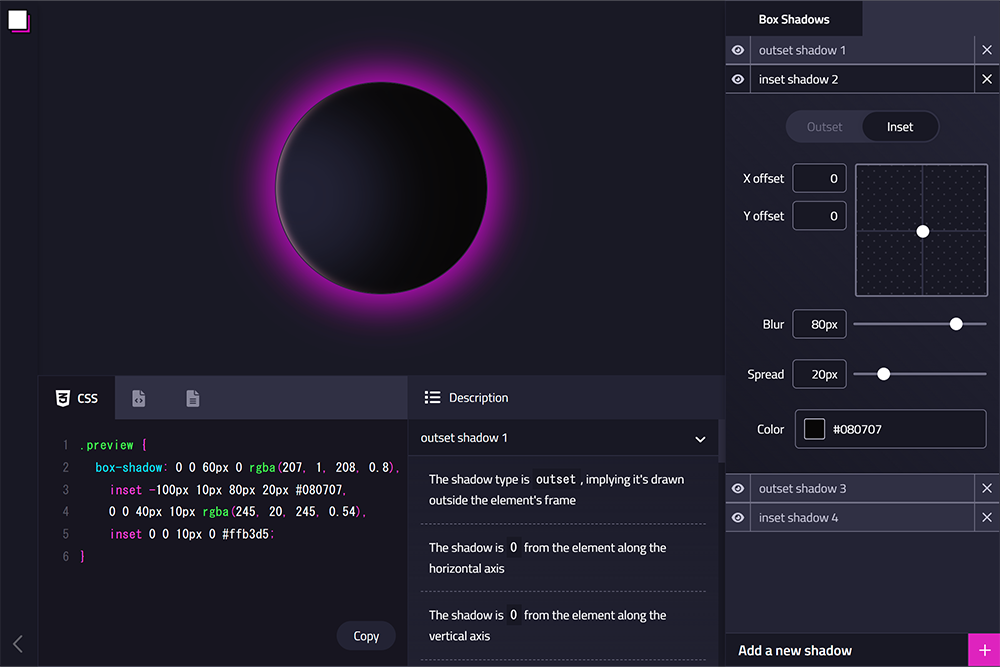
CSS Box Shadows Generator
シャドウの重ねがけを確認しながら作成できます。

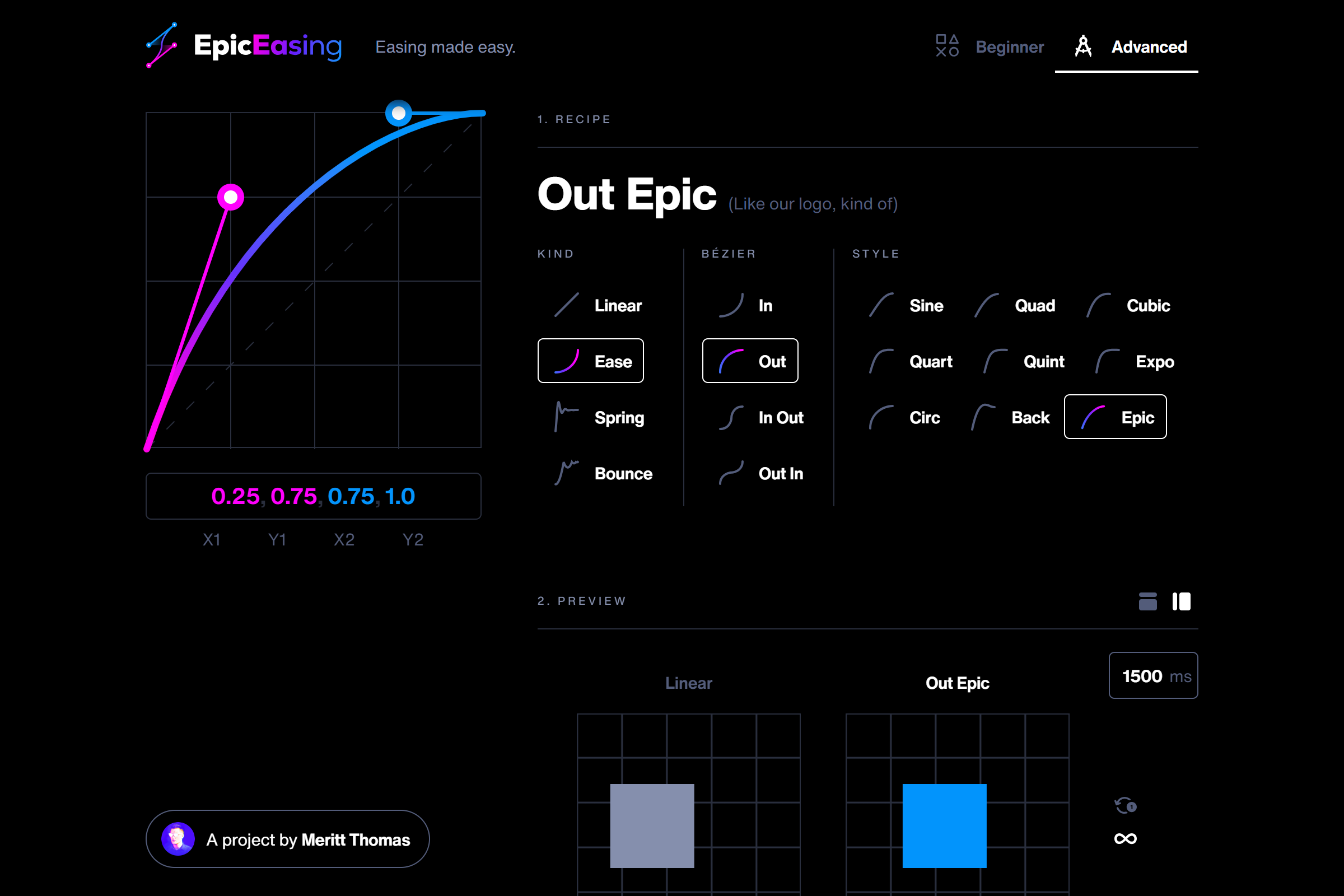
Epic Easing
アニメーションのイージングを確認しながら作成できます。

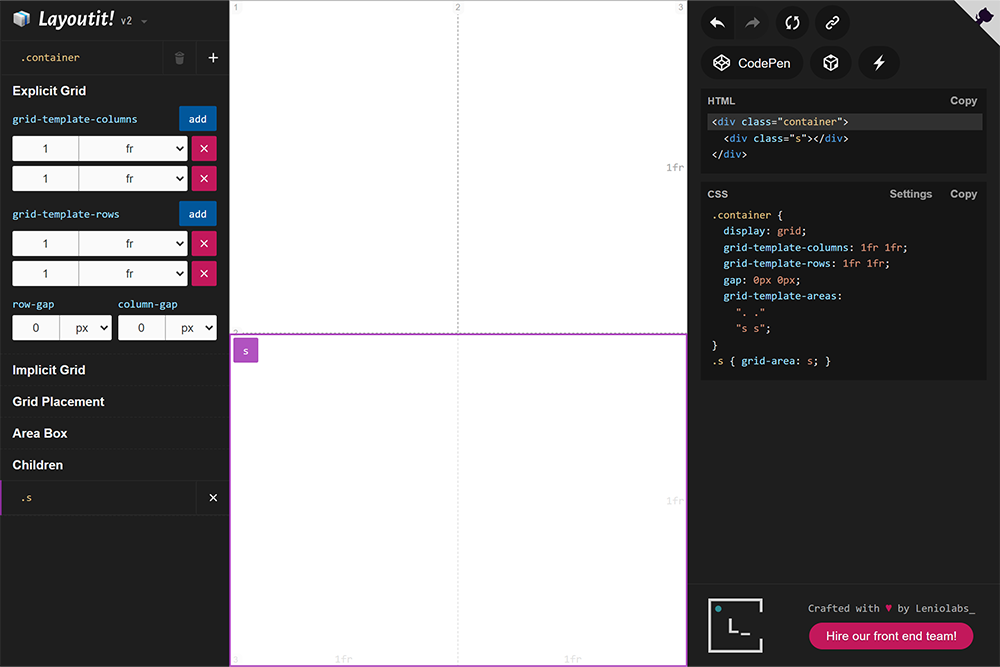
Layoutit Grid
CSS Grid Layout のCSSを確認しながら作成できます。

