Adobe Flash CS5: Creating A Photo Slideshow
Adobe Flash CS5: Creating A Photo Slideshow
Uploaded by
Vishal SagarCopyright:
Available Formats
Adobe Flash CS5: Creating A Photo Slideshow
Adobe Flash CS5: Creating A Photo Slideshow
Uploaded by
Vishal SagarOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Copyright:
Available Formats
Adobe Flash CS5: Creating A Photo Slideshow
Adobe Flash CS5: Creating A Photo Slideshow
Uploaded by
Vishal SagarCopyright:
Available Formats
Adobe
Flash CS5
Creating a Photo Slideshow
AdobeFlashCS5
CreatingaPhotoSlideshow
What is Flash?
AdobeFlashisamultimediaplatformoriginallyacquiredbyMacromediaandcurrentlydevelopedand distributedbyAdobeSystems.Sinceitsintroductionin1996,Flashhasbecomeapopularmethodfor addinganimationandinteractivitytowebpages.Flashiscommonlyusedtocreateanimation, advertisements,andvariouswebpageFlashcomponents,tointegratevideointowebpages,andmore recently,todeveloprichInternetapplications.AdobeFlashCS5istheapplicationforuserstodesign Flashcontent.ItisapartoftheAdobeCreativeSuite. ThesimplestwaytothinkofhowFlashworksistothinkofhowmoviefilmworks.Thefilmisbroken downintoindividualframes,eachofwhichcontainsapicture.Whenplayedquickly,itgivestheillusion ofmotion.InFlash,youusethetimelinetocreateyourindividualframes,andthentheyareplayedat 24framespersecond. Flashhastheaddedadvantageofusingkeyframestosaveyousometime.Ratherthanhavingtochoose whathappensineachindividualframe,youcanmarkcertainframesaskeyframes,puttingthemost importantpositioningofyourobjectsinthem.YoucanthenletFlashdotheheavyliftingofanimating betweenthekeyframes,movingfluidlybetweenthem.
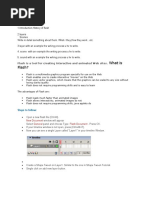
Menu Bar Properties tab Library tab
Tools panel
Stage or Movie Area
Palettes
Timeline
1TheAdobeFlashCS5Interface
Menubar Stage PropertiesTab LibraryTab ToolsPanel Timeline
Mostofthecommoncommandsarestoredinthemenu. ContainsthecontentoftheFlashmovie. DisplaysthepropertiesofanyitemselectedontheStage. ArepositoryofcontentitemstobeusedintheFlashmovie. Containsthemostcommonlyusedtools. Showsthecontentsofthemovieoveraperiodoftime.
ComputerServices,TempleUniversity1
AdobeFlashCS5
CreatingaPhotoSlideshow
Creating a Flash Project
WeregoingtobeusingFlashtobuildaphotoslideshowwithtextcaptions.Butbeforewecandoit,we havetocreatetheFlashfileinthefirstplace. ThereareafewdifferenttypesofFlashfilesyoucancreate.Mostofthedifferencesinvolve ActionScript,whichisaprogramminglanguageforusewithFlash.Itisthisprogramminglanguagethat allowsyoutodomoreadvancedthingsinFlash,suchasusingthekeyboardandmouse,settingup collisionproperties,andpullinginformationinfromanoutsidesource. ActionScript3.0isthelatestversion,andituseswhatiscalledObjectOrientedProgramming(OOP). EventhoughwearentgoingtouseActionScriptforourslideshow,wellsetitupreadytouse ActionScript3.0,incasewewanttocomebacktoitatalatertime.
Create the Flash file
1. LaunchAdobeFlashCS5 2. OntheWelcomeScreenunderCreateNew,clickFlashFile(ActionScript3.0) TheFlashfileiscreated,butweneedtoconfigureafewthingsbeforeweaddinanycontent.
