CSS Combinators

Overview
A CSS combinator is a type of selector in CSS which is used to specify the relationship between exactly two CSS selectors. It essentially combines two CSS selectors to uniquely identify an element in a document. There are four different types of Combinators in CSS, namely General sibling selector(~), Adjacent sibling selector(+), Child selector(>), and Descendant selector(space). Each of these selectors defines a unique relationship between two selectors, which helps in specifying the connection and location of content in the document.

What is a CSS Combinator?
Let us start with an example. Say you wish to find the directions to a place named ‘Gandhi Chowk,’ and you type in the same on your Map. To little surprise, you find an array of places named ‘Gandhi Chowk’ across India. On your second try, you specify the name of the city in the search bar as well, say ‘Gandhi Chowk, Delhi’ this helps in narrowing down the search, and it lets you select the exact place you want to go to.
In a similar way, Combinators in CSS help in locating and selecting specific elements within a document by establishing the relationship between selectors. In larger web pages with multiple elements nested within each other, specifying unique classes or id to each element to style them may make the document unnecessarily large and tough to manage. CSS combinators provide an alternative to this approach as it combines two selectors to pinpoint specific elements for styling. Using CSS combinators, we do not need to specify a class name or id to the element to specifically select it. Instead, we can relate it to its surrounding elements and use a general combinator to the same effect.
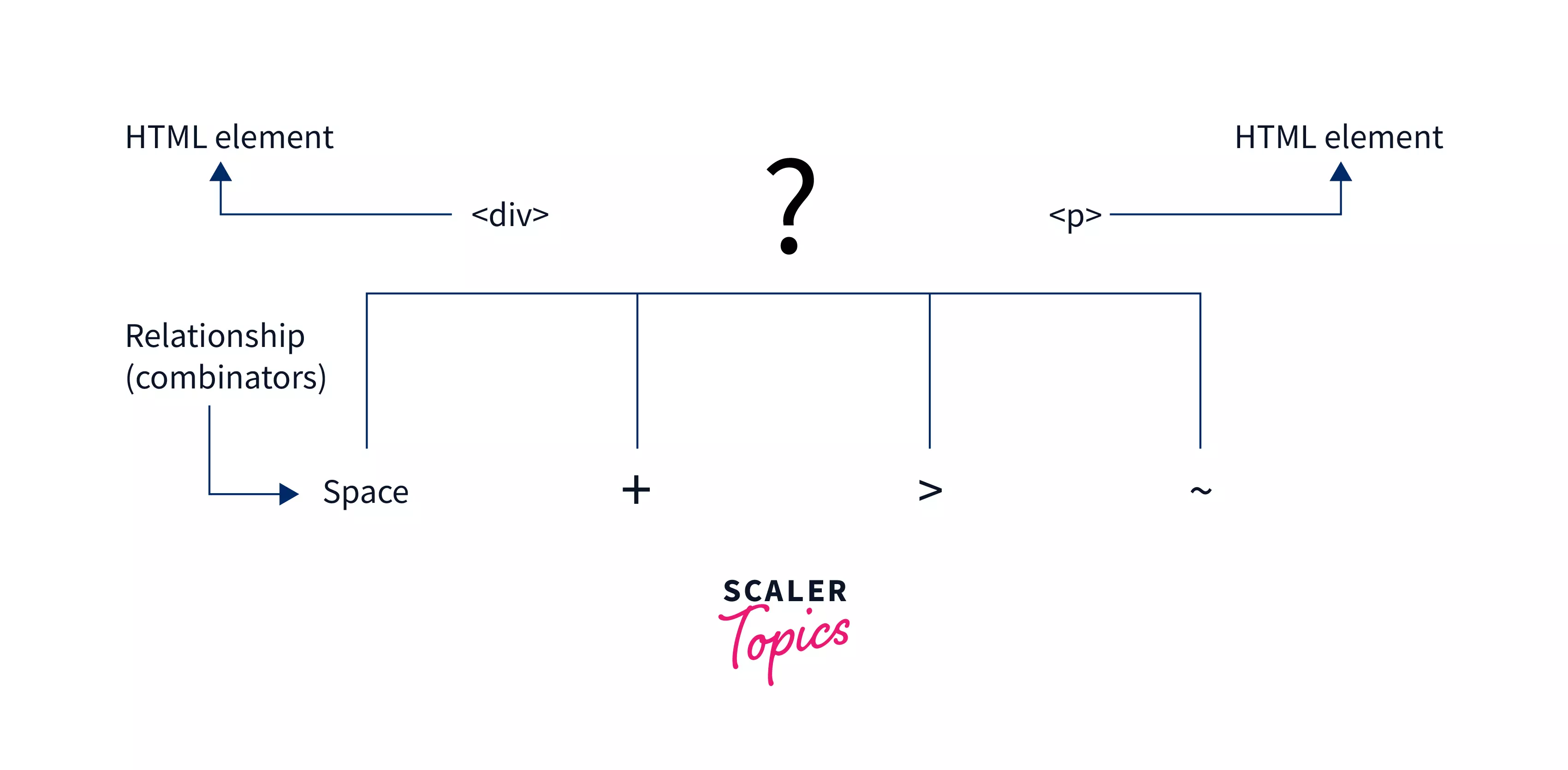
A CSS combinator is a type of selector in CSS which is used to specify the relationship between any two CSS selectors. This helps in uniquely identifying and selecting only those elements within a document that satisfy the specified relationship. A CSS combinator follows the following syntax:
The combinator thereby combines two selectors to form a single selector. This combined selector is referred to as a complex selector.