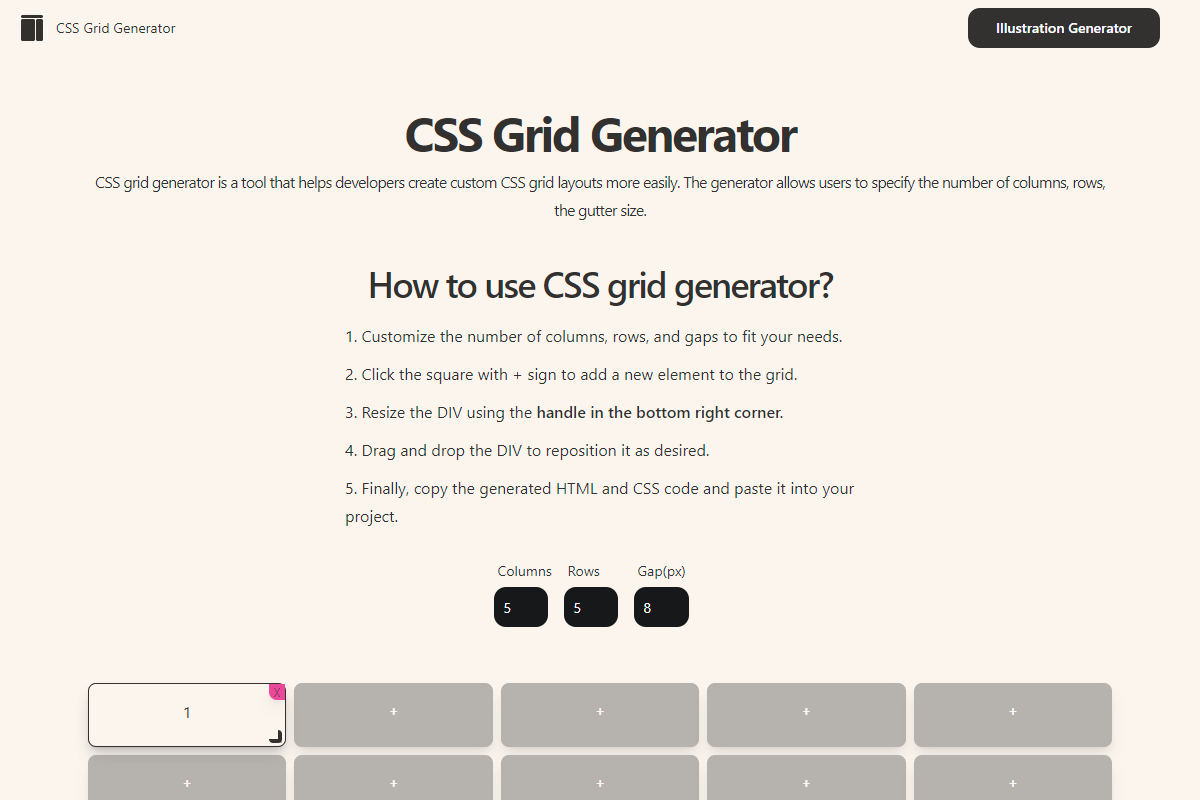
CSS Grid Generator
CSS Grid Layout のCSSを直感的に作成できます。
前述の「Layoutit Grid」より設定項目が少ないですが、その分シンプルで使いやすいです。

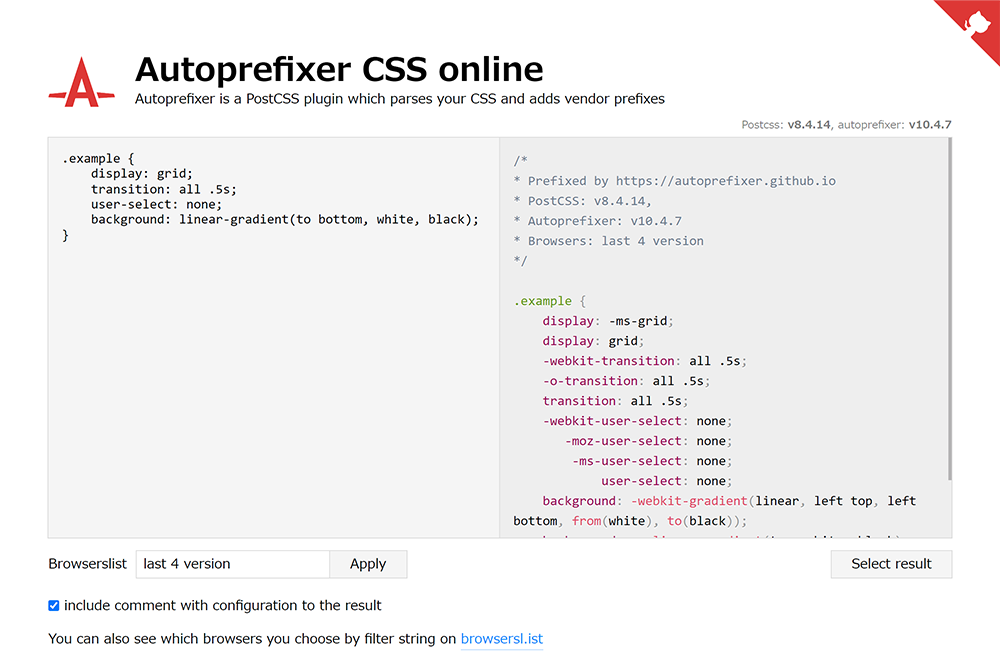
Autoprefixer CSS online
入力したCSSに必要なベンダープレフィックスを付与してくれます。

Sass
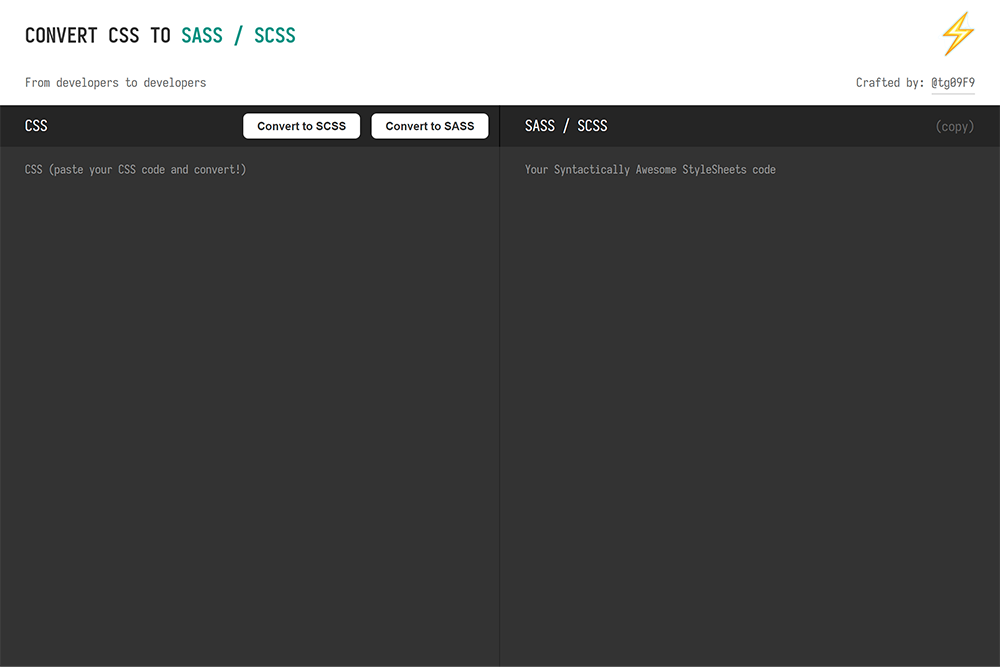
CSS2Sass
CSSをSassに変換してくれます。

SassMeister
Sassのコンパイル結果が確認できます。
mixinやループ処理が正常に動作しているか確認する時に利用しています。

JavaScript
You might not need jQuery
jQueryの記述をネイティブなJavaScript(Vanilla JS)に変換してくれます。

