WordPress 記事移行方法まとめ(一部の記事 / すべての記事)
WordPress の一部の記事、または全部の記事を別サイトに移行する方法は複数あり、どの方法がよいかは環境やスキルによって異なります。
本ページで複数の移行方法を紹介していますので、ご参考になれば幸いです。
どの方法がよいかわからないときは、プラグイン「Export media with selected content」の利用をおすすめします。
本記事では以下のドメイン間で移行テストを行い、サンプルを掲載しています。
- 移行元:naifix.com
- 移行先:xnote.cloudfree.jp
移行先は無料サーバーでテスト作成した WordPress サイトです。
移行パターンごとのメリット・デメリット
WordPress の記事を移行する方法は、大きく以下の 3 パターンに分かれます。
- 手作業でコピー&ペーストする
- WordPress のエクスポート機能を使う
- 移行用のプラグインを使う
各パターンのメリット・デメリットは下表のとおりです。
| 移行パターン | メリット | デメリット |
|---|---|---|
| 手作業 | 自分で確認しながら確実に作業できる | 記事数が多いと時間がかかる |
| WordPress エクスポート | 手軽に利用できる | 画像は移行できないので別途プラグインが必要 |
| 移行用プラグイン | 記事数に応じて最適なプラグインを選べる | 環境・設定によっては不具合が起きる |
どのパターンも一長一短ですね。「どんな環境でも簡単確実に移行する方法」は残念ながら存在しません。
以下、記事数に応じた移行方法を解説していきます。
1 ~ 2 記事を移行する場合
1 ~ 2 記事程度の移行なら、手作業での移行をおすすめします。
プラグインの使い方を調べる時間やエラーが起きたときの対応を考えると、手作業のほうが速くて確実なためです。
手作業でコピー + Auto Upload Images
手作業で記事を移行する手順は以下のとおり。
- タイトルをコピー&ペースト
- パーマリンクをコピー&ペースト
- 記事本文をコピー&ペースト
- 画像をアップロードし直す(ここだけプラグインがおすすめ)
- カテゴリーやタグを設定する
- アイキャッチ画像を設定する
- その他 meta description などを設定する
※ とくに順番は決まっていません。漏れがないようにだけ確認してください。
コピー&ペースト以外は通常の投稿と変わりません。以下、本文移行の手順です。
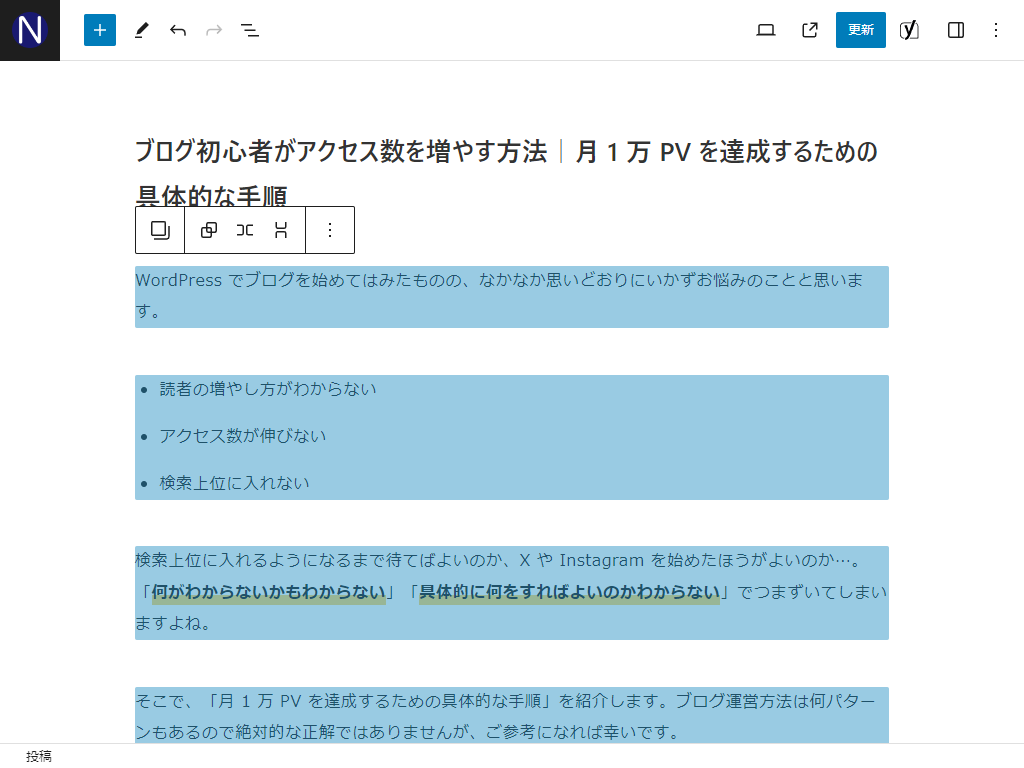
カーソルをどこにも置いていない状態で、キーボードショートカットですべて選択します。
- Windows:Ctrl + A
- Mac:Command + A


