JavaScript Tutotial Point PDF
Uploaded by
PrasadJavaScript Tutotial Point PDF
Uploaded by
Prasad7/4/2016
JavaScript Tu t ot ial Poin t
JOBS4TIMES
JavaScriptTutorialPoint
Agenda:
1. IntroductiontoJavaScript
2. JavaScriptCommentsandStatements
3. JavaScriptVariables
4. JavaScriptDifferentTypesofVariables
5. JavaScriptUsingVariableswithStrings
6. JavaScriptFunctions
7. JavaScriptUsingParameterswithFunctions
8. JavaScriptFunctionswithMultipleParameters
9. JavaScriptThereturnStatement
10. JavaScriptCallingaFunctionFromAnotherFunction
11. JavaScriptGlobalLocalVariables
12. JavaScriptMathOperators
13. JavaScriptAssignmentOperators
14. JavaScriptifStatement
15. JavaScriptifelseStatement
16. JavaScriptNestingandFridays!
17. JavaScriptComplexConditions
18. JavaScriptswitch
19. JavaScriptforLoop
20. JavaScriptwhileLoop
21. JavaScriptdowhile
22. JavaScriptEventHandlers
23. JavaScriptonMouseOveronLoad
24. JavaScriptObjects
25. JavaScriptCreatingOurOwnObjects
26. JavaScriptObjectInitializers
27. JavaScriptAddingMethodstoOurObjects
28. JavaScriptArrays
h t t p://jobs4t im es.com /javascript /in dex.h t m l
1/14
7/4/2016
JavaScript Tu t ot ial Poin t
29. JavaScriptOtherWaystoCreateArrays
30. JavaScriptArrayPropertiesandMethods
31. JavaScriptjoinandpop
32. JavaScriptreverse,push,sort
33. JavaScriptAddArrayElementsUsingaLoop
34. JavaScriptCoolTechniquetoPrintArrayElements
35. JavaScriptAssociativeArrays
36. JavaScriptMathObjects
37. JavaScriptDateObjects
38. JavaScriptAccessingForms
39. JavaScriptAccessingFormElements
40. JavaScriptSimpleFormValidation
IntroductiontoJavaScript
<body>
<scripttype="text/javascript">
<!
document.write("WelcometoJavaScript")
//>
</script>
</body>
JavaScriptCommentsandStatements
<body>
<scripttype="text/javascript">
//commentgoeshere
/*
Thisismultilinecomment
*/
</script>
</body>
JavaScriptVariables
<body>
<scripttype="text/javascript">
varx=234
document.write(x)//234
document.write(X)//nooutput
</script>
</body>
h t t p://jobs4t im es.com /javascript /in dex.h t m l
2/14
7/4/2016
JavaScript Tu t ot ial Poin t
JavaScriptDifferentTypesofVariables
<body>
<scripttype="text/javascript">
varcap=234
document.writeln(cap)
varrap=12.23456
document.writeln(rap)
vartap=12.23456
document.writeln(tap)
varnap="TextHere<br>"
document.writeln(nap)
vartext="swamysaid,\"StrengthisLifeWeaknessisDeath\""
document.write(text)
vartext1=null
document.write(text1)
vartext2=false
document.write(text2)
</script>
JavaScriptUsingVariableswithStrings
<body>
<scripttype="text/javascript">
varname="Ashok"
varage=25
document.writeln(name+"ismynameandageis:"+age)
</script>
</body>
JavaScriptFunctions
<body>
<scripttype="text/javascript">
functionfun(){
alert("Hai")
}
fun()
h t t p://jobs4t im es.com /javascript /in dex.h t m l
3 /14
7/4/2016
JavaScript Tu t ot ial Poin t
</script>
</body>
<body>
<scripttype="text/javascript">
functionfun(){
alert("Hai")
}
</script>
<form>
<inputtype="button"value="TouchMe"onclick="fun()">
</form>
</body>
JavaScriptUsingParameterswithFunctions
<body>
<scripttype="text/javascript">
functionfun(x){
alert("ILove:"+x)
}
fun("Ashok")
</script>
<body>
<scripttype="text/javascript">
functionfun(x){
alert("ILove:"+x)
}
fun("Ashok")
fun("Cricket")
fun("Footboll")
</script>
</body>
JavaScriptFunctionswithMultipleParameters
<body>
<scripttype="text/javascript">
functionapples(one,two){
document.write(one+"isbetterthan"+two+"<br/>")
}
apples("Ashok","Akash")
apples("Movies","Videos")
apples("Coconut","Grapes")
h t t p://jobs4t im es.com /javascript /in dex.h t m l
4/14
7/4/2016
JavaScript Tu t ot ial Poin t
</script>
</body>
JavaScriptThereturnStatement
<body>
<scripttype="text/javascript">
functionfunReturn(){
return"veryeasy"
}
document.write(funReturn())
</script>
</body>
<body>
<scripttype="text/javascript">
functionaddNumbers(a,b){
varc=a+b
returnc
}
document.write(addNumbers(23,56))
</script>
</body>
JavaScriptCallingaFunctionFromAnotherFunction
<body>
<scripttype="text/javascript">
functiondoFirst(){
document.write("I'mFirst!")
