春です。そろそろ春キャベツがおいしい季節。そんな春キャベツをたっぷり使って、サーモンのちゃんちゃん焼きはいかがですか?
なんだかちゃんちゃん焼きっていうときはサーモンじゃなくて鮭って言った方がおいしそうですね。なんでかな?
さてさて、世の中CSSフレームワークってたくさんあって、Bootstrapなんかだともう誰でも使ってる、みたいな感じがありますね。
私はなんとなくしっくりこない感じがして、今までCSSフレームワークって使って来ませんでした。
でも、ちょっと思うことあってSass+Compass限定で、ちょっとリッチなuiも揃ったものの中で、さくっとモックアップを作れる様な、使い勝手がいいものがないか、いろいろと探してみたので、その成果を。
Gumby2

はじめにちょっとおもしろそう、と思ったのが Gumby2。
960 Grid System+レスポンシブ

レイアウトはレスポンシブで960 Grid Systemを採用。PSD Templates もダウンロード出来ます。
Sass+Compass

$ compass compile$ compass watch
で使えます。私はmodular-scaleのインストールが必要でした。
$ gem install modular-scale
JS
アイコン
![]()
アイコンはアイコンフォントなので使い勝手は良さそう。
カスタマイズ

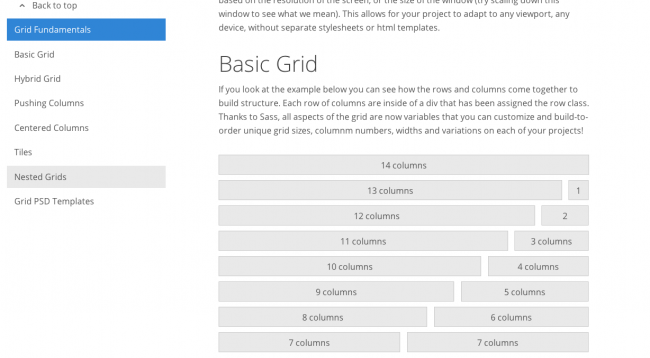
カスタマイズしてダウンロード出来ます。
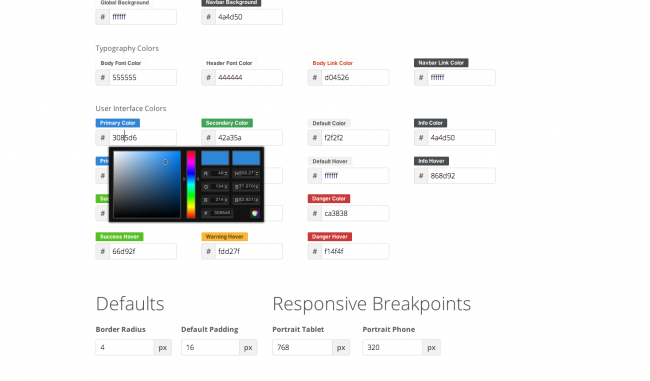
必要なCSSやJSを選んで、クリッド、タイポグラフィ、カラー、ブレイクポイントなどをカスタマイズしてダウンロード出来ます。
カラーピッカーが出るので直感的に色を選べるのもいいな、と思いました。

Sassのファイルがおおいっ!とにかく多い!

ダウンロードするときにカスタマイズした設定ファイルは sass/var/settings.scss です。直接これを編集しても良いですね。
そして、sass/_custom.scss にsassを書いていきます。ただ、元ファイルが多いので、何をどこで設定してるのかをつかむまでが大変かも。
結論
基本的には、Documentationを見てClass名を把握してhtmlを書けば、demoにあるようなのはさくっと作れます。(写真怖いw)
私は色々やろうとして、なんだかんだで、1日格闘しちゃいました。結論としては、すぐ使いたいなら、カスタマイズしてダウンロードしてそのまま使う、そうじゃなかったらsass+compassの構成までガッツリ理解して使うのどちらかかな、と思いました。当たり前といえば当たり前ですね。
でも使いこなせれば面白いかもしれません。
GroundworkCSS

次におもしろそう、と思ったのがこれ。これも中をいじって見たかったけどGumbyで力つきちゃいました。なのでみた感じでw
レスポンシブ+グリッドシステム
これは定番っぽいですね。ひと通り揃っています。ちょっと面白そう、と思ったのはカラムの高さを揃えてくれる「Equal Height Columns」。他の手段でもできるけど、もともと入っててくれるのはさくっとモックアップ作りたいときにはいいかも。
Sass+Compass

