こんにちは。カトヒサ(@hisayosky)です。
 けん子
けん子WebデザインにFigmaを使いたいんだけど、Figmaってどうやって勉強すればいいの?
ネットで調べても情報がないのよねぇ・・・
という疑問に答えます。
答えはずばり「Udemy」一択です。
Udemyは世界最大のオンライン学習プラットフォームで、いろんなスキルを動画で学ぶことができます。
Figmaの情報はネットにもまだあまりありません。
Amazonで本を探してみましたが、洋書を含めて1冊も見つかりませんでした(2018年10月現在)。
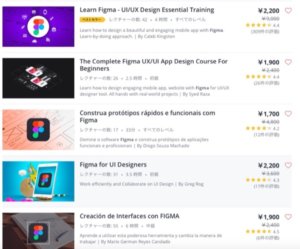
しかしUdemyなら教材がこんなにあります。


中でもおすすめは一番上にある


「Learn Figma – UI/UX Design Essential Training」
です。
おすすめする理由は
実際使ってみてよかったからです。


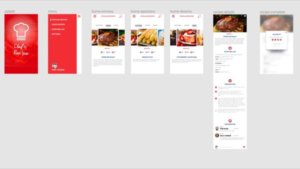
こんなものが作れるようになります。
プロトタイプといって本物のサイトのように動かすこともできますし、レスポンシブ対応にすることもできます。
今回は「Learn Figma – UI/UX Design Essential Training」をレビューします。
- どんなことが学べるのか
- よかったところ・よくなかったところ
- 英語ができなくても大丈夫?
といったことがわかります。
ではいってみましょう。
「Learn Figma – UI/UX Design Essential Training」をざっくり紹介


出典:https://www.udemy.com/learn-figma/


- 講師:Caleb Kingston 先生(UIデザイナー歴10年以上)
- レクチャー数:42
- 動画時間:4時間
- レベル:すべてのレベル
講義はすべて英語です。日本語字幕はありません。英語字幕はあります。
動画は4時間あります。これを数分から20分のレッスンに分けてあります。
価格は定価9000円ですが、ぶっちゃけ定価はあてになりません。
現在は2200円になっており十分安いです。しかしもっと安く買う方法がありますので、あとでお伝えします。
「Learn Figma」の内容
🔶セクション1~3:Figmaの基本的な使い方を学びます
🔶セクション4~5:実際にレスポンシブのデザインを作ります
🔶セクション6:プロトタイプの作り方、シェアの仕方を学びます
🔶セクション7:まとめ
学び方は、とにかく動画と同じことを一緒にやるだけです。
「Learn Figma」のよかったところ


☑️Figmaの使い方がひととおりわかる
Figmaにどんな機能があるのかひととおりわかります。
動画では「これはこんな機能で・・・」という解説をかなり細かくやります。
細かすぎてちょっとうんざりするくらいなんですが(笑)、おかげで「タップしていないところはない!」というくらいあらゆる機能を見ることができます。
☑️Figmaの使いこなし術がわかる
機能がわかるからといって使いこなせるわけではありません。
機能を知った上で「それをどう使うと便利なのか」まで解説されています。
個人的には、
- 評価に使う星の作り方
- ピクセルを見ながらオブジェクトの位置を変える方法
- プロトタイプをスマホに写して見る方法
- すべてのオブジェクトの色や大きさを一発で変えられる方法
がとくに便利でしたね。自力では辿り着けなかったと思います。
デザインは速さ勝負みたいなところがあるので、便利な技は知っておくと武器になります。
よくなかったところ


☑️動画が長い
盛りだくさんの裏返しではあるんですが(-_-;)
ぶっちゃけ4時間はけっこうあります。
自分で触ってみてだいたい機能がわかっているなら、セクション4から始めるのもありですね。
個人的にセクション3までが長かったです。
☑️Figmaのバージョンが現在のものと違う
先生のFigmaと自分のFigmaの画面が微妙に違っていて、たまに見つからないアイコンがあったりします。
特に困ったのは「Export All」でしたが、探してみたら別の場所にありました。


ときどき「あれ?ないぞ」と思うことはありますが、あまりこだわらず先に行くのがよいですね。
☑️講義が「ぜんぶ英語」
残念ながら日本語は一切ありません。日本語だったらどんなに楽だったでしょう(笑)。
しかし英語でも講義内容は理解できます。
「何をしようとしているのか」がわかれば理解しやすいです。
わからないときって、操作がわからないより「何をしているのかわからない」ことの方が多いです。
見終わってから「ああ、そうだったのか!」と気づくことがけっこうありました。
☑️字が小さい
メニューの文字が小さすぎて見えなかったりします。対策は「拡大して見る」しかありません。
しかし拡大すると画面の動きについていきにくくなります。
とはいえ、見えないところは拡大して見たほうがいいですね。
英語ができなくても大丈夫?


ずばり大丈夫です。
英語がわからなくて困るのは「画面が動いていないとき」です。
画面は操作でだいたい動いているので講義内容が推測しやすいです。
英語がわからなかったとしても、とにかく先生のやることをなぞっていけば大丈夫です。
Figmaの使い方はわかります。
さらに安く受講する方法


現在でも9000円が2200円になっていて十分安いんですが、Udemyはときどきセールをやります。
ぼくはセール時に1400円で購入しました。
セールはわりと頻繁にやっている印象です。チャンスは何度でもあります。
セールを確実に知る方法は「Udemyに会員登録をしておくこと」です。
必要なのは
- ユーザーID
- メールアドレス
- パスワード
だけです。クレカ情報は必要ありません。
自分がほしい講座のセールを逃さないようにするなら、
「ほしい講座と同じカテゴリーの無料講座を購入」しておきましょう
するとほしい講座のカテゴリーのセール情報が届くようになります。
これで本1冊と変わらない値段で高品質なレッスン動画が視聴できます。
まとめ:UIデザインツール「Figma」の使い方を学ぶなら今のところはUdemyしかない。セールを使えば本1冊と同じ値段で動画講義が受講できる
- Figmaのおすすめ動画講義は「Learn Figma – UI/UX Design Essential Training」
- ぶっちゃけ長いが内容は盛りだくさん
- 「使いこなし術」まで学べる
- 英語ができなくても真似すれば大丈夫
- セールを使えば本1冊分の値段で受講できる
▼最後まで読んでくれたあなたにおすすめの記事
仕事がない! そんなとき駆け出しフリーランスがするべき3つの仕事