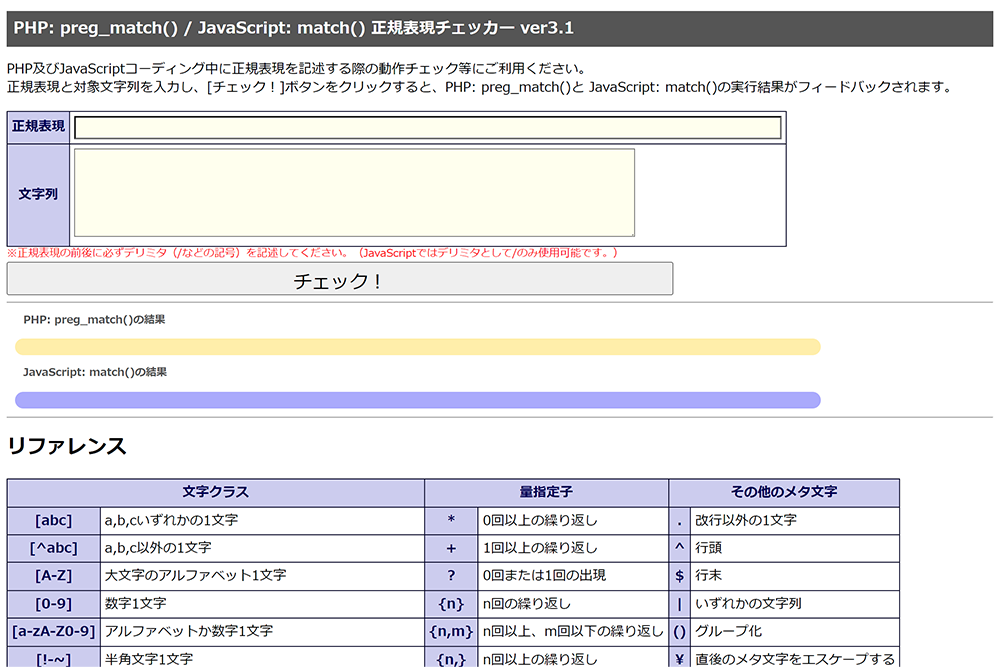
正規表現チェッカー
正規表現を検証できます。

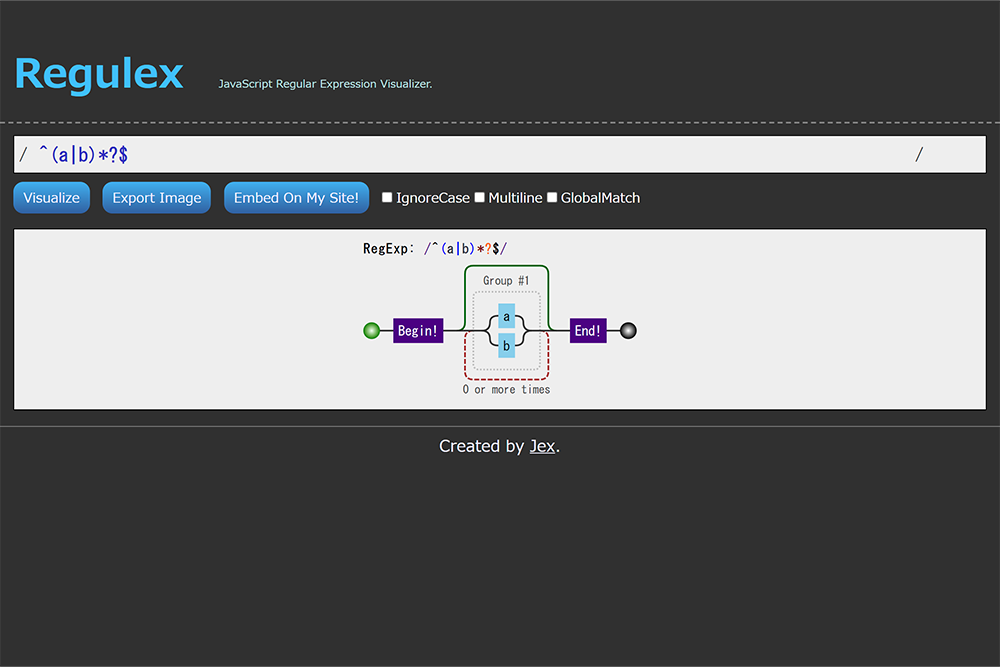
Regulex
正規表現ロジックをカラフルでわかりやすく可視化してくれます。

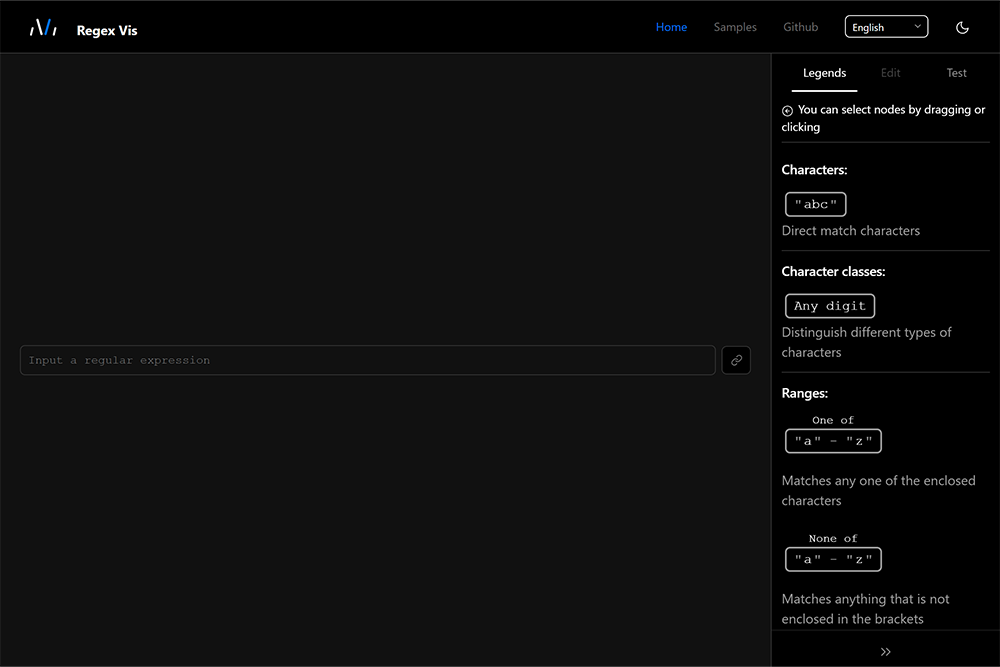
Regex Vis
正規表現ロジックを可視化しつつ、マッチするか検証できます。

Markdown
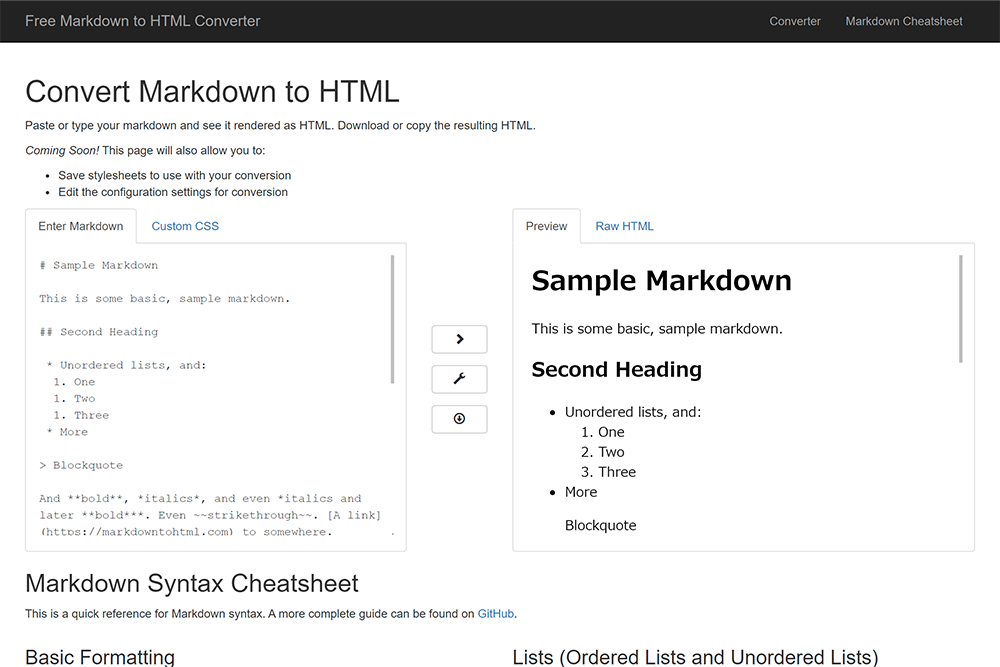
Free Markdown to HTML Converter
マークダウンを HTML に変換してくれます。

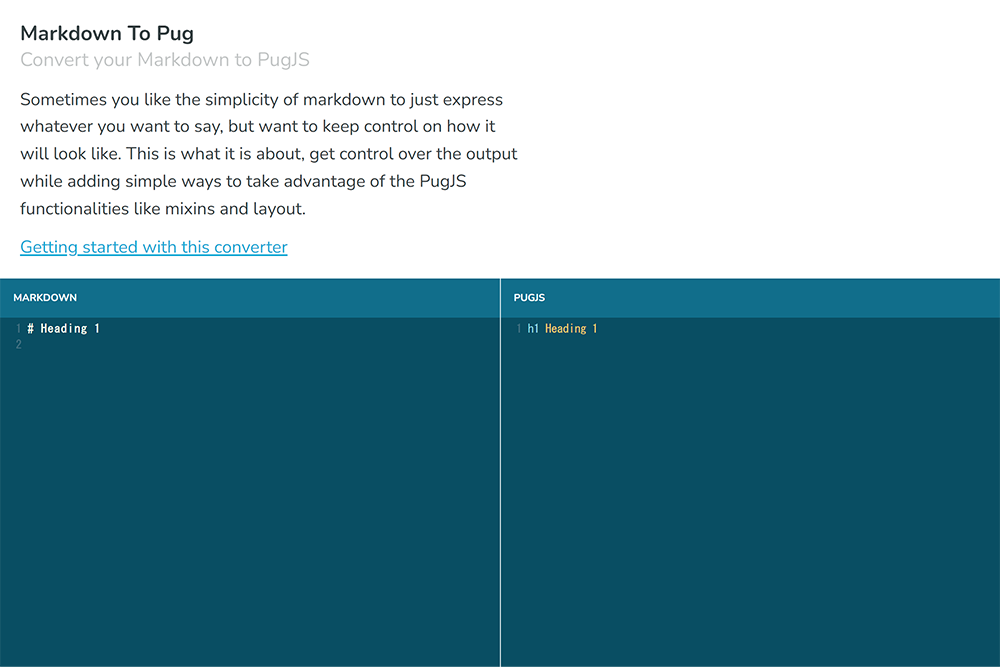
Markdown to PugJS
マークダウンを Pug に変換してくれます。

