AIにフルスタックアプリの生成を指示、Webブラウザ上のNode.js環境でそのまま実行できる「bolt.new」、StackBlitzが公開
WebAssemblyを用いてWebブラウザ上でNode.js環境を実現する「WebContainer」などを提供するStackBlitzは、Webブラウザ上でAIにフルスタックアプリの生成を指示し、そのままWebブラウザ上のNode.js環境で実行やデバッグなどを行える新サービス「bolt.new」を公開しました。
StackBlitz CEOのEric Simons氏がViteConf 2024の基調講演で発表しました。

bolt.newはGitHubでサインオンすることにより誰でも無料で試すことができます。
bolt.newの大きな特徴は3つあります。
1つ目は、AIがフルスタックアプリケーションの生成を、必要なパッケージやライブラリの導入からコードの生成、ビルドまで含めて最初から最後まで実行してくれる点。
2つ目は、AIが生成したフルスタックアプリケーションはそのままWebブラウザ上に構築されているNode.js環境へデプロイ、実行されるため、フルスタックアプリケーションの開発、実行、デバッグがWebブラウザだけで完結する点。
3つ目は、実行環境とAIのプロンプト領域が連係しており、エラーメッセージがコンソールではなくAIのプロンプト領域に直接通知されることで、コンソールなどからコピーすることなく、速やかにエラーメッセージへの対応をAIに指示できる点です。
生成AIがフルスタックアプリを自動生成
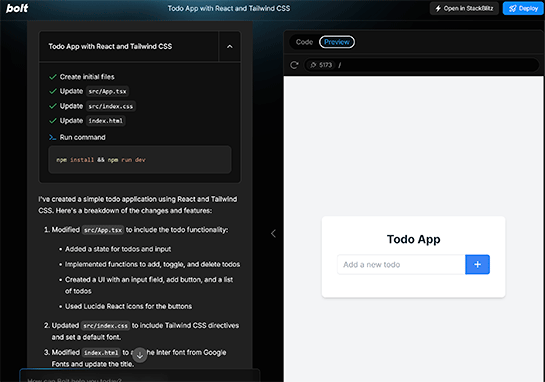
下記は実際にbolt.newを試したところです。
AIにプロンプトで、ToDoアプリをReactとTailwindを使って開発せよ(「build a todo in react using tailwind」)と入力すると、AIによってファイルが次々に生成されます。

最後にAIが「npm install && npm run」を実行し、プレビューが表示されます。

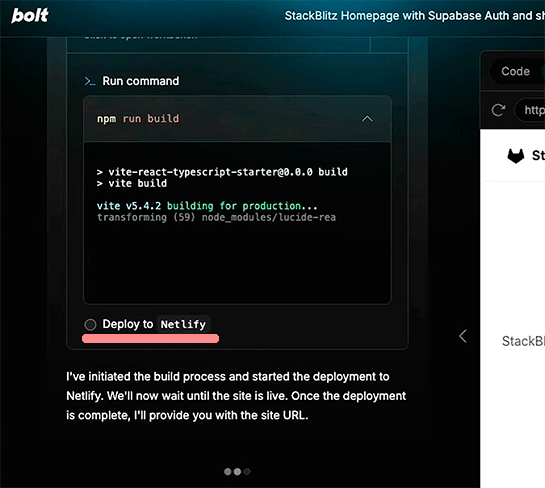
下記はデモ動画から。プロンプトでデプロイせよ「Deploy some where」と指示したところ。
すると、AIが自動的にNetlifyを選択してデプロイを実行してくれます(赤線はPublickeyによる)。人間がNetlifyへログインすることも不要で、デプロイが完了してアプリケーションが実行されるまで、すべてをAIが自動的にやってくれます。

また、下記はAIがアプリケーションを開発している途中でエラーが発生した場合。AIがエラーメッセージを取得してプロンプト領域に表示します。
AIと実行環境が連係していることで、このように実行時やビルド時のエラーを人間がコピーしてAIに入力するなどの作業をすることなく、AIがエラーを受け取れるようになっているわけです。
その上で、人間が修正せよ(「Fix errors」)と指示すれば、AIがエラーメッセージを参照して解決してくれます。

このようにbolt.newは生成AIによるアプリケーション開発機能と、Webブラウザ上に構築されたNode.js環境との組み合わせにより、これまでのコードエディタ上で生成AIを用いたコード生成などとは異なる開発者体験を得ることができるサービスとなっています。
StackBlitz CEOのEric Simons氏は、bolt.newのコア部分をオープンソース化することも発表しました。
AIの進化とWebAssemblyの進化が開発環境を変える
このbold.newはStackBlitzが開発したWebブラウザ上のNode.js環境であるWebContainerを実行環境として用いています。
WebContainerはWebAssemblyを用いてWebブラウザ上にNode.js環境を実現していますが、今後WebAssemblyの進化によって、これまでDockerコンテナなどが実現してきたような汎用のアプリケーション実行環境やパッケージング環境がWebブラウザも含めたWebAssemblyランタイム上で実現されることが期待されます。
参考:WebAssemblyをコンテナイメージとし、コンテナレジストリなどで配布可能にする「Wasm OCI Artifact layout」仕様が登場
またローカルマシンにおける生成AIの能力も今後さらに発展していくことでしょう。
この両者の進化が組み合わされることで、今後のローカルマシン上でのAIを用いたアプリケーション開発環境は大きな進化を迎えることになるのではないでしょうか。
あわせて読みたい
JavaScriptランタイムのBunが、C言語のコンパイルとJavaScriptプログラムからの実行をサポート
≪前の記事
Electron代替を目指す「Tauri 2.0」正式版に到達。デスクトップアプリとモバイルアプリ開発の両方に対応


