CSS Overflow

Overview
Often while developing the frontend of a website, we come across content that is running outside the parent div element. We all have struggled with trying to fix that. This article highlights the concept behind the text running off the borders and how to fix that.
What is CSS Overflow?
Imagine you are filling up a cup of water. If the cup holds 250ml of water and you pour 260ml of water, the extra water overflows from the cup. Similarly, in HTML, if the size of your HTML Element is more than the size of its parent HTML Element, it goes out of the boundary of the parent.
Usually, the parent expands to fit the content, but if the size of the parent is restricted (like specifying the width of a parent in pixels), then the content can move out of the parent box. Anytime your content goes beyond the borders of the parent element, that is an overflow.
This raises the question, how does one control the content outside the box? What if we want to hide the extra content or move it to the next line?
And the answer is that all this and more is controlled by CSS overflow property.
How to Use the CSS Overflow Property?
The CSS overflow property controls what happens to content that is too big to fit into an area and goes out of the boundary.
You can use it inline or in a CSS class like any other property.
Property Values
The CSS Overflow property can take the following values-
- visible
- hidden
- clip
- scroll
- auto
- initial
- inherit
If no overflow property is specified, CSS Overflow Visible takes effect, which is the default value for the overflow property.
CSS Overflow: visible
This is the default value, even if no overflow is specified by the developer. Content is not clipped from the parent element's borders, and it renders outside the parent element.
Syntax :
Example :
HTML
CSS
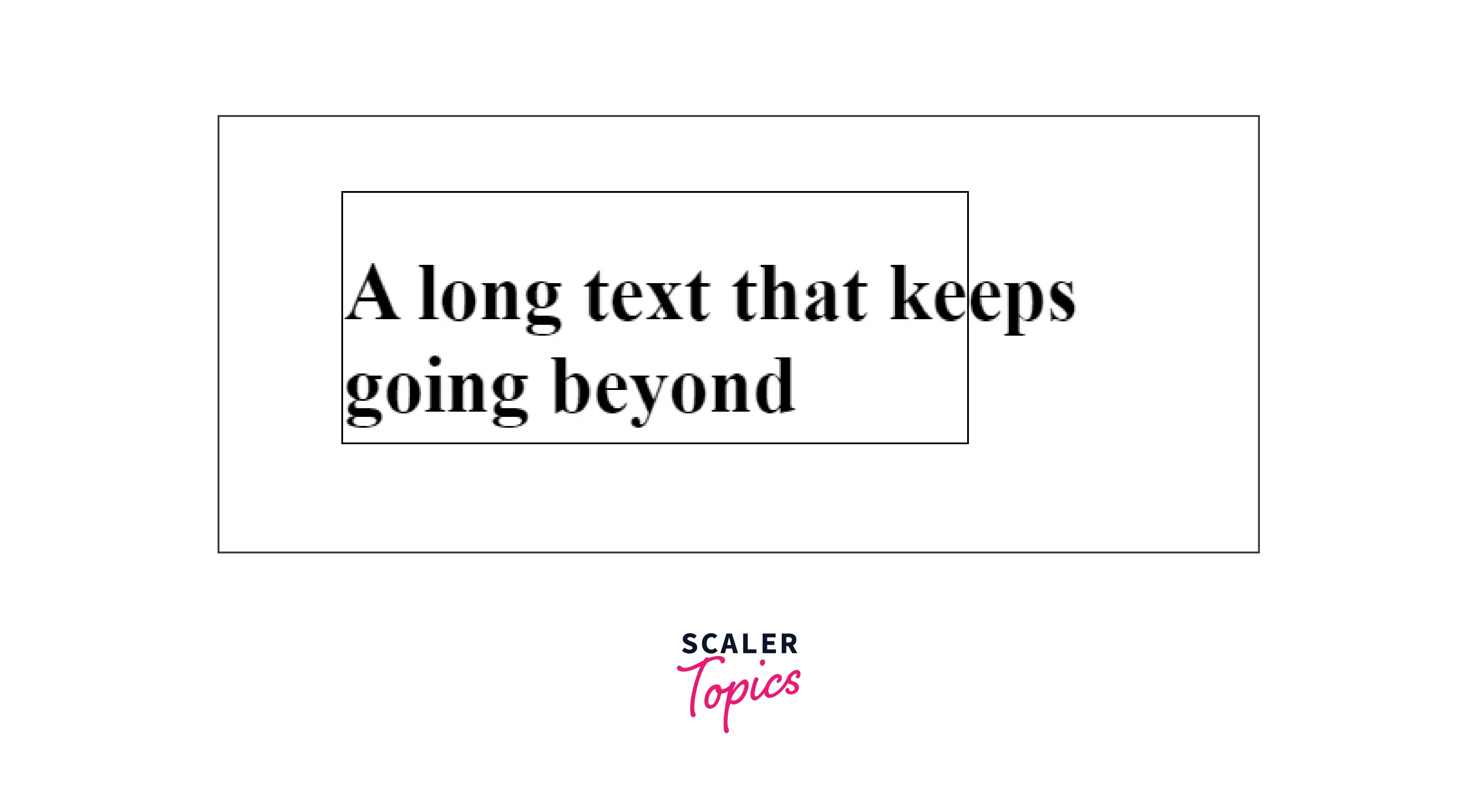
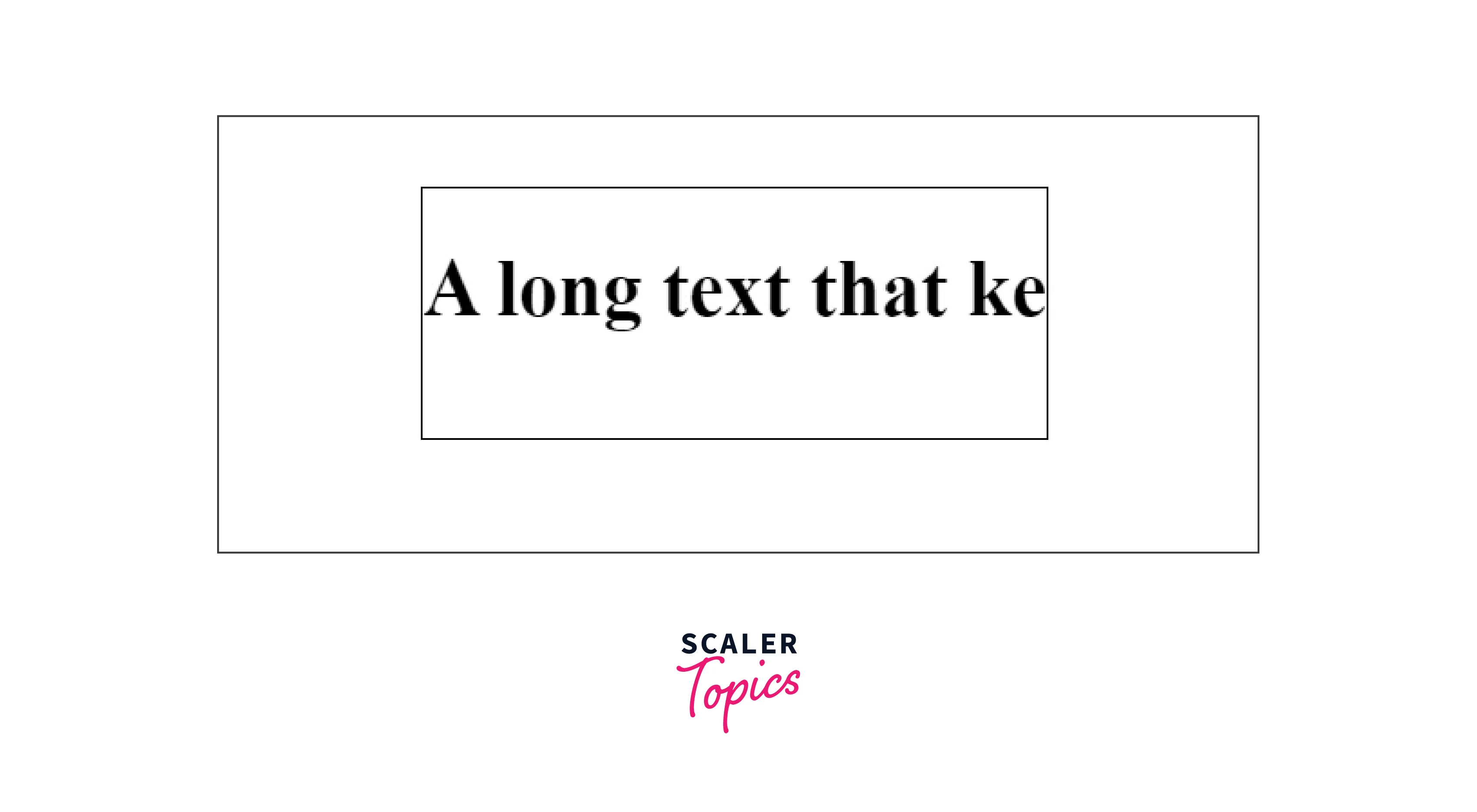
Output

The text wrapped in h1 tag is the child HTML element. The div surrounding it is the parent. The overflowing text is visible.
CSS Overflow: hidden
With this property, the overflowing content is hidden from view. Only the content present inside the boundaries of the parent element is visible.