There are four distinct Combinators in CSS, and each specifies a different type of relationship among the two selectors they are placed. The four CSS Combinators are:
- General sibling selector(~)
- Adjacent sibling selector(+)
- Child selector(>)
- Descendant selector(space)
Note
- CSS combinators specify the relationship between selectors to select only those elements that satisfy the relationship
- There are four types of CSS combinators
Types of CSS Combinators
General sibling selector (~)
The general sibling selector in CSS is used to select all general siblings of an element that follows that element. In other words, it selects those elements in a document that are nested under the same parent element as a specified element and is also present after that element.
The General sibling selector is represented by using a tilde (~) sign between two selectors. The first selector represents the element after which any element represented by the second selector is to be selected.
The general sibling selector is especially useful as it can select any sibling element that comes after a specified element, irrespective of the number of elements between them.
Let us take a webpage where we have a number of elements nested inside each other. The HTML for the webpage is specified below.
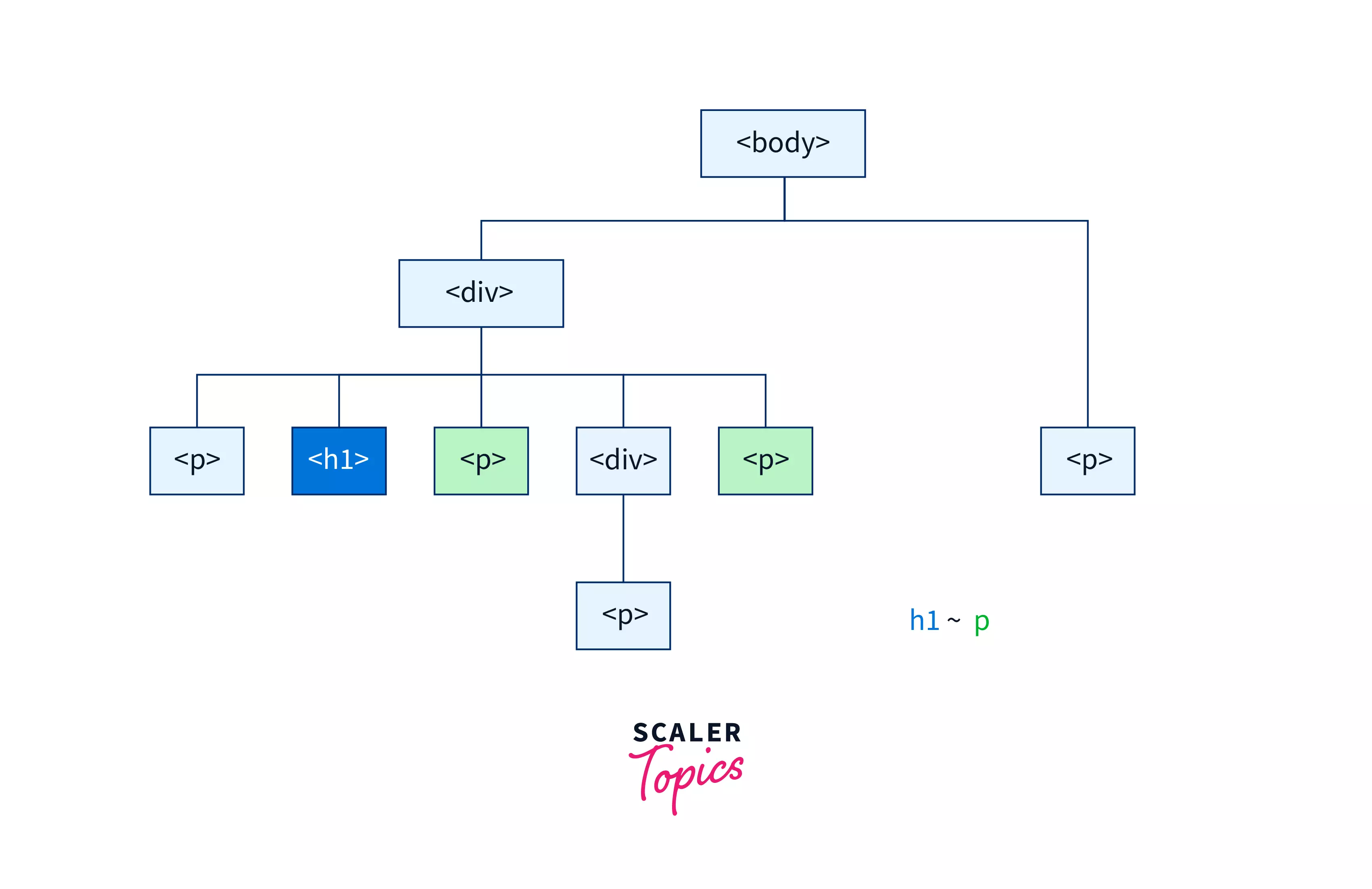
HTML:

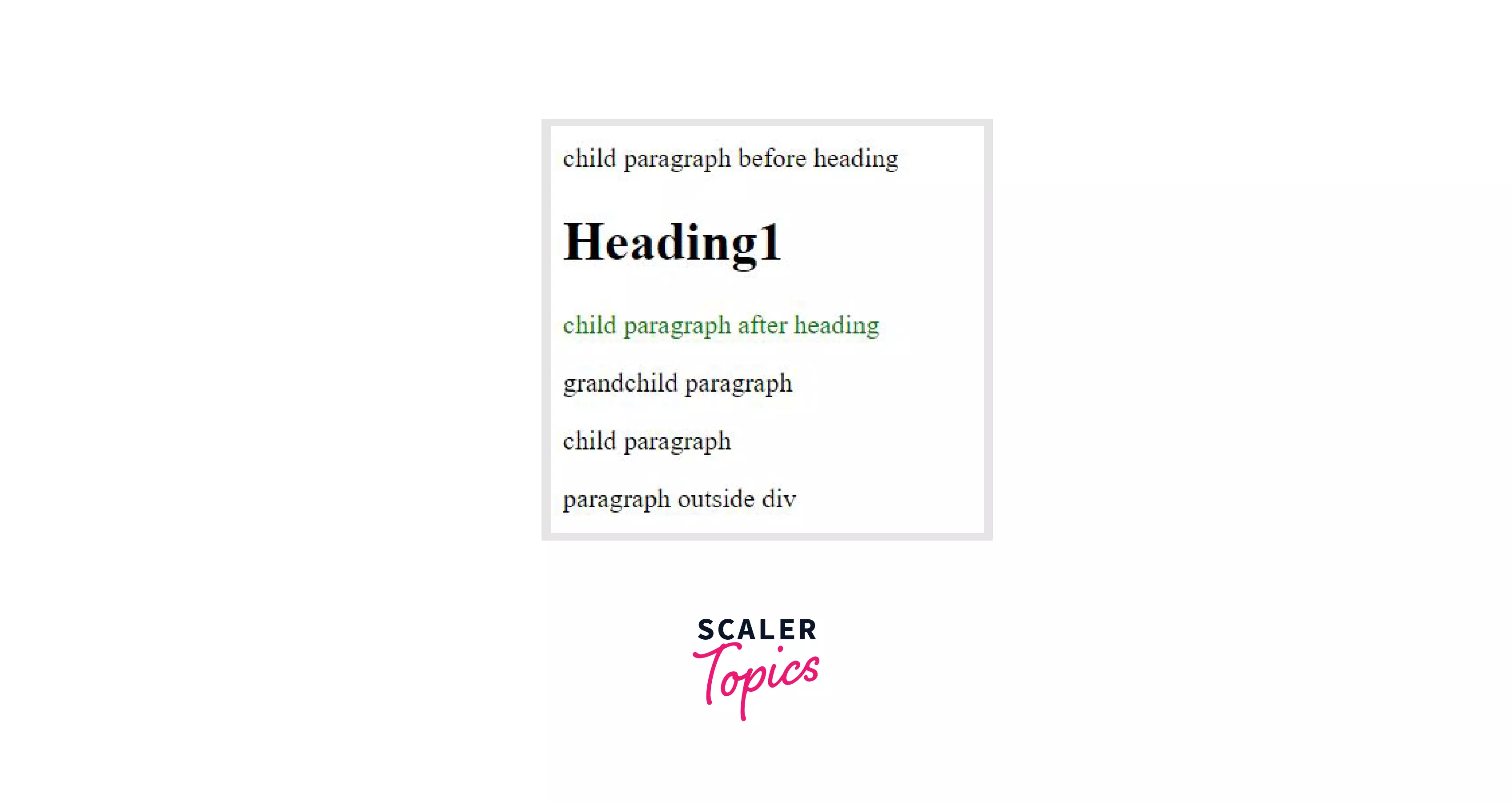
