Firefox Developer Edition
आपके नए पसंदीदा ब्राउज़र में आपका स्वागत है। खुले वेब बनाने के लिए ज़रूरी सारे नवीनतम फ़ीचर, तेज़ प्रदर्शन और विकासपरक उपकरण पाएँ।
Firefox Developer Edition — हिन्दी (भारत)
हो सकता है कि आपका सिस्टम Firefox की ज़रूरी आवश्यकताओं को पूरी न करता हो, मगर आप इनमें से कोई एक वर्ज़न आज़मा सकते हैं:
Firefox Developer Edition — हिन्दी (भारत)
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Linux 64-बिट के लिए डाउनलोड करें
- Linux 32-बिट के लिए डाउनलोड करें
Debian, Ubuntu या किसी Debian-आधारित डिस्ट्रीब्यूशन का इस्तेमाल कर रहे हैं?
इसके बजाय आप हमारी APT रिपॉजिटरी सेट कर सकते हैं।
Firefox Developer Edition स्वतः Mozilla को प्रतिक्रिया भेजता है। अधिक जानें

Firefox Developer Edition
डेवलपर्स के लिए बनाया गया ब्राउज़र
बीटा में सभी नवीनतम डेवलपर टूल्स हैं, साथ ही मल्टी-लाइन कंसोल एडिटर और वेबसॉकेट इंस्पेक्टर मौजूद हैं।
एक अलग प्रोफ़ाइल और पाथ जिससे आप रिलीज़ या Beta Firefox के साथ इसे आसानी से चला सकें।
वरीयता विशेष रूप से वेब Devलपर्स के लिए : ब्राउज़र और रिमोट डिबगिंग तयशुदा रूप से सक्षम होते हैं, साथ ही, डार्क थीम और डेवलपर टूलबार बटन भी।

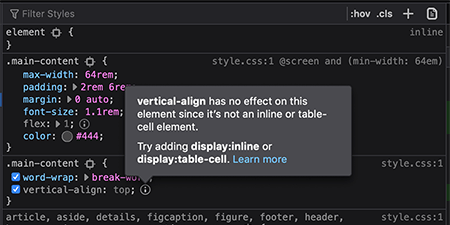
निष्क्रिय CSS
Firefox DevTools अब उन CSS घोषणाओं को ग्रे कर देता है जिनका पेज पर कोई प्रभाव नहीं होता। जब आप जानकारी चिह्न पर माउस घुमाते हैं, तब आप एक उपयोगी सन्देश देखेंगे कि क्यों CSS को लागू नहीं किया जा रहा, साथ ही समस्या को सुलझाने के तरीके के लिए भी एक संकेत दिया होगा।
अधिक जानें