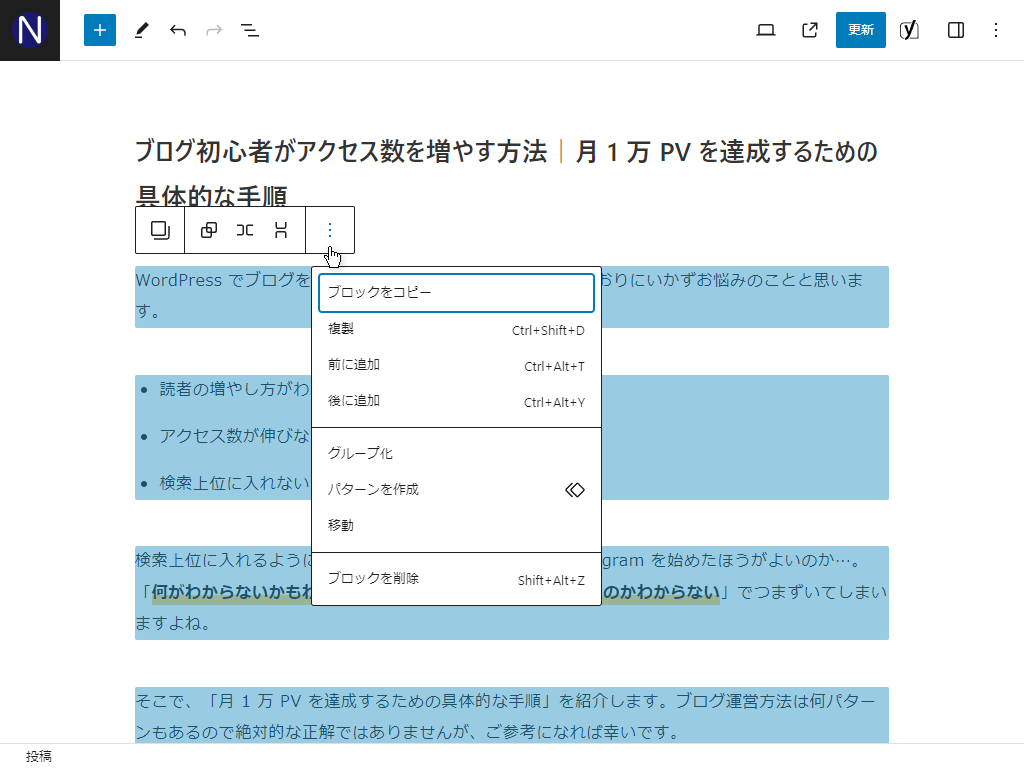
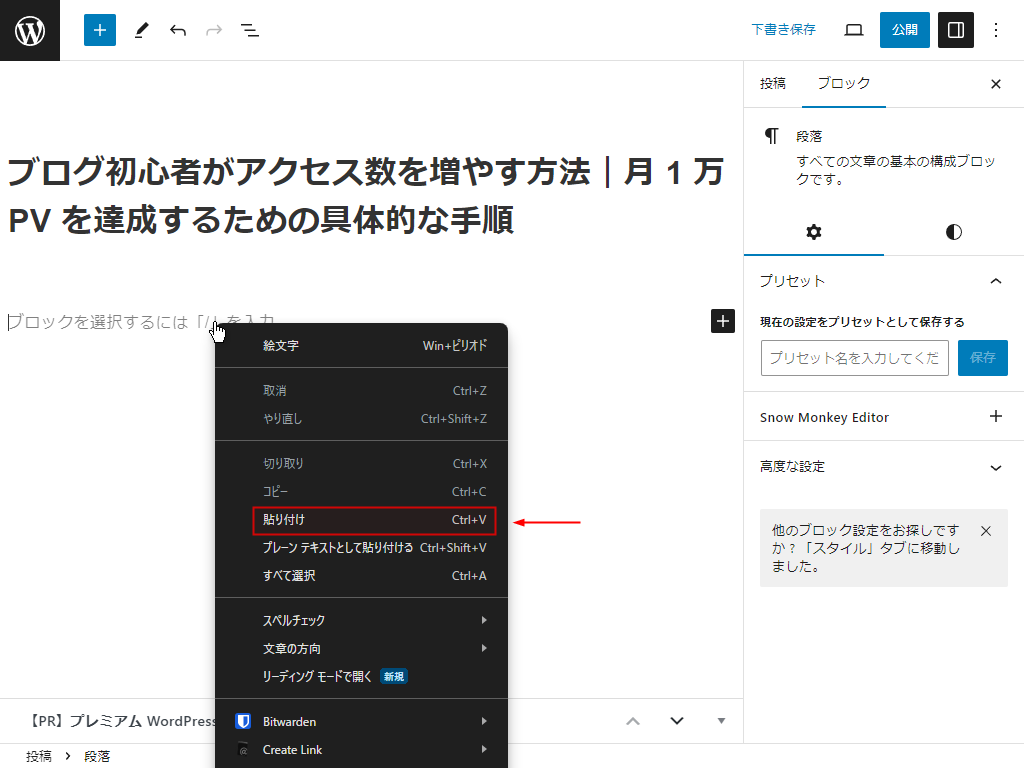
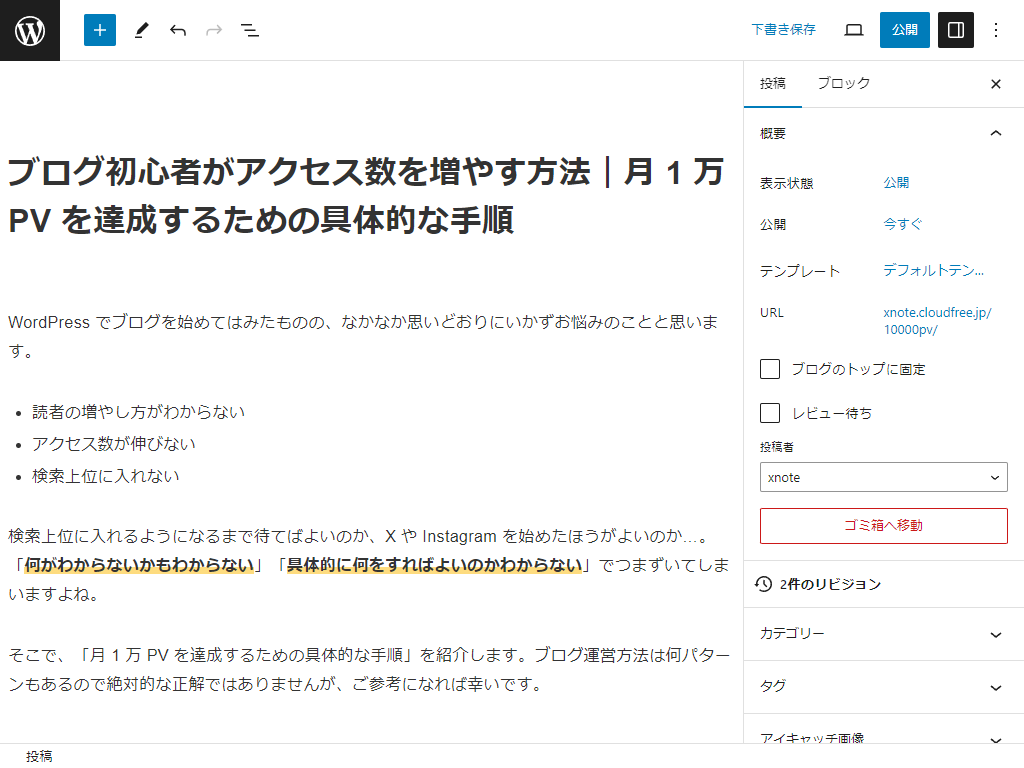
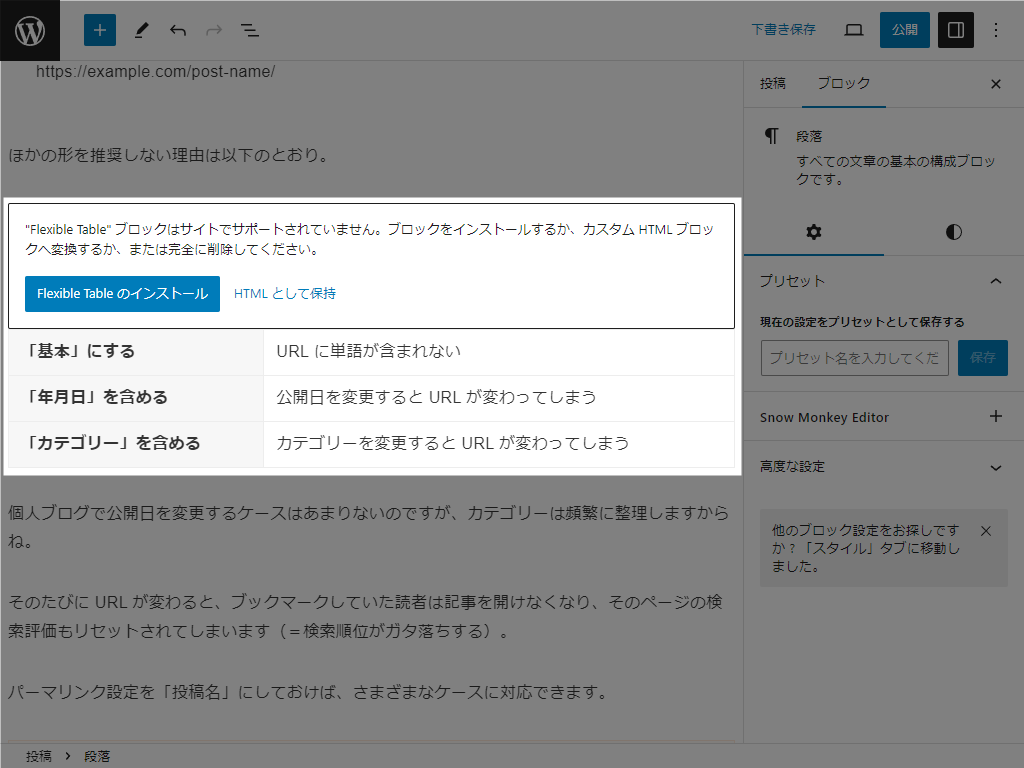
段落ブロックに右クリックで「貼り付け」、または Ctrl + V ですべてのブロックを貼り付けられます。