The flowchart above describes the hierarchy of the elements within the HTML. Let us say we wish to select only those <p> (colored green) that are the siblings of <h1>(colored blue) and appear after it. We can use the general sibling selector h1 ~ p to accomplish this. In this example, any <p> that has the same parent as an <h1> and appears after it is selected.
CSS:
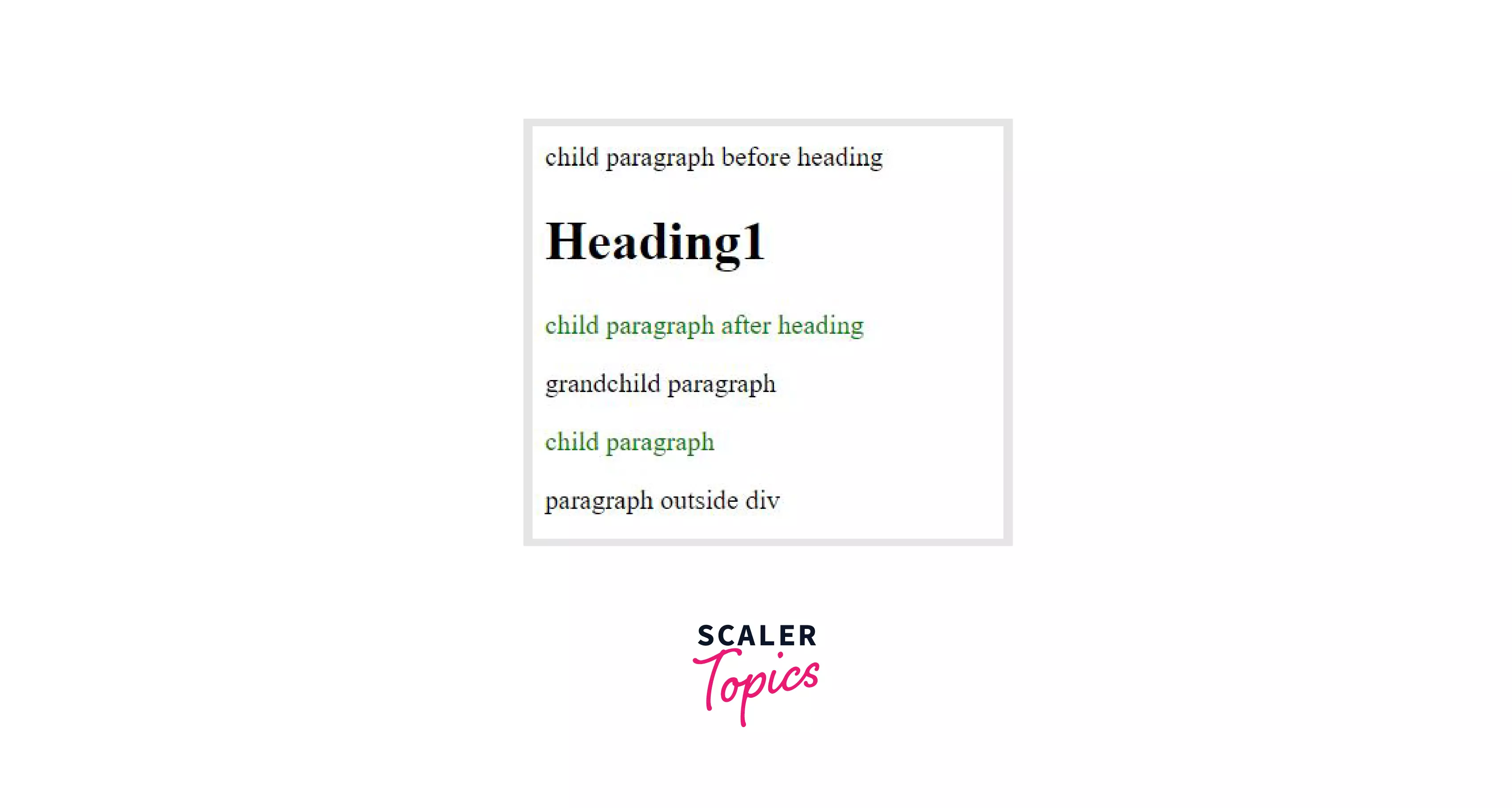
From the above code, we get the following output. As we can observe, only the child paragraphs that appear after the heading are styled, and the paragraphs that appear before the<h1> element as well as the paragraphs that are not the siblings of the <h1> are not styled.