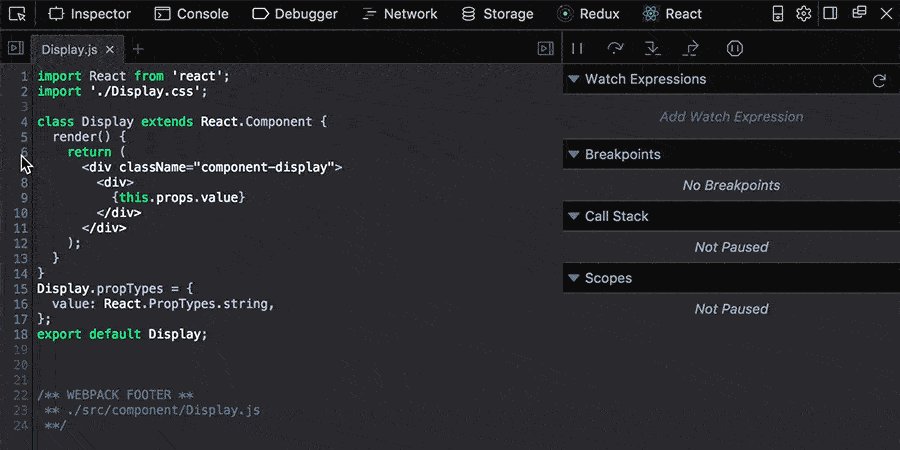
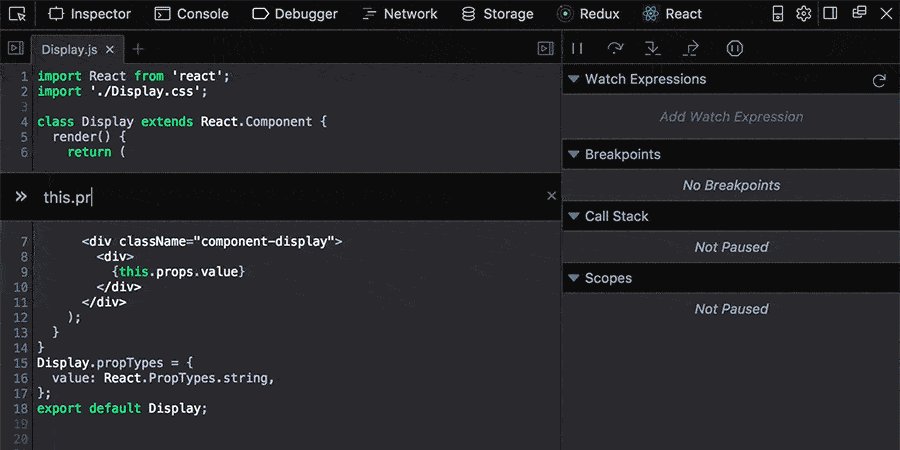
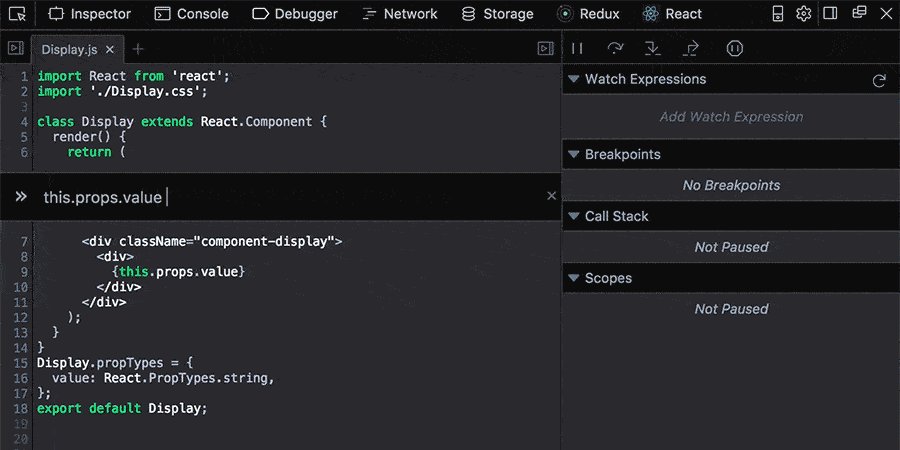
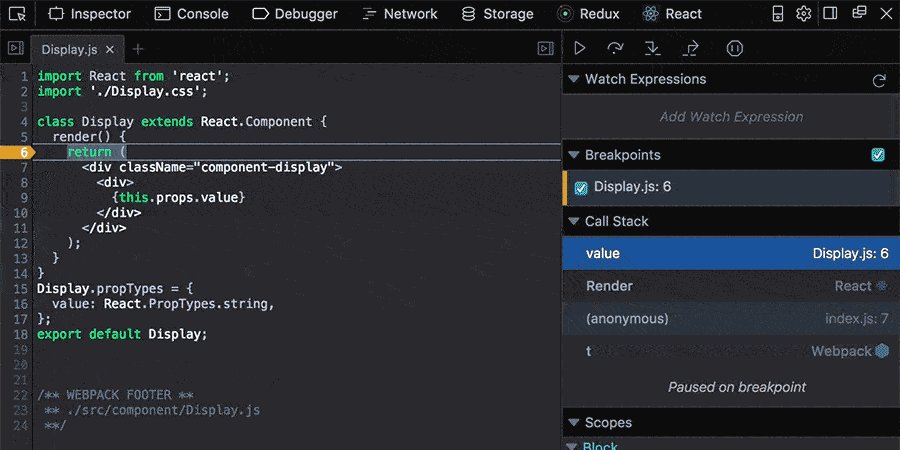
Firefox DevTools
नए Firefox DevTools मज़बूत, लचीले, और सबसे अच्छा है कि हैक करने लायक हैं। इसमें सबसे बेहतरीन JavaScript डिबगर शामिल है, जो एक साथ अनेक ब्राउज़र पर काम कर सकता है और React और Redux में निर्मित है।
अधिक जानें