画像
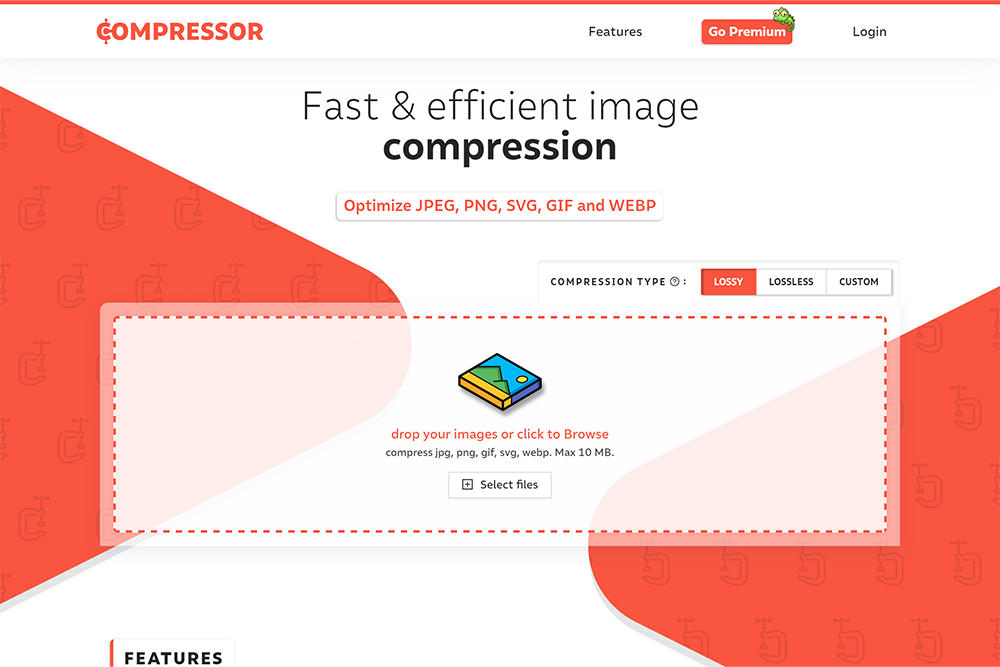
Compressor.io
画像の圧縮ができます。
対応してる拡張子が jpg, png, gif, svg, webp と何でもコイの頼もしいやつ。
可逆圧縮、非可逆圧縮も選べます。

SVGOMG
SVG画像のファイルから不要なデータを取り除き、ファイルサイズを削減します。
実際のSVGファイルの変化を確認しながら取り除くデータを細かく設定できます。

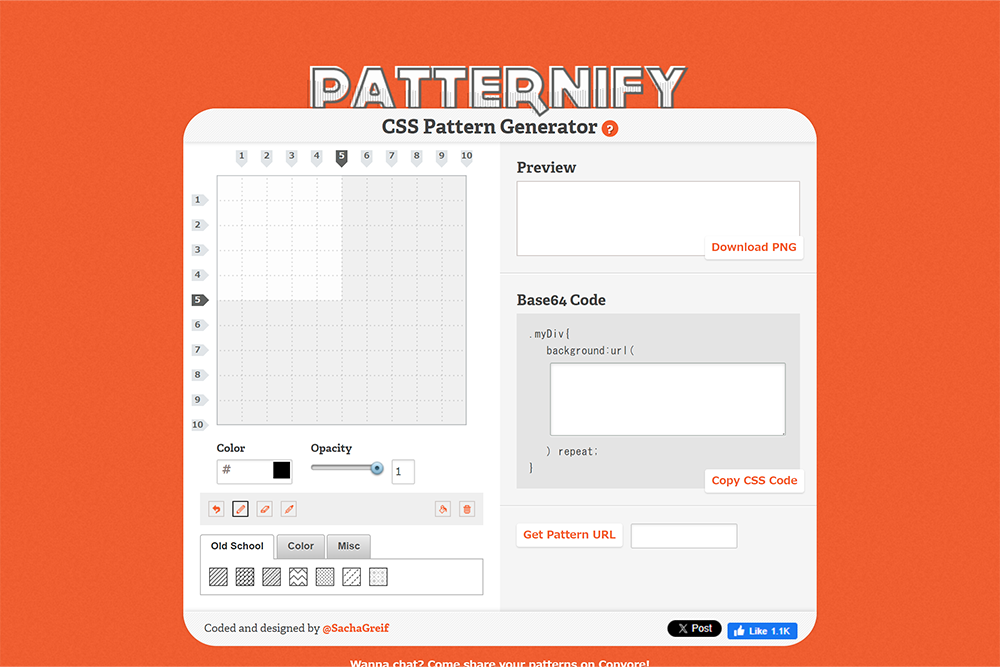
Patternify
ドットで作成したパターンを Base64 に変換してくれます。
わざわざパターン画像を作らなくてすむのでとっても便利です。