Syntax :
Example :
HTML
CSS
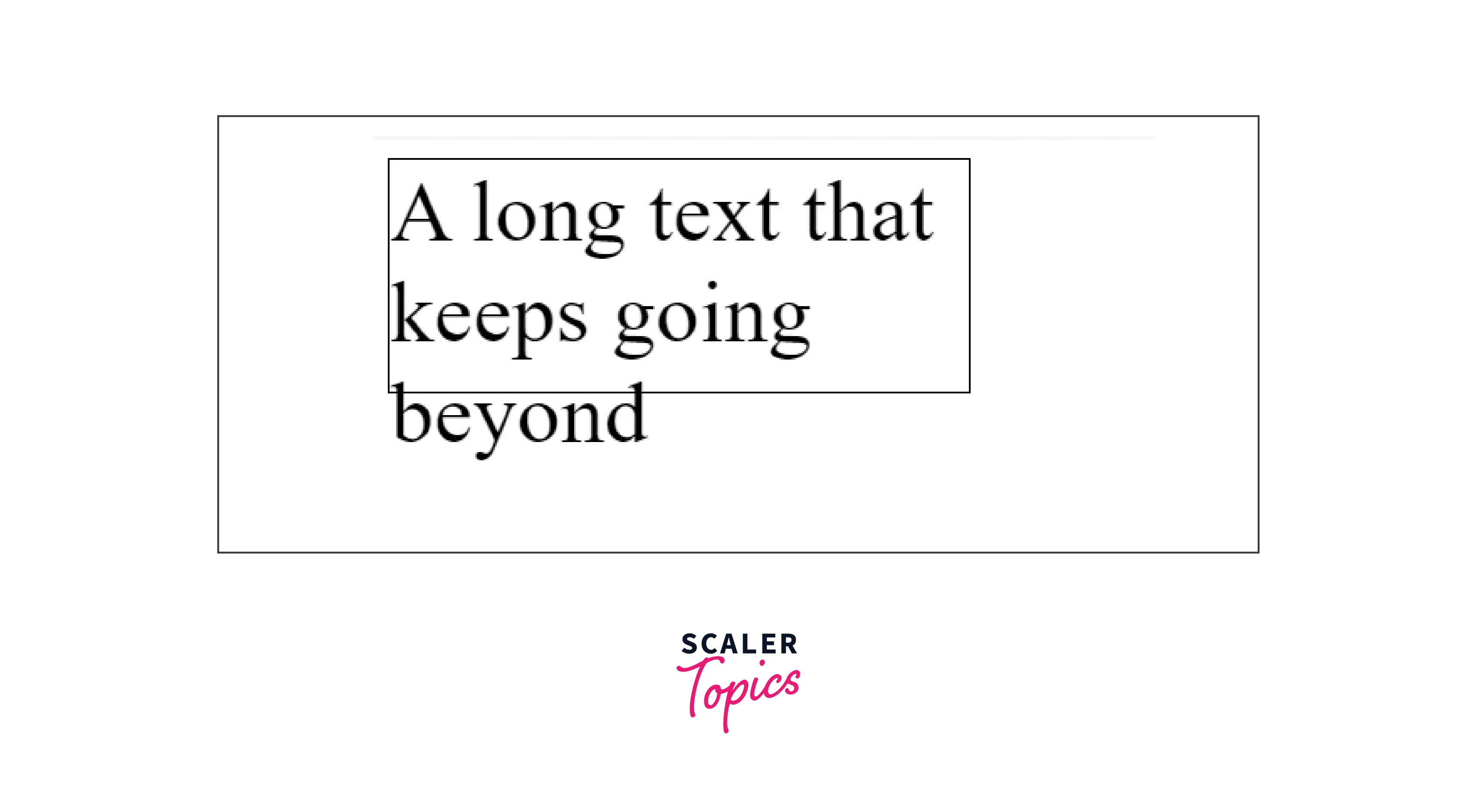
Output

The text wrapped in h1 tag is the child HTML element. The div surrounding it is the parent. The overflowing text is hidden.
CSS Overflow: scroll
The overflow is clipped, and a scrollbar is added horizontally and vertically to scroll through the element. For only adding a horizontal scrollbar see overflow-x and for only adding a vertical scrollbar see overflow-y.