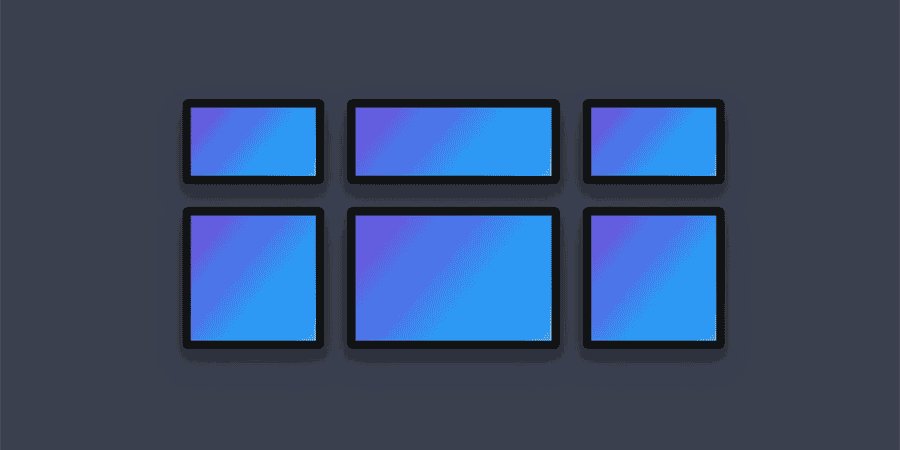
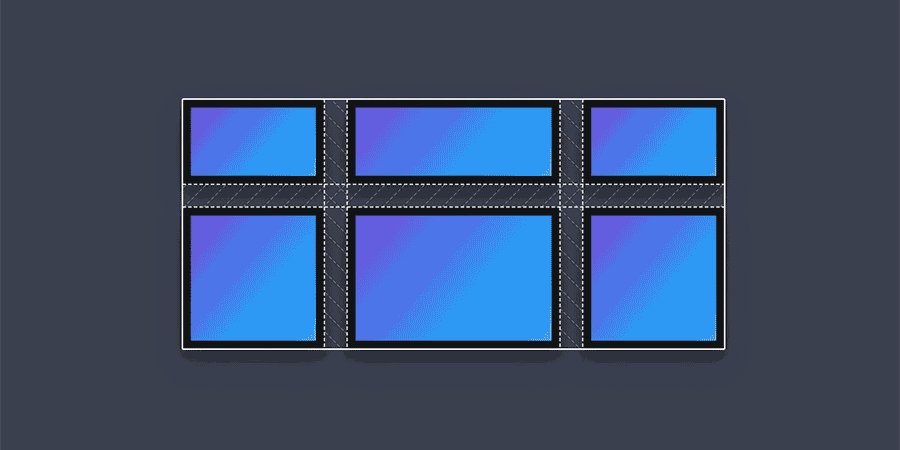
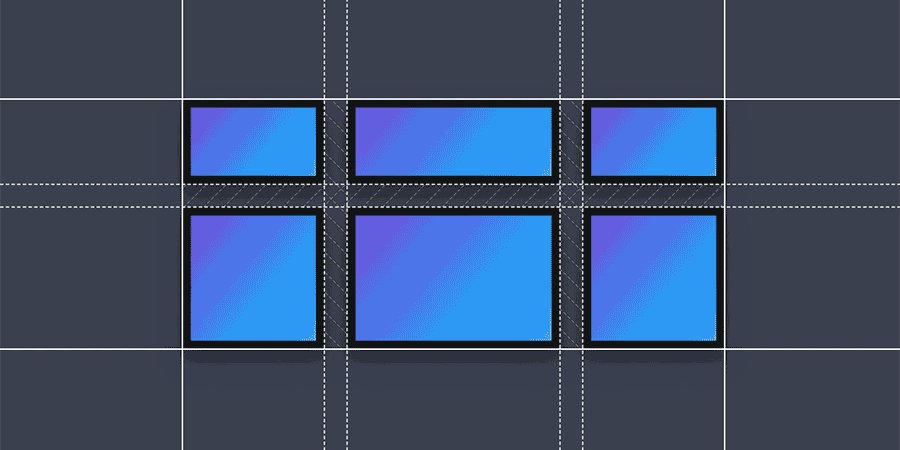
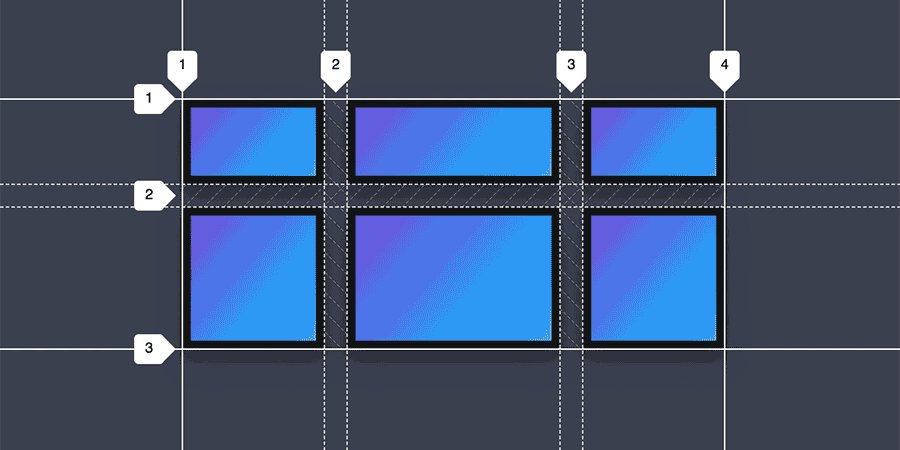
मास्टर CSS ग्रिड
Firefox अकेला ऐसा ब्राउज़र है जिसमें CSS ग्रिड के साथ बनाने और डिज़ाइन करने के लिए विशेष उपकरण शामिल होते हैं। इन उपकरणों के ज़रिए आप ग्रिड को रूप देने, उनसे जुड़े नाम प्रदर्शित करने, ग्रिड पर आने वाले बदलावों की समीक्षा करने जैसे अनेक काम कर सकते हैं।
अधिक जानें

