
最近流行ってるsublime textというエディタですが僕も試しに使って10分ぐらいでメインエディタにしてしまいました。なんせ使いやすいです。
個人的にショートカットで作業効率がガンガン上がっていくのが非常に嬉しいですね。ちょっとそのあたりを紹介したいなと思います。
- 1.sublime textとは
- 2.作業効率を上げる便利なショートカットキー
- 3.マウス操作との連携で入力を支援
- 4.カスタマイズで更に便利に!プラグインに関して
- 5.その他便利な機能
- 6.参考文献
- 7.追記
sublime textとは
windows,mac,linuxで動作するエディタです。テキストの編集やコーディングを早くするショートカットキーが豊富だったり、プラグインが様々公開されている上プラグインそのものの導入が非常に簡単だったりと、親切設計で使いやすいエディタという印象です。
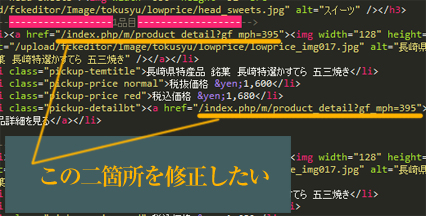
個人的に分かりやすくて便利だなと感じているのはctrlキーを押しながらの複数選択による一括修正機能。10項目同じ内容のうち最初の2、3箇所だけを編集とかと言ったことを良くするので、最初の一つを選択してあとはctrl+dと押すだけで次の同じ箇所を修正できるのは非常にスピーディで効率が良です。



sublime textにはこういった作業効率を上げてくれるショートカットキーが複数存在します。他のエディタでも出来る機能だったりしますが、スピーディに色々と使えるというのが凄く気に入りました。
作業効率を上げる便利なショートカットキー
よく使うショートカットキーを紹介します。
| ショートカットキー 入力支援 | 概要 |
|---|---|
| ファイル閲覧 | |
| ctrl+d | 選択したキーワードと同じキーワードを検索し最初に出てきたものを選択する。 |
| ctrl+/ | コメントアウト |
| ctrl+u | 選択等のアンドゥ |
| ctrl+[ | インデント(行頭でなくても行自体をインデントできます。) |
| ctrl+] | インデント解除 |
| ctrl+shift+d | 行のクローン作成 |
| ctrl+shift+↑ | ↑の行と入れ替え |
| ctrl+l | 行の選択 |
| ctrl+pageup ctrl+pagedown |
タブの切替 |
| ctrl+t | 選択されている2つの文字列を入れ替える。 |
| ctrl+shift+f | grep検索、置換 |
| ショートカットキー 入力ボックスの呼び出し | 概要 |
|---|---|
| ctrl+` | コンソールの表示 |
| ctrl+h | 一括検索、一括置き換えボックス |
| ctrl+shift+p | プロンプトの呼び出し ・冒頭に:を付けると行番号検索。 ・冒頭に@を入れると関数検索 |
マウス操作との連携で入力を支援
マウス操作による選択範囲を拡張したり、複数選択された物を一括で変換したりとマウスを使うことで更に便利になります。
| 操作 | 概要 |
|---|---|
| shiftキーを押しながら右クリック+ドラッグ | 文字列の選択を短形に出来ます。複数行の同じ位置のものを選択する時に便利です。 |
| ’や” | ’(シングルコーテーション)や”(ダブルコーテーション)を入力することで、複数選択されている項目全てのキーワードをコーテーションで囲むことができます。 |
カスタマイズで更に便利に!プラグインに関して
エディタをより便利にするプラグインが非常に優秀です。インストールも簡単で、メニューのpreferences>browspackagesからフォルダを開き、その中にパッケージを入れてエディタを再起動する事で完了します。
パッケージはインターネット上から探してダウンロードする事もできますが、「package control」を導入することで、sublimetext自体からパッケージを探せるようになります。
インストールはctrl+`もしくはメニューのview>show consoleよりコンソールを開き、下記ソースをコピー&ペーストします。
import urllib2,os; pf=’package control.sublime-package’; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else none; urllib2.install_opener(urllib2.build_opener(urllib2.proxyhandler())); open(os.path.join(ipp,pf),’wb’).write(urllib2.urlopen(‘http://sublime.wbond.net/’+pf.replace(‘ ‘,’%20’)).read()); print ‘please restart sublime text to finish installation’
※上記ソースをコピーして使う際は「’」をシングルクォーテーションに変換してご利用ください。
installation – sublime package control – a sublime text 2 package manager by wbond
インストールに問題がなければsublime textを再起動します。シンタックスエラー等が起こっているとインストールができていません。
再起動が終わったら次にctrl+shift+pでコマンドパレットを表示し、「install」と入力すると「package control: install packages」が出てきますので、選択してenterを押すことでインストールが出来るパッケージがずらっと並びます。あとはそこから選ぶか、パッケージ名を入力して絞り込むことで直接プラグインをインストールする事が出来ます。