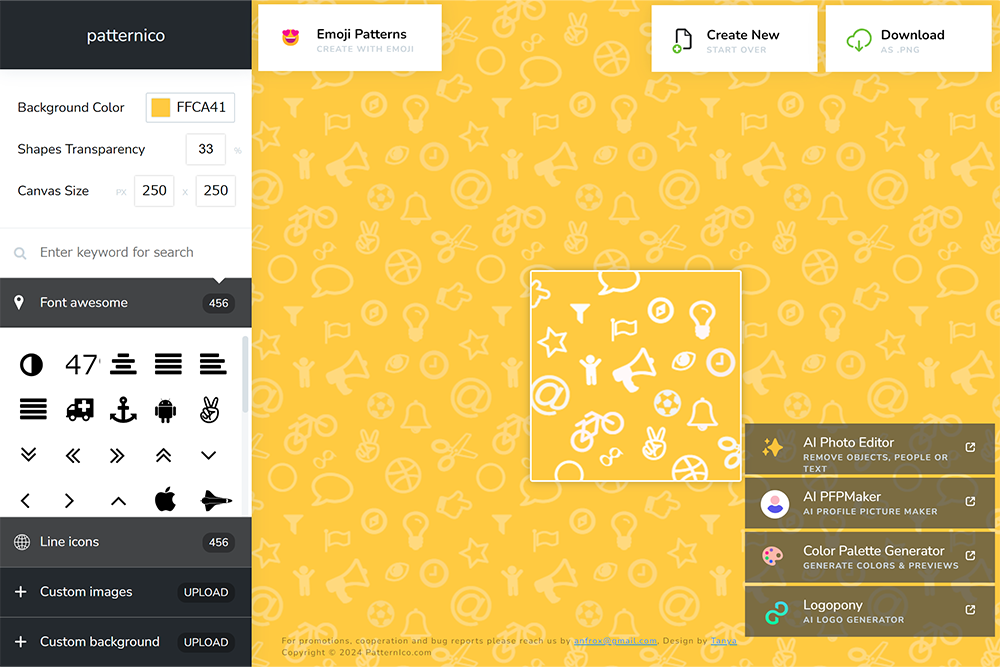
patternico
シームレスなパターン画像を作成できます。

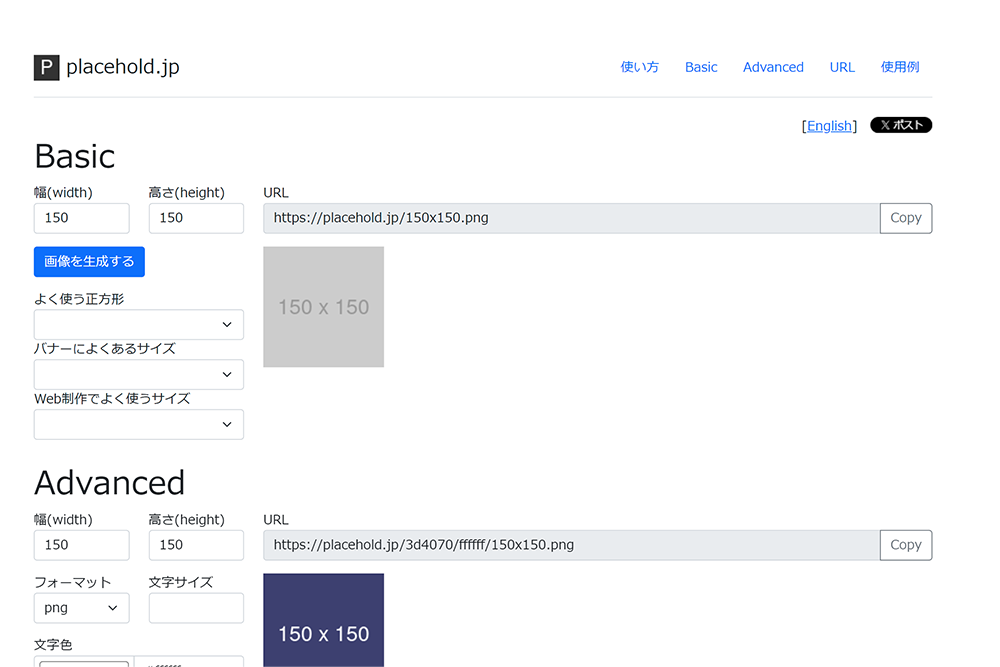
placehold.jp
ダミー画像を提供してくれているサイト。
CMSのテンプレート作成時、登録画像が表示される部分に利用しています。
画像内の文字や色も簡単に変更できて便利です。

色
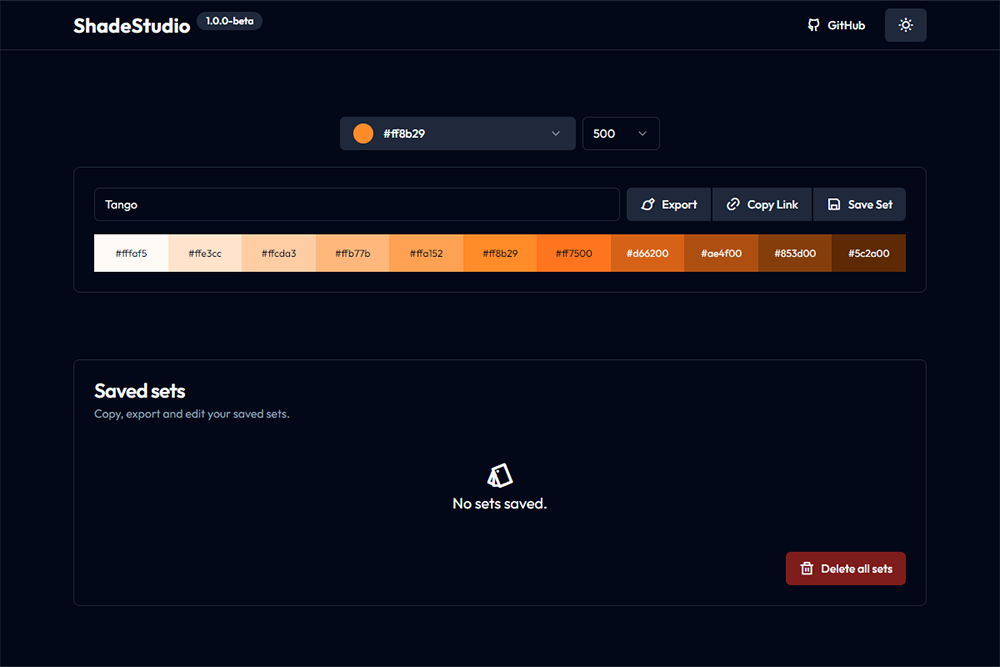
ShadeStudio
1色のHEXカラーコードから、11段階のシェードパレットを生成してくれます。

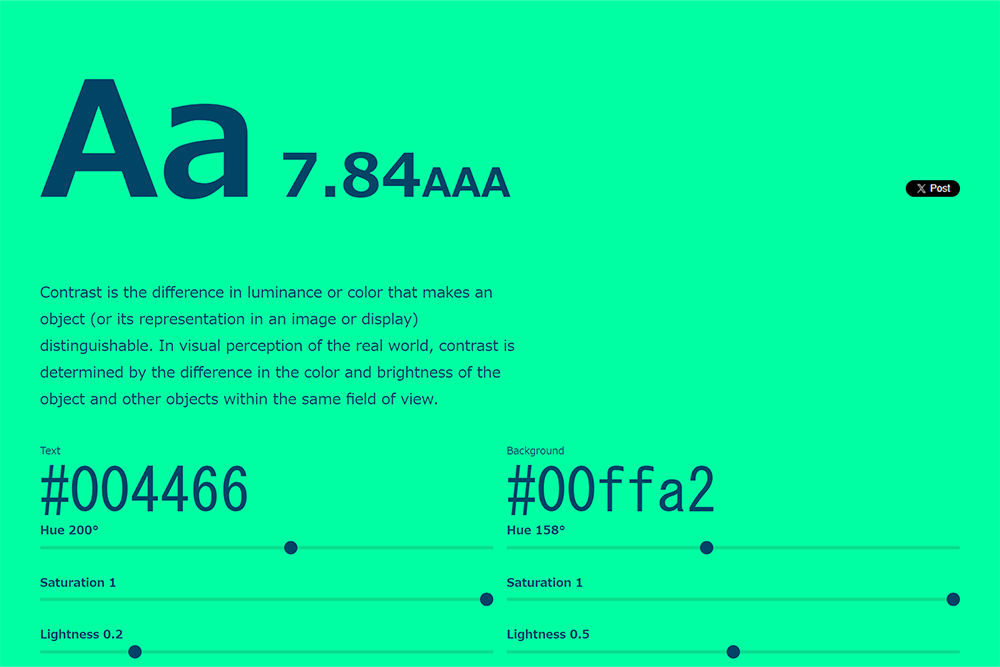
Colorable
「Web Content Accessibility Guidelines (WCAG)」に基づいた、最適な文字色と背景色の組み合わせを作成できます。

フォント
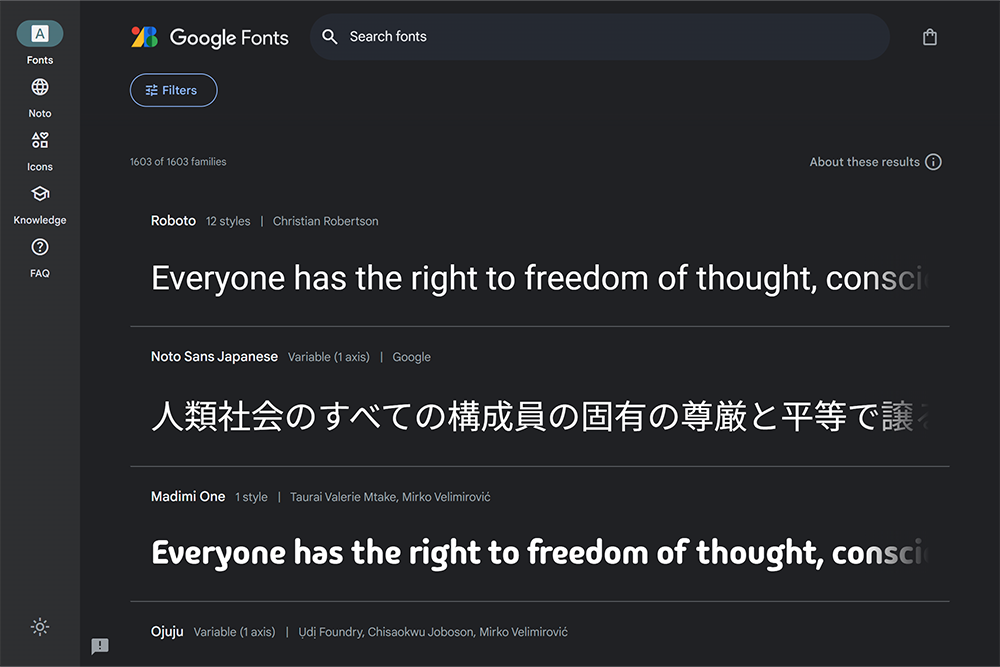
Google Fonts
Googleが提供する無料のWebフォントサービス。

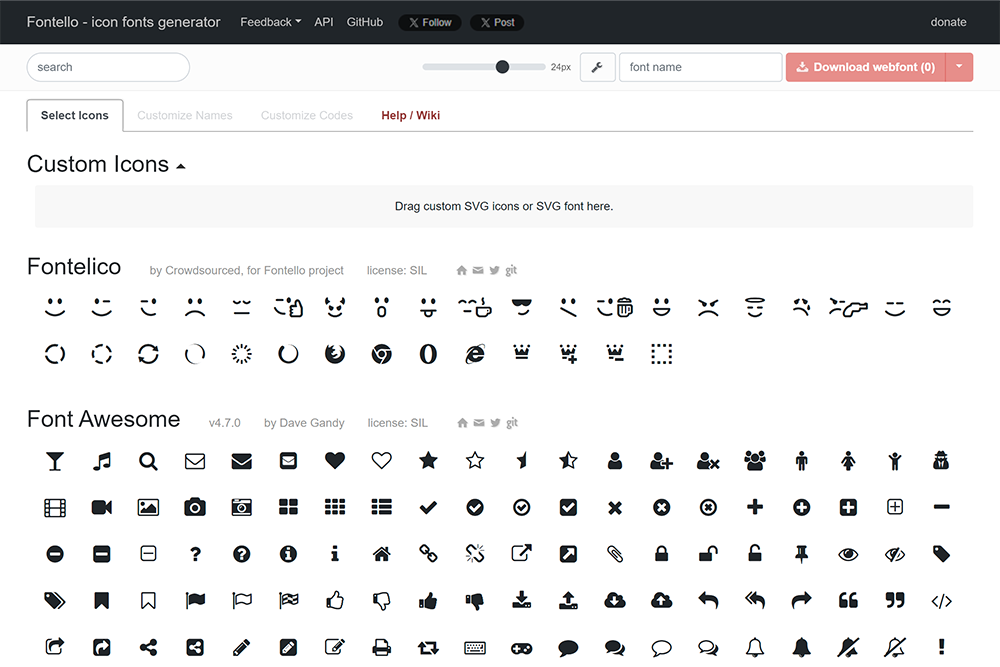
Fontello
アイコンフォントを作成できます。
以下の点が便利です!
- 独自アイコンの追加が可能
- 登録したアイコンの一覧が確認できるhtmlファイルが作成される
- 登録したアイコン情報がjsonファイルとして作成され、後からでもフォントの追加が可能

アイコン
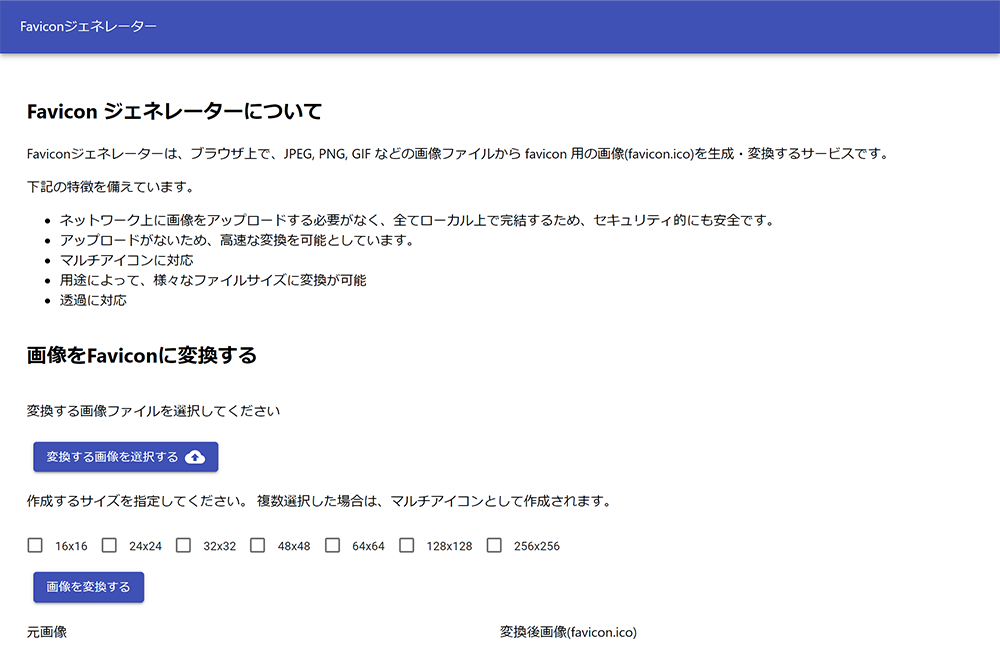
Faviconジェネレーター
マルチアイコンに対応したFaviconを作成できます。
マルチアイコンのサイズが多いので使ってます。

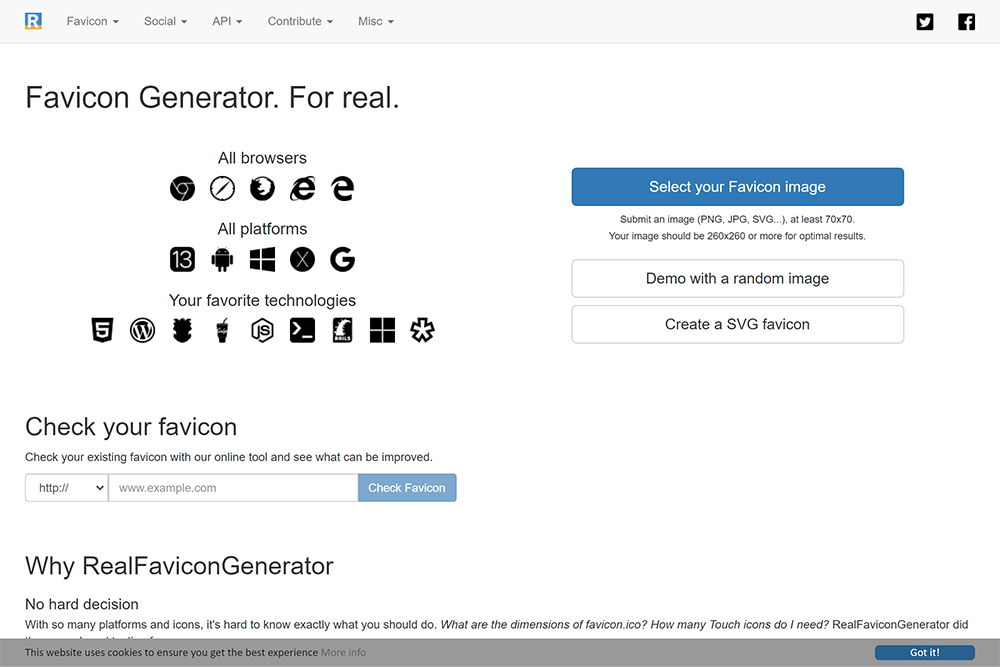
Favicon Generator for perfect icons on all browsers
さまざまなデバイスに対応したアイコンを作成できます。

その他
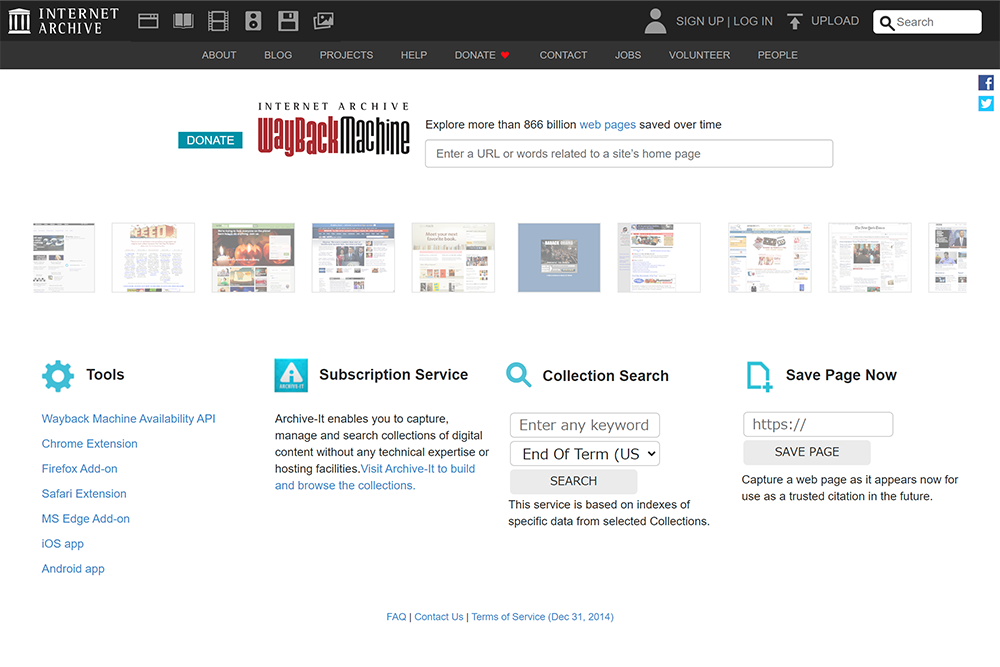
Wayback Machine
WEBの魚拓サイト。
リニューアル前のサイトを見たくなった時に助かります。