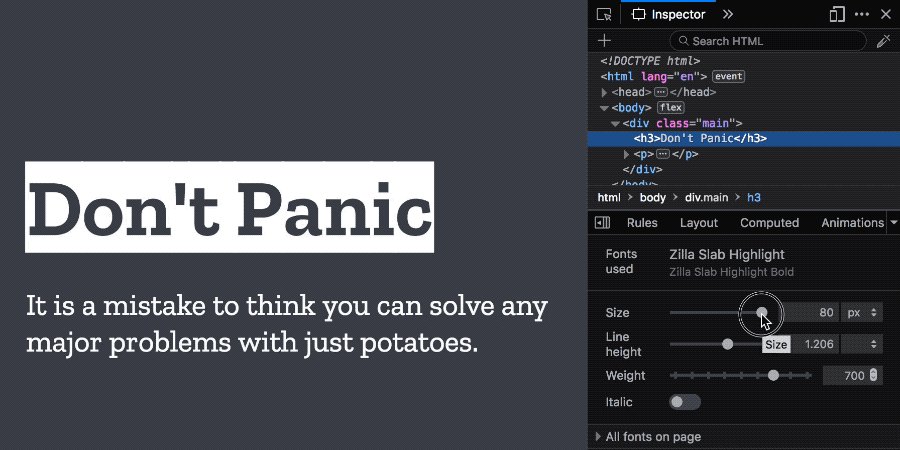
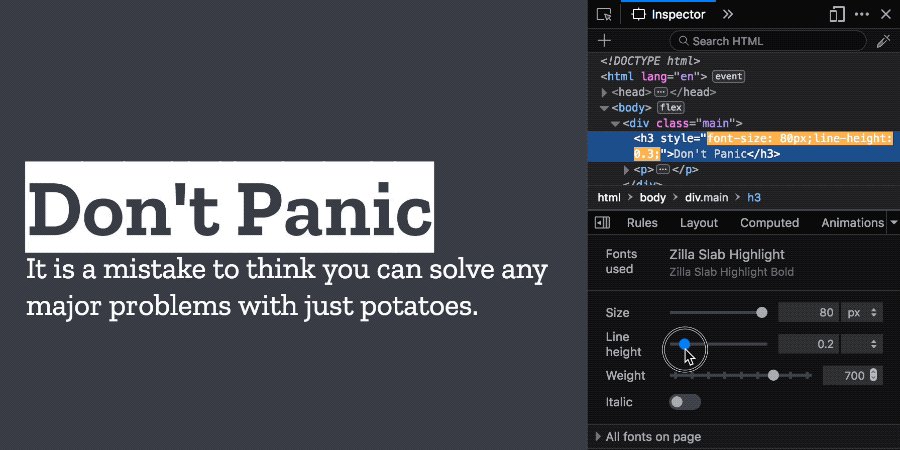
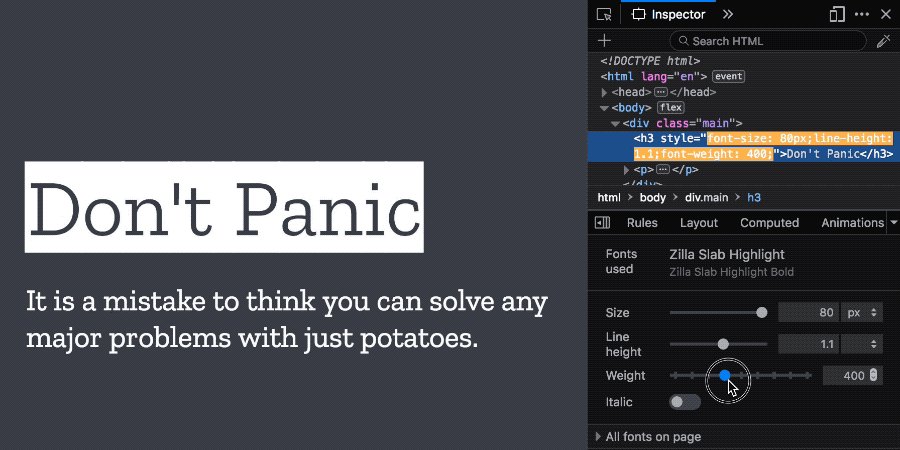
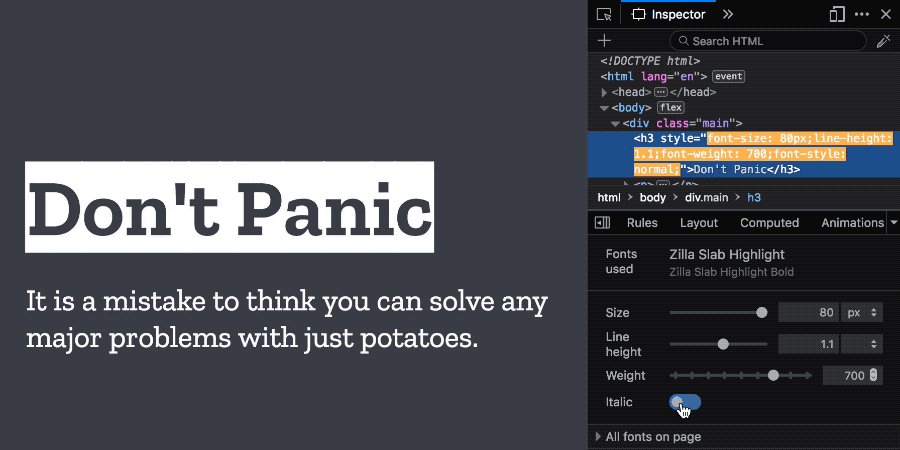
फ़ॉन्ट पैनल
Firefox DevTools में मौजूद नए फ़ॉन्ट पैनल से डेवलपर्स को ऐसी सुविधा मिलती है, कि वे किसी तत्त्व में उपयोग किए जा रहे फ़ॉन्ट के बारे में सारी जानकारी जल्दी से पा सकें। इसमें बहुमूल्य जानकारी भी शामिल होती हैं, जैसे फ़ॉन्ट का स्रोत, वज़न, शैली आदि।
अधिक जानें
डिज़ाइन। कोड। परीक्षण। सुधार।
अपनी साईट
Firefox DevTools के साथ बनाएँ और परिपूर्ण करें।

