CSS Margin

Overview
Margins in CSS refers to the spacing that exists around an HTML element. The margin value is the thickness of the empty space around the HTML element. A margin acts as a baseline from where the browser calculates the position of an adjacent element in a web page. These are helpful in neatly organizing our HTML elements by adding some space around them.
What is Margin in CSS?
As a relatable example, think of the left vertical margin we draw on a notebook. It leaves out some blank space on the left and marks the starting point for each sentence on the page.
Margin is a CSS property that defines the empty space around an HTML element. Margins ensure that the specified region around an element remains unoccupied by any neighboring element.
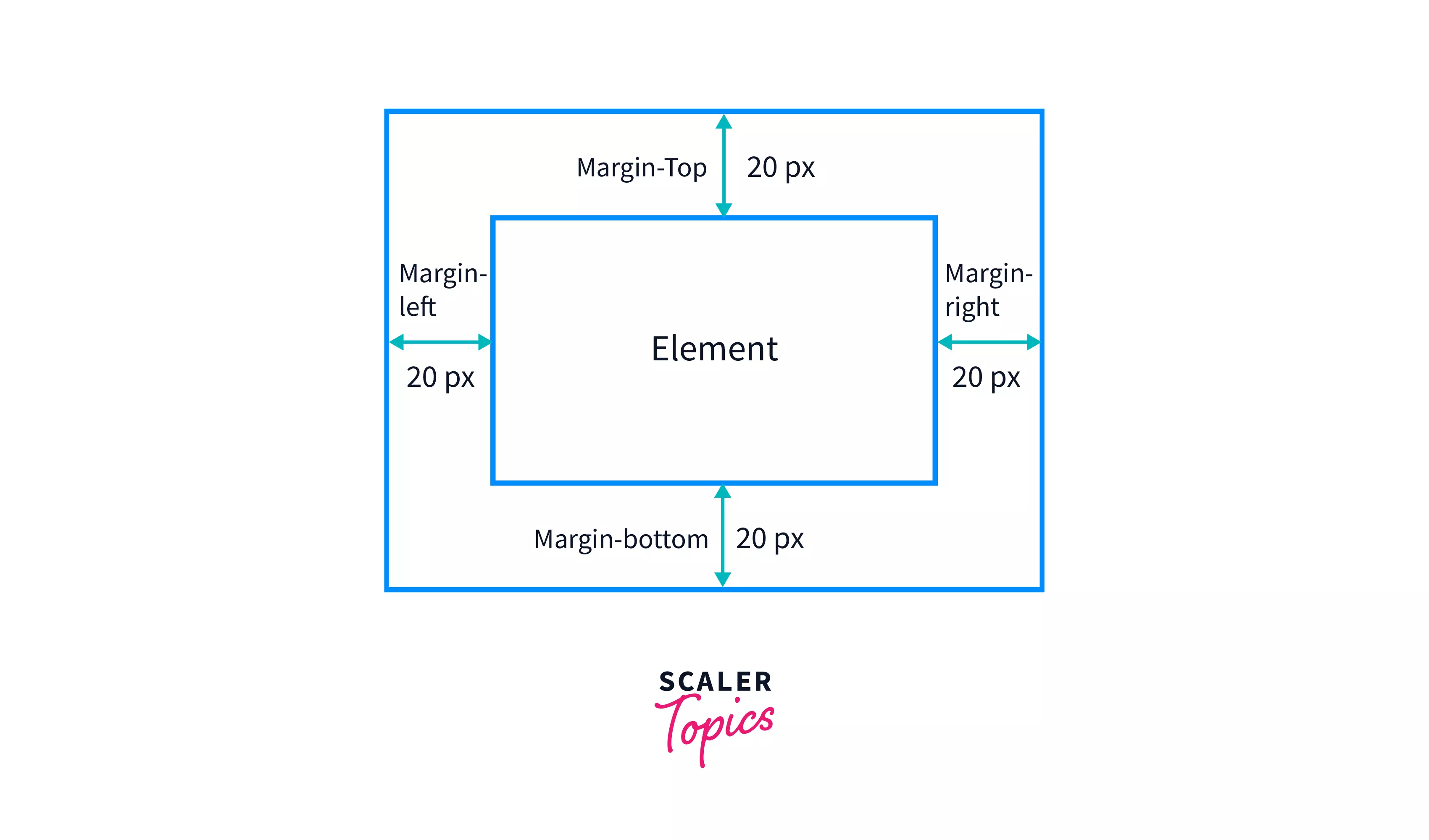
For eg, in the figure below, we observe that the element has a margin of 20 pixels on all four sides.

