0 ratings0% found this document useful (0 votes)
356 viewsAWT in Java
The document discusses the AWT (Abstract Window Toolkit) GUI programming framework in Java. It covers:
- AWT provides reusable GUI components like buttons, text fields, labels that can be used to build graphical user interfaces rather than reimplementing them.
- There are two types of GUI elements - components (like buttons and labels) and containers (like frames and panels) that hold components.
- The commonly used AWT container classes include frames as the top-level container, panels as secondary containers, and dialogs for pop-up windows.
- Common AWT component classes discussed are buttons, text fields, labels, checkboxes and lists that allow user interaction and interface building.
Uploaded by
Shekhar RakheCopyright
© © All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online on Scribd
0 ratings0% found this document useful (0 votes)
356 viewsAWT in Java
The document discusses the AWT (Abstract Window Toolkit) GUI programming framework in Java. It covers:
- AWT provides reusable GUI components like buttons, text fields, labels that can be used to build graphical user interfaces rather than reimplementing them.
- There are two types of GUI elements - components (like buttons and labels) and containers (like frames and panels) that hold components.
- The commonly used AWT container classes include frames as the top-level container, panels as secondary containers, and dialogs for pop-up windows.
- Common AWT component classes discussed are buttons, text fields, labels, checkboxes and lists that allow user interaction and interface building.
Uploaded by
Shekhar RakheCopyright
© © All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online on Scribd
You are on page 1/ 13
2.
Programming GUI with AWT
Java Graphics APIs - AWT and Swing - provide a huge set of reusable GUI components, such as
button, text field, label, choice, panel and frame for building GUI applications. You can simply
reuse these classes rather than re-invent the wheels. I shall start with the AWT classes before
moving into Swing to give you a complete picture. I have to stress that many AWT component
classes are now obsolete. They are used only in exceptional circumstances when the JRE
supports only JDK 1.1.
2.1 AWT Packages
AWT is huge! It consists of 12 packages (Swing is even bigger, with 18 packages as of JDK
1.7!). Fortunately, only 2 packages - java.awt and java.awt.event - are commonly-used.
1. The java.awt package contains the core AWT graphics classes:
o GUI Component classes (such as Button, TextField, and Label),
o GUI Container classes (such as Frame, Panel, Dialog and ScrollPane),
o Layout managers (such as FlowLayout, BorderLayout and GridLayout),
o Custom graphics classes (such as Graphics, Color and Font).
2. The java.awt.event package supports event handling:
o Event classes (such as ActionEvent, MouseEvent, KeyEvent and WindowEvent),
o Event Listener Interfaces (such as ActionListener, MouseListener,
KeyListener and WindowListener),
o Event Listener Adapter classes (such as MouseAdapter, KeyAdapter, and
WindowAdapter).
AWT provides a platform-independent and device-independent interface to develop graphic
programs that runs on all platforms, such as Windows, Mac, and Linux.
2.2 Containers and Components
There are two types of GUI elements:
1. Component: Components are elementary GUI entities (such as Button, Label, and
TextField.)
2. Container: Containers (such as Frame, Panel and Applet) are used to hold components
in a specific layout. A container can also hold sub-containers.
GUI components are also called controls (Microsoft ActiveX Control), widgets (Eclipse's
Standard Widget Toolkit, Google Web Toolkit), which allow users to interact with the
application via mouse, keyboard, and other forms of inputs such as voice.
In the above example, there are three containers: a Frame and two Panels. A Frame is the top-
level container of an AWT GUI program. A Frame has a title bar (containing an icon, a title, and
the minimize/maximize(restore-down)/close buttons), an optional menu bar and the content
display area. A Panel is a rectangular area (or partition) used to group related GUI components
in a certain layout. In the above example, the top-level Frame contains two Panels. There are
five components: a Label (providing description), a TextField (for users to enter text), and
three Buttons (for user to trigger certain programmed actions).