尚、コンソールへの入力は2回目以降する必要がありません。プラグインをインストールしたくなったら都度
- 1.ctrl+shift+pでコマンドパレットを呼び出す。
- 2.「install」と入力し、決定
- 3.入れたいパッケージを探す
の手順でインストールすることができます。
パッケージは以下のようなものがあります。
| パッケージ名称 | 概要 |
|---|---|
| sublimecodeintel | 通常ctrl+spaceで出せる入力補完を自動的に出すプラグイン |
| html | htmlの自動補完。html5に対応したプラグインもあります。 |
| WordPress | WordPressのコード補完 |
| CSS | CSSの自動補完。 |
| Sass、SCSS | Sass、SCSSの自動補完。 |
| Compass | Compassの自動補完。 |
| jQuery | jQueryの自動補完。 |
| Sublimelinter | html,css,jsのエラーをリアルタイムで指摘 |
| ZenCoding | Zen-Codingの実装&自動補完。利用するにはctrl+alt+enterにより入力窓を表示し、そこに記述します。 |
| Emmet | zencodingの後継バージョンとされているものです。2012/11/21現在で導入後日本語が入力できなくなったという方やプロキシに引っかかってpyv8のバイナリーを外部へ読み込みに行けなくて実行できなかったりということが上がっています。 |
| imesupport | デフォルトではwindowsだと日本語入力時にインラインでの入力ができません。このプラグインでそれを可能にしてくれます。以前まで32bitosのみの対応でしたが、最近64bitも対応になりました。2012年11月21日現在package controlに登録していないのでgithubよりダウンロードしてくださいとのことです。imesupport |
| converttoutf8 | sublime textでは対応していないshift-jis書式のファイルを扱えるようになります。sublime textはutf-8のみに対応したエディタなので、これでは困ると言うケースもあるのですが、これを使うとshift-jisのファイルを開くときにutf-8に変換し、保存する際にshift-jisに戻すと言ったことを自動で行なってくれます。他にもeucなんかにも対応しています。converttoutf8 |
emmetに関しては少しトラブルが多いようですね。他のプラグインでもあり得る事ですが、なにせ自分が使っていないものに関しては気がつけないというのがネック。そういった物に対して対処法を書いているページがgithubに上がっていましたのでリンクを張っておきます。
st2: user-preferences.sample — gist
こもりまさあきさんが色々と書いてくださっています。ありがとうございます。
ちなみに2012年12月14日に大阪でsublime textの勉強会をされるそうです。主催者はうえのまさひろさんで,、今回お二人で開催されるようです。初心者の方向けとの事なので、気になる方は行かれてみてはどうでしょう。
その他便利な機能
他にも便利な機能が沢山あります。
| 内容 | 解説 |
|---|---|
| ファイル管理 | プロジェクト管理を設定せずにフプロジェクト管理ができます。やり方は管理したいフォルダをドラッグ&ドロップするだけ。左側にメニューが現れてファイル管理が出来るようになります。 |
| ミニマップ | 画面の右側に文章を縮小したようなものがありますが、これはファイルの全体を表しています。マウスでドラッグすることにより、だいたいの位置へ視覚的に移動することができます。相当な行数のファイルなんかにはありがたいですね。 |
| エディタの終了 | エディタの終了時に「保存しますか?」といった決まり文句を出して来ません。というのも、次回起動時に前回開いていたファイル、修正していた内容を復元してエディタを開く為、終了時の煩わしさが軽減されます。特に、プラグインのインストールなんかは非常に効果的で、「あのプラグインを入れたい!」と思った時にパッケージをインストール>再起動の流れがスムーズに行えます。 |
| カスタマイズのしやすさ | エディタの仕様を自分好みにするのがやりやすいです。preferences>setthing - user に記述することで自分好みにカスタマイズできます。設定ファイルについてはjsonで書かれていますので、それに従って記述する必要があります。
{ |
参考文献
色々なサイトを参考にさせていただきました。有難うございます。
- ”恋に落ちるエディタ”「sublime text」 完全入門ガイド!:株式会社lig
- .develop
- sublime text 2を使ってみたら思ったより良い:havelog
- sublime text 2のキーボードショートカット一覧 (mac os x)
- sublime text 2ってエディタがすごくイイ。dreamweaverから乗り換えた時の初期設定とか使い方とかをメモ:mnemoniqs web designer blog
- github:gist:こもりまさあきさん
追記
sublime textはシェアウェアですが、お試しでも普通に触れます。思う存分触ってみて自分に合う!って思ったらお金を払いましょう。価格は59ドルです。











Comments