Set document properties
1. RightclickontheStageandselect DocumentProperties 2. Setthedimensionsto640x325pixels Dependingonthesizeofthepicturesyou areusing,yourdimensionsmaybe differentfromtheonesabove.The imagesforthisprojectwillbe400x300 pixels,sowereleavingalittlespaceon thesidetoaddtext. 3. Changetheframerateifdesired Increasingtheframerateislikemakingthemoviereelgofaster.Ifyoufindyourmovieistoo slowingeneral,youcanincreasethefameratetomakeitfasterandtomaketheanimation smoother. 4. SettheBackgroundcolortomatchwhereyouwillbeplacingthefinishedFlashfile 5. ClickOK Thepropertiesforyourprojecthavebeenset.Nowwerereadytostartbringinginthepictureswellbe using.
2 TheDocumentPropertieswindow
2ComputerServices,TempleUniversity
AdobeFlashCS5
CreatingaPhotoSlideshow
Importing Images into the Flash Project
Nextweneedtoaddthepicturesforourslideshowintotheproject.Thesecanbedownloadedfromthe internet,takenwithadigitalcamera,orevenscanned;aslongastheyreonyourcomputeryoucanuse them. SettheirresolutionsothattheywillfitinsidetheFlashprojectwerecreating.Inourslideshow,the pictureswillbe400x300pixels.YoucanresizepicturesusingPhotoshoporanyotherimageeditor. Ratherthanimportingthemdirectlytoourstage,wellimportthemtothelibrary,aprestagingground wherewecanorganizethecontentgoingintoourproject.
Import images to the Library
1. IntheFilemenu,selectImport,thenImporttoLibrary 2. Browsetowhereyourpicturesarelocatedonyour computer 3. SelectthepicturetoimportandclickOpen Ifallthepicturestobeimportedarelocatedinonefolder, youcanselecteachofthemwhilepressingtheCtrlor Commandkeytoselectmultiplepicturesatthesametime. Inthiscase,welladd3imagescalledSlide1.jpg,Slide2.jpg, andSlide3.jpg. 4. ClickontheLibrarytab.Thethreeimagesshouldbelisted below. Alittlelater,welladdtheseimagestoourstage,butfirstweneed toaddsomeofthelayerswellbeusinginourprojecttokeep differentelementsseparate.
3 LibraryPanel
ComputerServices,TempleUniversity3
AdobeFlashCS5
CreatingaPhotoSlideshow
Working with Layers
Oneofthemorepowerfultoolsatourdisposalislayering.Ratherthan everythingbeingoneflatimage,wecangivetheillusionofsome objectsbeingontopofothers.Inthisway,wecanmakeourpictures fadeinandout.Weregoingtocreateonelayerfortheimage, anotherlayerforthetext,andalayerontopofbothofthemforthe fadeeffect.Aswechangethetransparencyofthefadelayer,the pictureswillslowlycomeintoview.
Create the layers
1. ClicktheNewLayerbutton onthelistoflayersinthe Timelinetwice 2. Doubleclickoneachlayertorenameit a. NamethetoplayerFade b. NamethemiddlelayerText c. NamethebottomlayerPicture Wenowhavethebasicframeworkinplacetostartaddingelementsto ourproject.Nextwellsetkeyframesinourprojectfortheimportant pointsinouranimation 4Eachlayerisplacedontopof
Adding Elements to the Project
theonebelowitinthelist
Beforeweaddanyofthepicturestotheproject,wellneedaplacetoputthemacrossthetimeline. Eachsmallcellinthetimelineisaframe,andrepresentsapieceofananimatedsegment.This determineswhatshouldappearataparticularpointofthemovie.Keyframesrepresentaplacewhere theanimationchangesornewcontentisaddedtothemovie.Forexample,whenfadingapicturein,at onepointtheimageisnotthereatall,andatanother,itscompletelyvisible.Thesewouldbeour keyframes.WecanthenuseaprocesscalledtweeningtohaveFlashanimatebetweenthosetwo points,makingthepicturegofromnothing,toagradualfadein.ItismucheasiertohaveFlashtween theimagethantohavetocreateeverysingleframeofmovement. Wellfirstaddinourkeyframesintospecificcellsofspecificlayers.Thenwelladdthecontentthat belongsineachofthosekeyframes.