In a GUI program, a component must be kept in a container. You need to identify a container to
hold the components. Every container has a method called add(Component c). A container
(says aContainer) can invoke aContainer.add(aComponent) to add aComponent into itself. For
example,
Panel panel = new Panel(); // Panel is a Container
Button btn = new Button("Press"); // Button is a Component
panel.add(btn); // The Panel Container adds a Button
Component
2.3 AWT Container Classes
Top-Level Containers: Frame, Dialog and Applet
Each GUI program has a top-level container. The commonly-used top-level containers in AWT
are Frame, Dialog and Applet:
A Frame
provides the "main window" for the GUI application, which has a title bar (containing an
icon, a title, the minimize, maximize/restore-down and close buttons), an optional menu
bar, and the content display area. To write a GUI program, we typically start with a
subclass extending from java.awt.Frame to inherit the main window as follows:
import java.awt.Frame; // Using Frame class in package java.awt
// A GUI program is written as a subclass of Frame - the top-level
container
// This subclass inherits all properties from Frame, e.g., title, icon,
buttons, content-pane
public class MyGUIProgram extends Frame {
// Constructor to setup the GUI components
public MyGUIProgram() { ...... }
......
......
// The entry main() method
public static void main(String[] args) {
// Invoke the constructor (to setup the GUI) by allocating an
instance
MyGUIProgram m = new MyGUIProgram();
}
}
An AWT Dialog is a "pop-up window"
used for interacting with the users. A Dialog has a title-bar (containing an icon, a title
and a close button) and a content display area, as illustrated.
An AWT Applet (in package java.applet) is the top-level container for an applet,
which is a Java program running inside a browser. Applet will be discussed in the later
chapter.
Secondary Containers: Panel and ScrollPane
Secondary containers are placed inside a top-level container or another secondary container.
AWT also provide these secondary containers:
Panel: a rectangular box (partition) under a higher-level container, used to layout a set of
related GUI components. See the above examples for illustration.
ScrollPane: provides automatic horizontal and/or vertical scrolling for a single child
component.
others.
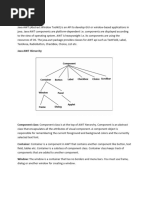
Hierarchy of the AWT Container Classes
The hierarchy of the AWT Container classes is as follows:
2.4 AWT Component Classes
AWT provides many ready-made and reusable GUI components. The frequently-used are:
Button, TextField, Label, Checkbox, CheckboxGroup (radio buttons), List, and Choice, as
illustrated below.
AWT GUI Component: Label
A java.awt.Label provides a text description message. Take note that System.out.println()
prints to the system console, not to the graphics screen. You could use a Label to label another
component (such as text field) or provide a text description.
Check the JDK API specification for java.awt.Label.
Constructors
public Label(String strLabel, int alignment); // Construct a Label with the
given text String, of the text alignment
public Label(String strLabel); // Construct a Label with the
given text String
public Label(); // Construct an initially empty
Label
The Label class has three constructors:
1. The first constructor constructs a Label object with the given text string in the given
alignment. Note that three static constants Label.LEFT, Label.RIGHT, and
Label.CENTER are defined in the class for you to specify the alignment (rather than
asking you to memorize arbitrary integer values).
2. The second constructor constructs a Label object with the given text string in default of
left-aligned.
3. The third constructor constructs a Label object with an initially empty string. You could
set the label text via the setText() method later.
Constants
public static final LEFT; // Label.LEFT
public static final RIGHT; // Label.RIGHT
public static final CENTER; // Label.CENTER
These three constants are defined for specifying the alignment of the Label's text.
Public Methods
// Examples
public String getText();
public void setText(String strLabel);
public int getAlignment();
public void setAlignment(int alignment);
The getText() and setText() methods can be used to read and modify the Label's text.
Similarly, the getAlignment() and setAlignment() methods can be used to retrieve and
modify the alignment of the text.