Adjacent sibling selector (+)
The adjacent sibling selector in CSS is used to select all the immediate siblings of an element in a webpage. In other words, it selects those elements that are nested under the same parent as a specified element and also appear immediately after that element.
The adjacent sibling selector is represented by a plus (+) sign in between two selectors.The second selector represents the element that is to be selected when it appears immediately after an element represented by the first selector, provided both the elements are children of the same parent.
The adjacent sibling selector is different from the general sibling selector as it selects only the element that immediately follows an element, whereas the general sibling selector selects any element that follows an element.
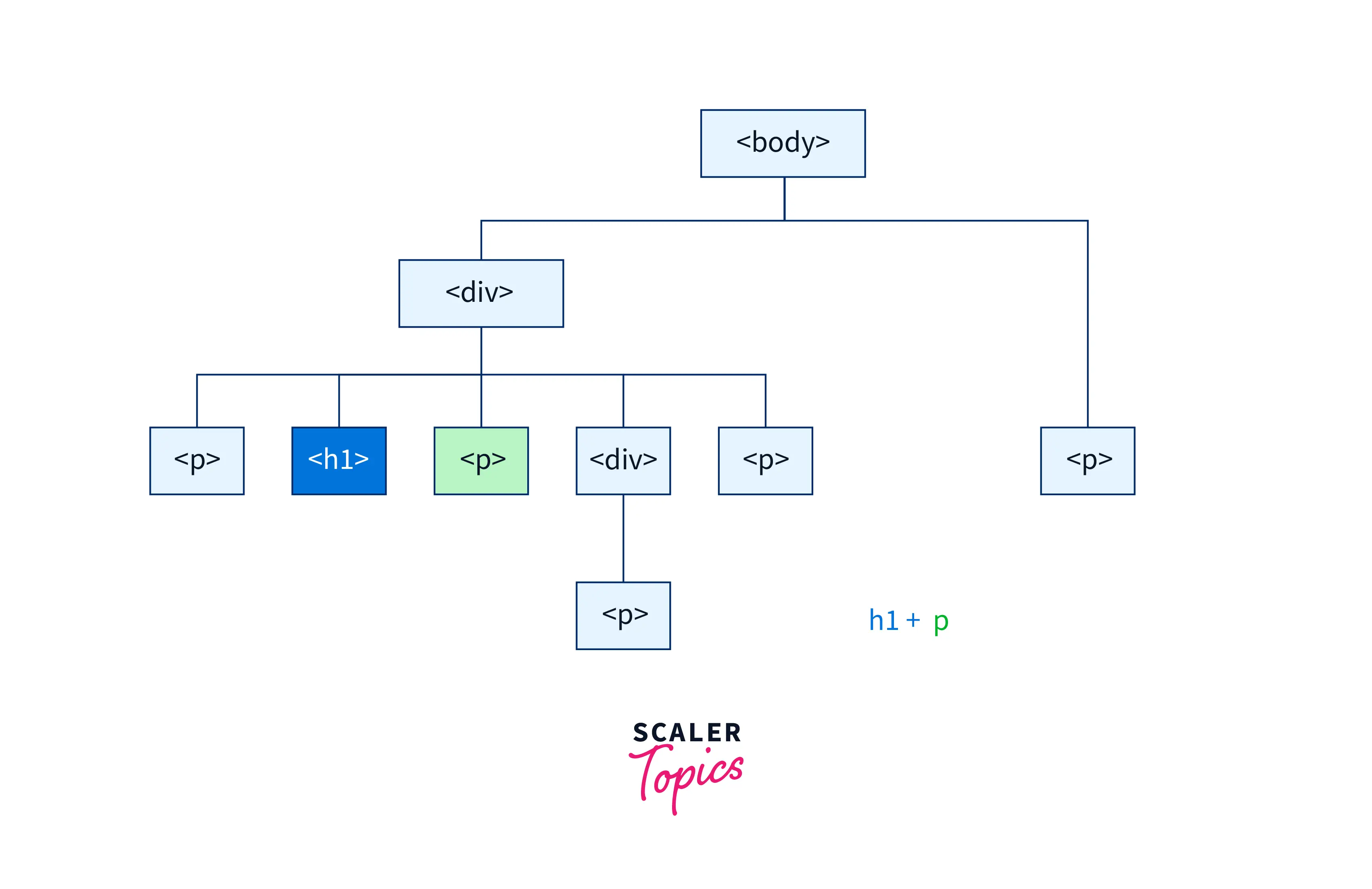
Let us take the previous HTML:

The flowchart above describes the hierarchy of elements within the HTML. As we can see, we wish to select only those <p> (colored green) that immediately follows the <h1> element(colored blue). To accomplish this, we use the immediate sibling selector as h1+p.
CSS:
From the above code, we get the following output. As we can observe, only the first sibling <p> after <h1> is styled, and any other <p> is not selected. Please note that if there was another pair of <h1> and<p> with the same parent at any other place in the document, then that <p> will also be selected.