最も手間がかかるのは、画像の移行です。
PC やクラウドに画像を保存していない場合、1 枚ずつ移行元サイトからダウンロードするか、FTP でまとめてダウンロードしなければなりません。
たとえどこかに保存してあっても記事ごとに画像を探すのは面倒ですから、画像移行にかぎってはプラグイン「Auto Upload Images 」をおすすめします。
特別な操作は不要で、プラグインを有効化した状態で移行先の記事を下書き保存 or 更新するだけ。自動的に画像を移行先にアップロードし直してくれます。
アフィリエイトリンクのインプレッションカウント用画像までアップロードされてしまうので、アフィリエイトリンクは再設定してください(ASP がわかっているなら設定で除外しておくのも可能)。
10 記事ほど移行する場合
5 記事以上になってくると手作業でのコピペは時間がかかります。
WordPress エクスポート機能を使うか、エクスポート機能を拡張するプラグインを使うのがおすすめです。
WordPress エクスポート + Auto Upload Images
WordPress 標準のエクスポート機能で記事を移行する手順は以下のとおり。
- 移行元でエクスポートファイルを作成
- 移行先でインポート作業
- アイキャッチ画像を手動でアップロードし、記事内画像はプラグイン「Auto Upload Images」で置換
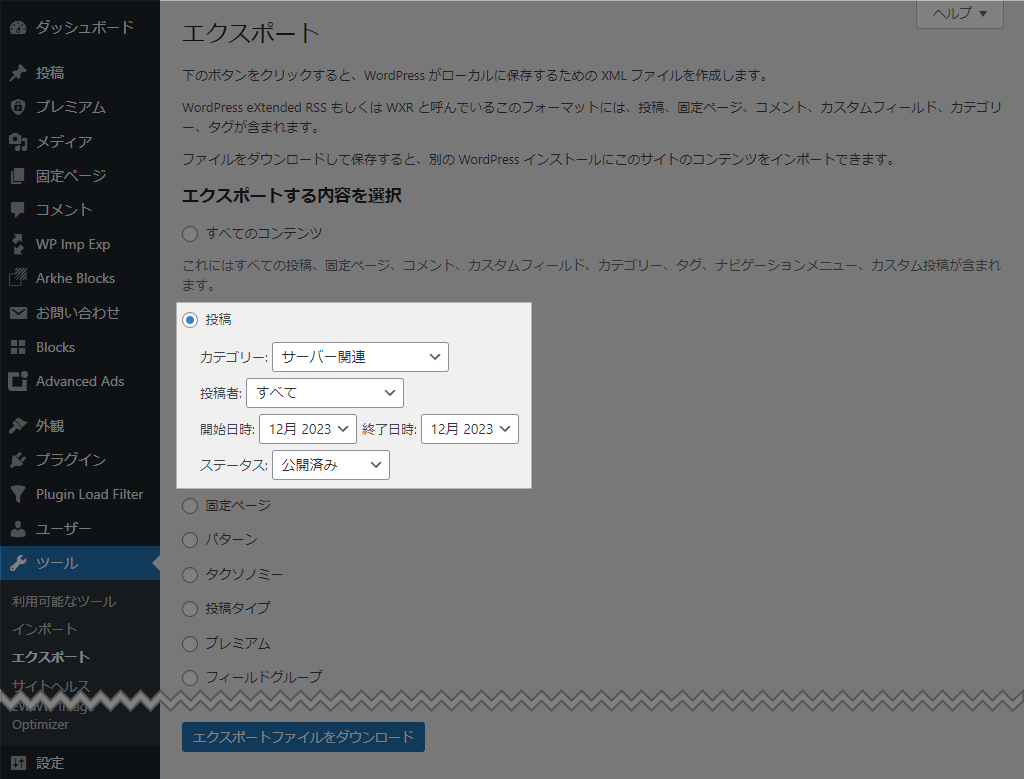
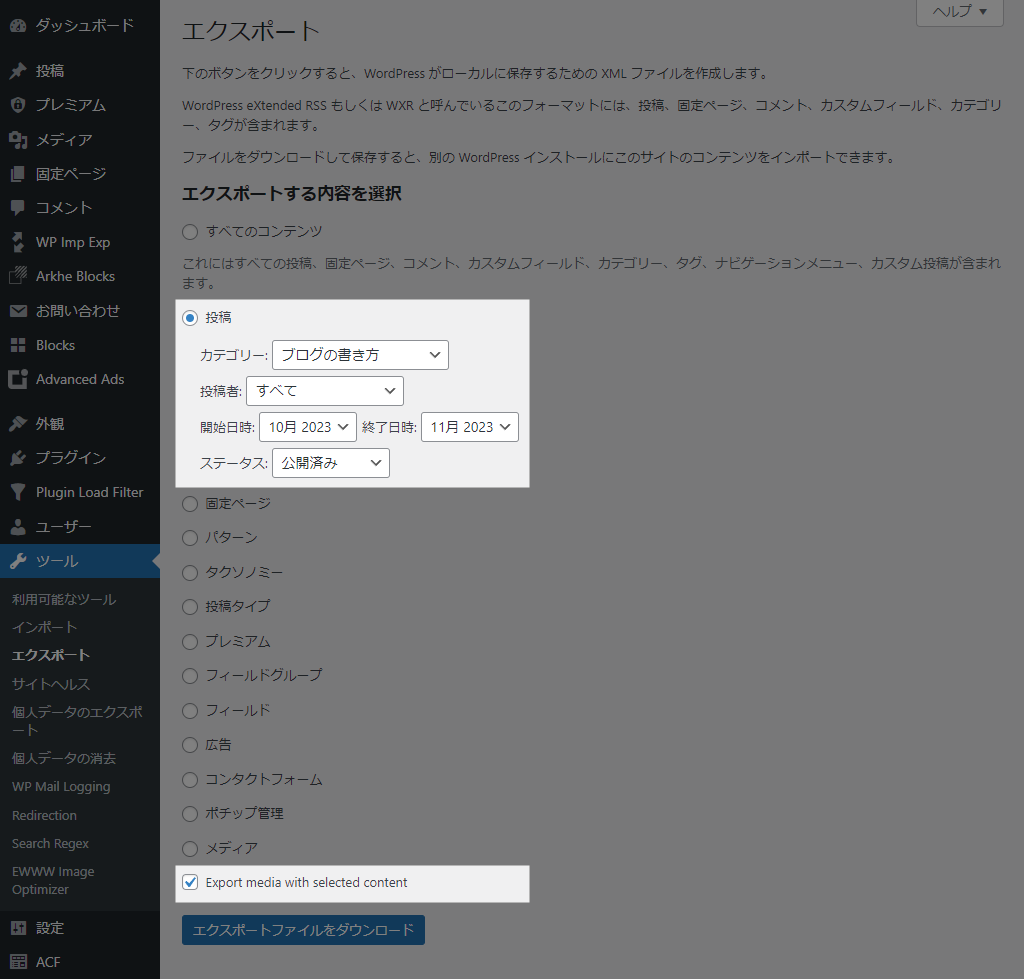
移行したい記事をカテゴリーや公開日等で絞り込みます。

カテゴリーや公開日がバラバラなときは、「移行」などの仮カテゴリーを作成してあらかじめ記事を移動させておきましょう。
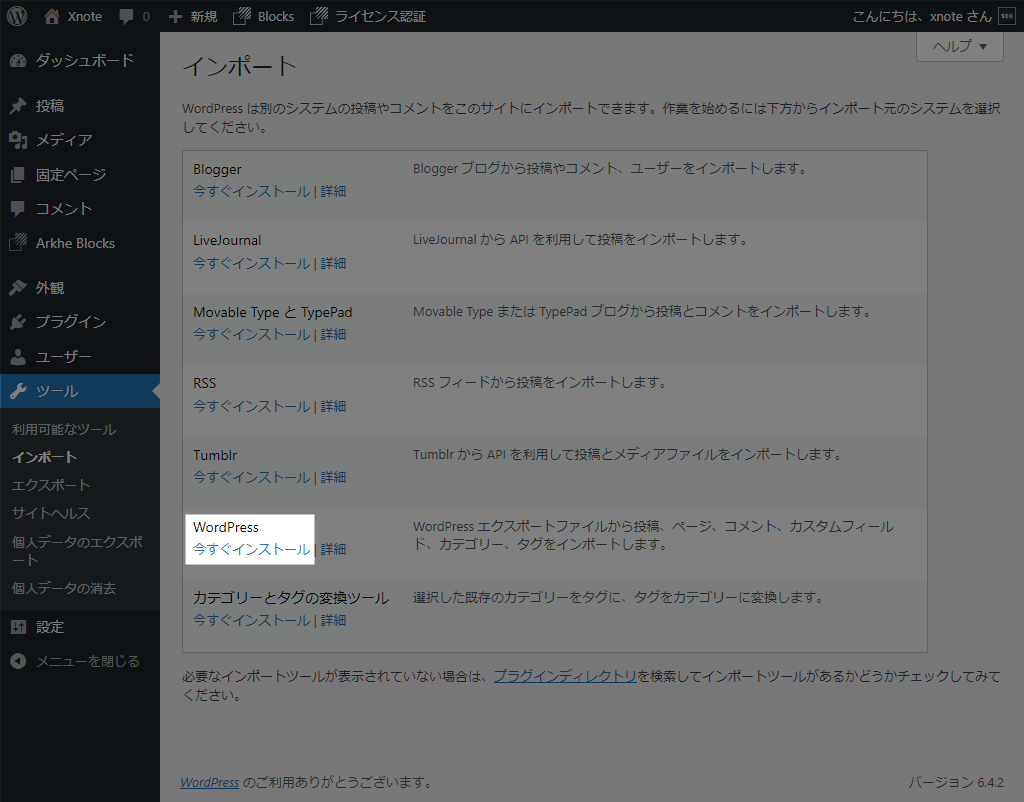
WordPress 「今すぐインストール」をクリックすると、インポート専用プラグインがインストールされます。