Constructing a Component and Adding the Component into a Container
Three steps are necessary to create and place a GUI component:
1. Declare the component with an identifier;
2. Construct the component by invoking an appropriate constructor via the new operator;
3. Identify the container (such as Frame or Panel) designed to hold this component. The
container can then add this component onto itself via aContainer.add(aComponent)
method. Every container has a add(Component) method. Take note that it is the
container that actively and explicitly adds a component onto itself, instead of the other
way.
Example
Label lblInput; // Declare an Label instance called
lblInput
lblInput = new Label("Enter ID"); // Construct by invoking a constructor
via the new operator
add(lblInput); // this.add(lblInput) - "this" is
typically a subclass of Frame or Panel
lblInput.setText("Enter password"); // Modify the Label's text string
lblInput.getText(); // Retrieve the Label's text string
An Anonymous Instance
You can create a Label without specifying an identifier, called anonymous instance. In the case,
the Java compiler will assign an anonymous identifier for the allocated object. You will not be
able to reference an anonymous instance in your program after it is created. This is usually
alright for a Label instance as there is often no need to reference a Label after it is constructed.
Example
// Allocate an anonymous Label instance. "this" container adds the instance
into itself.
// You CANNOT reference an anonymous instance to carry out further
operations.
add(new Label("Enter Name: ", Label.RIGHT));
// Same as
Label lblXxx = new Label("Enter Name: ", Label.RIGHT)); // lblXxx assigned by
compiler
add(lblXxx);
AWT GUI Component: Button
A java.awt.Button is a GUI component that triggers a certain programmed action upon
clicking.
Constructors
public Button(String buttonLabel);
// Construct a Button with the given label
public Button();
// Construct a Button with empty label
The Button class has two constructors. The first constructor creates a Button object with the
given label painted over the button. The second constructor creates a Button object with no
label.
Public Methods
public String getLabel();
// Get the label of this Button instance
public void setLabel(String buttonLabel);
// Set the label of this Button instance
public void setEnable(boolean enable);
// Enable or disable this Button. Disabled Button cannot be clicked.
The getLabel() and setLabel() methods can be used to read the current label and modify the
label of a button, respectively.
Note: The latest Swing's JButton replaces getLabel()/setLabel() with
getText()/setText() to be consistent with all the components. We will describe Swing later.
Event
Clicking a button fires a so-called ActionEvent and triggers a certain programmed action. I will
explain event-handling later.
Example
Button btnColor = new Button("Red"); // Declare and allocate a Button
instance called btnColor
add(btnColor); // "this" Container adds the Button
...
btnColor.setLabel("green"); // Change the button's label
btnColor.getLabel(); // Read the button's label
...
add(Button("Blue")); // Create an anonymous Button. It CANNOT be
referenced later
AWT GUI Component: TextField
A java.awt.TextField is single-line text box for users to enter texts. (There is a multiple-line
text box called TextArea.) Hitting the "ENTER" key on a TextField object triggers an action-
event.
Constructors
public TextField(String strInitialText, int columns);
// Construct a TextField instance with the given initial text string with
the number of columns.
public TextField(String strInitialText);
// Construct a TextField instance with the given initial text string.
public TextField(int columns);
// Construct a TextField instance with the number of columns.
Public Methods
public String getText();
// Get the current text on this TextField instance
public void setText(String strText);
// Set the display text on this TextField instance
public void setEditable(boolean editable);
// Set this TextField to editable (read/write) or non-editable (read-only)
Event
Hitting the "ENTER" key on a TextField fires a ActionEvent, and triggers a certain
programmed action.
Example
TextField tfInput = new TextField(30); // Declare and allocate an TextField
instance called tfInput
add(tfInput); // "this" Container adds the TextField
TextField tfResult = new TextField(); // Declare and allocate an TextField
instance called tfResult
tfResult.setEditable(false) ; // Set to read-only
add(tfResult); // "this" Container adds the TextField
......
