Firefox Developer Edition
ਤੁਹਾਡੇ ਨਵੇਂ ਪਸੰਦੀਦਾ ਬਰਾਊਜ਼ਰ ਵਿੱਚ ਤਹਾਨੂੰ ਜੀ ਆਇਆਂ ਨੂੰ। ਓਪਨ ਵੈਬ ਲਈ ਨਵੀਆਂ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ, ਤੇਜ਼ ਕਾਰਗੁਜ਼ਾਰੀ ਅਤੇ ਵਿਕਾਸ ਸੰਦਾਂ, ਜਿਨ੍ਹਾਂ ਨੂੰ ਬਣਾਉਣ ਦੀ ਤੁਹਾਨੂੰ ਲੋੜ ਹੈ, ਉਹਨਾਂ ਨੂੰ ਪ੍ਰਾਪਤ ਕਰੋ।
Firefox Developer Edition — ਪੰਜਾਬੀ (ਭਾਰਤ)
ਤੁਹਾਡਾ ਸਿਸਟਮ Firefox ਦੀਆਂ ਲੋੜਾਂ ਪੂਰੀਆਂ ਨਹੀਂ ਕਰਦਾ ਹੋ ਸਕਦਾ, ਪਰ ਤੁਸੀਂ ਇਹਨਾਂ ਬਦਲਾਂ ਵਿੱਚੋਂ ਕਿਸੇ ਦੀ ਵਰਤੋਂ ਕਰਕੇ ਵੇਖ ਸਕਦੇ ਹੋ:
Firefox Developer Edition — ਪੰਜਾਬੀ (ਭਾਰਤ)
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- ਲੀਨਕਸ 64-ਬਿੱਟ ਲਈ ਡਾਊਨਲੋਡ ਕਰੋ
- ਲੀਨਕਸ 32-ਬਿੱਟ ਲਈ ਡਾਊਨਲੋਡ ਕਰੋ
ਡੇਬੀਅਨ, ਉਬੰਤੂ ਜਾਂ ਕਿਸੇ ਵੀ ਡੇਬੀਅਨ ਅਧਾਰਿਤ ਡਿਸਟਰੀਬਿਊਸ਼ਨ ਨੂੰ ਵਰਤ ਰਹੇ ਹੋ?
ਤੁਸੀਂ ਸਾਡੀ APT ਰਿਪੋਰਜ਼ਟਰੀ ਨੂੰ ਸੈਟਅੱਪ ਕਰ ਸਕਦੇ ਹੋ।
Firefox Developer Edition ਆਪਣੇ-ਆਪ ਫੀਡਬੈਕ Mozilla ਨੂੰ ਭੇਜਦਾ ਹੈ। ਹੋਰ ਜਾਣੋ

Firefox Developer Edition
ਡਿਵੈਲਪਰਾਂ ਲਈ ਬਣਾਇਆ ਬਰਾਊਜ਼ਰ
All the latest developer tools in beta in addition to features like the Multi-line Console Editor and WebSocket Inspector.
A separate profile and path so you can easily run it alongside Release or Beta Firefox.
Preferences tailored for web developers: Browser and remote debugging are enabled by default, as are the dark theme and developer toolbar button.

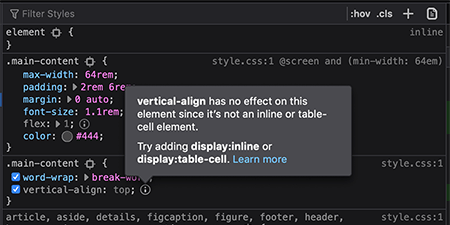
ਨਾ-ਸਰਗਰਮ CSS
Firefox DevTools now grays out CSS declarations that don’t have an effect on the page. When you hover over the info icon, you’ll see a useful message about why the CSS is not being applied, including a hint about how to fix the problem.
