ボックスとは
ブロックレベル要素や置換要素などは、WEBブラウザでは、長方形の領域で表示されることが多いですが、この領域のことを『ボックス』と呼び、ボックスは「要素の内容、余白(パディング)、境界線/ボーダー(border)」とマージンで構成されています。

各プロパティを理解する
ボックスはページのレイアウトの基本となるスタイルシートの基本概念なので、ボックスの構成要素であるこれらのプロパティを正しく理解する必要があります。
以下にボックスモデルの各パーツについて解説します。
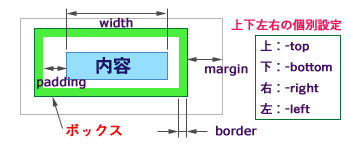
上の図と照らし合わせて理解してください。
内容 (width/heightプロパティ)
上の図でいうと、『内容』と書かれた部分のサイズに相当します。
ボックスを表すとき、そのブロックレベル要素の骨格となる部分がこのボックスパーツの内容です。
この内容の部分に文字や画像が実際に表示されます。
widthとheightプロパティでこの部分の横の長さと縦の長さをそれぞれ指定します。
余白 (padding – パディング)
上の図でいうと、『border(境界線)と内容の間』の余白サイズに相当します。
上下左右一括で指定することも出来れば、四方向個別に指定することもできます。
境界線 (border – ボーダー)
境界線はボックスの外枠となる部分です。
外枠の太さや線種、色を個別に指定できるほか、パディングと同様に四方向一括に指定することも出来ます。
ボックスサイズについての注意
ボックスとして実際にブラウザに表示される領域は、『width+padding+border』を合計したサイズになります。
例えば、以下のようにCSSでボックスを定義したとします。
このとき、内容としての縦横のサイズは『横400×縦150ピクセル』ですが、全体のボックスの縦横サイズは『横431(400+5+20+3×2)、縦181(150+10+15+3×2)ピクセル』となります。
CSSサンプル
.box{
width:400px;
height:150px;
padding:10px 5px 15px 20px;
border:3px solid #f00;
background-color:#ffdff9;}
ボックスの縦横のサイズはどうなるか? サンプル
ボックスサイズの解釈についての不具合
一部のInternetExplorerで、このボックスモデルサイズの解釈に不具合があることが報告されています。
以下のページを参照してください。