// Read an int from TextField "tfInput", square it, and display on
"tfResult".
// getText() returns a String, need to convert to int
int number = Integer.parseInt(tfInput.getText());
number *= number;
// setText() requires a String, need to convert the int number to String.
tfResult.setText(number + "");
Take note that getText()/SetText() operates on String. You can convert a String to a
primitive, such as int or double via static method Integer.parseInt() or
Double.parseDouble(). To convert a primitive to a String, simply concatenate the primitive
with an empty String.
2.5 Example 1: AWTCounter
Let's assemble some components together into a simple GUI counter program, as illustrated. It
has a top-level container Frame, which contains three components - a Label "Counter", a non-
editable TextField to display the current count, and a "Count" Button. The TextField displays
"0" initially.
Each time you click the button, the counter's value increases by 1.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
import java.awt.*; // using AWT containers and components
import java.awt.event.*; // using AWT events and listener interfaces
// An AWT GUI program inherits the top-level container java.awt.Frame
public class AWTCounter extends Frame implements ActionListener {
private Label lblCount; // declare component Label
private TextField tfCount; // declare component TextField
private Button btnCount; // declare component Button
private int count = 0; // counter's value
/** Constructor to setup GUI components */
public AWTCounter () {
setLayout(new FlowLayout());
// "this" Frame sets its layout to FlowLayout, which arranges the
components
// from left-to-right, and flow to next row from top-to-bottom.
lblCount = new Label("Counter"); // construct Label
add(lblCount); // "this" Frame adds Label
tfCount = new TextField("0", 10); // construct TextField
tfCount.setEditable(false); // set to read-only
add(tfCount); // "this" Frame adds tfCount
btnCount = new Button("Count"); // construct Button
add(btnCount); // "this" Frame adds Button
btnCount.addActionListener(this); // for event-handling
setTitle("AWT Counter"); // "this" Frame sets title
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
setSize(250, 100); // "this" Frame sets initial window size
setVisible(true); // "this" Frame shows
}
/** The entry main() method */
public static void main(String[] args) {
// Invoke the constructor to setup the GUI, by allocating an instance
AWTCounter app = new AWTCounter();
}
/** ActionEvent handler - Called back when user clicks the button. */
@Override
public void actionPerformed(ActionEvent evt) {
++count; // increase the counter value
// Display the counter value on the TextField tfCount
tfCount.setText(count + ""); // convert int to String
}
}
To exit this program, you have to close the CMD-shell (or press "control-c" on the CMD
console); or push the "red-square" close button in Eclipse's Application Console. This is because
we have yet to write the handler for the Frame's close button. We shall do that in the later
example.
Dissecting the AWTCounter.java
The import statements (Lines 1-2) are needed, as AWT container and component
classes, such as Frame, Button, TextField, and Label, are kept in the java.awt
package; while AWT events and event-listener interfaces, such as ActionEvent and
ActionListener are kept in the java.awt.event package.
A GUI program needs a top-level container, and is often written as a subclass of Frame
(Line 5). In other words, this class AWTCounter is a Frame, and inherits all the attributes
and behaviors of a Frame, such as the title bar and content pane.
Lines 12 to 32 define a constructor, which is used to setup and initialize the GUI
components.
The setLayout() method (in Line 13) is invoked without an object and the dot operator,
hence, defaulted to "this" object, i.e., this.setLayout(). The setLayout() is
inherited from the superclass Frame and is used to set the layout of the components inside
the container Frame. FlowLayout is used in this example, which arranges the GUI
components in left-to-right and flows into next row in a top-to-bottom manner.
A Label, TextField (non-editable), and Button are constructed. "this" object (Frame
container) adds these components into it via this.add() inherited from the superclass
Frame.