Syntax
Margin in CSS is assigned using the margin property name and a margin value. The margin property can be any of the following and corresponds to the direction of the HTML element on which it applies the margin value.
- margin-top
- margin-right
- margin-bottom
- margin-left
For eg, margin-top : value
The CSS margin value can be:
- a fixed value margin-top: {value} (value can be given as px, pt, em, rem, etc.)
- a percentage of the parent component’s dimensions margin-top: {percentage}
- or a keyword margin-top: {keyword} (keyword can be auto, inherit, initial, revert, unset)
The default margin value is auto. This leaves it up to the browser to calculate the margin value automatically.
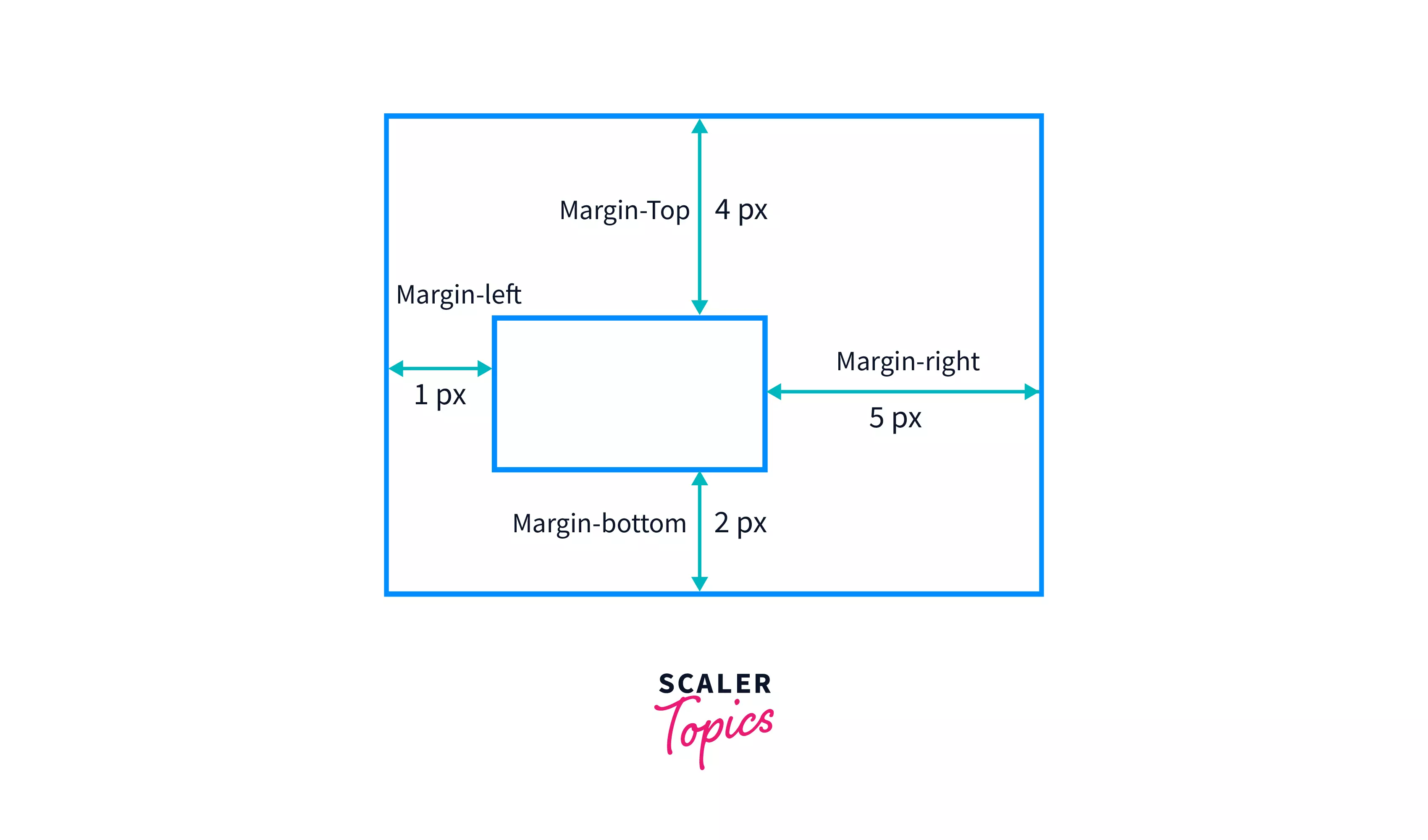
CSS Margin Constituent Properties
There are four margin properties, one for each side of the HTML element box.