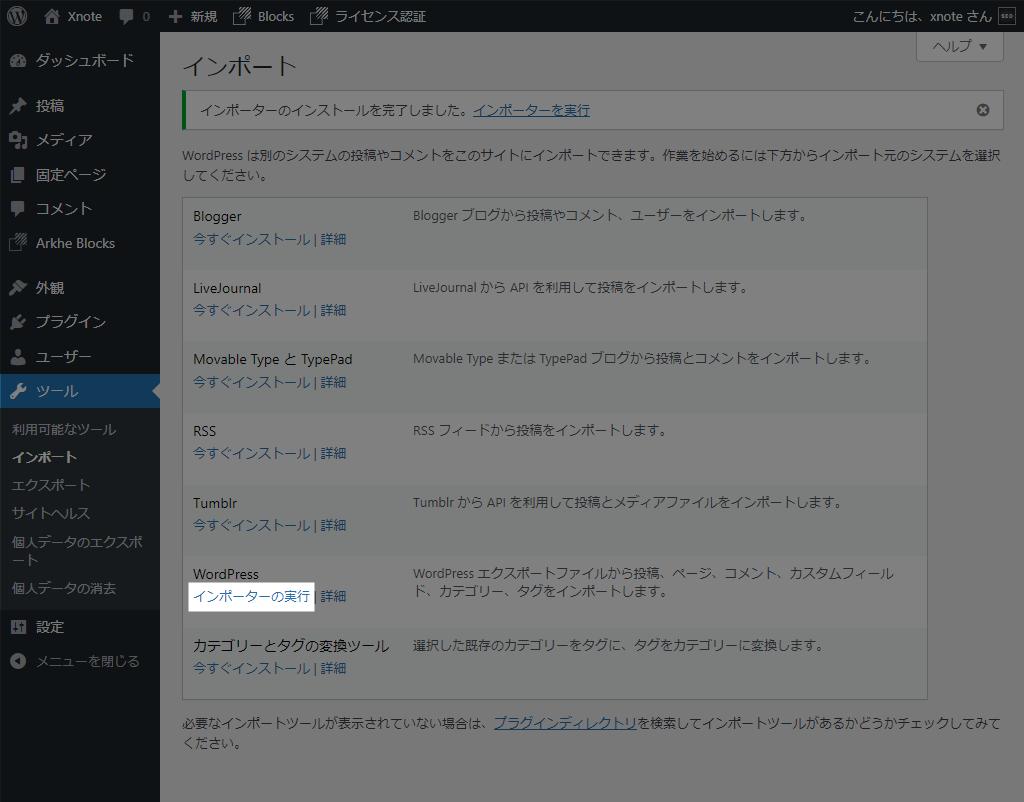
「インポーターの実行」をクリック。

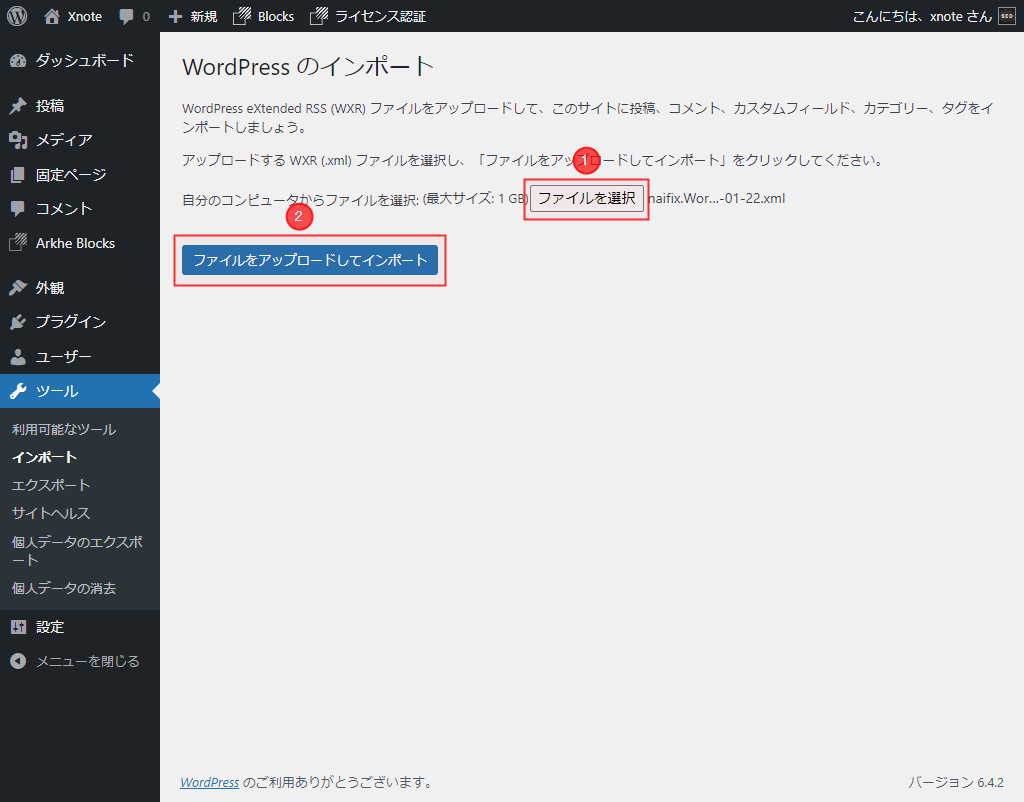
移行元でエクスポートしたファイルを選択し、「ファイルをアップロードしてインポート」をクリックします。

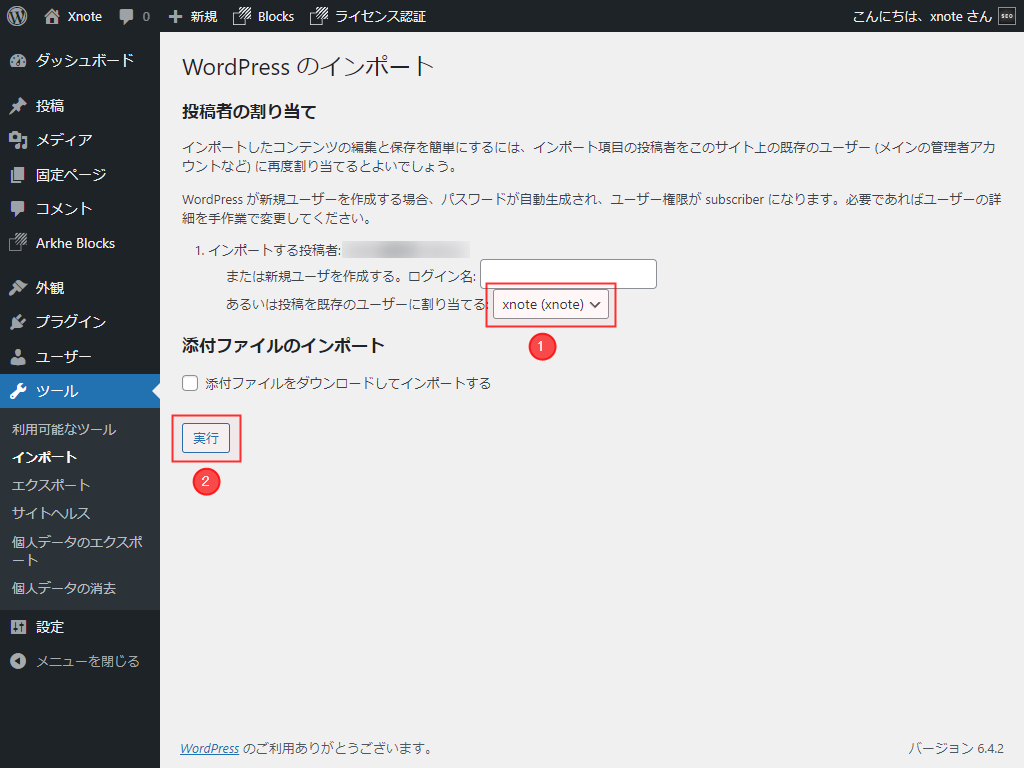
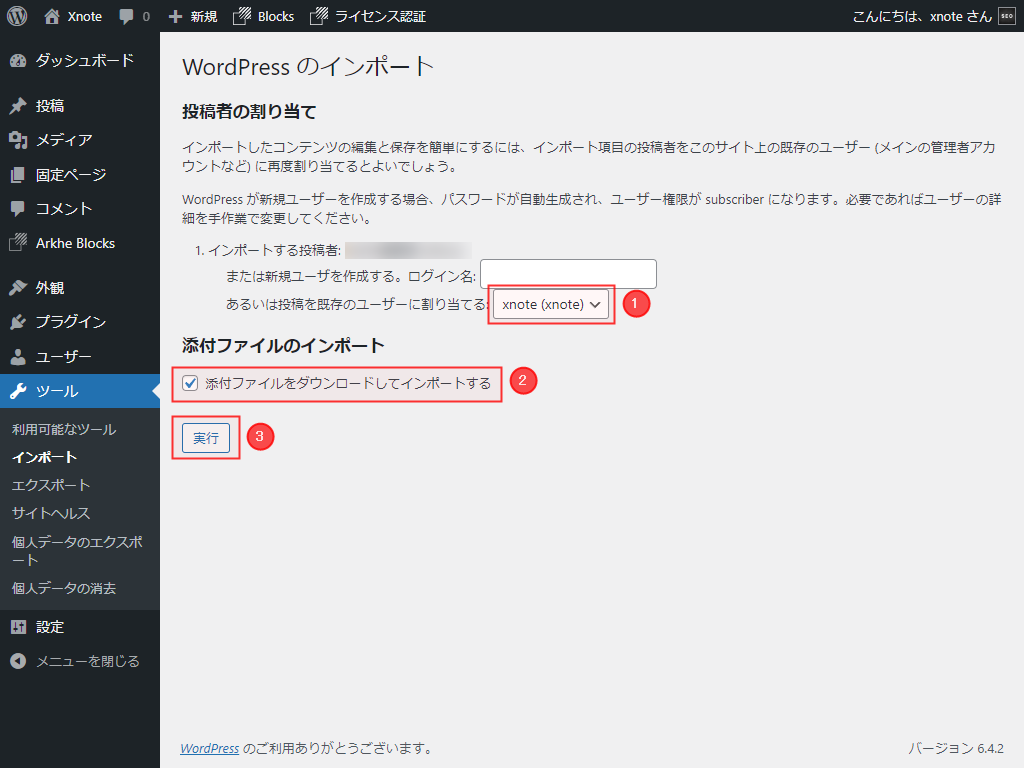
ユーザーを選択して実行。

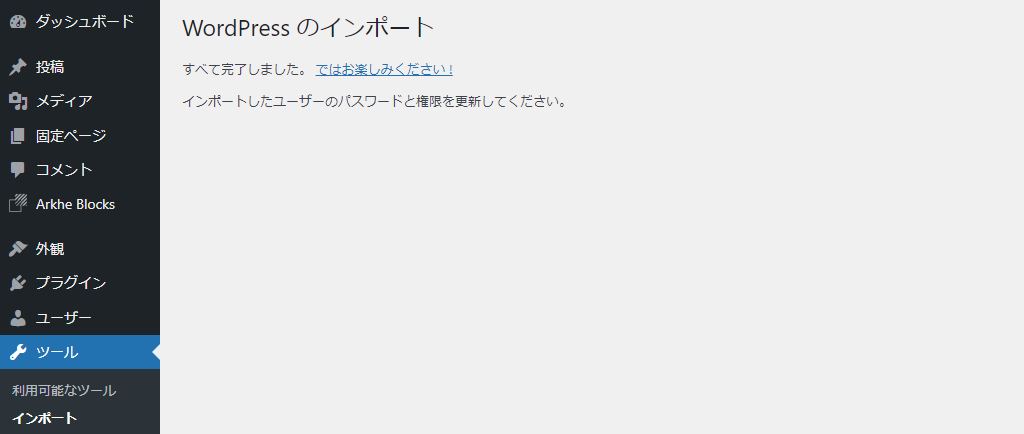
「すべて完了しました」が表示されたら OK です。

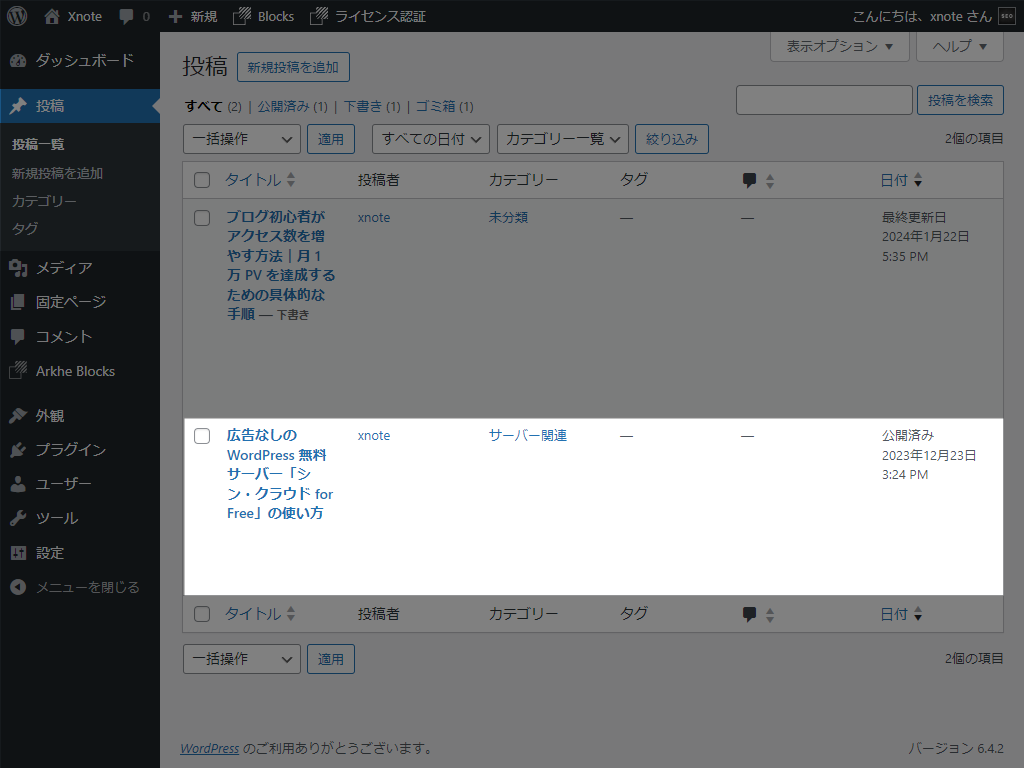
カテゴリー・公開日・表示状態などは、移行元のデータがそのまま引き継がれています。