The setSize() and the setTitle() (Line 29-30) are used to set the initial size and the
title of "this" Frame. The setVisible(true) method (Line 30) is then invoked to show
the display.
The statement btnCount.addActionListener(this) (Line 27) is used to setup the
event-handling mechanism, which will be discussed in length later. In brief, whenever the
button is clicked, the actionPerformed() will be called. In the actionPerformed()
(Lines 41-46), the counter value increases by 1 and displayed on the TextField.
In the entry main() method (Lines 35-38), an instance of AWTCounter is constructed.
The constructor is executed to initialize the GUI components and setup the event-
handling mechanism. The GUI program then waits for the user input.
toString()
It is interesting to inspect the GUI objects via the toString(), to gain an insight to these classes.
(Alternatively, use a graphic debugger in Eclipse/NetBeans or study the JDK source code.) For
example, if we insert the following code before and after the setvisible():
System.out.println(this);
System.out.println(lblCount);
System.out.println(tfCount);
System.out.println(btnCount);
setVisible(true); // "this" Frame shows
System.out.println(this);
System.out.println(lblCount);
System.out.println(tfCount);
System.out.println(btnCount);
The output (with my comments) are as follows. You could have an insight of the variables
defined in the class.
// Before setVisible()
AWTCounter[frame0,0,0,250x100,invalid,hidden,layout=java.awt.FlowLayout,title
=AWT Counter,resizable,normal]
// name (assigned by compiler) is "frame0"; top-left (x,y) at (0,0);
width/height is 250x100 (via setSize());
java.awt.Label[label0,0,0,0x0,invalid,align=left,text=Counter]
// name is "Label0"; align is "Label.LEFT" (default); text is "Counter"
(assigned in contructor)
java.awt.TextField[textfield0,0,0,0x0,invalid,text=0,selection=0-0]
// name is "Textfield0"; text is "0" (assigned in contructor)
java.awt.Button[button0,0,0,0x0,invalid,label=Count]
// name is "button0"; label text is "Count" (assigned in contructor)
// Before setVisible(), all components are invalid (top-left (x,y),
width/height are invalid)
// After setVisible(), all components are valid
AWTCounter[frame0,0,0,250x100,layout=java.awt.FlowLayout,title=AWT
Counter,resizable,normal]
// valid and visible (not hidden)
java.awt.Label[label0,20,41,58x23,align=left,text=Counter]
// Top-left (x,y) at (20,41) relative to the parent Frame; width/height
= 58x23
java.awt.TextField[textfield0,83,41,94x23,text=0,selection=0-0]
// Top-left (x,y) at (83,41) relative to the parent Frame; width/height
= 94x23; no text selected (0-0)
java.awt.Button[button0,182,41,47x23,label=Count]
// Top-left (x,y) at (182,41) relative to the parent Frame;
width/height = 47x23
2.6 Example 2: AWTAccumulator
In this example, the top-level container is again the typical java.awt.Frame, which contains 4
components: a Label "Enter an Integer", a TextField for accepting user input, another Label
"The Accumulated Sum is", and another non-editable TextField for displaying the sum. The
components are arranged in FlowLayout.
The program shall accumulate the number entered into the input TextField and display the sum
in the output TextField.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
import java.awt.*; // using AWT containers and components
import java.awt.event.*; // using AWT events and listener interfaces
// An AWT GUI program inherits the top-level container java.awt.Frame
public class AWTAccumulator extends Frame implements ActionListener {
private Label lblInput; // declare input Label
private Label lblOutput; // declare output Label
private TextField tfInput; // declare input TextField
private TextField tfOutput; // declare output TextField
private int numberIn; // input number
private int sum = 0; // accumulated sum, init to 0
/** Constructor to setup the GUI */
public AWTAccumulator() {
setLayout(new FlowLayout());
// "this" Frame sets layout to FlowLayout, which arranges the
components
// from left-to-right, and flow to next row from top-to-bottom.
