縦書き文化圏ならではの面白さ(と大変さ)を再認識。
Adobe Originalsから、新しいフォント「百千鳥(ももちどり)」が登場しました。有償ユーザーであればすでにダウンロード可能です。
にしてもこの百千鳥というフォント。見た目は普通の日本語フォントって感じがするのですが、実は日本語フォントとしては初ともいえるギミックが仕込まれているんです。

その特徴的なギミックを、先日開催されたAdobe MAX Japanにて聞いてきました。簡単に説明しましょう。
自由に伸びる「バリアブルフォント」
そもそも「フォントって何?」の部分も話しておきますと、字のことです。ゴシック体とか明朝体とか、いろんなかたちの文字がありますよね。

百千鳥もこうしたフォントの一種で、パソコンにインストールすればさまざまなソフトで使うことができます。
で、百千鳥の大きな特徴は、バリアブルフォントであること。バリアブルフォントとは可変性をもった新しい様式のフォントのことで、太さや幅を連続的に変えることが可能。ソフト側で無理やり変形させるのではなく、フォント固有のデザインとしてある程度の可変性をもっているわけですね。

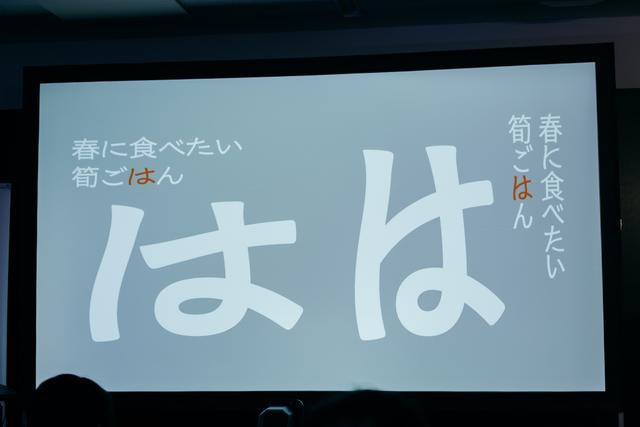
特に百千鳥は、形状によっては同じ文字でも形状が異なるほど作り込まれています。写真左の「は」は横に伸ばされているのですが、平たくなっても美しく見えるようデザインされています。同様に写真右の「は」は縦に長くなっても美しくなるようデザインされている。
開発者によると、百千鳥は構想から完成まで約15年もかかったそうな。実装の難しさやデザインのバリエーションなど、乗り越えるべき課題も多かったことでしょう。
Illustratorならスライダーで調整可能
実際に百千鳥の可変っぷりを試してみましょう。Adobe Fontsから「百千鳥 VF」をインストールして、Illustrator上で入力してみます。

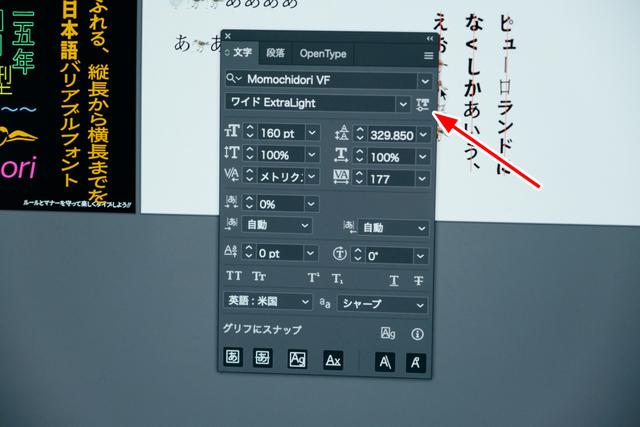
テキストツール内に「Momochidori VF」と表示されていますね。矢印の先にスライダーのアイコンが見えますが、これがバリアブルフォントの証。一般的なフォントだとこのスライダーは表示されません。
では、実際にスライダーを動かして文字を可変させてみましょう。どう動くかな?