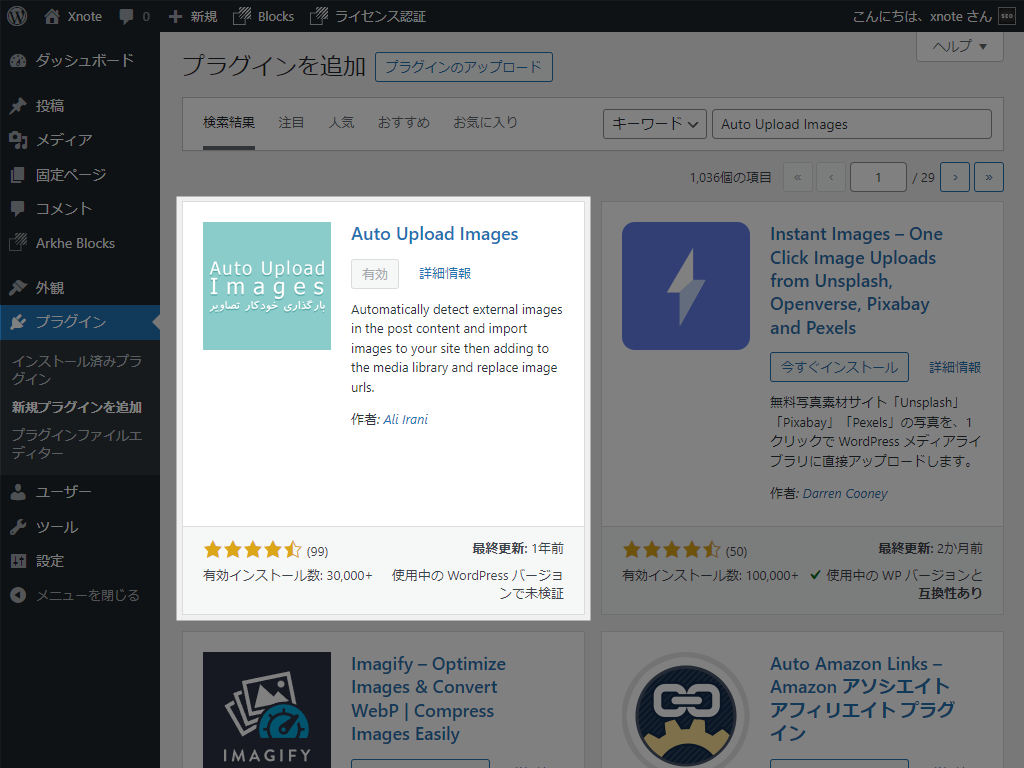
プラグイン「Auto Upload Images」を有効化しておきます。

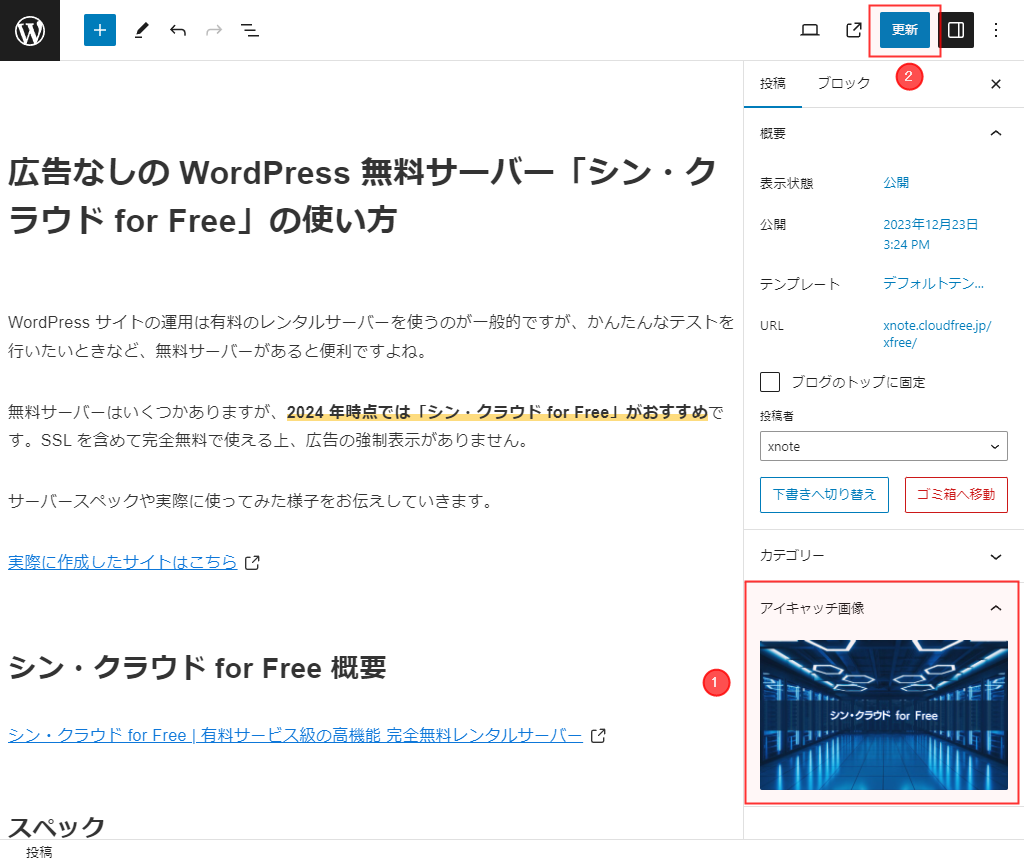
投稿画面でアイキャッチ画像を手動でアップロードしておき、「更新」して完了です。

手動でコピペするより楽ですが、公開日や表示状態もそのまま引き継がれる点だけ注意してください。移行先ですぐに公開したくないなら、いったん下書きに戻しておきましょう。
また、移行元と同じカテゴリーが存在しない場合は、自動的に作成されます。
Export media with selected content
プラグイン「Export media with selected content 」で記事を移行する手順は以下のとおり。
- 移行元でエクスポートファイルを作成
- 移行先でインポート作業
WordPress 標準エクスポートに画像移行機能を追加した形です。「Auto Upload Images」が不要になり、アイキャッチ画像も再設定してくれるので手間がかかりません。
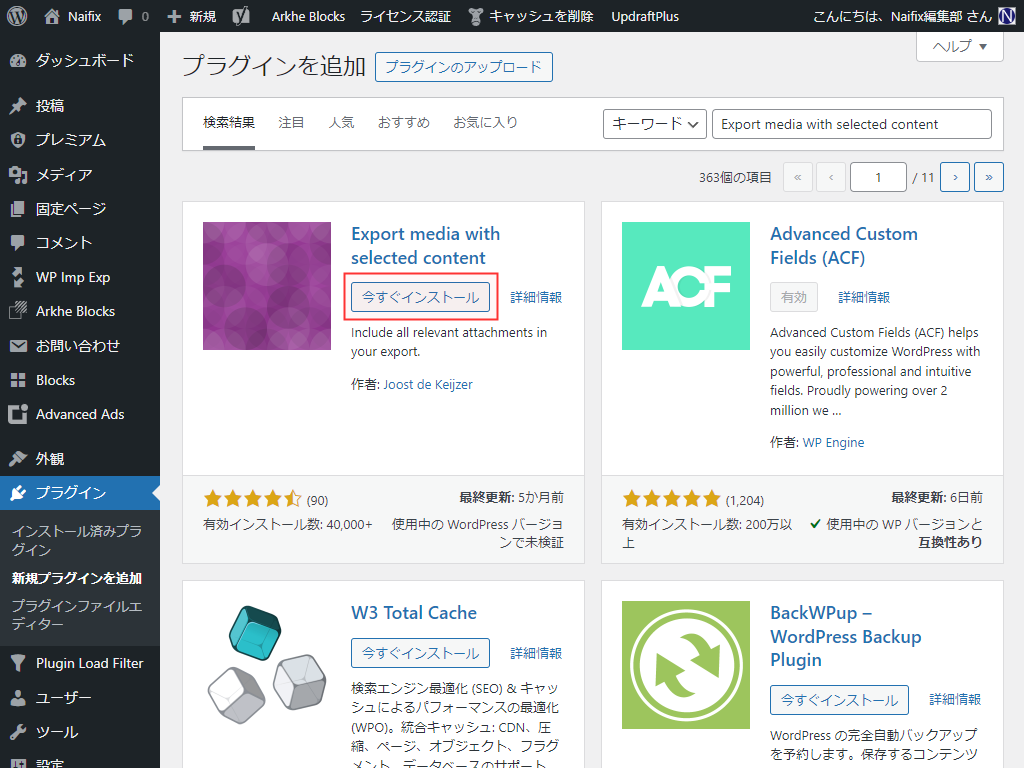
新規追加画面で「Export media with selected content」を検索し、インストール&有効化。