lblInput = new Label("Enter an Integer: "); // construct Label
add(lblInput); // "this" Frame adds Label
tfInput = new TextField(10); // construct TextField
add(tfInput); // "this" Frame adds TextField
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
// The TextField tfInput registers "this" object (AWTAccumulator)
// as an ActionEvent listener.
tfInput.addActionListener(this);
lblOutput = new Label("The Accumulated Sum is: "); // allocate Label
add(lblOutput); // "this" Frame adds Label
tfOutput = new TextField(10); // allocate TextField
tfOutput.setEditable(false); // read-only
add(tfOutput); // "this" Frame adds TextField
setTitle("AWT Accumulator"); // "this" Frame sets title
setSize(350, 120); // "this" Frame sets initial window size
setVisible(true); // "this" Frame shows
}
/** The entry main() method */
public static void main(String[] args) {
// Invoke the constructor to setup the GUI, by allocating an
anonymous instance
new AWTAccumulator();
}
/** Event handler - Called back when user hits the enter key on the
TextField */
@Override
public void actionPerformed(ActionEvent evt) {
// Get the String entered into the TextField tfInput, convert to int
numberIn = Integer.parseInt(tfInput.getText());
sum += numberIn; // accumulate numbers entered into sum
tfInput.setText(""); // clear input TextField
tfOutput.setText(sum + ""); // display sum on the output TextField
// convert int to String
}
}
You might also like
- AutoCAD in 20 Hours No Experience Required in Drafting or CAD100% (3)AutoCAD in 20 Hours No Experience Required in Drafting or CAD312 pages
- GUI Programming - Java Programming TutorialNo ratings yetGUI Programming - Java Programming Tutorial52 pages
- GUI Programming - Java Programming TutorialNo ratings yetGUI Programming - Java Programming Tutorial40 pages
- Java Programming Tutorial: Programming Graphical User Interface (GUI)No ratings yetJava Programming Tutorial: Programming Graphical User Interface (GUI)45 pages
- Lecture 9 GUI Basic JLabel, Jbutton, JFrameNo ratings yetLecture 9 GUI Basic JLabel, Jbutton, JFrame49 pages
- Container: Useful Methods of Component ClassNo ratings yetContainer: Useful Methods of Component Class32 pages
- Chapter One: Debre Markos University Department of Computer ScienceNo ratings yetChapter One: Debre Markos University Department of Computer Science20 pages
- Unit-I Abstract Window Toolkit (Autosaved)No ratings yetUnit-I Abstract Window Toolkit (Autosaved)101 pages
- TCP2201 Object-Oriented Analysis and DesignNo ratings yetTCP2201 Object-Oriented Analysis and Design69 pages
- Chap_01_Abstract Windowing Toolkit(modify)No ratings yetChap_01_Abstract Windowing Toolkit(modify)78 pages
- Using AWT Controls, Layouts Managers, and MenusNo ratings yetUsing AWT Controls, Layouts Managers, and Menus52 pages
- Abstract Window Toolkit: (AWT) : Java AWT Classes HierarchyNo ratings yetAbstract Window Toolkit: (AWT) : Java AWT Classes Hierarchy29 pages
- Advanced Programming-Chapter 1,2,3, 4,5,6 and 7No ratings yetAdvanced Programming-Chapter 1,2,3, 4,5,6 and 774 pages
- Lesson Xii. Gui and Event Programming (1/2) : Vu Thi Huong GiangNo ratings yetLesson Xii. Gui and Event Programming (1/2) : Vu Thi Huong Giang50 pages
- The Ultimate Guide To Microsoft Excel Vba For Beginners And SeniorsFrom EverandThe Ultimate Guide To Microsoft Excel Vba For Beginners And SeniorsNo ratings yet