Descendent selector (space)
The descendent selector in CSS is used to select all descendants of an element within a webpage, i.e., It selects all elements that are nested inside a specified element, be it its child, grandchild, etc.
The descendent is represented by using a blank space between two selectors. Any element represented by the second selector that is nested at any level under the first selector is selected.
The following is an HTML snippet of a webpage with elements nested within each other.
HTML:

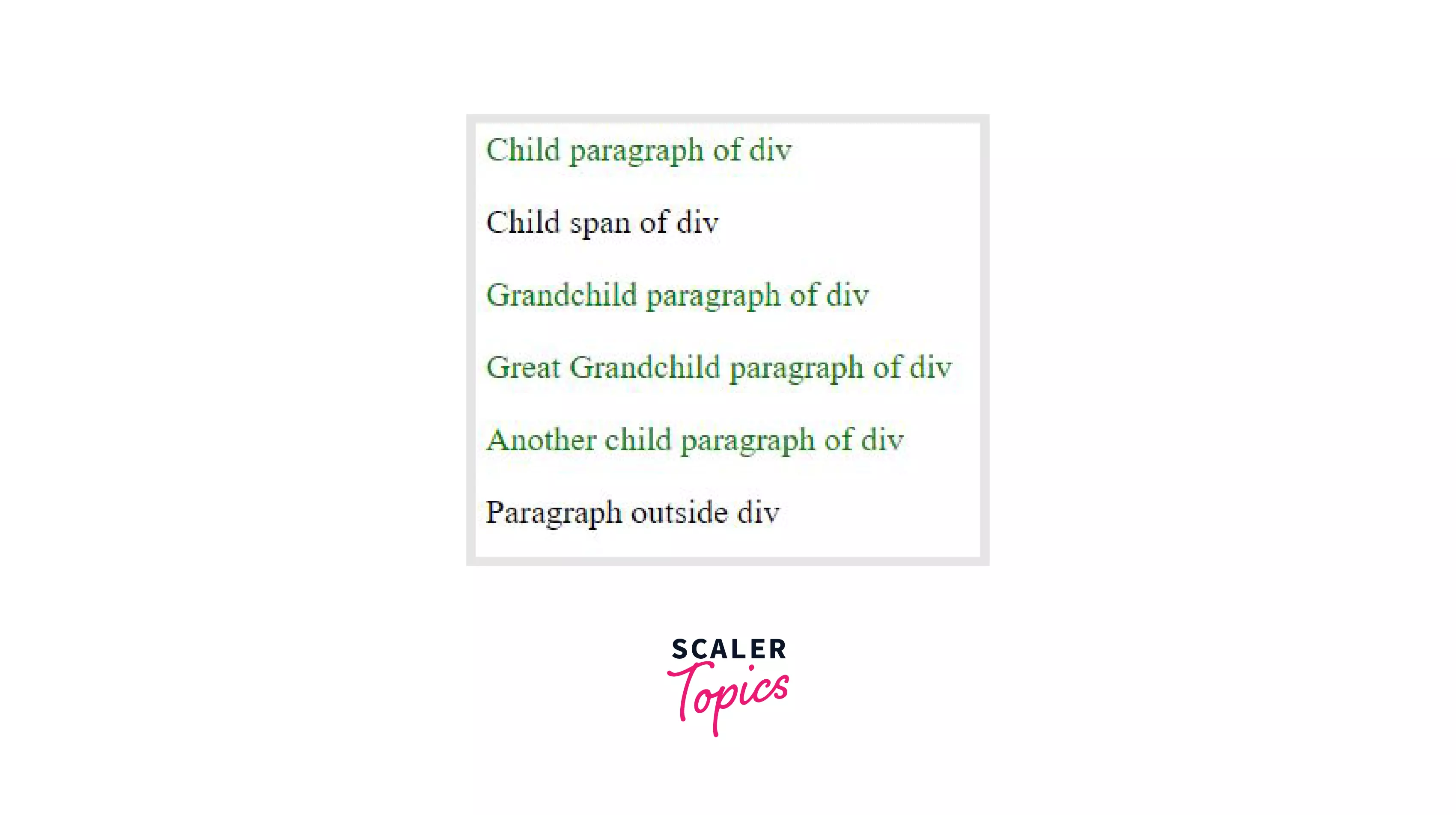
The above flowchart describes the relationship and hierarchy of the various elements within the HTML. Say we wish to select every <p>(colored green) that is nested inside a <div> at any level. By using the descendent selector div p, we can select every <p> inside the <div>, even those nested inside the children of the <div>.
CSS:
The above code produces the following output. As we can observe, all paragraphs under the <div>, even those nested inside a span, are selected. Only that paragraph that is not a descendent of the div is not selected.

Child selector (>)
The child selector in CSS is used to select elements in a webpage that are the direct children of a specified element. In other words, it selects only those elements that are nested directly inside a specified element and not those which are nested inside a child or grandchild of an element .
The child selector is represented by using the greater than (>) sign between two selectors. The elements represented by the second selector that are the children of the first selector are selected by using the child selector.
Let us consider the same HTML snippet as the previous example.
HTML:

The flowchart above describes the hierarchy of elements within the HTML document. If we wish to select all <p>(colored green) that are the direct children of a <div>(colored blue), we can use the child selector div > p.
CSS:
From the above code, we get the following output. As we can observe, only the two-child paragraphs of the div are styled. Those paragraphs that are the grandchild and great-grandchild are not styled along with the paragraph outside div, which is also not styled

Note
- General sibling selector is used to select all siblings that follow an element.
- Adjacent sibling selector is used to select the immediate sibling following an element.
- Descendant selector is used to select elements that are descendants of an element.
- Child selector is used to select elements that are the children of an element.
How to Use CSS Combinators?
CSS combinators can be used in a number of ways and in combination with various types of selectors to specifically select and style elements.
