なぜこの記事を書こうと思ったか
配属されてからは、業務でCSSを書くといったら、Bootstrapのclass名を付与したり、機能追加の際にちょっと書くといったことだったのですが、大幅にサービス全体のCSSを見直さなきゃいけない機会があったので、どんなことを考えたのか書いておきます。
CSSのリファクタリングや再設計は工数がかかる上に、そこまで対価がない結構辛いことだと思います。また運用していて数年が経てば大体の場合がCSS設計は崩壊していきます...。
特に途中で気づいた、最初に決めておけばよかったということも多々あったので参考になればと思います。
前提条件
下記のような時に、この記事は役に立つのではと思って書いてます。
- すでにあるWebサービスの大幅なデザイン改修がある
- 新しくCSSを書かなきゃいけないページが5ページ以上ある
- 既存のCSS設計を見なさなきゃいけない(CSSファイルが6000行以上あるなど)
今回書かないこと
- このCSS設計がいいなどの見解
- BEMやFLOCSSなどのCSS設計の概要について
- Reactとかのコンポーネント思考におけるCSS(素直なCSSについて書きます)
CSS再設計で考えたこと・途中で考えなきゃいけなくなったこと
ここからが本題です。下記を順に話していきます。
- 現状のCSS設計・CSSの問題点を関わる全員で書き出す
- Webツールで現状のものを分析する
- 既存のCSSを全て破棄して新しくCSSを書いていくか、残すかを決める
- ファイルディレクトリの構成を考える
- 変数に置き換えるものを先に決めておく
- どういう設計にしたかのルールを必ずドキュメントに残す
- 番外編:ドキュメントとレビューでCSSの崩壊を防ごう
1. 現状のCSS設計・CSSの問題点を関わる全員で書き出す
ドキュメントツールに問題点と解決策とどのぐらいの工数がかかりそうかを雑に書き出しました。できるだけそのプロジェクトでCSSを書く人たち全員で書き出した方がいいと思います。

特に既存のCSSの詳細度が強かったりしたところは破棄するかどうかや、新しくCSSを書くだけでなく既存のものもあったので命名規則やCSS設計を過去のものに合わせるのかなど、色々と悩みました。
やる/やらないを書く欄があってもいいかもしれないですね。
2. Webツールで現状のものを分析する
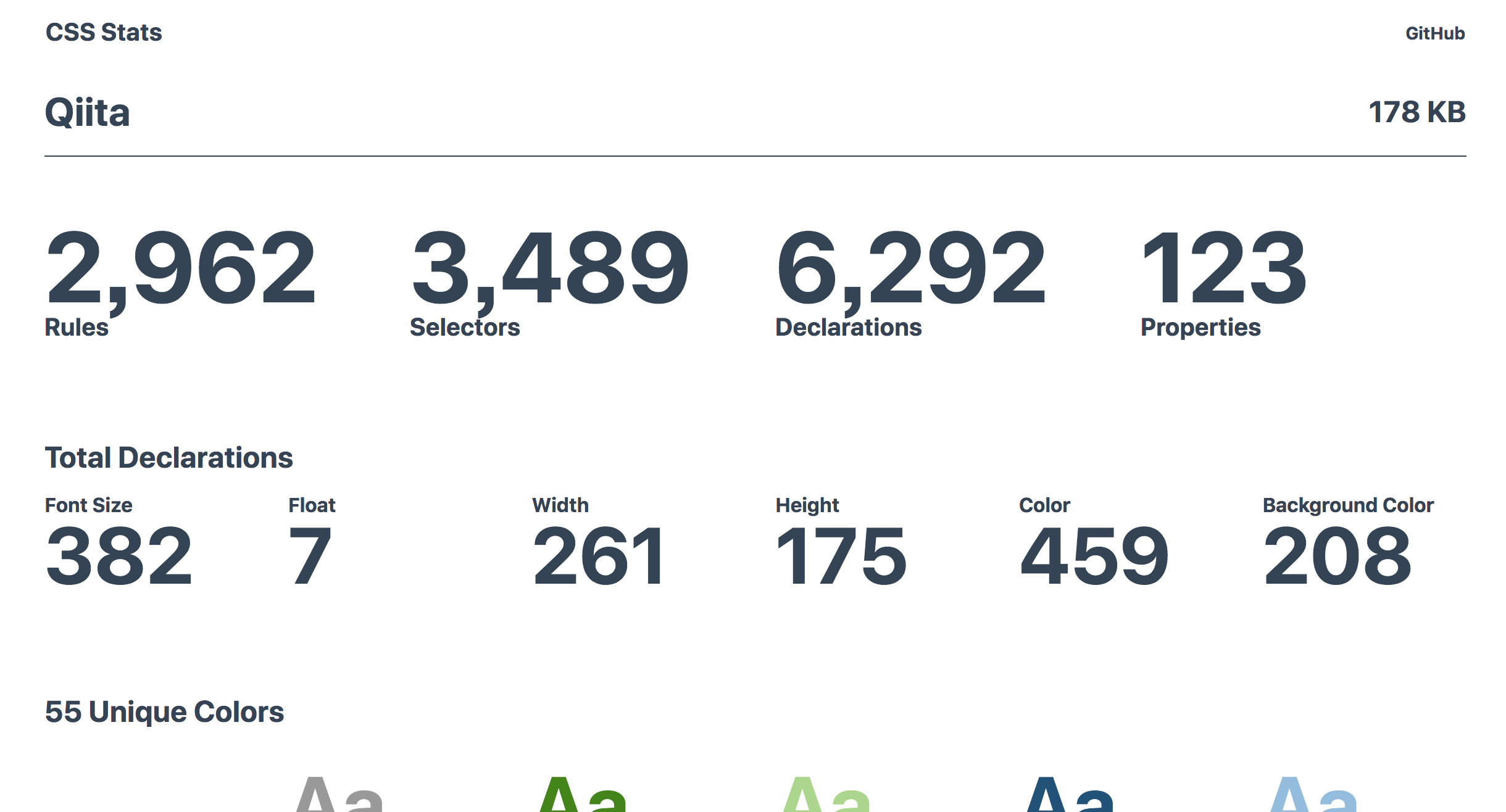
https://cssstats.com/
これは教えてもらったのですが、サイトのURLを貼るだけで現状のCSSの解析をすることができます。こういう客観的な観点から問題点を洗いだすのもいいと思います。
 Qiitaさんの解析結果、font-sizeが異様に多いのがちょっと気になりましたが、気持ちは分かります。
Qiitaさんの解析結果、font-sizeが異様に多いのがちょっと気になりましたが、気持ちは分かります。
3. 既存のCSSを全て破棄して新しくCSSを書いていくか、残すかを決める
意外と重要になるところってここではないのかなと思います。
| CSSの負債少ない | CSSの負債多い | |
|---|---|---|
| 改修ページ少ない | 既存CSSを残す | 既存CSSを残す |
| 改修ページ多い | 既存CSSを残す | 既存CSSを捨てる |
負債が少ない = CSS設計を守れているCSSが多いということで大丈夫です。
例えば全てのページにおいてデザイン改修をする・負債が多いのであれば、もう既存のCSSを捨ててしまっていいと思うのですが、影響範囲が広い、一部のページは旧デザインで残るなどを考えると捨てきれないので、新しくCSSは書くけれど、別ディレクトリに切り分けるなどした方が扱いやすいかもしれません。
今回、私が担当しているところでは改修しないページもあったので、既存CSSはoldみたいなディレクトリに切り分けて残しつつ、新しくCSSを書いていくことになりました。
4. 新しく設計する際にどんなCSS設計にするか考える