- Government Polytechnic, Ambad: A Project Report ON " " Submitted byNo ratings yetGovernment Polytechnic, Ambad: A Project Report ON " " Submitted by7 pages
- Naveye: Smart Guide For Blind Students: Hamza A. Alabri, Ahmed M. Alwesti, Mohammed A. Almaawali, and Ali A. AlshidhaniNo ratings yetNaveye: Smart Guide For Blind Students: Hamza A. Alabri, Ahmed M. Alwesti, Mohammed A. Almaawali, and Ali A. Alshidhani6 pages
- Relational Join Operator: 1 PreliminariesNo ratings yetRelational Join Operator: 1 Preliminaries7 pages
- Enhanced Entity Relationship Model (EER Model)100% (1)Enhanced Entity Relationship Model (EER Model)5 pages
- Assignment 5522 - 3 Lab Worksheet DIgSILENT Power Factory IntroNo ratings yetAssignment 5522 - 3 Lab Worksheet DIgSILENT Power Factory Intro12 pages
- Web Development: Practical 7: Practical: 7 Working With Javascript and DomNo ratings yetWeb Development: Practical 7: Practical: 7 Working With Javascript and Dom5 pages
- PC Transfer Tool Operation Manual: Digital Electronics CorporationNo ratings yetPC Transfer Tool Operation Manual: Digital Electronics Corporation35 pages
- UNIT-4 Designing Your User Interface With ViewsNo ratings yetUNIT-4 Designing Your User Interface With Views50 pages
- (Archives) Microsoft Publisher 2007: Working With Rulers & GuidesNo ratings yet(Archives) Microsoft Publisher 2007: Working With Rulers & Guides4 pages
- SAP MOBILE Internet Transaction Serverice SETUPNo ratings yetSAP MOBILE Internet Transaction Serverice SETUP23 pages
- HOLLiAS MACS V6.5 User Manual 2 - Getting StartedNo ratings yetHOLLiAS MACS V6.5 User Manual 2 - Getting Started67 pages
- AutoCAD in 20 Hours No Experience Required in Drafting or CADAutoCAD in 20 Hours No Experience Required in Drafting or CAD
- Java Programming Tutorial: Programming Graphical User Interface (GUI)Java Programming Tutorial: Programming Graphical User Interface (GUI)
- Chapter One: Debre Markos University Department of Computer ScienceChapter One: Debre Markos University Department of Computer Science
- Abstract Window Toolkit: (AWT) : Java AWT Classes HierarchyAbstract Window Toolkit: (AWT) : Java AWT Classes Hierarchy
- Lesson Xii. Gui and Event Programming (1/2) : Vu Thi Huong GiangLesson Xii. Gui and Event Programming (1/2) : Vu Thi Huong Giang
- The Ultimate Guide To Microsoft Excel Vba For Beginners And SeniorsFrom EverandThe Ultimate Guide To Microsoft Excel Vba For Beginners And Seniors
- Government Polytechnic, Ambad: A Project Report ON " " Submitted byGovernment Polytechnic, Ambad: A Project Report ON " " Submitted by
- Naveye: Smart Guide For Blind Students: Hamza A. Alabri, Ahmed M. Alwesti, Mohammed A. Almaawali, and Ali A. AlshidhaniNaveye: Smart Guide For Blind Students: Hamza A. Alabri, Ahmed M. Alwesti, Mohammed A. Almaawali, and Ali A. Alshidhani
- Assignment 5522 - 3 Lab Worksheet DIgSILENT Power Factory IntroAssignment 5522 - 3 Lab Worksheet DIgSILENT Power Factory Intro
- Web Development: Practical 7: Practical: 7 Working With Javascript and DomWeb Development: Practical 7: Practical: 7 Working With Javascript and Dom
- PC Transfer Tool Operation Manual: Digital Electronics CorporationPC Transfer Tool Operation Manual: Digital Electronics Corporation
- (Archives) Microsoft Publisher 2007: Working With Rulers & Guides(Archives) Microsoft Publisher 2007: Working With Rulers & Guides