にょんにょんと動いているじゃあないか! 文字幅(横幅と縦幅)、太さ、欧文書体は斜体にも対応しています。

文字幅と線幅を最大にしたものと最小にしたものを並べてみました。従来であればここまで異なるデザインの文字を作る場合、太さの異なるフォントを用意する、あるいは倍率を変えて伸縮させる必要がありました。
バリアブルフォントならたった一つのフォントでこれだけの違いが出せるし、必要なフォント数も少なくて済みます。欧文書体のバリアブルフォントはかなりの数があるんですが、日本語のバリアブルフォントはまだ少ない…というか、百千鳥と源ノ明朝と源ノ角ゴシックくらいしかありません。
Adobeが15年かけて開発した、かっわいい鳥(今日リリースした新フォント「百千鳥」のカラー絵文字です)#AdobeMAXJAPANpic.twitter.com/oTPlfKY5kH
— ギズモード・ジャパン(公式)@ 新刊『ギズモード・ジャパンのテック教室』2/4発売 (@gizmodojapan) February 13, 2025
百千鳥をイメージしたカラー絵文字もフォント内には含まれています。スライダーを動かすと鳥がアニメーションするように。きゃわいい。
縦組みと横組み、どちらも美しく見えるように
今回の百千鳥がユニークなのは、バリアブルフォントの必要性として縦組みデザインを強く意識している点にあります。図で説明しますね(文章だとあまりにも伝えづらいので)。

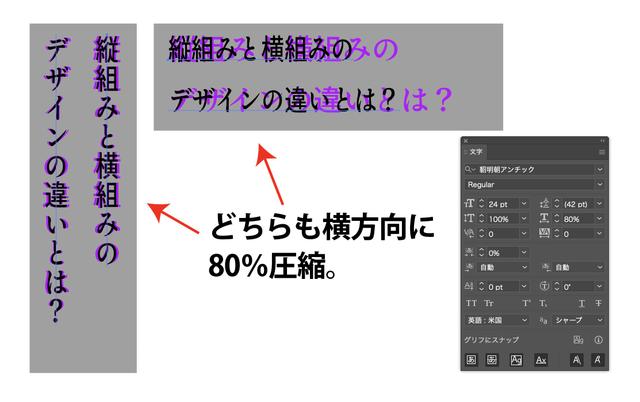
例えばこのような縦組みと横組みのテキストがあるとします。どちらもテキストにも横方向に80%圧縮をかけており、いわば縦に細長い文字になってるわけです。
このとき、文字単体で見ると縦組みも横組みも同じかたちをしていますよね。でも文章としてみたとき、縦書きは行全体の長さは変わらない(紫のテキストと同じ長さ)のに、横組みは行全体が短くなります。これこそが、縦書きと横組みの性格の違い!
倍率で変形させると、縦横が混在する組版のときに圧縮の意味が変わってしまうのです。テキストを圧縮したいとき=行全体を限られたスペースに収めたいときなので、その方向が縦か横かはあまり関係ない、とも言い換えられます。

字幅と太さを同じ値にした百千鳥フォントを縦組みと横組みと見比べてみると、数値は同じなのに文字単体の大きさは異なっています。こうして文字幅を動かした時に、ひらがなの「は」「も」などはより見やすくするため、異なるデザインの文字が用意されているわけです(スライダーの途中で自動的に切り替わります)。

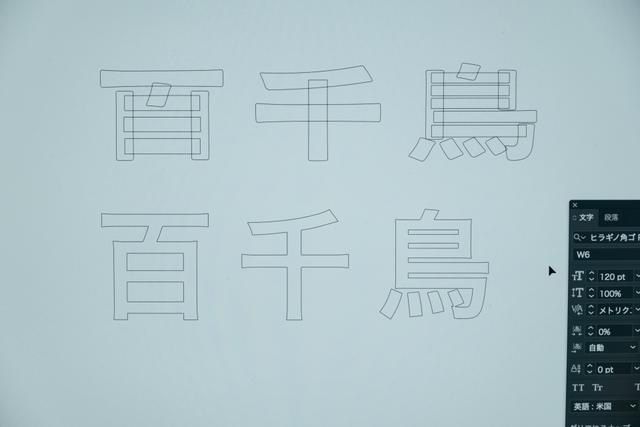
そのバリアブルっぷりを実現する仕組みも面白くて、百千鳥のアウトラインを見るとシェイプが重なるように設計されてるんですよ。これ、長らくIllustratorを触ってきた人から見ると極めて異例じゃあないですか? あえてパスをくっつけずシェイプ的に考えることで、柔軟な可変性が実現できているわけだ。
1つのフォントで様々な表情を楽しもう

といった具合に、斬新な要素が多すぎる百千鳥。
その着想元は昔の印刷物やロゴなどのレトロデザインが多く、縦組みと横組みが入り交じる日本語の文化について真剣に向き合った結果の産物ともいえます。フォントについてアツく語るAdobe公式番組もありますよ。

こうしたレトロなデザインをスッと組めるのも百千鳥の魅力。フォントメーカーではないAdobeだからこそ実現できた発想でもあるし、これをきっかけにフォントメーカーからも独自のバリアブルフォントが生まれてくれば面白そうだなぁ。
Photo: ヤマダユウス型, Source: Adobe Blog