記事の絞り込みは、WordPress 標準エクスポートとまったく同じです。

下部の「Export media with selected content」に忘れずチェックを入れ、エクスポートファイルをダウンロードしてください。

インポートは WordPress 標準機能をそのまま使います。移行先でプラグインは必要ありません。
「添付ファイルをダウンロードしてインポートする」に必ずチェックを入れておきましょう。
アイキャッチ画像が設定されており、記事内の画像も移行先の URL になっていれば OK です。

サーバーのスペックにもよりますが、1 回あたりの移行は 10 記事以内を目安に行ってください。
50 記事近くを一気に移行しようとすると、画像がうまく移行されないなど何らかの不具合が起きる可能性があります。
記事数さえ気をつけておけば、今回紹介しているなかでは最も簡単で楽な方法です。
100 記事以上移行する場合
100 記事など大量に移行する場合、「Export media with selected content」なら複数回に分けて作業する形になります。
一度に移行したいときは「WP Import Export Lite 」のほうがよいでしょう。
ただし、WordPress 初心者にはおすすめしません。
WP Import Export Lite
WP Import Export Lite は「どのフィールドを移行するか」を細かく設定でき、高機能ゆえに WordPress の仕様を理解している玄人向けのプラグインです。
手順は以下のとおり。
- 移行元でエクスポート対象を設定し、ファイルを作成
- 移行先でインポート作業(マッピング)
初心者には向かないため、初歩的な解説は省きます。
プラグイン有効化後、[WP Imp Exp]>[New Export]で移行する記事・フィールドを絞り込みます。
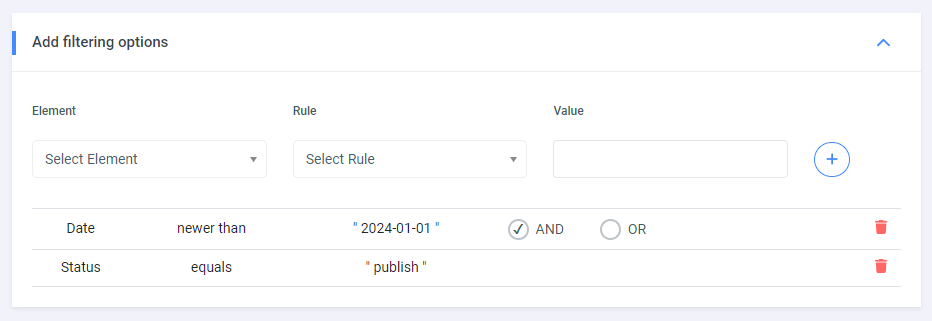
以下は、「公開済み& 2024 年 1 月以降」でフィルタリングした例です。

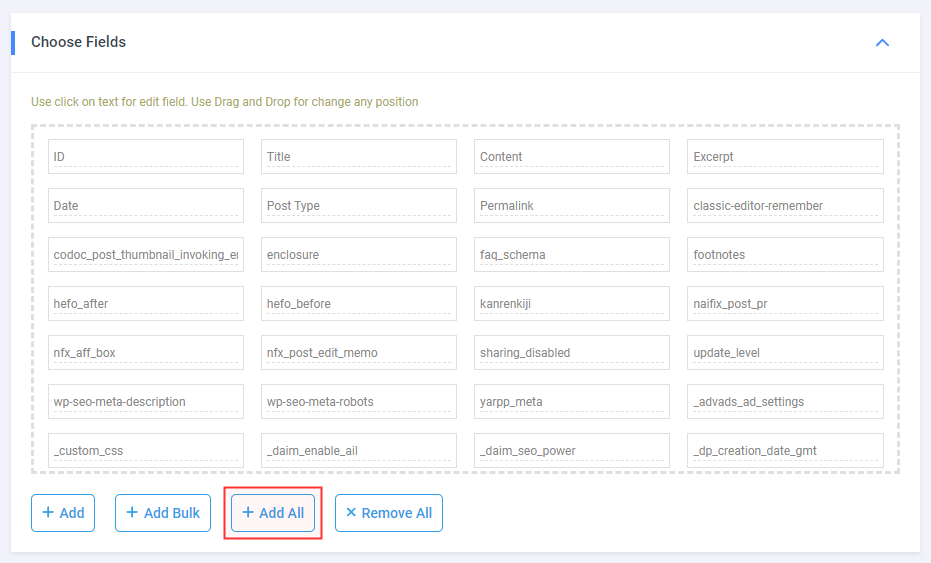
続いて、エクスポートするフィールドを選択。
タイトルや本文といった基本的なフィールドからカスタムフィールドまで、すべて指定できます。
よくわからない場合は「+ Add All」ですべて選択してください。

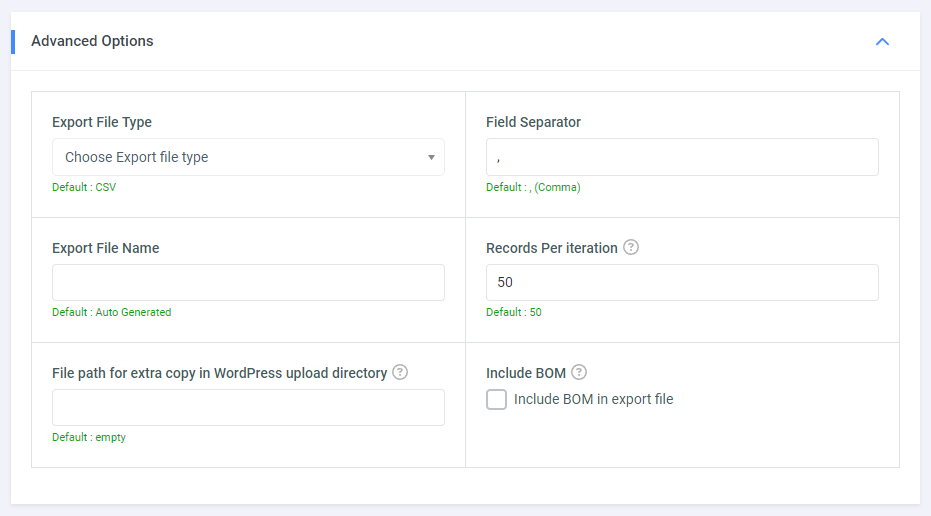
「Advanced Options」はお好みで。デフォルトのままでも問題ありません。