Syntax :
Example :
HTML
CSS
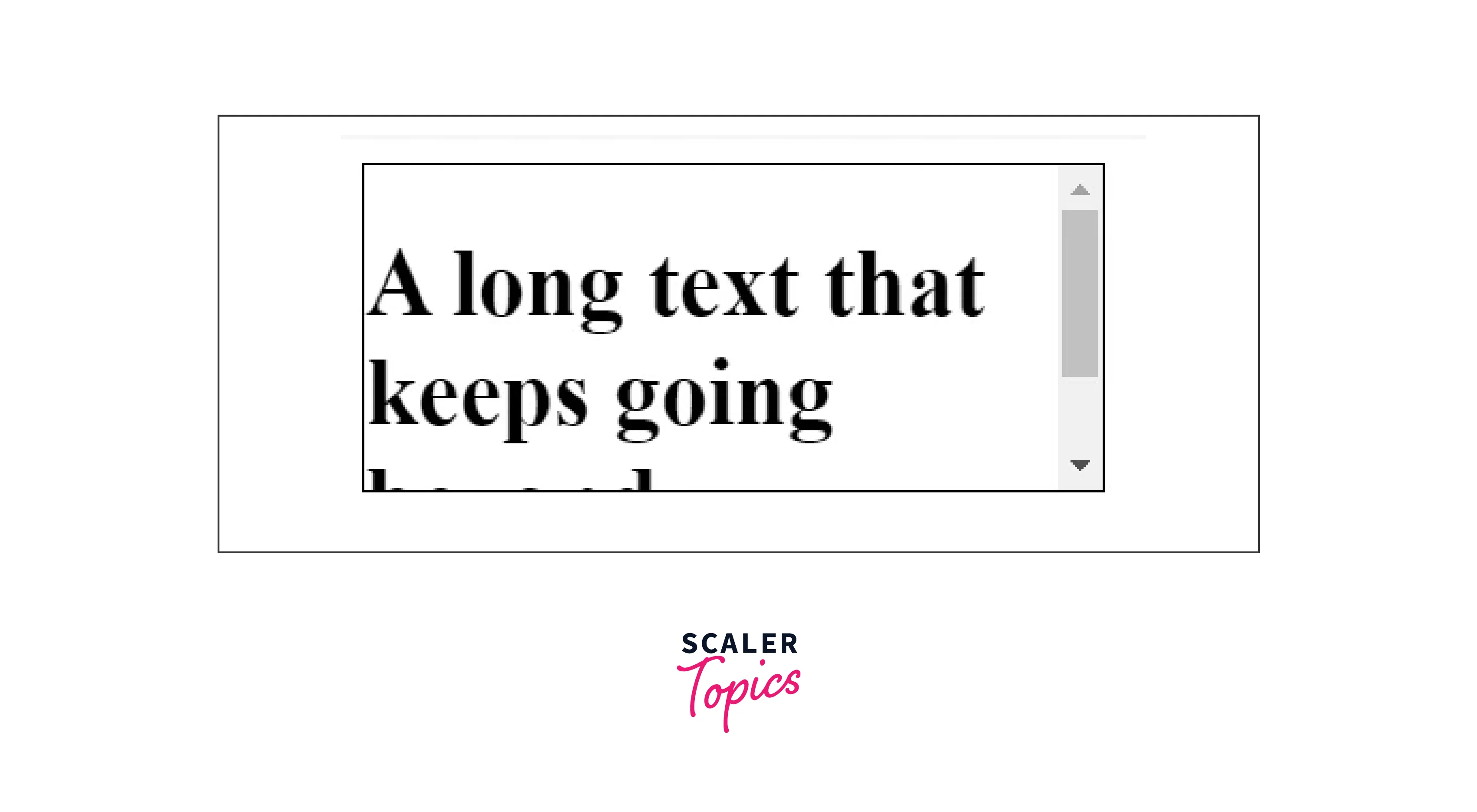
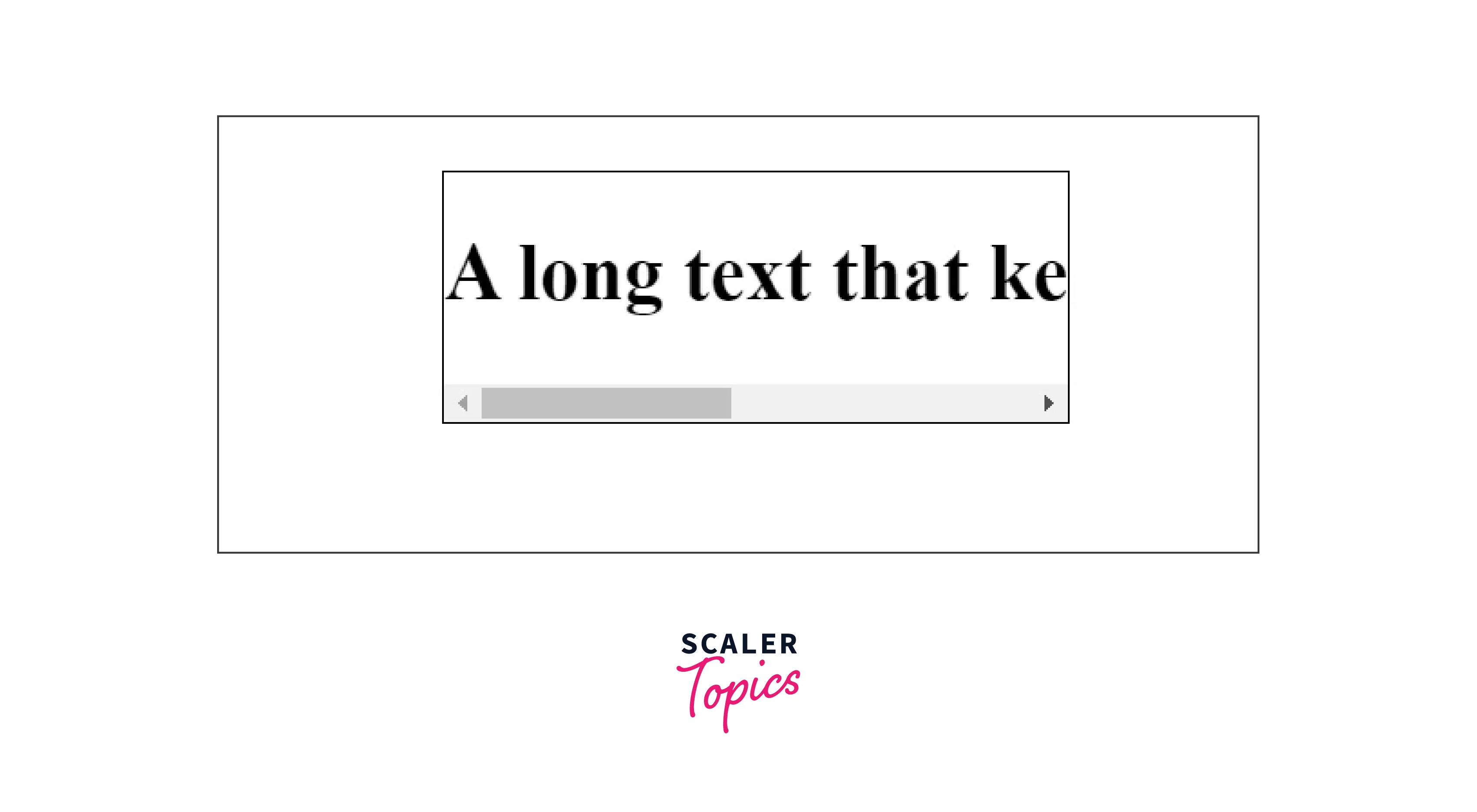
Output

The text wrapped in h1 tag is the child HTML element. The div surrounding it is the parent. The overflowing text is hidden, and scrollbars are added.
CSS Overflow: auto
Similar to scroll, this adds scrollbars only on the side where the content overflows.
Syntax :
Example :
HTML
CSS
Output

The text wrapped in h1 tag is the child HTML element. The div surrounding it is the parent. The overflowing text is hidden, and scrollbars are added on the side that needs it.
CSS Overflow: inherit
As the name suggests, it sets the overflow property from the parent element. In other words, it copies the overflow property of the current element's parent and pastes the value to the current element. If the parent element has no overflow value specified, then the default value (overflow visible) is taken.
Syntax :
Example :
HTML
CSS
Output

The container class is the child HTML element. The div surrounding it is the parent. The overflowing text takes the overflow value of the parent, i.e., scroll.
CSS Overflow: initial
The initial CSS keyword applies the initial value of a property to an element which is the default value in that browser. It is allowed on every CSS property.
In overflow, it causes it to use the default value specified by the browser.
initial tends to have limited usage in practical applications. One good usage of this property is to override the inherited styles from the parent.
Syntax :
Example :
HTML
CSS
Output

h1 tag is the child HTML element. The div surrounding it is the parent. The overflowing text scrolls in the horizontal direction. Vertical overflowing content is hidden.
CSS Overflow: revert
The revert keyword resets the element it is applied to the default stylesheet.
Syntax :
Reverting is useful when you did heavy modifications on some HTML elements and want to revert to defaults.
Example :
HTML
CSS
Output of

The text is the child HTML element. The div surrounding it is the parent. The overflowing text is shifted to the next line, ignoring the previous overflow value.
CSS Overflow: unset
unset is a combination of initial and inherit. If there is a parent element from which it can inherit the property, then it behaves like inherit. If there is no such parent element, it behaves like an initial.
Syntax :
Example :
HTML
CSS
Output

As there is no parent, it behaves as initial
Unlike the above properties, which control the whole overflow of the container as a whole, we also have some properties listed below, which are used to control overflow in a certain manner.