- margin-top: adds margin space on top of the element.
- margin-right: adds margin space on the right of the element.
- margin-bottom: adds margin space on the bottom of the element.
- margin-left: adds margin space on the left of the element.
For eg,
 In this example, we are setting a margin of 20px on the top and left sides and also a margin of 40px on the right and bottom side of the boxBlue element.
In this example, we are setting a margin of 20px on the top and left sides and also a margin of 40px on the right and bottom side of the boxBlue element.
CSS Margin Shorthand Property
Shorthand margin property is a short-cut way of margin assignment which enables us to assign multiple margin properties on an element with a single declaration. It comes in handy when the same margin value needs to be set on certain sides of the element. These are short, crisp, and save us some extra lines of code.
Instead of specifying the margin value for each of the sides separately, we can use different shorthand CSS margin notations to save us the extra effort.
| Syntax | Description |
|---|---|
| Single Value (margin:4px ) | The single value is set as margin on all four sides. |
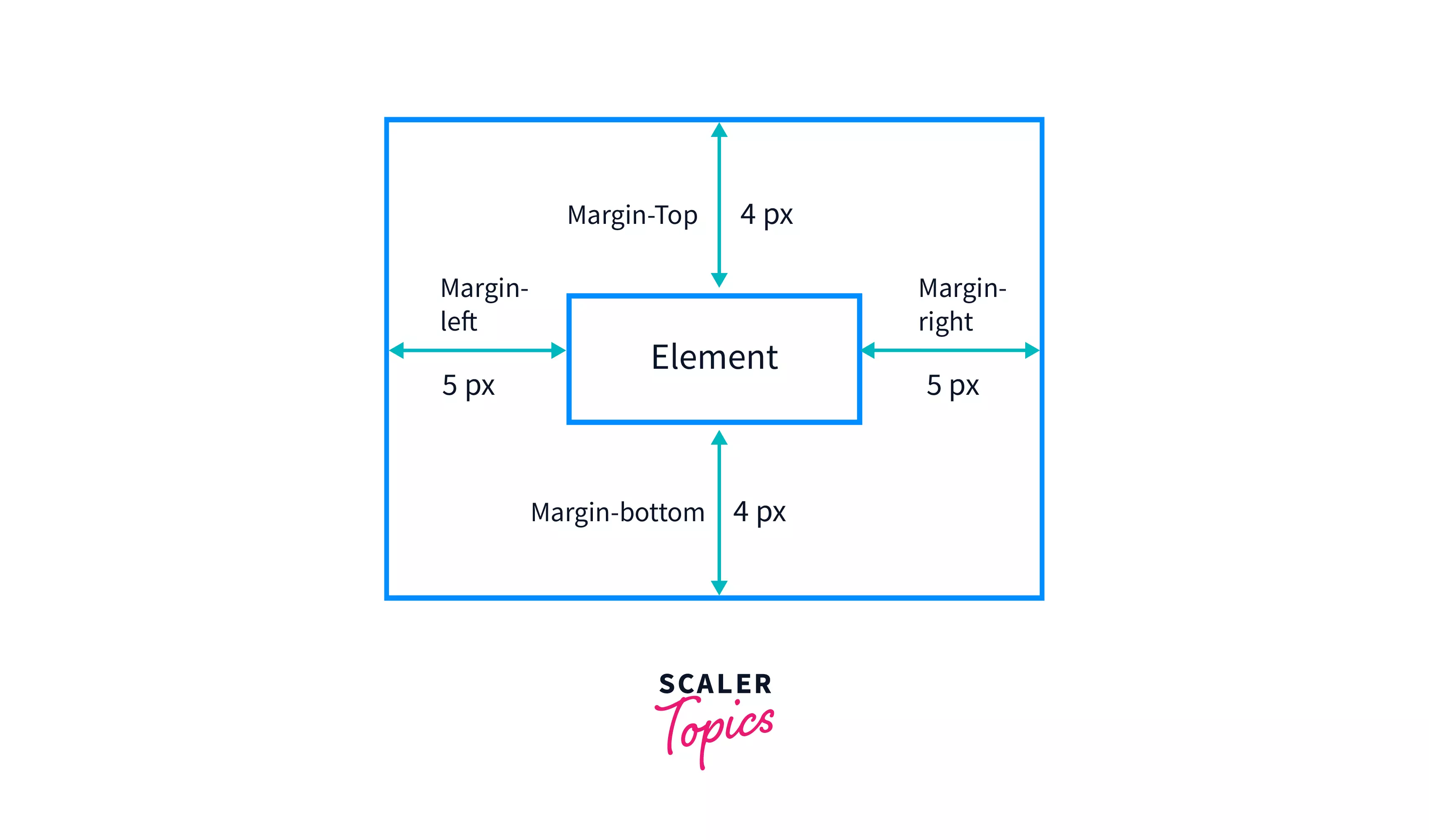
| Two Values (margin:4px 5px ) | The first value is set as vertical margin (top & bottom) while the second is set as horizontal margin (right & left). |
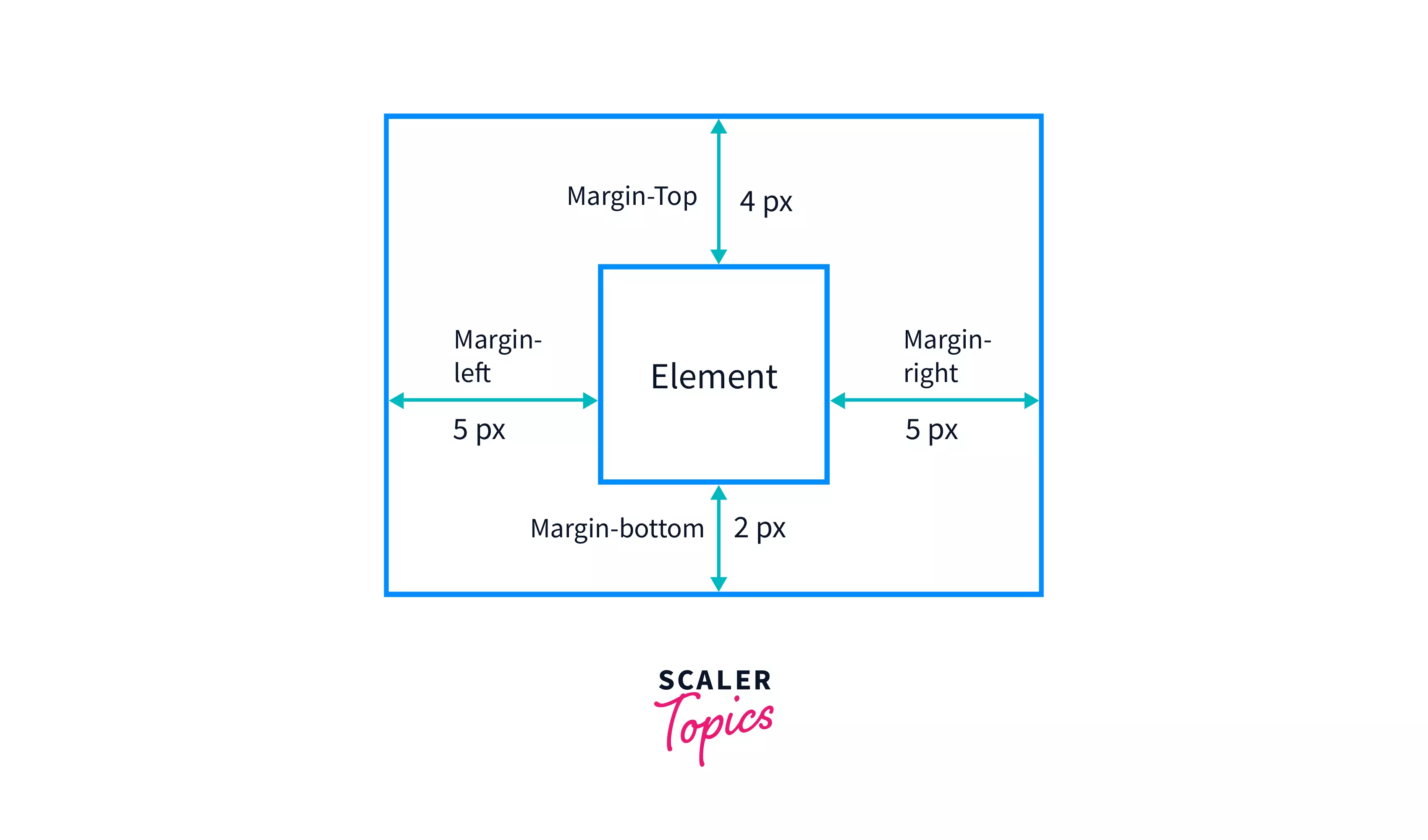
| Three Values (margin:4px 5px 2px ) | The first value is set as top margin, second as horizontal margin (right & left) while the third is set as bottom margin. |
| Four values (margin:4px 5px 2px 1px ) | The values are assigned to margins on sides starting from top and moving in a clockwise direction, i.e. the four values are set as top, right, bottom and left margin respectively. |
Collapsing margins in CSS
Sometimes the top and bottom margins of two adjacent elements are collapsed into one margin whose thickness is equal to the larger of the two margin values. The concept of collapsing margins in CSS is related to the vertical margins (margin-top and margin-bottom properties). It does not happen for the horizontal margins.