4ComputerServices,TempleUniversity
AdobeFlashCS5
CreatingaPhotoSlideshow
Add keyframes to the project
Firstwelladdtheplaceswherethepictureswillchangein ourproject.Frame1alreadyhasakeyframe,sowellspace 5Keyframesthathavecontentappearasblack dots.Keyframeswithoutcontentappearas thepicturesout120framesfromeachother(about45 whitecircles. secondseachat24framespersecond) 1. Clickonframe120 2. IntheInsertmenu,selectTimeline,thenKeyframe Alternately,youcanrightclickthecellandselectKeyframeorusethefunctionkeyF6 3. Repeattheprocessforframe240and360
Add images to the project
1. Clickonframe1 2. DragSlide1.jpgfromthelibrarytothestage.Positionthepicturesothereisenoughspacefor sometextontheside. 3. DragSlide2.jpgtoframe120,andSlide3.jpgtoframe240. Noticethatwhenthepicturesareaddedtothekeyframe,theystayinthemovieuntilthekeyframe changes.
Add shapes to the project
Ifwejustusedourmovieasitis,ourslideshowwouldjustimmediatelyfliptothenextpictureevery4or soseconds.NextwelluseourFadelayertohaveagradualfadeinandoutforeachofourpictures. WelldothisbydrawingawhiterectangleontheFadelayerandchangingthetransparencyofthe rectangleacrossthetimeline. 1. Inframe1oftheFadelayer,clickanddragtodrawawhiterectangle(orthecolorof yourbackground)withnobordercolorovertheentireproject Wereputtingthisinframe1beforewecreateotherkeyframessothatwedont havetodrawitagaininalltheotherkeyframes. 2. InsertkeyframesintheFadelayerforframes10,110,120,130,230,240,250,350, and360 Eachofthesekeyframesrepresentsthebeginningortheendofafade.For instance,startinginframe1therectanglewillbeopaque,andbyframe10itwill befullytransparent,allowingustoseethepicturebeneathit.Inframe110itwill starttobecomeopaqueagain,becomingfullyopaqueinframe120,andthen disappearingagainbyframe130.Thisgivesusafadetimeofabouthalfasecond (10frames).
6Acondensedtoolbar withtherectangletool selected,andawhite fillcolorwithno bordercolor
ComputerServices,TempleUniversity5
AdobeFlashCS5
CreatingaPhotoSlideshow
Edit shape properties
Nowwehavetosettherectangletobetransparentinspecifickeyframes.Wedothisbygoingintothe propertiesoftheshapeandmodifyingtheAlphasetting.Alphaissimplyhowtransparentanobjectis. 100%Alphameanstheobjectiscompletelyopaque,and0%Alphameansitiscompletelytransparent. 1. ClickontheSelectionTool atthetopofthe toolspanel 2. Clickinframe10oftheFadelayerandclickon thewhiterectangleintheproject 3. ClickthePropertiesTabnexttothetoolspanel andselecttheFillColor 4. DragtheAlphapercentageto0% 5. Repeatthisprocessforframes110,130,230, 250,and350,settingtheAlphapercentageto0% ineachofthem Thesearetheframesinwhichthepicturesshouldbe completelyvisible.TheremainingkeyframesintheFade layeraretheframesinwhichthepicturesarecompletely fadedout. Ourmovienowcutsimmediatelytowhiteaswepass throughthepictures.Ournextstepistousetweeningto 7 Thefillcolorproperties haveitgraduallyfadeinorout.