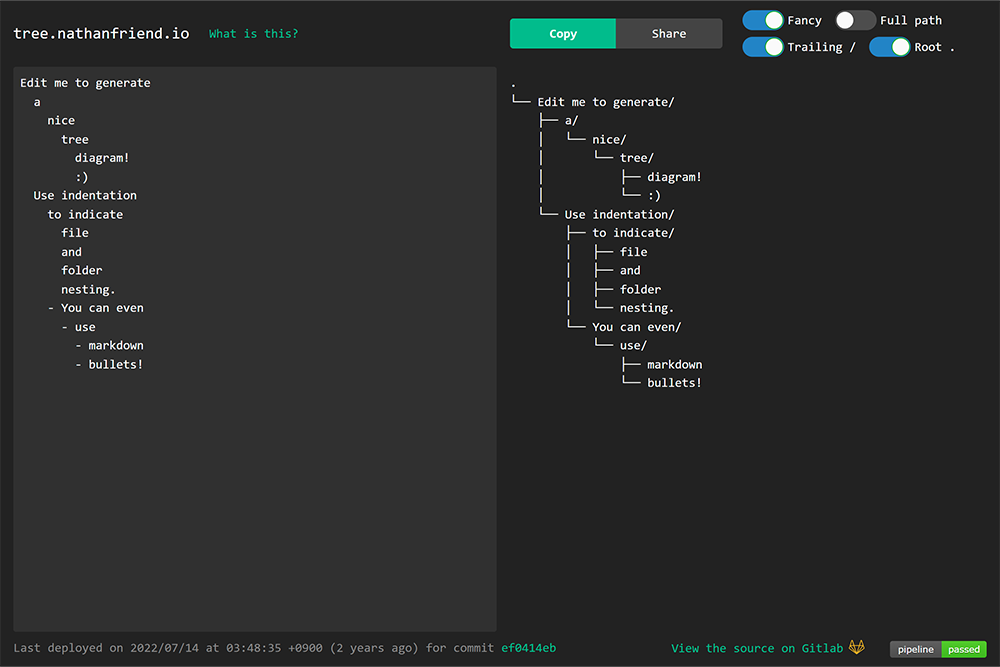
Tree
ディレクトリ構造をテキスト(ASCII文字)で表現してくれます。

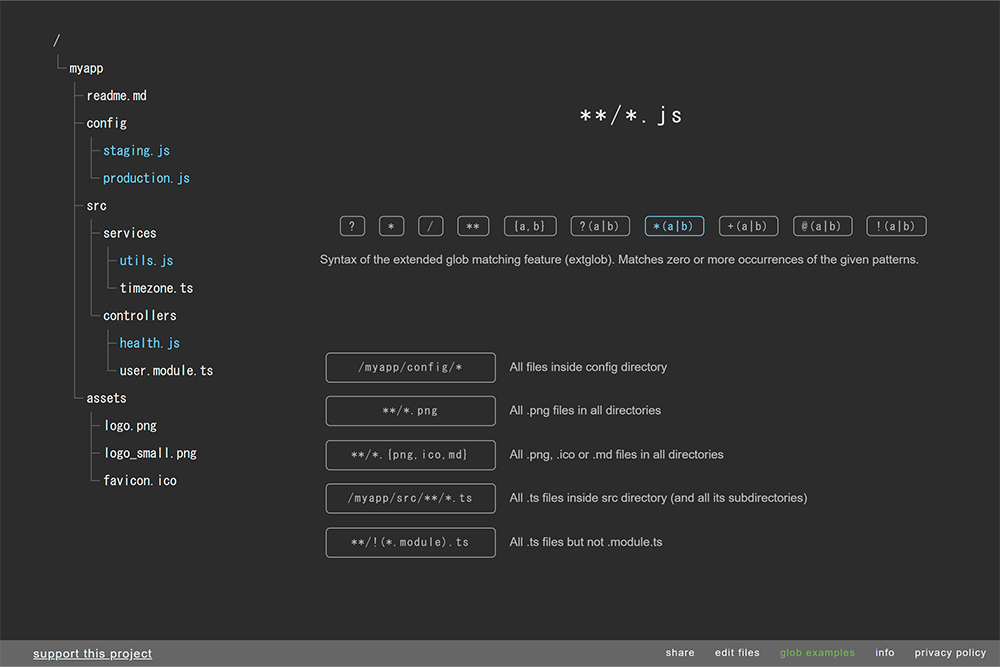
Glob tester
globパターンの検証ができます。

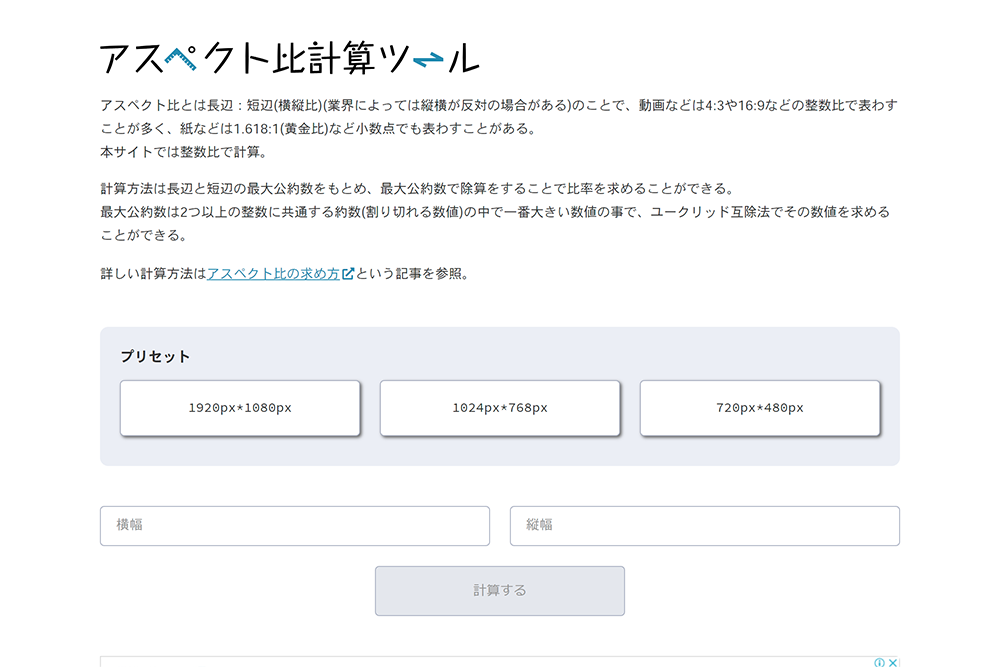
アスペクト比計算ツール
アスペクト比の計算ができます。

Excel To Json Converter
ExcelファイルのデータをJSONに変換できます。

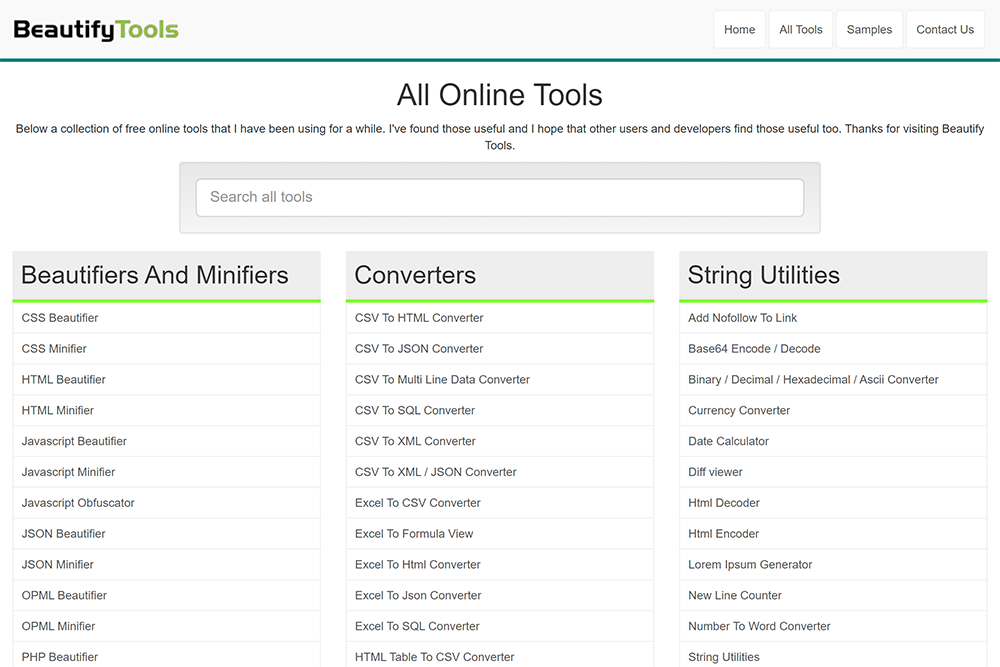
このツールは Beautify Tools というサイトに掲載されているツールの1つになります。
他にもめちゃくちゃたくさんのツールが掲載されています。