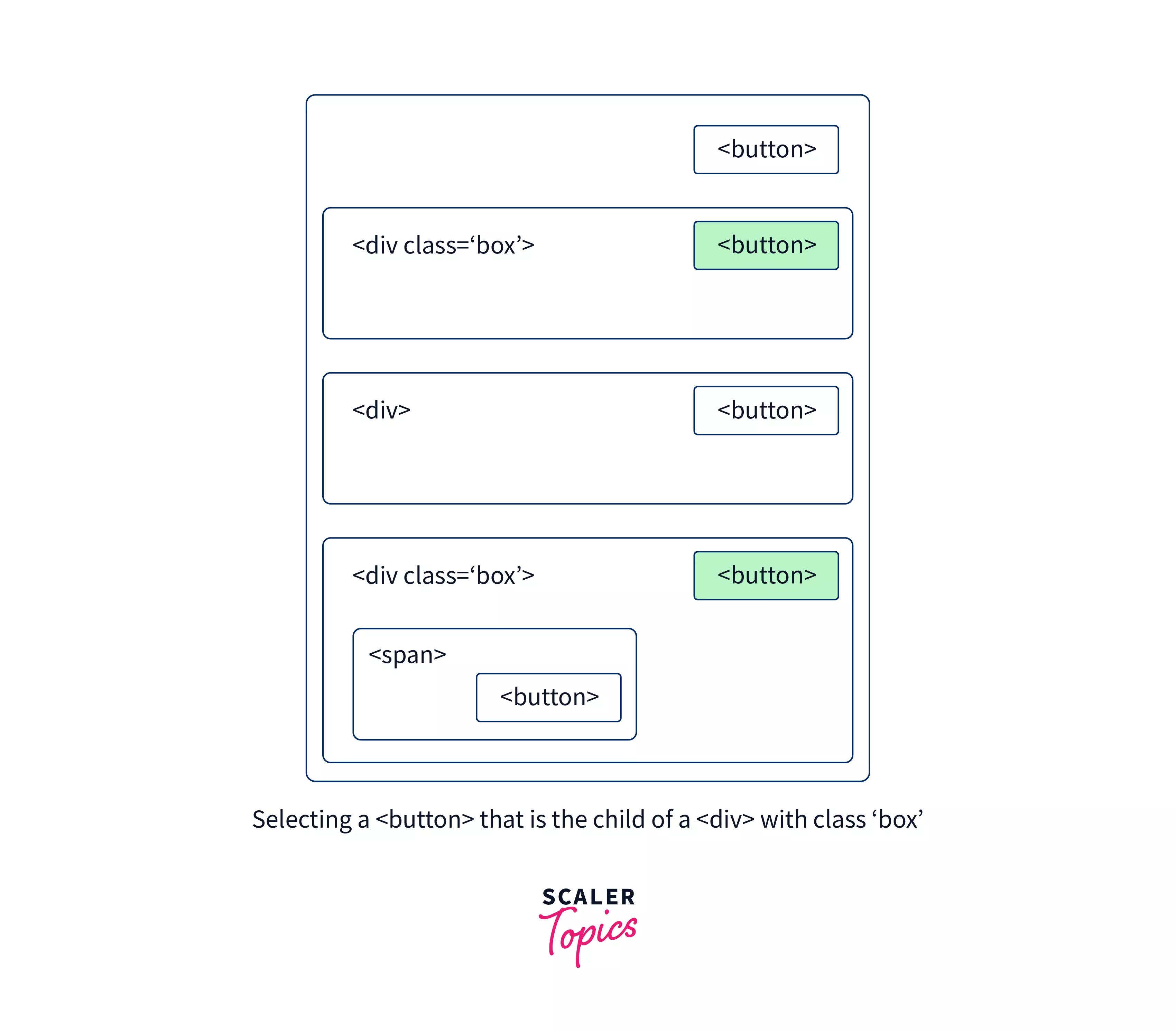
As an example, let us say we wish to style a button which is the direct child of a div with class 'box'. This can be done by specifying a class name or an id to that button element to target it. However, this practice may lead to data redundancy and an increase in code complexity. If we specify classes, or in some cases, multiple classes to every element, it also adds to the problem of code bloat in the markup code.
An alternative to that approach is the use of a combinator. We can simply use the complex selector .box > button with a child selector combinator. In this example, the selector selects only a button that is the child of a class box. It does not select any other children of class box that is not a button. It also does not select any other button that is not the direct child of a class box. Thus it targets the button element without the added complexity in the markup code.
The knowledge of combinators is an essential tool in styling web pages.

Every CSS Combinator Selectors
| Combinator | Example | Description |
|---|---|---|
| General Sibling Selector | div ~ p | Selects every <p> that follows a <div> and is the child of the same parent |
| Adjacent Sibling Selector | div + p | Selects every <p> that immediately follows a <div> and is the child of the same parent |
| Descendant Selector | div p | Selects every <p> inside a <div> |
| Child Selector | div > p | Selects every <p> that is a direct child of a <div> |
Conclusion
- Combinators in CSS are used to define a relationship between two selectors to select specific elements.
- Combinators help in selecting specific elements for styling.
- Combinators follow the basic syntax of two selectors with the combinator selector between them.
- There are four basic combinators in CSS: General Sibling Selector, Adjacent Sibling Selector, Descendent Selector, and Child Selector.
- The general sibling selector selects all siblings of an element.
- The adjacent sibling selector selects only those siblings of an element that appear immediately after it.
- The descendent selector selects all elements inside of a specified element.
- The child selector selects only the immediate children of an element.