ਹੋਰ ਜਾਣੋ

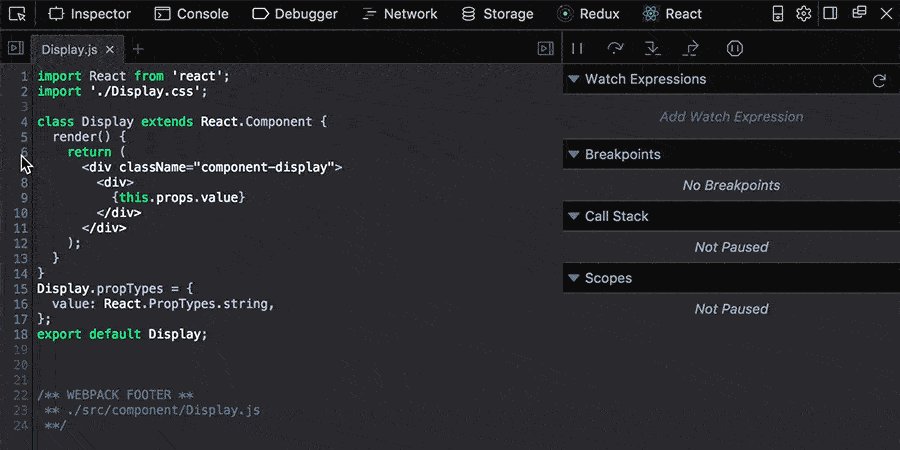
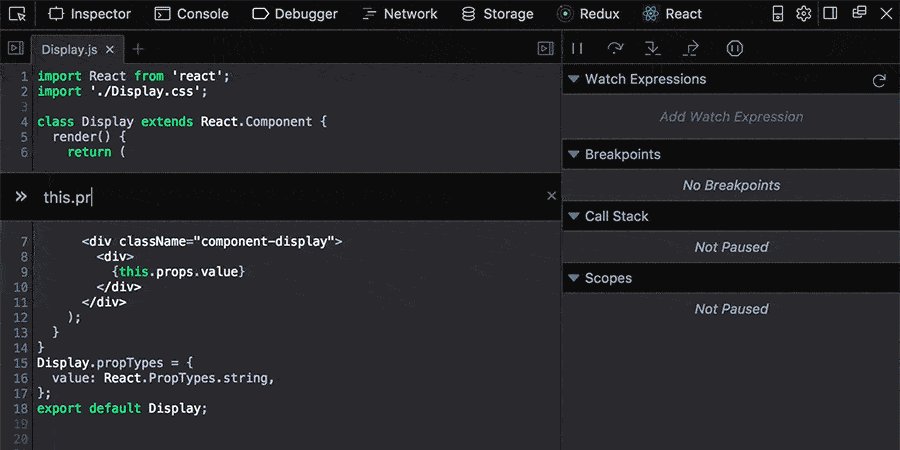
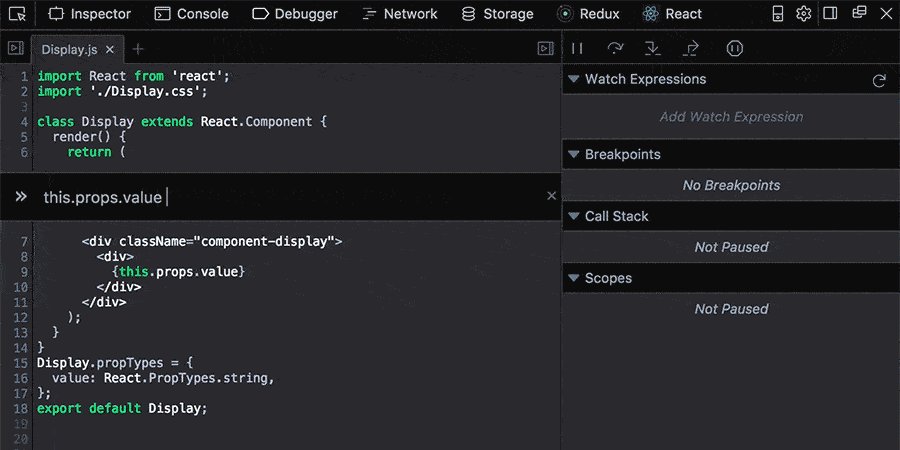
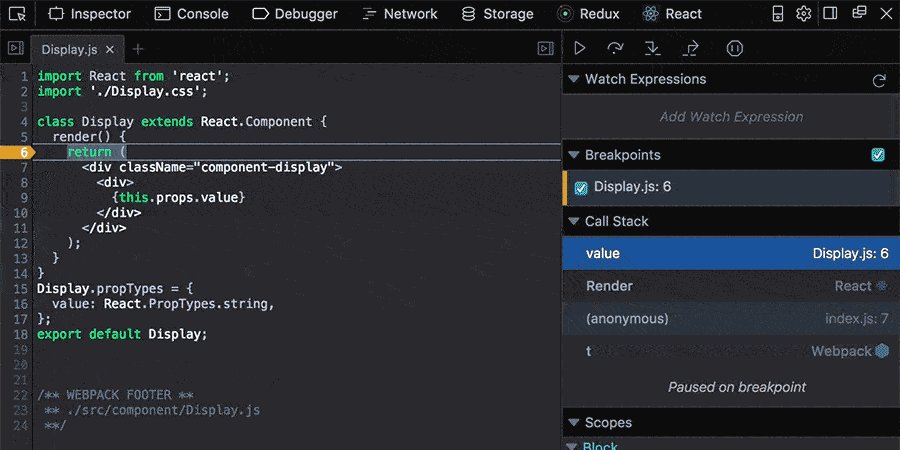
Firefox DevTools
ਨਵਾਂFirefox DevTools ਮਜ਼ਬੂਤ, ਲਚਕੀਲਾ ਅਤੇ ਸਭ ਤੋਂ ਵਧੀਆ, ਢਾਲਣਯੋਗ ਹੈ, ਇਸ ਵਿੱਚ ਸਭ ਤੋਂ ਵਧੀਆ ਕਲਾਸ JavaScript ਡੀਬੱਗਰ ਸ਼ਾਮਲ ਹੈ, ਜਿਸਨੂੰ ਬਹੁਤ ਸਾਰੇ ਬਰਾਉਜ਼ਰਾਂ ਲਈ ਵਰਤਿਆ ਜਾ ਸਕਦਾ ਹੈ ਅਤੇ ਰੀਐਕਟ ਅਤੇ ਰੀਡਕਸ ਵਿੱਚ ਬਣਾਇਆ ਗਿਆ ਹੈ।
ਹੋਰ ਜਾਣੋ

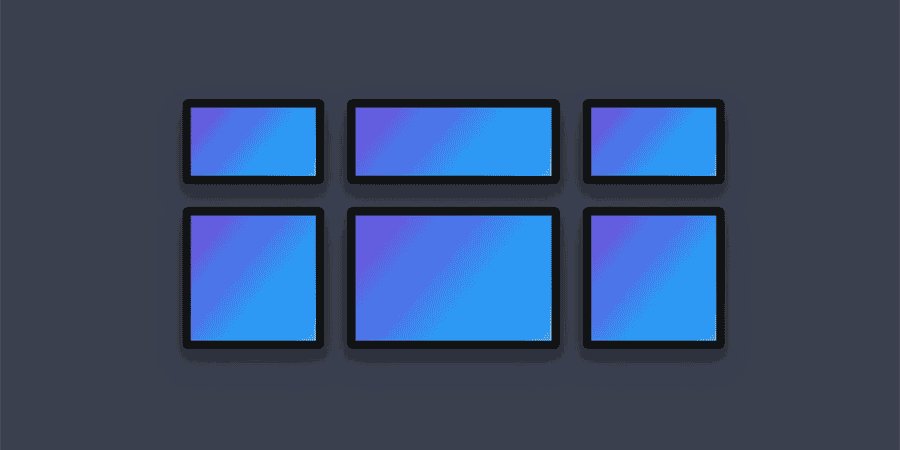
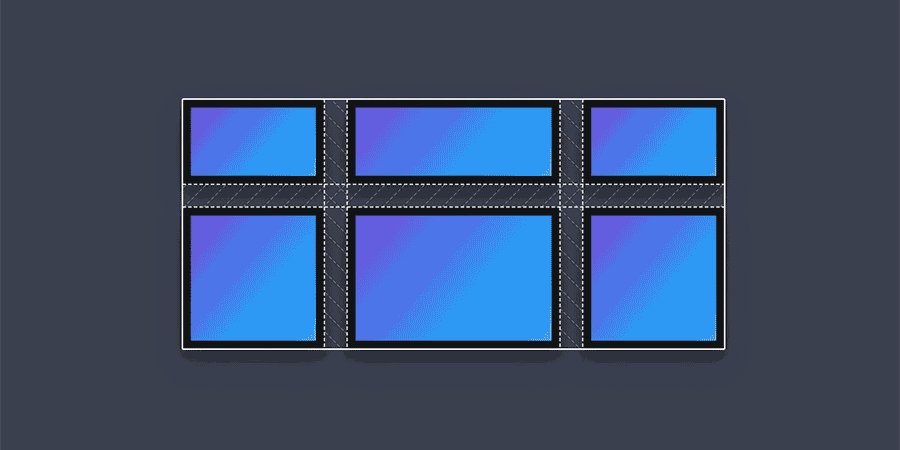
