密かにわりと長くWebデザイナーやってるけど「Git」は初心者なの。

って、ヒトは意外と多そうです。
とりあえず普段の業務はこなせているし、特に緊急性が高い技術でもなさそうだし、「興味はあるけどねぇ。そのうち」って感じで、知らないまま放置しちゃってて。
どっちかっていうとエンジニアやプログラマーよりの技術なイメージもありますよね。そこが、「難しそう。自分には関係なさそう」という距離感を生み、積極的に学習しようという意欲を奪っている原因かもしれません。
そこで今回はできるだけ専門用語を避けて、初心者向けに平たく「Gitって何?」ってことを伝えたいと思います。
「HTML & CSS + Photoshop」あたりをメインの武器に日々案件と戦うウェブデザイナーさんにとっても、Gitはきっと役立つツールですよ。
Gitの読み方は

ギットと読みます。「Git = ギット」は、ウェブ制作が進むにつれてゴチャゴチャになりがちな「バージョン管理」をラクにしてくれるツールです。
公式サイトは以下リンク先です。
ウェブサイトの構築やWordPressのオリジナルテーマの開発など、プロジェクトを進めているうちに、修正の回数が増え、こんな状況に陥ったことはありませんか?
増えすぎたバージョン。ファイル名が…

いつでも以前の状態に戻せるよう、変更を加えたファイルに別名を付け保存するのは、開発を進める上でありがちな手段。
しかし、実際は…



プロジェクトが進むほど、どのファイルが、「いつ」「だれが」「どんな」変更を加えたバージョンなのかわからなくなってきます。
本来は、例えば「あの時のサイドバーなしのバージョンをもう一度見てみたいなあ」のようなクライアントさんの気まぐれに、いつでも対応できるように、開発中に生まれたバージョンたちを常に正確に把握しておかなくちゃいけないけれど…
チームでプロジェクトを開発している場合は、「誰が変更したの?」という問題も生じますね。不具合の責任の所在を明らかにしたり、バグをスピーディーに解決したりするためにも、どの変更が「誰」によるものなのかを把握しておくことが重要です。
しかし、実際は「…」。行き当たりばったりのバージョン管理が招く不要なストレスやトラブル。く、苦しい。。。
そこで「Git」の出番!

混乱しがちなバージョン管理はGitに任せてしまいましょう。
「噂によると、特殊なアプリを使って難しいプログラミングの知識が必要になるんでしょ?」と怖がるヒトもいるかもしれません。
でも、マウスで操作できる優しいアプリも存在してます。ウェブで見つけられるチュートリアルを二つ三つこなせば、なんとなくでもGitの便利さを体感できるはずです。慣れるにしたがって、逆に、Gitなしでバージョン管理をすることの方が怖くなるくらいですよ。
それではGitのメリットを簡単に。
変更内容を記録できる

Gitを利用すれば、「いつ」「だれが」「なにを」変更したのか、バージョンと一緒に記録できます。
履歴に残せる

「いつ+だれが+なにを」の情報を含む変更内容は時系列に並び、履歴として残ります。履歴はもちろん遡ることができます。以前のバージョンに戻すことも可能です。もう手元にファイル名を変えて、多くのバージョンを残しておく必要はなくなります。
バージョンの違いを目で見て確認できる

変更によって生まれたバージョンごとの違いを「差分」と呼びます。
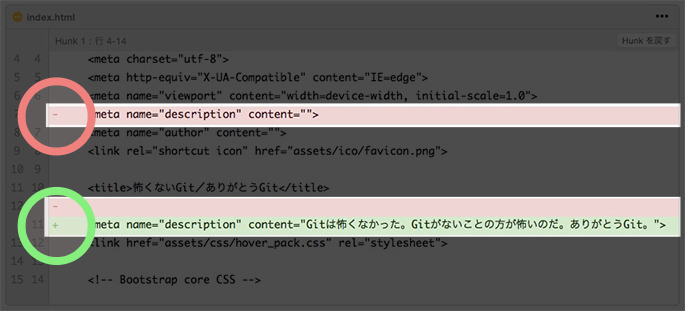
上の例は、「SourceTree」という、Gitを扱いやすくしたアプリで差分を確かめている図です。HTMLファイルに追加したコードを「+記号とグリーンのハイライト」で、削除したコードを「-記号とピンクのハイライト」で教えてくれてます。
こんなふうに差分を視認できるのは、今までファイル名だけでバージョン管理していたのとは桁違いに便利です。

画像の差異も視覚的に確認できます。変更前は白黒だった画像。変更後はカラーになってますね。
差分を見れば、戻りたいバージョンをすぐに見つけられますよね。
複数バージョンの開発を平行して進められる

変更履歴を枝分かれに記録していくことができます。バージョンを分けてプロジェクトを進められるので、例えば、ヘッダー、コンテンツ、サイドバーで担当者を変えて、開発を進めていくようなことが可能になります。
個人一人で進める場合でも、あのときのあのバージョンを一応残したまま、別バージョンを作っていきたい、というときに便利です。
異なるバージョンを結合できる

枝分かれに進めた複数のバージョンを1つにまとめることができます。
先ほど出した例で言えば、担当者を分けて進めたヘッダ、コンテンツ、サイドバーを、ある時期で一つにまとめることが可能です。結果、ひとつのウェブページができあがります。

上にあげた他にも、Gitには悩ましいバージョン管理を楽にしてくれる仕組みがたくさん備わってます。
実際、ある程度使いこなせるようになるまでの学習コストは高めです。でも頑張って、そのある程度を超えてしまえば、その後のバージョン管理が捗ります。学習にかけた労力を一気に取り戻せるはず。
今回の記事でチャレンジしてみようと思ったヒトは、以下のサイトや書籍が初心者向けでオススメです。GWに時間があれば、軽く勉強してみてはいかがでしょうか。
- Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール
- 【Kindle版】Web制作者のためのGitHubの教科書 チームの効率を最大化する共同開発ツール
- サルでもわかるGit入門 〜バージョン管理を使いこなそう〜 | どこでもプロジェクト管理バックログ
- 【連載Git入門目次】ほんとは簡単?SourceTreeでGitを始めよう! | naichilab – Android iOSアプリ開発メモ
ちなみに記事中のイラストはこちらを利用しました。あざーっす!
読み終わったらシェア!