CSS Overflow-x
overflow-x is almost the same in behavior as overflow, the only difference being that overflow-x only adds a scroll bar in the vertical direction.
Syntax :
Example :
HTML
CSS
Output

h1 tag is the child HTML element. The div surrounding it is the parent. The overflowing text scrolls in the vertical direction. Horizontally overflowing content is hidden.
CSS Overflow-y
overflow-y is almost the same in behavior as overflow, the only difference being that it only adds a scroll bar in the horizontal direction.
Syntax :
Example :
HTML
CSS
Output

h1 tag is the child HTML element. The div surrounding it is the parent. The overflowing text scrolls in the horizontal direction. Vertical overflowing content is hidden.
CSS Overflow-wrap
As said in the official documentation, the overflow-wrap CSS property applies to inline elements, setting whether the browser should insert line breaks within an otherwise unbreakable string to prevent text from overflowing its line box.
Syntax :
Let's go through each property :
- normal :
The default behaviour. The words do not break, i.e., no linebreak occurs between a word, just like in all the other examples above. - initial :
Sets to the default value. More details here. - break-word :
Allow unbreakable words to be broken, with no '-' character. Soft wrap (actual text is still on the same line but looks like it's divided into several lines) opportunities introduced by the word break are not considered when calculating the minimum width of the content if no external factors were applied to it, also known as min-content intrinsic size. - anywhere :
Same as break-word, but soft wrap opportunities introduced by the word break are considered when calculating min-content intrinsic sizes - inherit :
Copies property from parent. More details here.
Example :
HTML
CSS
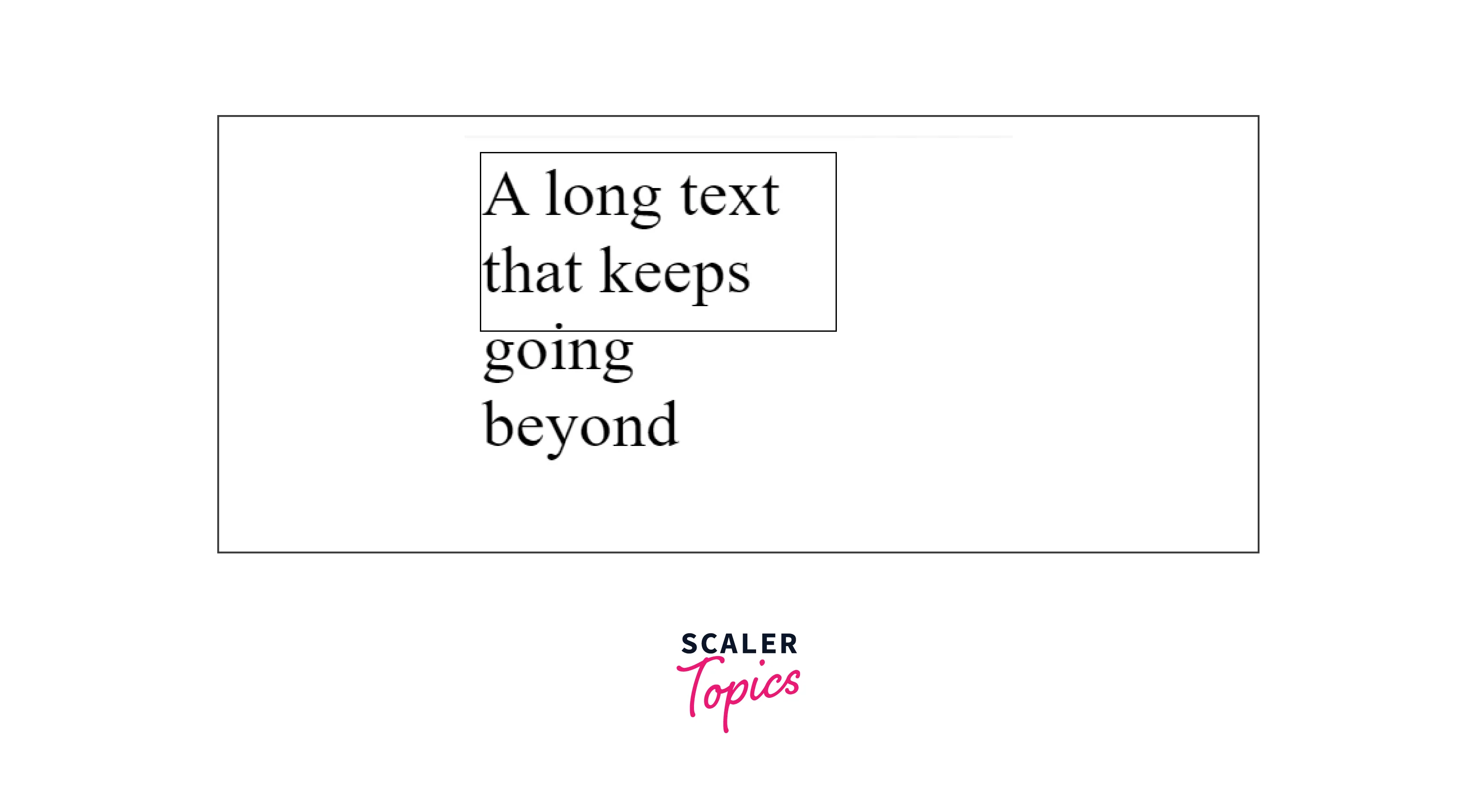
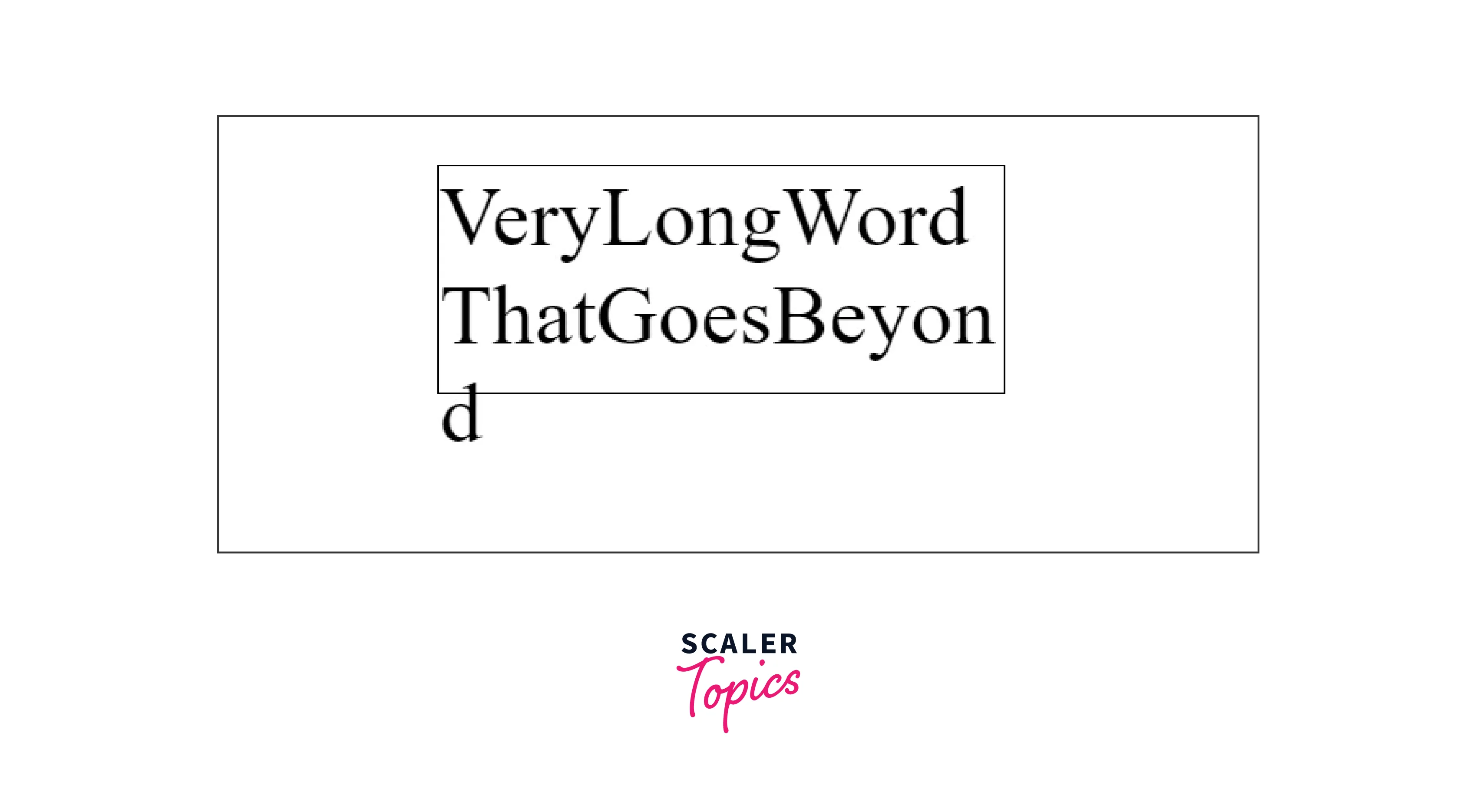
Output

With the break-word value, line break is permitted to occur within a word.