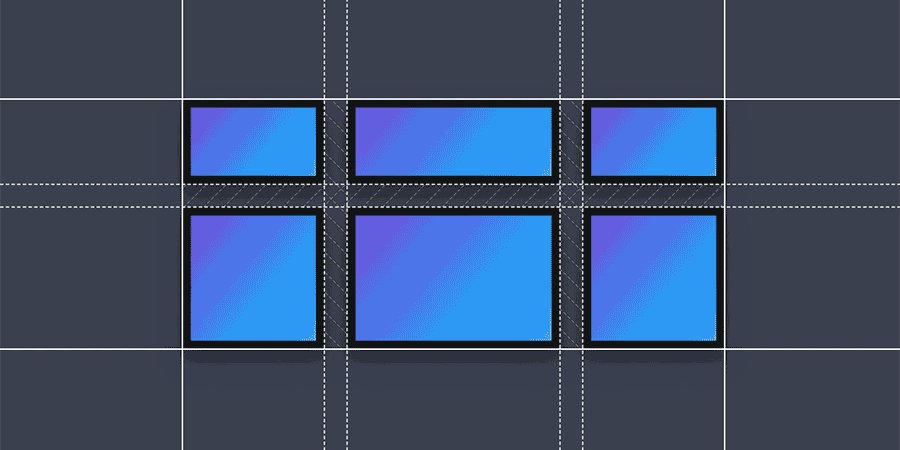
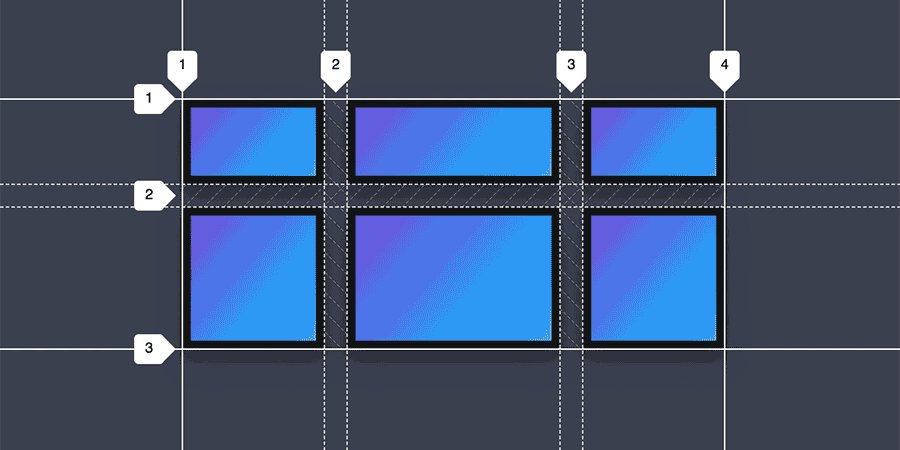
ਮਾਸਟਰ CSS ਗਰਿੱਡ
Firefox ਸਿਰਫ ਇਕ ਅਜਿਹਾ ਬਰਾਊਜ਼ਰ ਹੈ ਜਿਸ ਵਿਚ ਖਾਸ ਤੌਰ ਤੇ CSS ਗਰਿੱਡ ਦੇ ਬਣਾਉਣ ਅਤੇ ਡਿਜ਼ਾਇਨ ਕਰਨ ਲਈ ਬਣਾਏ ਗਏ ਟੂਲ ਹਨ। ਇਹ ਟੂਲ ਤੁਹਾਨੂੰ ਗਰਿੱਡ ਦੀ ਕਲਪਨਾ ਕਰਨ, ਸਬੰਧਿਤ ਖੇਤਰ ਦੇ ਨਾਂ ਦਿਖਾਉਣ, ਗਰਿੱਡ ਤੇ ਪਰਿਵਰਤਨ ਦੀ ਝਲਕ ਵੇਖਣ ਅਤੇ ਹੋਰ ਬਹੁਤ ਕੁਝ ਕਰਨ ਦੀ ਇਜ਼ਾਜਤ ਦਿੰਦੇ ਹਨ।
ਹੋਰ ਜਾਣੋ

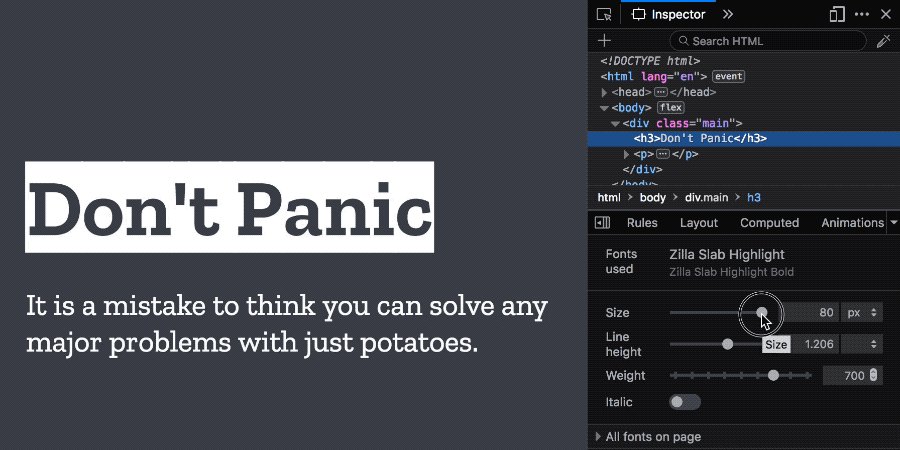
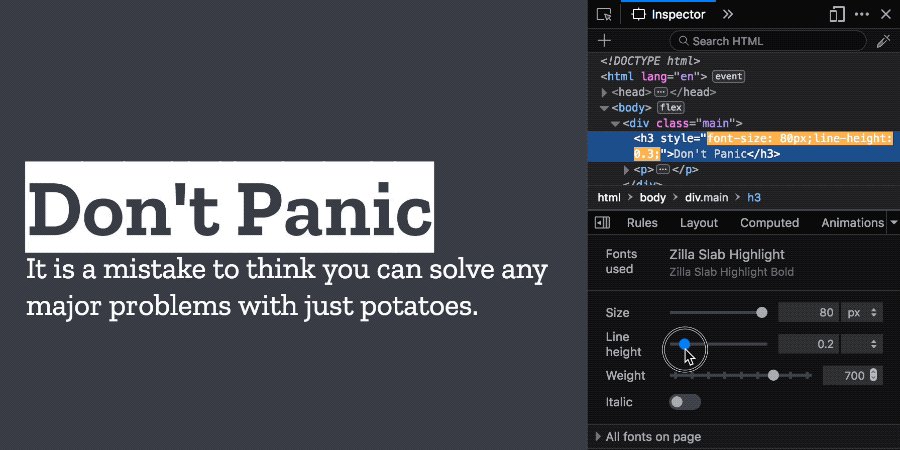
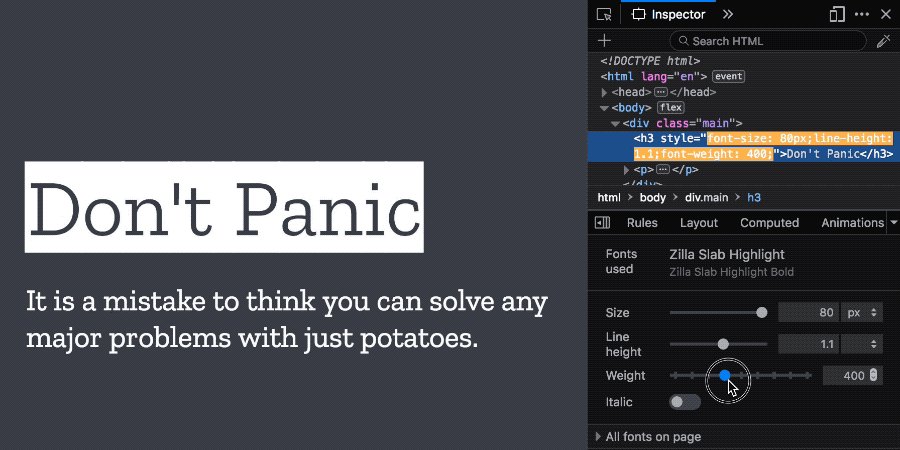
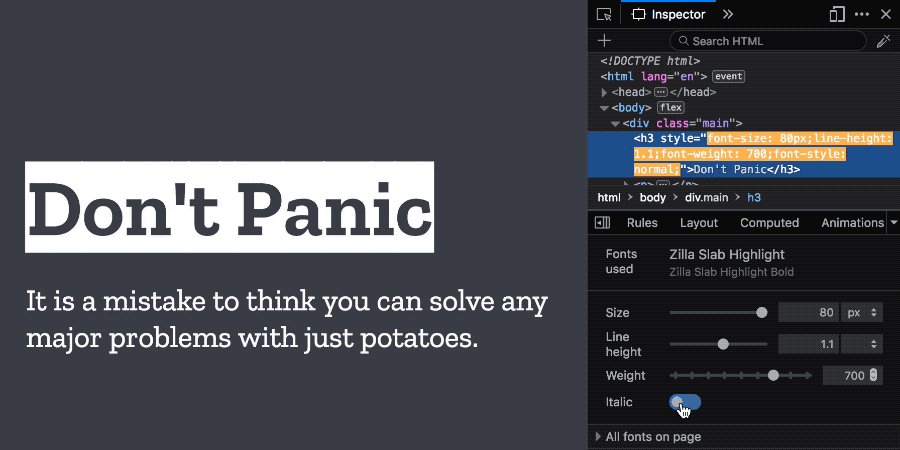
ਫੋਂਟ ਪੈਨਲ
Firefox DevTools ਵਿੱਚ ਨਵਾਂ ਫੋਂਟ ਪੈਨਲ ਡਿਵੈਲਪਰ ਨੂੰ ਇੱਕ ਤੱਤ ਵਿੱਚ ਵਰਤੇ ਜਾ ਰਹੇ ਫ਼ੋਂਟਾਂ ਬਾਰੇ ਲੋੜੀਂਦੀ ਸਾਰੀ ਜਾਣਕਾਰੀ ਲਈ ਤੁਰੰਤ ਪਹੁੰਚ ਦਿੰਦਾ ਹੈ। ਇਸ ਵਿਚ ਮਹੱਤਵਪੂਰਨ ਜਾਣਕਾਰੀ ਵੀ ਸ਼ਾਮਲ ਹੈ ਜਿਵੇਂ ਫ਼ੋਂਟ ਸਰੋਤ, ਭਾਰ, ਸਟਾਈਲ ਅਤੇ ਹੋਰ।
ਹੋਰ ਜਾਣੋ
ਡਿਜ਼ਾਈਨ. ਕੋਡ. ਟੈਸਟ. ਸ਼ੁੱਧੀਕਰਨ.