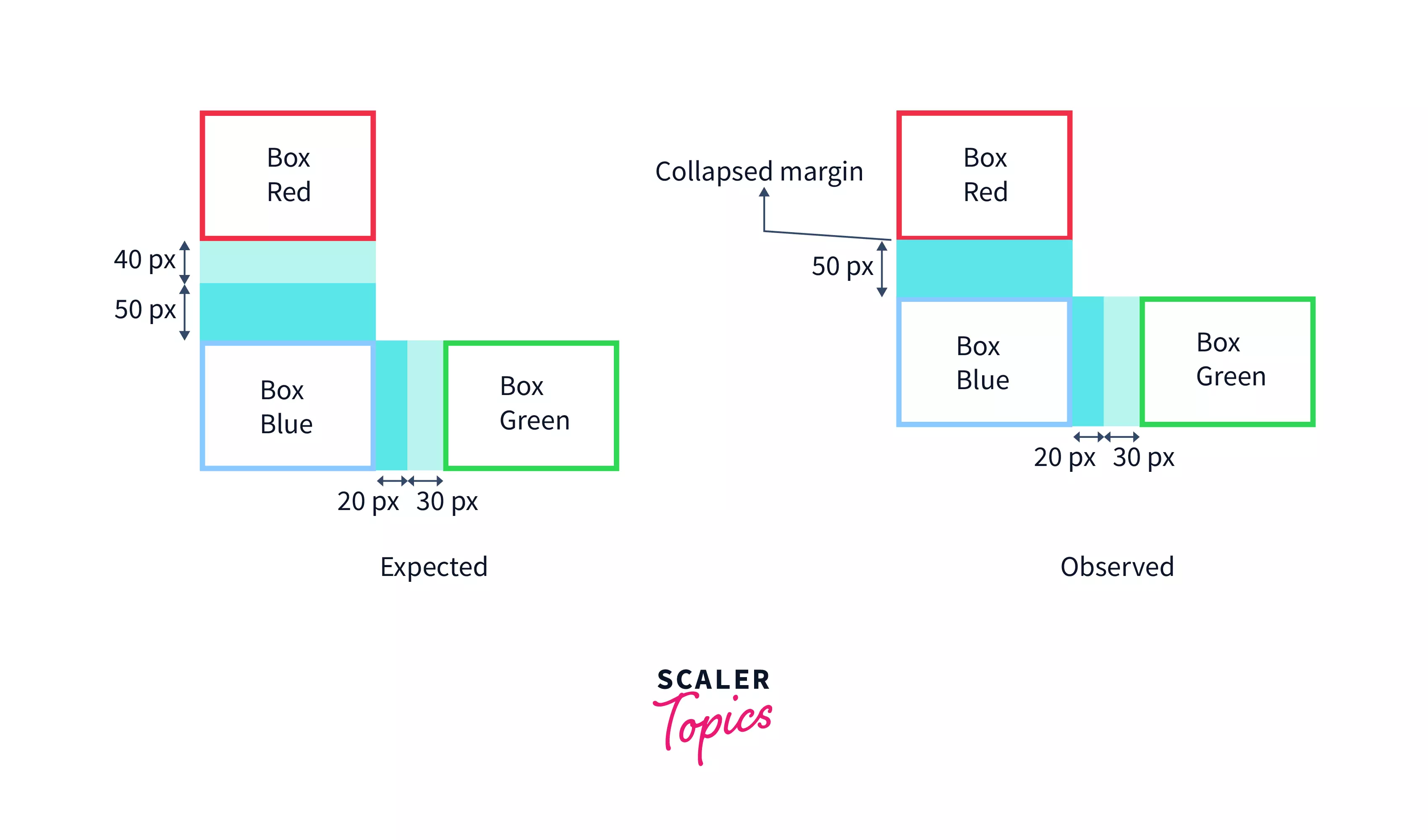
For eg,
 In the above example, we have set a margin-bottom of 40px on boxRed and a margin-top of 50px on boxBlue. Also, boxBlue has a margin-right of 20px while boxGreen on it's right has a margin-left of 30px.