CSS text-overflow
The properties so far describe how the content has to be clipped. This property is rather different : it decides what to do with the parts that are hidden. It can be clipped, displayed as an ellipsis(...), or a custom string.
Before using text-overflow, the following two attributes must be enabled :
Syntax :
- clip :
is the default value. The extra bits are hidden and cannot be accessed - ellipsis :
renders three dots (...) at the end, useful to show that there is more that is hidden. - string :
is available only in the Mozilla Firefox browser at the time of writing this article. The developer can pass any string to display a custom overflow. - initial :
sets it to default - inherit :
copies the value from the parent
Example :
HTML
CSS
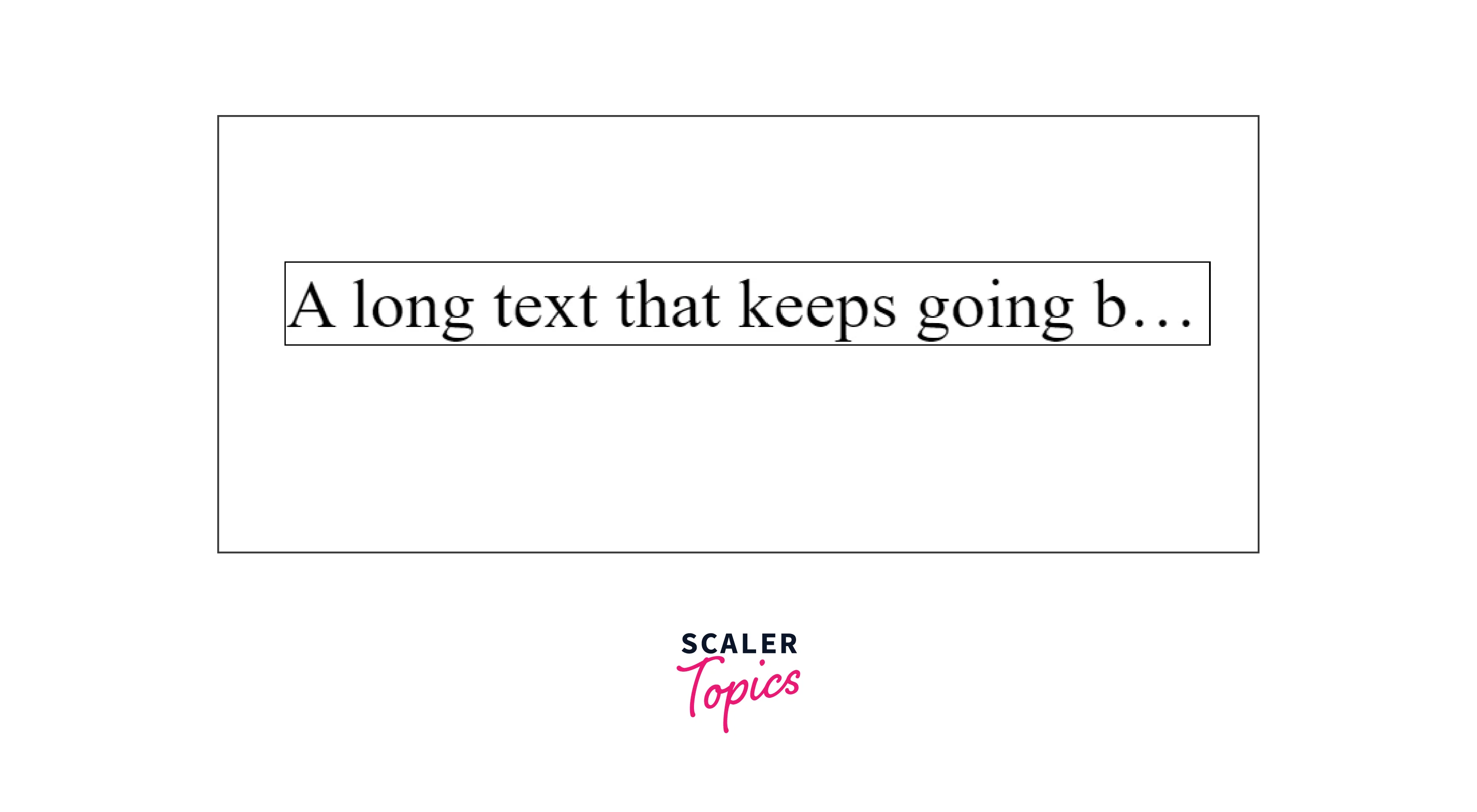
Output of Text-Overflow

The overflowing text is hidden by ellipses (...)
Conclusion
-
CSS overflow controls the behavior of an HTML element that exceeds in size as compared to the parent HTML element.
-
A general syntax of everything overflow so far :
- Text overflow requires overflow:hidden and white-space:no-wrap