こちらのSass+Compassファイル数はこんな感じ。Gumbyより少ないけどけっこうありますね。
jade

GroundworkCSSにはjadeも入ってました。
テンプレート

けっこうリッチなレイアウトのテンプレートが同梱されています。これをそのまま使うんなら、けっこう便利かもしれないですね。
ごめん、息切れ…
もっといっぱい使い比べてみたかったけどけっこうこの2つだけで息切れ状態。
他にも色々ダウンロードはしてみたよ。
Sass+Compassのものはなんかどれも複雑な印象を受けました。
単純なGrid Systemだけ使うほうがいいのかな…
弱気になったけど最後のひとふんばり!
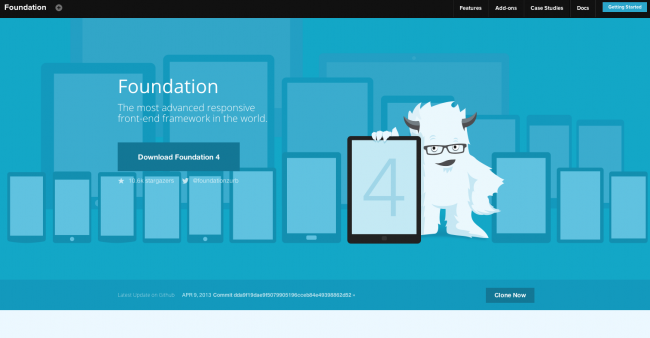
最後は定番 Foundation

Foundationは定番、って感じなので今回は後回しにしてたけど、結局ピンと来るものがなかったので、これもみてみました。
最近バージョンが3から4に変わって、モバイルファーストになったそうです。
サイトから普通にダウンロードして使うこともできるけど、せっかくなのでダウンロードだと入っていないSass+Compassの観点から。
1.インストール
他のものとちょっと違って
[sudo] gem install zurb-foundationで、まずFoundationをインストールします。
2.プロジェクト作成
cd path/to/where-you-want-your-projectでプロジェクトを作成したいディレクトリに移動。そして compass create します。
compass create -r zurb-foundation --using foundation
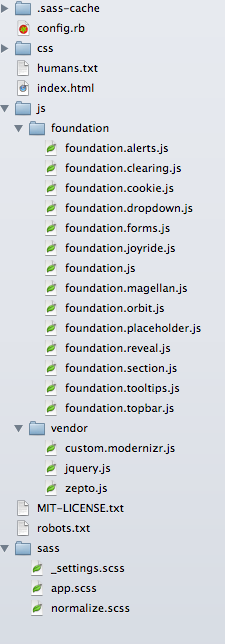
index.htmlを含むこんなプロジェクトが作成されます。
お?これはちょっと楽かも?と期待して、Sassを見てみましょう。
Sass+Compass

Sassのファイルはたったこれだけ。
normalize
normalize.scssはいわゆる normalize.cssですね。
app.scss

app.scssは開くとこんな感じ。ほとんどコメントアウトしてあって、なんだ?と思ったら、インストールしたfoundationから、色々インポートしてるので、必要な部分はコメントアウト外してカスタマイズしてねって書いてありました。
_settings.scss

これが実際にカスタマイズすることになるものです。
これもこんな感じでコメントアウトの嵐。
やっぱり変えたい部分だけコメントアウトして書き換えてね♪(意訳)、って書いてあります。
例えばbodyの背景色変えたかったら、18行目
//$body-bg: #fff;のコメントアウトを外して
$body-bg: #ccc;ってしてあげればいいです。1000行以上あるのでううう〜〜って感じではありますが、他のものよりは親切設計な気がしました。
Add-ons
色んな設定はAdd-onsから見ることができます。
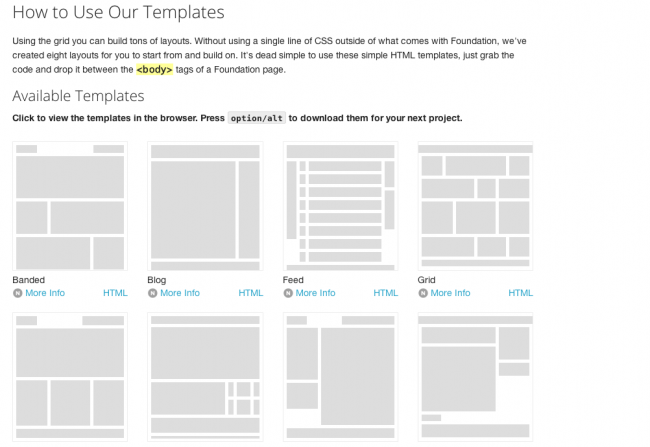
例えば、HTML Templates

では、いくつかのレイアウトがあるので、選んで、コピペします。
ドキュメントも充実してるし、やっぱり有名なものは理由がありますね。Foundation4は出たばかりなので、もう少しといじってみようかな、と思いました。
Sass+Compassで、レイアウトだけでないちょっとリッチなフレームワーク。
見た目に反してとっつきにくいものが多い印象でした。
他にいいものあったら教えて下さいね。
それでは
著者情報
- おいしいものがあればしあわせです