We observe that, in the horizontal direction, the margin between boxBlue and boxGreen is 50px (20px + 30px) which is exactly as per our expectation. In the vertical direction, however, the expected vertical spacing between boxRed and boxBlue is 90px (40px + 50px), but due to collapsing of margins in CSS, the effective spacing is 50px (the maximum of 40px and 50px).
In the above example, we have set a margin-bottom of 40px on boxRed and a margin-top of 50px on boxBlue. Also, boxBlue has a margin-right of 20px while boxGreen on it's right has a margin-left of 30px.
We observe that, in the horizontal direction, the margin between boxBlue and boxGreen is 50px (20px + 30px) which is exactly as per our expectation. In the vertical direction, however, the expected vertical spacing between boxRed and boxBlue is 90px (40px + 50px), but due to collapsing of margins in CSS, the effective spacing is 50px (the maximum of 40px and 50px).
Negative Margins in CSS
Negative margins in CSS refers to the usage of negative values as margins. These are used to reduce the spacing between the elements and draw them closer together. Overlapping of HTML elements will occur if the negative margin value exceeds the existing spacing between the elements.
- If we use negative values with margin-top or margin-left properties, it draws our target element closer to its top or left neighbor respectively.
- If we use negative values with margin-bottom or margin-right properties, it pulls the neighboring elements closer to our target element.
Eg, .boxRed:{ margin-top: -10px; }
Here while rendering boxRed, the browser calculates the baseline from where to start rendering boxRed and shifts that by 10px upwards due to the margin value on boxRed. This causes boxRed to shift upwards by 10px and overlap on boxBlue.
Eg, .boxRed:{ margin-left: -10px; }
Here the browser shifts the baseline from where to start rendering boxRed by 10px towards the left due to the margin value on boxRed. This causes boxRed to shift leftwards by 10px and overlap on boxBlue.
Eg, .boxRed:{ margin-bottom: -10px; }
Here the browser, while calculating the baseline for rendering boxBlue, shifts it upwards by 10px due to margin value on boxRed. This causes the boxBlue to shift upwards by 10px and overlap on boxRed.