Animating Objects in the Project
Flashhasavarietyofwayswecananimatethedifferentelementsofourproject.Wecanhaveanobject movefromoneplacetoanother,wecanhaveanobjectappearintheproject,wecanhaveanobject changecolor.Theeasiestwaytoaccomplishanimationisthroughtweening.Tweeninglooksatthe differencesbetweenanytwokeyframes,andthengraduallyconvertsoneintotheotheracrossthe timeline.Themoredistancethereisbetweenthekeyframes,theslowertheanimationwillhappen. Wealreadyhavethekeyframesinplace.NowitsjustamatteroftweeningthekeyframesoftheFade layer.
Insert a tween
1. Clickanyframebetweenframes1and10 2. IntheInsertmenu,selectShapeTween
8AcompletedShapeTweenappearsasa filledgreensectionwithanarrow
6ComputerServices,TempleUniversity
AdobeFlashCS5
CreatingaPhotoSlideshow
Thetweenappearsasanarrowconnectingthetwokeyframes. 3. RepeattheprocesstocreateaShapeTweenbetweenframes110and120,frames120and130, frames230and240,frames240and250,andframes350and360.
Preview the movie
Ifatanypointyouwanttoseehowyourmovielookssofar,youcanpreviewyourprojecteasily 1. Clickbackonframe1oftheproject Alternately,youcanclickinthetimelineandpressShift< 2. IntheControlmenu,clickPlay Alternately,youcanpresstheEnterkey WhenyourepreviewinginFlash,themoviewillendinthelastframe.However,whenyouexportit,the moviewillloopoverandoveragain.Mosttimes,thisiswhatwewantforaslideshowonawebpage.
Adding Text to a Project
Thelastthingwellputintheprojectissometextoneachoftheslides.
Create a text box
1. HidetheFadelayerbyclickingthedotunderneaththeeyeinthat layer UnlesswehidetheFadelayer,wewontbeabletoseeanyofthe textwereaddingtotheslides. 2. 3. 4. 5. 6. Selectframe1oftheTextlayer SelecttheTextBoxtool Clicktocreateatextboxtothesideofthepicture Typesomecontentintothetextbox Resizethetextboxifnecessary
9Thefadelayerishidden
Format text
1. ClicktheSelectiontoolinthetoolspanel,andselectthetextbox 2. ClickonthePropertiespanel 3. Modifythetextpropertiesasdesired
10Textproperties
ComputerServices,TempleUniversity7
AdobeFlashCS5
CreatingaPhotoSlideshow
Copy the text to each picture
Allthatslefttodoisaddtexttoeachpicture. 1. IntheTextlayer,addakeyframeatframes 120and240 2. Doubleclickthetextboxtomodifyitineach ofthoseframes 11 Imagewithtextbox 3. UnhidetheFadelayerbyclickingthered undertheeye
Exporting the swf file
WhenwesavetheFlashfile,itisgiventheextensionfla.Thistypeoffileisonlyreadableinthefull versionofFlash.Inthisnextsectionwellexportourmovieasaswf(ShockwaveFlash)file.Theswf canbeembeddedinawebpagewithease,orcanrunonitsownwithastandaloneFlashplayer. 1. IntheFilemenu,selectExport,thenExportMovie 2. BrowsetowhereyouwanttheswfsavedandgiveitanamebeforeclickingSave Alternately,youcanusethekeyboardshortcutCtrlEnter.Thisimmediatelyexportsthe swftowheretheFlashfileissavedandopensittoseeitinaction. Andthatsit!TheFlashfileisexportedandreadytobeused.Manywebeditors,suchasDreamweaver andContributeallowembeddingswffilesintowebpages.IfyougototheInsertmenuofeitherof thoseapplications,youllseeanoptiontoinsertaFlashobject.