Firefox DevTools ਨਾਲ ਆਪਣੀਆਂ ਸਾਈਟਾਂ
ਬਣਾਓ ਅਤੇ ਦਰੁਸਤ ਕਰੋ

ਨੈੱਟਵਰਕ
ਨੈਟਵਰਕ ਬੇਨਤੀਆਂ ਦੀ ਨਿਗਰਾਨੀ ਕਰੋ ਜੋ ਤੁਹਾਡੀ ਸਾਈਟ ਨੂੰ ਹੌਲੀ ਜਾਂ ਬਲੌਕ ਕਰ ਸਕਦਾ ਹੈ।

ਸਟੋਰੇਜ਼ ਪੈਨਲ
ਕੈਚੇ, ਕੂਕੀਜ਼, ਡੇਟਾਬੇਸ ਅਤੇ ਸ਼ੈਸ਼ਨ ਡੇਟਾ ਨੂੰ ਜੋੜੋ, ਸੋਧ ਕਰੋ ਅਤੇ ਹਟਾਓ।

ਜਵਾਬਦੇਹ ਡਿਜ਼ਾਇਨ ਮੋਡ
ਤੁਹਾਡੇ ਬਰਾਊਜ਼ਰ ਵਿਚ ਇਮੂਲੇਟਡ ਜੰਤਰਾਂ ਦੀਆਂ ਸਾਈਟਾਂ ਦੀ ਜਾਂਚ ਕਰੋ।

ਕਾਰਗੁਜ਼ਾਰੀ
ਰੁਕਾਵਟਾਂ ਨੂੰ ਅਨਬਲੌਕ ਕਰੋ, ਪ੍ਰਕਿਰਿਆ ਨੂੰ ਸੁਚਾਰੂ ਕਰੋ, ਜਾਇਦਾਦ ਅਨੁਕੂਲਿਤ ਕਰੋ।

ਸਟਾਈਲ ਐਡੀਟਰ
ਆਪਣੇ ਬ੍ਰਾਊਜ਼ਰ ਵਿਚ ਆਪਣੀਆਂ ਸਾਰੀਆਂ CSS ਸਟਾਇਲਸ਼ੀਟਾਂ ਨੂੰ ਸੰਪਾਦਿਤ ਅਤੇ ਪ੍ਰਬੰਧਿਤ ਕਰੋ।
ਬੋਲੋ
ਫੀਡਬੈਕ ਸਾਨੂੰ ਬਿਹਤਰ ਬਣਾਉਂਦਾ ਹੈ। ਸਾਨੂੰ ਦੱਸੋ ਕਿ ਅਸੀਂ ਬ੍ਰਾਉਜ਼ਰ ਅਤੇ ਵਿਕਾਸਕਾਰ ਟੂਲ ਕਿਵੇਂ ਸੁਧਾਰ ਸਕਦੇ ਹਾਂ।
ਹਿੱਸਾ ਲਵੋ
ਆਖਰੀ ਆਜ਼ਾਦ ਬਰਾਊਜ਼ਰ ਬਣਾਉਣ ਵਿੱਚ ਮਦਦ ਕਰੋ। ਕੋਡ ਲਿਖੋ, ਬੱਗ ਫਿਕਸ ਕਰੋ, ਐਡ-ਆਨ ਬਣਾਓ ਅਤੇ ਹੋਰ ਬਹੁਤ ਕੁਝ ਕਰੋ।
ਡਿਵੈਲਪਰਾਂ ਲਈ ਬਣਾਏ ਗਏ Firefox ਬਰਾਉਜ਼ਰ ਨੂੰ ਡਾਊਨਲੋਡ ਕਰੋ