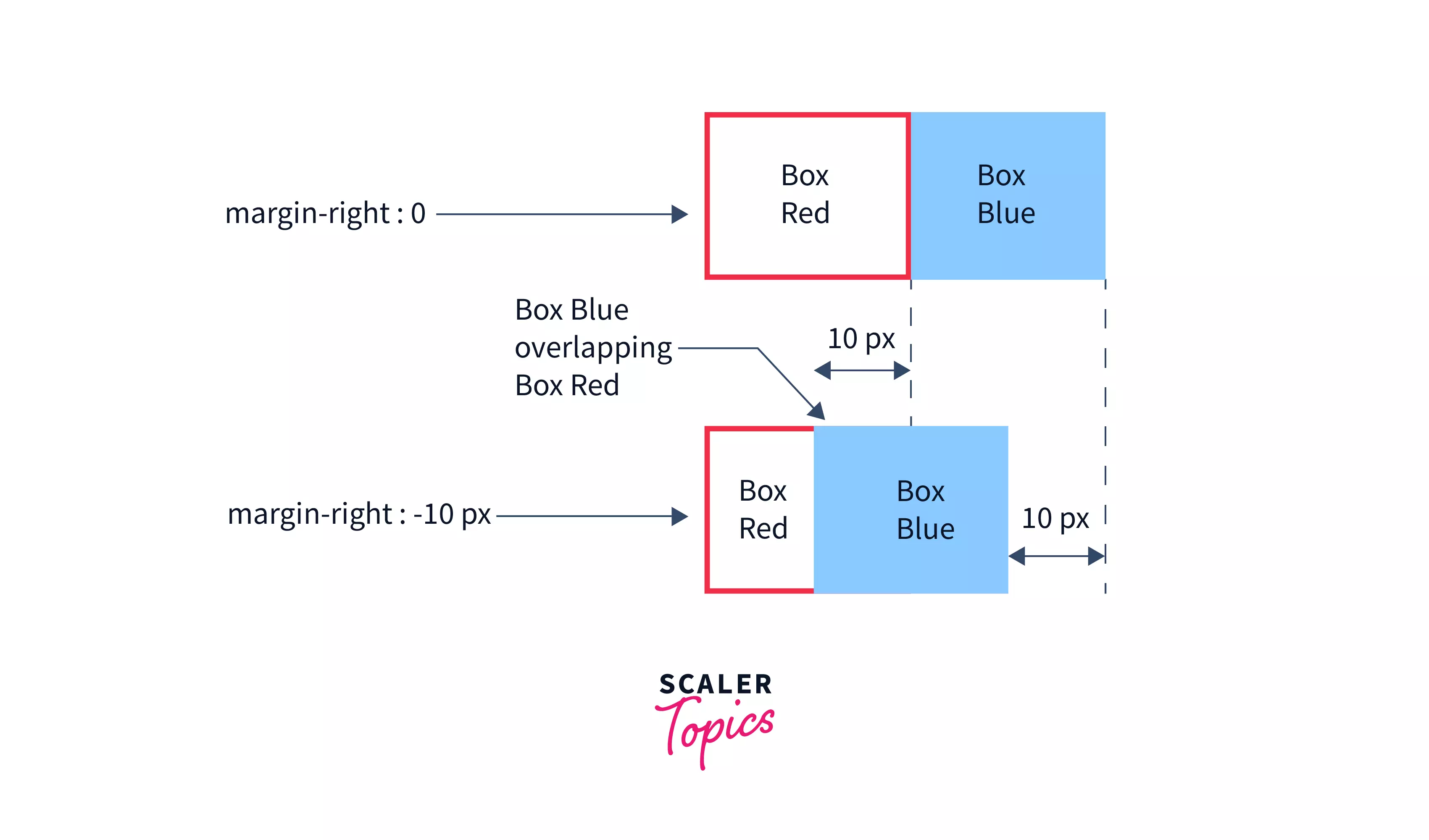
Eg, .boxRed:{ margin-right: -10px; }
Here while calculating the baseline for rendering boxBlue, the browser shifts it by 10px towards the left due to the margin value on boxRed. This causes boxBlue to shift leftwards by 10px and overlap on boxRed.
Examples to use the CSS Margin property
Here are some practical use-cases of CSS margin properties.
1. Adjust the position of an element with respect to other elements
We can use the margins to space out our elements with respect to each other.
For eg. .boxGreen{ margin-right: 20px; }
Here the margin-right property set on boxGreen pushes boxBlue rightwards by 20px.
2. Center align an element
If the parent container has a fixed width and height, we can center the element inside it by using auto as the margin value. The browser automatically sets margin values on the elements so as to ensure that the spacing from the parent container is equal.
For eg. .boxGreen{ margin:auto; }
The browser automatically sets equal margins on all four sides so that the boxGreen in centered inside boxBlue.
3. Create stacked elements
Setting a negative margin on an element can be used to overlap it over its neighbor and produce a visual impression of the element being stacked over the neighbor.
For eg. .boxBlue{ margin-top:-50px; margin-left:-50px; } >
Here the boxBlue is placed 50 pixels upwards into the boxRed.
Conclusion
- Margin is a fundamental property in CSS Box Model. It is the spacing that we add around an HTML Element.
- There are four margin properties:
- margin-top
- margin-right
- margin-bottom
- margin-left
- Margin collapse refers to the situation when the browser merges the vertical margins on adjacent elements into a single margin with a value equal to the greater of the two margins. Margin collapse does not happen with the horizontal margins.
- Using a negative margin allows us to pull the adjacent elements closer together.
- Shorthand margin property is a special manner of assigning the margins without having to write it separately for each individual margin property. It is useful when repeating values are to be used for different margin properties.