すべて設定したら、「Export」でファイルをダウンロードしておきます。
移行先でも「WP Import Export Lite」が必要です。
インストール&有効化後、[WP Imp Exp]>[New Import]でエクスポートしたファイルをアップロードし、指示に従って進めていきましょう。
インポート時点でもフィルタリングできますが、そのまま進めて大丈夫です。
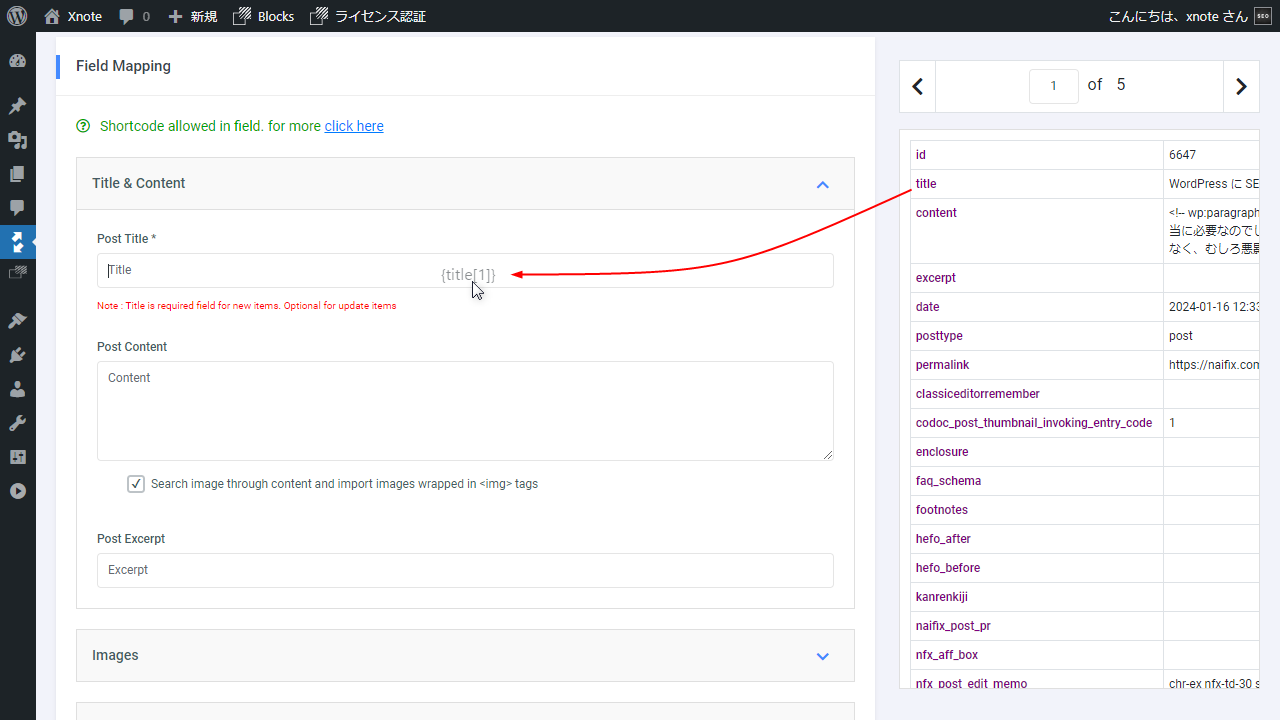
Step 4 のマッピング作業がやや難しいと思います。
右のプレビューからドラッグ&ドロップしてマッピングしていけば OK です。

最低限必要なのは、以下 3 つ。
- Post Title のマッピング
- Post Contentのマッピング
- 「Search image through content and import images wrapped in
<img>tags」にチェックを入れる
「Other Post Options」で表示状態や公開日の変更が可能です。移行元と同じ状態にする場合は、マッピングしておきましょう。
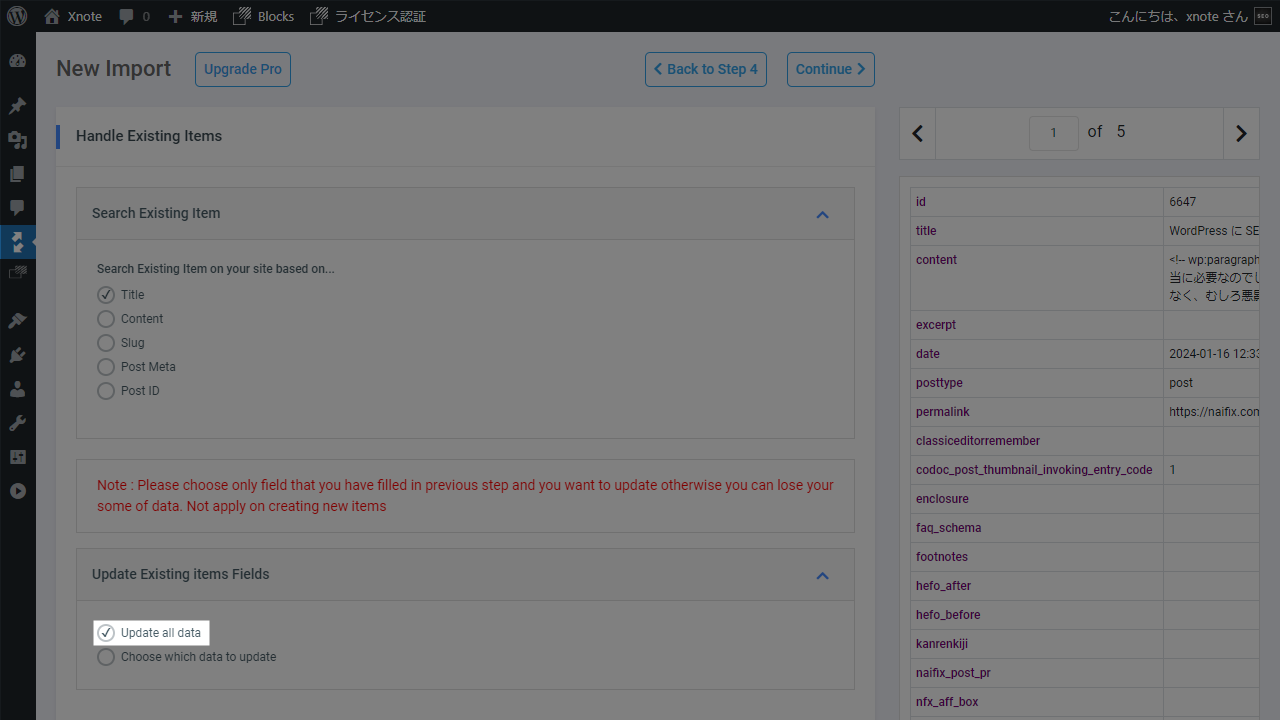
STEP 5 で「Update all data」を選択。

最後に「Import In Background」で実行して完了です。
※ 記事数が多い場合、バックグラウンドで実行しないとフリーズする可能性があります
WP Import Export Lite を使うと不要なデータを移行せずにすみますし、インポート時に表示状態などを変更できるので、使いこなせればかなり便利です。
マッピング作業でつまずく可能性があるので、テスト環境でインポートのテストを行ったほうがよいと思います。
本番環境で設定を間違えるとかなり面倒なことになりますから、直前のバックアップも忘れずに。
WordPress 記事移行時の注意点
どの方法で移行するにせよ、作業時は以下の点に注意しましょう。
- テーマやパーマリンク設定などの環境をそろえる
- 移行したあとは状況に合わせてリダイレクトする
テーマやパーマリンク設定などの環境をそろえる
移行元のパーマリンク設定が「投稿名」になっており、移行先では「id」になっている、という場合は当然ながらパーマリンク(スラッグ)が変わってしまいます。
また、「SWELL」で作成したサイトから「Cocoon」のサイトに移行するなど、テーマが違うと対応するブロックがないため完全に移植できません。プラグインも同様です。
移行先でもほぼ完全な状態で再現したいなら、テーマや記事作成に関連する設定・プラグインはそろえておきましょう。

移行したあとは状況に合わせてリダイレクトする
記事を移行しただけでは、移行元と移行先に同じ記事が存在することになり(=重複コンテンツ)、どちらかのサイトの検索順位に大きく影響します。
SEO を重視するなら移行元の記事は削除し、リダイレクトしてください。
移行元・移行先のサイトの関係性を外部に知られたくない場合は、あえてリダイレクトしないのも手です。ただし、検索評価は引き継げず、しばらくは移行元のサイトが検索結果に表示されると思います。
リダイレクト方法は、おもに以下の 3 つ。
- プラグイン「Redirection 」などを使う
- サーバーのリダイレクト機能を使う
- .htaccess を直接編集する
もし移行元のサイトを削除するなら、プラグインは使えません。また、最低でも 1 年は移行元サイトのドメインを保持し、リダイレクトしておいたほうがよいです。
WordPress 記事移行方法まとめ
最も簡単で比較的不具合が少ないのは、プラグイン「Export media with selected content」を使った記事移行だと思います。
それでも絶対確実ではないので、作業前には必ずバックアップをとっておきましょう。
記事移行に関するご相談・作業代行も承っていますので、お困りのさいはお気軽にご連絡ください。