8ComputerServices,TempleUniversity
You might also like
- Flash AnimationDocument2 pagesFlash AnimationakarshNo ratings yet
- 09-Vector Based Animation (Flash Essentials)Document18 pages09-Vector Based Animation (Flash Essentials)curlicueNo ratings yet
- Flash 8Document75 pagesFlash 8rickoNo ratings yet
- What Is FLASH?: Lesson #1 Multimedia Animation M'JersheyDocument2 pagesWhat Is FLASH?: Lesson #1 Multimedia Animation M'JersheyAries ManluluNo ratings yet
- Multimedia File WRKDocument23 pagesMultimedia File WRKShatabdi MukharjiNo ratings yet
- Beginning Web Animation With Macromedia Flash MXDocument43 pagesBeginning Web Animation With Macromedia Flash MXsekhargadigeNo ratings yet
- Computer Animation Introduction To FlashDocument154 pagesComputer Animation Introduction To Flashfrantickat007No ratings yet
- Flash ManualDocument16 pagesFlash Manualmuhammad Kashif SaeedNo ratings yet
- Adobe Flash CS6 - IntroductionDocument6 pagesAdobe Flash CS6 - IntroductionVenki FlashNo ratings yet
- Flash Tutorial For Beginners Lesson 1 PDFDocument10 pagesFlash Tutorial For Beginners Lesson 1 PDFadmin atesnoNo ratings yet
- Daraba Daniela: Proiect InformaticaDocument4 pagesDaraba Daniela: Proiect InformaticaMihi pihiNo ratings yet
- Essentials of Adobe FlashDocument111 pagesEssentials of Adobe FlashWhite909No ratings yet
- Flash Cs6Document35 pagesFlash Cs6cutestoneNo ratings yet
- Flashwalkthrough HandoutDocument4 pagesFlashwalkthrough HandoutAdil ChouhadNo ratings yet
- Flash Tutorial - Part - 1Document86 pagesFlash Tutorial - Part - 1Siraj Dey100% (1)
- Flash Tutorials Daniel K. SchneiderDocument431 pagesFlash Tutorials Daniel K. SchneiderRehanna De Guzman-IranNo ratings yet
- What Is Meant by Flash?Document2 pagesWhat Is Meant by Flash?Adhi Jayaram0% (1)
- Macro Media FlashDocument8 pagesMacro Media FlashPiyush199No ratings yet
- Flash SEO Myths ResourceDocument3 pagesFlash SEO Myths ResourceaptureincNo ratings yet
- Adobe Flash (Formerly Macromedia Flash) Is A: Futuresplash AnimatorDocument6 pagesAdobe Flash (Formerly Macromedia Flash) Is A: Futuresplash AnimatorpeerthaanbNo ratings yet
- FlashDocument4 pagesFlashAayush JhinganNo ratings yet
- Sign Onto AdobeDocument2 pagesSign Onto Adobeapi-476406283No ratings yet
- Practical No2 MMDocument2 pagesPractical No2 MMatushi2509No ratings yet
- Introduction To FlashDocument3 pagesIntroduction To FlashSadan Kumar0% (1)
- Introduction To Adobe Flash: Lesson 2Document10 pagesIntroduction To Adobe Flash: Lesson 2Aisha LouiseNo ratings yet
- ELearning HTML5 The End of FlashDocument4 pagesELearning HTML5 The End of FlashcarlosbustaNo ratings yet
- Computer Project: Topic Introduction To FlashDocument19 pagesComputer Project: Topic Introduction To FlashVandana P. Trivedi100% (1)
- "Multimedia Arts": Lyceum of The Philippines UniversityDocument6 pages"Multimedia Arts": Lyceum of The Philippines UniversityTamme!No ratings yet
- It Ebooks: Getting Started With Flex 3Document3 pagesIt Ebooks: Getting Started With Flex 3Angelo de MijasNo ratings yet
- Macromedia Flash MXDocument5 pagesMacromedia Flash MXBright Future CIITNo ratings yet
- Adobe Flash: by Ram Karthik and TeamDocument8 pagesAdobe Flash: by Ram Karthik and Teamராஜன் சூர்யா முருகேசன்No ratings yet