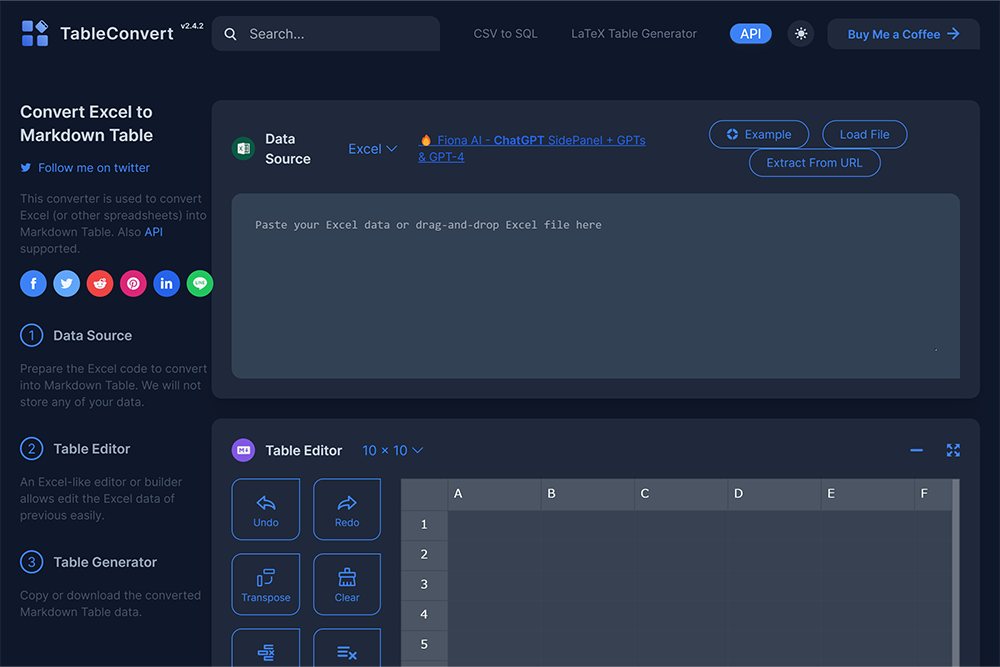
Table Convert Online
表組みをさまざまな形式に変換できます。

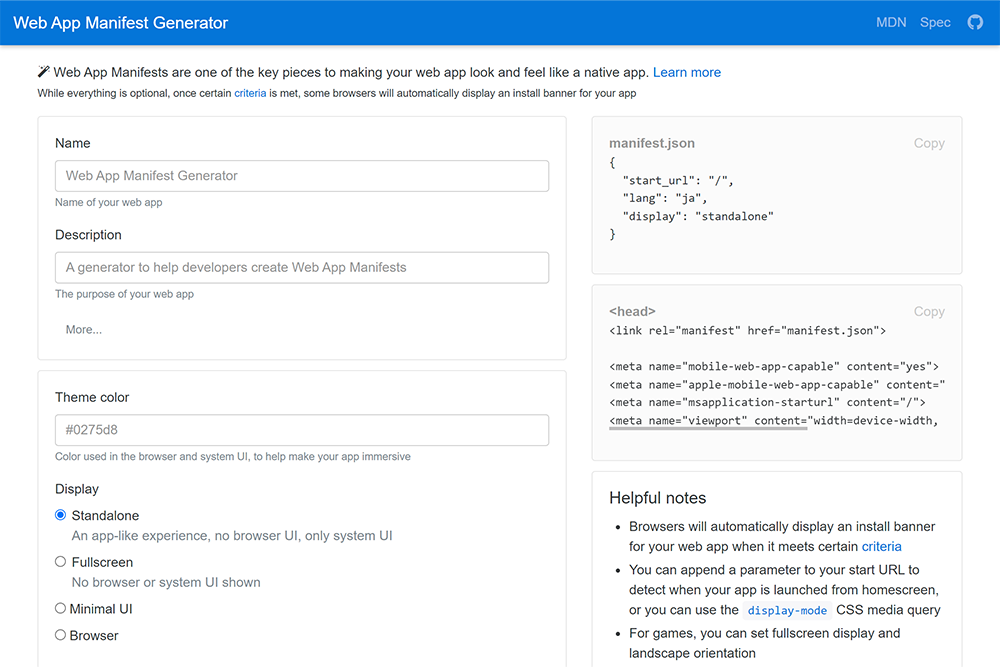
Web App Manifest Generator
manifest.json を作成できます。

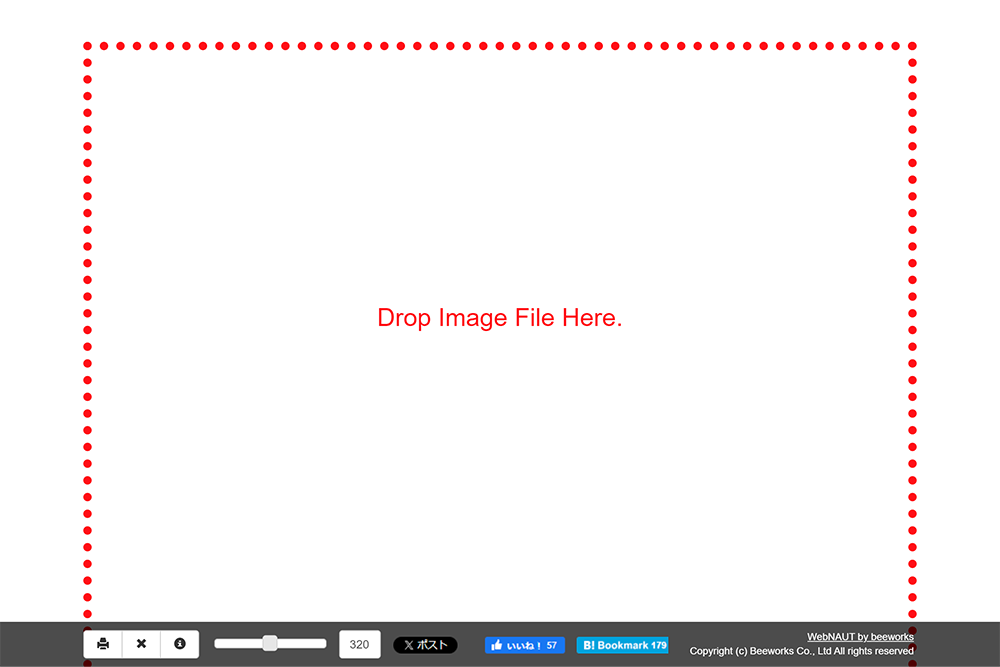
Print1
長ーいページでも1枚の紙に収めて印刷できます。

sitemap.xml Editor
最大1000URLまでのXMLサイトマップを作成できます。
除外ディレクトリも指定できるので便利です。

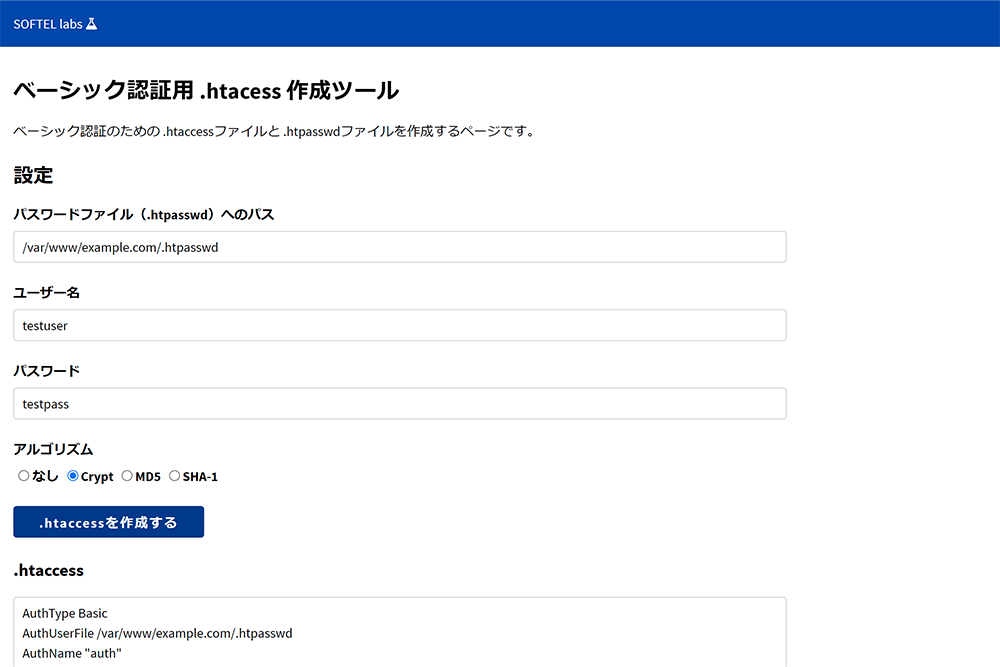
ベーシック認証用 .htacess 作成ツール
ベーシック認証に必要な .htaccess と .htpasswd に記述するコードを作成できます。

関連記事