リリースノート
Figma製品の最新情報を常に入手しましょう。RSSを購読すると、新しいリリースやアップデートの公開をいち早く知ることができます。
Figma AI(ベータ版)の新機能
Figma AI(ベータ版)の新機能
コミュニティアセットの検索:
デザインエディター内で必上位のコミュニティファイルをすばやく検索し、必要なアセットを見つけられるようになりました。アクションメニューにキーワードを入力してアセットを検索するか、画像をアップロードして類似するものを見つけることができます。
画像解像度の向上:
Figmaエディターでワンクリックするだけで、画像の解像度と鮮明さが向上します。
注: これらの機能はFigma AIの限定ベータ版に含まれており、現在徐々に公開されています。
Dev Modeでのグラデーションバリアブルのバインド
Dev Modeでのグラデーションバリアブルのバインド
デザイナーや開発者は、視覚的にインパクトのあるデザインを作成する際にグラデーションを多用しますが、Dev Modeはこれまで、グラデーションバリアブルを認識しておらず、ワークフローに非効率が生じていました。この問題に対処するため、バリアブルをグラデーションにバインドするためのプラグインAPIサポートを開始し、Dev Modeで当該のグラデーションを直接インスペクトする機能を提供します。今回のアップデートにより、ハンドオフプロセスが効率化され、デザインと開発の間の一貫性が向上します。
フレームプリセットの改善
フレームプリセットの改善
UI3のフレームプリセットに3つの変更が加わり、より早くデザインを開始できるようになりました。
1. 空白のキャンバスにドロップされた新規フレームが座標「0x0y」に配置されるようになりました。
2. キャンバスをクリックして新しいフレームを追加する際、そのファイルで最後に使用したフレームのサイズがデフォルトとして使用されるようになりました(これまではフレームツールでキャンバスをクリックすると、デフォルトで100x100ピクセルのフレームが追加されていました)。
3. フレームツールを使用する際にフレームの横や間にクイック追加インジケーターが表示され、フレームを迅速に挿入できるようになりました。フレームツールを選択(Fをクリックするか、ツールバーのフレームツールを選択)し、既存のフレームにカーソルを合わせると、クイック追加インジケーターが表示されます。
コンテンツを含むフレームにカーソルを合わせてフレームをクイック追加すると、元のフレームのコンテンツが新しいフレームに複製されます。コンテンツを含むフレームの横または間に空白のフレームを新規追加したい場合は、オプションキー(Windowsではコントロールキー)を押しながらクイック追加ボタンをクリックすると、空白のフレームが挿入されます。