今回このCSS設計にするべきということは書きませんが、BEMにするのかFLOCSSにするのか、これはチームメンバーで話し合って、どのCSS設計なら保守・運用しやすいか、サービスに合っているかなど考えて決めるべきだなと思います。
ちなみに今回、下記の例のようなscssの書き方はやめようみたいな話も出たりしました。(class名で検索した時に検索に引っかからないなどの懸念点があったためです。)
<ul class="content__list">
<li class="content__list__item">アイテム1</li>
<li class="content__list__item">アイテム2</li>
<li class="content__list__item">アイテム3</li>
</ul>
.content__list {
width: 960px;
margin: 0 auto;
&__item {
width: 300px;
float: left;
margin-right: 30px;
}
}
設計に加え、細かいこれやらないやこういう命名規則にするといったことも決めていいと思います。
5. ファイルディレクトリの構成を考える
CSS設計の思想に関わってくると思うのですが、早めにファイルディレクトリをどうするべきか決めておいた方がいいです。
なぜなら、新しくCSSを書くとなった際に、どこにファイルを作ろうといった迷いや、古いCSSのファイルが邪魔だなと思う時が出てくるからです。
ちなみに今回はFLOCSSを採用しました。
├──foundation/ // 変数定義のvariable.scssやreset.scssはここに
├──layout/
└──object/
├──component/ // 共通コンポーネントはここに
├──project/ // ページごとのcssはここに
└──utility/
6. 変数に置き換えるものを先に決めておく
特に複数人で作業する場合は、先に変数に置き換えるものを決めて置くと便利です。
最近だとコンポーネント指向だったり、デザイナーさんが先にデザインガイドを作ってくれていたりするので、参考にするといいと思います。
ちなみに下記は例ですが、今回は色やfont-sizeに加え、line-heightも変数定義しました。
// font-family
$font-family: "Hiragino Kaku Gothic ProN","メイリオ", sans-serif;
// color
$main-color: #01A9DB;
$accent-color: #FE642E;
$text-primary-color: #333;
// font-size
$font-size-h1: 28px;
$font-size-h2: 21px;
$font-size-text1: 16px;
// line-height
$line-height-h1: 1.4;
$line-height-h2: 1.5;
$line-height-text1: 1.6;
7. どういう設計にしたかのルールを必ずドキュメントに残す
地味に大変で、地味に一番重要なところではないのかと思います。
CSSはそのうちどんどん最初の設計も無視され、ルールを守らないCSSを書かれていて、破綻していきます。
ドキュメントできちんと決めたルールを書き、新しく入ってきた人にそれを共有し、コードレビューで防ぐことができれば、CSSは崩壊していかないと思います。
特に
- どんな設計にしたのか
- どういうファイルディレクトリ構成なのか
- どういう命名規則でやっているのか
- 既存の捨てたCSSのことなど(別ファイルにおいているなど)
を書くべきかなと思っています。初めてそのサービスに関わった人が困らずにCSSを書けるようなドキュメントを残しておきましょう。
番外編:ドキュメントとレビューでCSSの崩壊を防ごう
上記を決めることができたら、ドキュメントとレビューでなんとか崩壊しないCSSを運用できるように保ちたいところです。
CSSを再設計した後は、崩壊しないCSS運用をやっていきたいですね!