निरीक्षक
पिक्सेल में संपूर्ण खाका बनाने के लिए कोड की जाँच करके सुधार करें।

नेटवर्क
उन नेटवर्क अनुरोधों पर नजर रखें जो आपकी साइट को धीमा या ब्लॉक कर सकते हैं।

संग्रहण पैनल
कैशे, कुकीज़, डेटाबेस और सेशन डेटा जोड़ें, संशोधित करें और हटाएँ।

प्रतिक्रियात्मक डिज़ाइन मोड
अपने ब्राउज़र में एमुलेटेड डिवाइसों पर साइटों का निरीक्षण करें।

प्रदर्शन
अवरोध हटाएँ, प्रक्रियाओं को कारगर बनाएँ, संपत्तियों को अनुकूलतम बनाएँ।

शैली संपादक
अपने ब्राउज़र में सभी CSS स्टाइलशीट को संपादित और प्रबंधित करें।
बतलाएँ
प्रतिक्रिया हमें बेहतर बनाती है। हमें बताएँ कि हम अपने ब्राउज़र और डेवलपर उपकरणों में कैसे सुधार कर सकते हैं।
शामिल होएँ!
अंतिम स्वतंत्र ब्राउज़र बनाने में सहायता करें। कोड लिखने, बग ठीक करने, नई चीज़ें जोड़ने जैसे काम करें।
डेवलपर्स के लिए बने Firefox ब्राउज़र को डाउनलोड करें