左へのスライド、右へのスライド
左へのスライド、右へのスライド
レイヤーパネルを水平方向にスクロールできるようになり、長いまたは深くネストされたレイヤーに簡単にアクセスできるようになりました。
Okta SCIMプロビジョニングの改善
Okta SCIMプロビジョニングの改善
OktaでSCIMプロビジョニングを使用しているFigmaエンタープライズのお客様は、Oktaのグループプッシュ機能を利用して、ユーザーをワークスペースおよび請求グループに効率的かつ大規模に割り当てることが可能になりました。
ライブラリモーダルの更新
ライブラリモーダルの更新
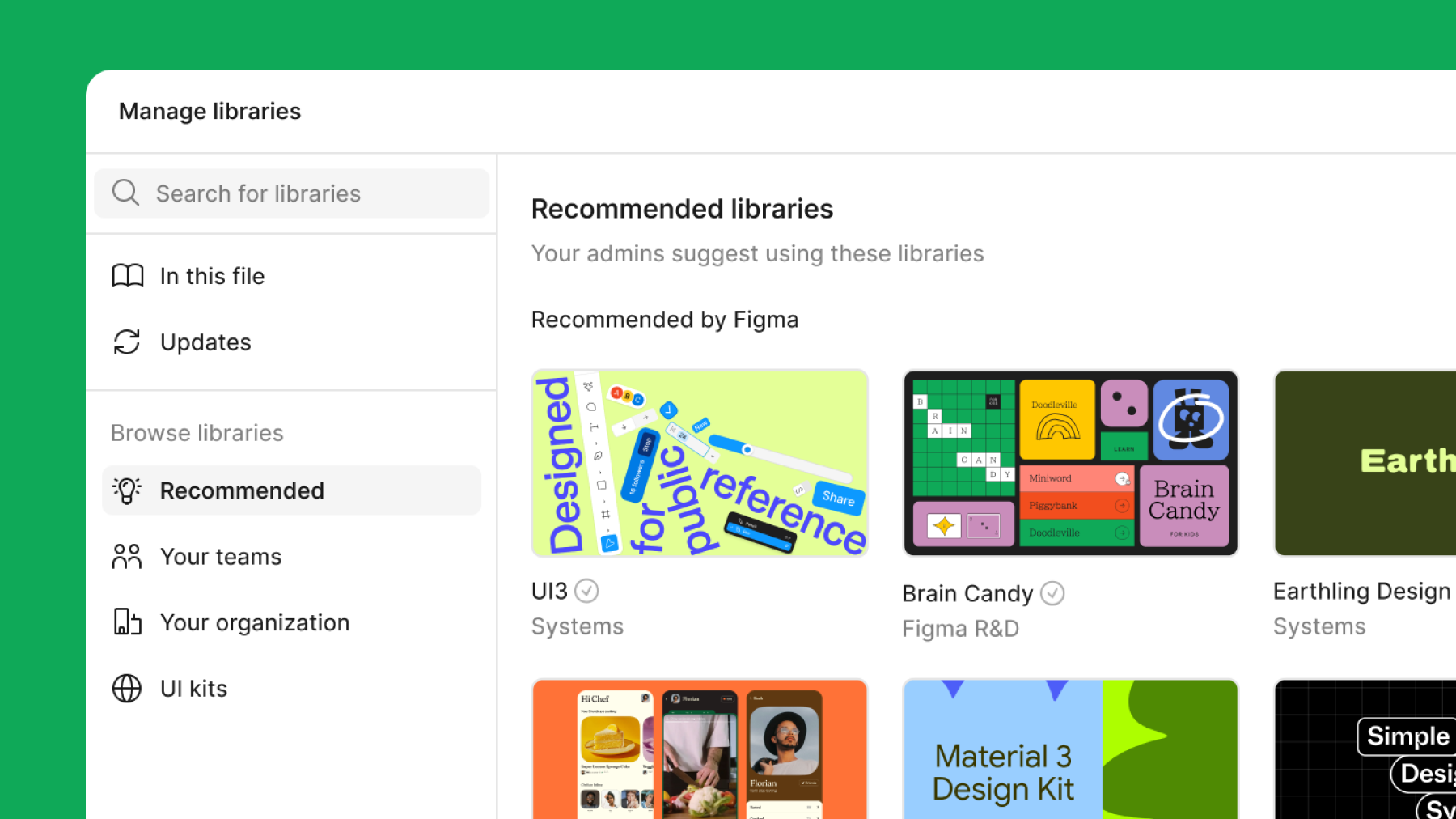
UI3のライブラリモーダルが更新され、より簡単で迅速にライブラリを検索してFigmaデザインファイルに追加できるようになりました。新しい「おすすめ」ライブラリビューが追加され、チーム全体で利用可能なライブラリを表示し、より明確に配置できるようになりました。このアップデートはUI3でのみ利用可能です。

Dev Modeで必要なすべてのバリアブル情報を取得してください。
Dev Modeで必要なすべてのバリアブル情報を取得してください。
バリアブル候補
Dev Modeでレイアウトコードの提案を取得する場合、スタイル、色、サイズ値がデザインで指定されていなくても、ローカルバリアブルに一致することを確認できるようになりました。
バリアブルの詳細
Dev Modeでバリアブル名以外の内容を確認できるようになりました。バリアブルを選択すると、値、プロパティ、別名、コレクション情報などを含むポップアップパネルが開きます。
バリアブルコレクションへのアクセス
ファイル内で使用されているすべてのバリアブルコレクションを1つのテーブルで表示できるようになりました。すべての利用可能なバリアブル、モード、値を1つのビューで確認できます。
スポイトは、より強力で、人間工学的に改良され、UI3用に完全に再設計されました。
スポイトは、より強力で、人間工学的に改良され、UI3用に完全に再設計されました。
スポイトツールにいくつかの新しい更新が追加されました。UI3でのみ利用可能です。
- スポイントは、未加工のHexに加えて、カラー変数とカラースタイルをサポートするようになりました
- スポイトが新しいカラーバリアブルまたはカラースタイルを作成し、表示されないオプションにおいても、ショートカット[command + shift]キーを使用することで、そのバリアブルを適用できるようになりました。
- スポイトを使用して、Hex、RGB、HSL、HSBコードを未加工のテキスト形式でクリップボードにコピーできるようになりました。
- ユーザーはタブキーを使用して、スポイトから直接さまざまな色形式を切り替えることができます