- How To Convert PPT in Flash PlayerDocument11 pagesHow To Convert PPT in Flash Playerpuru1292No ratings yet
- Adobe Indesign Chapter 1Document45 pagesAdobe Indesign Chapter 1Jasmine J. WilsonNo ratings yet
- Cs5 Master Collection WhatsnewDocument14 pagesCs5 Master Collection WhatsnewSheshu GeddiNo ratings yet
- Create An Interactive CD-Rom With Flash MXDocument10 pagesCreate An Interactive CD-Rom With Flash MXZulhilme Bin MohamadNo ratings yet
- Real World Illustrator - Understanding 9-Slice ScalingDocument5 pagesReal World Illustrator - Understanding 9-Slice ScalingLarry BoggsNo ratings yet
- Flash - IntroductionDocument6 pagesFlash - IntroductionVenki FlashNo ratings yet
- Module 3Document20 pagesModule 3Bhavagna ShreyaNo ratings yet
- To Flash: What You Should Already KnowDocument13 pagesTo Flash: What You Should Already Knowyogesh rNo ratings yet
- Flash Content Managment Systems: With Search Engine OptimizationDocument15 pagesFlash Content Managment Systems: With Search Engine OptimizationHannah Joy ZuluetaNo ratings yet
- How To Add A Shockwave Flash Control To A Slide in PowerPointDocument4 pagesHow To Add A Shockwave Flash Control To A Slide in PowerPointBestarieNo ratings yet
- Flash Leccion 1Document14 pagesFlash Leccion 1Jorge ChipanaNo ratings yet
- Microsoft Expression BlendDocument13 pagesMicrosoft Expression BlendAnonymous ZQFu7xWNo ratings yet
- MM Report Book AnimationDocument10 pagesMM Report Book AnimationbrijeshcollageNo ratings yet
- MODULE Class Animation and FlashDocument40 pagesMODULE Class Animation and FlashashishietNo ratings yet
- Adobe Flash: WebsitesDocument3 pagesAdobe Flash: WebsitesalinoriealimbabaNo ratings yet
- Flash Lite 1 GettingstartedDocument38 pagesFlash Lite 1 Gettingstartedapi-3730515No ratings yet
- Flashmx TutorialDocument10 pagesFlashmx TutorialKareen AdiqueNo ratings yet
- Manual Macro Media Flash Professional 8Document1,036 pagesManual Macro Media Flash Professional 8api-3803175100% (1)
- The Best Mograph Tools To Learn: PHOTOSHOP - Essential ToolDocument13 pagesThe Best Mograph Tools To Learn: PHOTOSHOP - Essential ToolKristianto Mathers IIINo ratings yet
- Macromedia Flash Tutorial: Yishun Secondary SchoolDocument11 pagesMacromedia Flash Tutorial: Yishun Secondary SchoolSudeshna DasguptaNo ratings yet
- Takshshela Junior College: Shivangi DargarDocument52 pagesTakshshela Junior College: Shivangi DargarVandana P. Trivedi100% (1)
- Report FhotoshopDocument13 pagesReport FhotoshopAnonymous w8PtvTxSkINo ratings yet
- Macro Media Flash Macro MediaDocument6 pagesMacro Media Flash Macro MediaboopathihackingNo ratings yet
- Learn Adobe Animate CC for Interactive Media - Joseph LabrecqueDocument451 pagesLearn Adobe Animate CC for Interactive Media - Joseph LabrecqueJoão José Zani MateussiNo ratings yet
- Cs5 Dreamweaver WhatsnewDocument9 pagesCs5 Dreamweaver WhatsnewAfeefaNo ratings yet
- WordPress and Flash 10x Cookbook: Over 50 simple but incredibly effective recipes to take control of dynamic Flash content in WordpressFrom EverandWordPress and Flash 10x Cookbook: Over 50 simple but incredibly effective recipes to take control of dynamic Flash content in WordpressRating: 5 out of 5 stars5/5 (1)