}
functiondoSecond(){
document.write("I'mSecond")
}
functionstart(){
doFirst()
doSecond()
}
start()
</script>
</body>
<body>
<scripttype="text/javascript">
functiondoFirst(){
document.write("I'mFirst!")
doSecond()
}
functiondoSecond(){
document.write("I'mSecond")
doFirst()
h t t p://jobs4t im es.com /javascript /in dex.h t m l
5 /14
7/4/2016
JavaScript Tu t ot ial Poin t
doFirst()
</script>
</body>
output:Infiniteloop
JavaScriptGlobal,LocalVariables
<body>
<scripttype="text/javascript">
varflower="rose"
functionfly(){
varflower="rose1"
document.write(flower)
}
fly()
document.write(flower)
</script>
</body>
JavaScriptMathOperators
<body>
<scripttype="text/javascript">
varcount=12+23+23
document.write(count+"<br>")
varcount=12+23234
document.write(count+"<br>")
varcount=8/2
document.write(count+"<br>")
varcount=23%3
document.write(count+"<br>")
varcount=23
count=count+1
document.write(count+"<br>")
varcount=23
count++
document.write(count+"<br>")
varcount=23
count
document.write(count+"<br>")
</script>
</body>
JavaScriptAssignmentOperators
<body>
h t t p://jobs4t im es.com /javascript /in dex.h t m l
6/14
7/4/2016
JavaScript Tu t ot ial Poin t
<scripttype="text/javascript">
varcount=23
count%=34
document.write(count+"<br>")
varcount=23
count/=5
document.write(count+"<br>")
varcount=23
count*=7
document.write(count+"<br>")
varcount=23
count+=7
count=7
count/=7
count*=7
count%=7
document.write(count)
</script>
</body>
JavaScriptifStatement
<body>
<scripttype="text/javascript">
varcount=23
vartemp=23
if(count==temp){
document.write("Yait'swork")
}
</script>
</body>
Note:Insteadof==weareusing!=,<,<=,>,>=.thesewillbeworkfine
JavaScriptifelseStatement
<body>
<scripttype="text/javascript">
varblue=23
varred=23
if(blue==red){
document.write("conditionistrue")
}
else{
document.write("conditionidfalse")
}
</script>
</body>
h t t p://jobs4t im es.com /javascript /in dex.h t m l
7/14
7/4/2016
JavaScript Tu t ot ial Poin t
JavaScriptNestingandFridays!
<body>
<scripttype="text/javascript">
varfirstName="Ashok"
varlastName="Aggidi"
if(firstName=="Ashok"){
if(lastName=="Aggidi"){
document.write("WelcometoAshokAggidi")
}
else{
document.write("WelcometoSomeOther")
}
}
</script>
</body>
JavaScriptComplexConditions
<body>
<scripttype="text/javascript">
varfirstName="Ashok"
varlastName="Aggidi"
if((firstName=="Ashok")&&(lastName=="Aggidi")){
document.write("WelcometoAshokAggidi")
}
</script>
</body>
JavaScriptswitch
<body>
<scripttype="text/javascript">
vargirl="beauty"
switch(girl){
case"beauty":
document.write("Sheisbeauty")
break
case"rosy":
document.write("Sheisrosy")
break
default:
document.write("Itisdefault")
}
</script>
</body>
h t t p://jobs4t im es.com /javascript /in dex.h t m l
8 /14
7/4/2016
JavaScript Tu t ot ial Poin t
JavaScriptforLoop
<body>
<scripttype="text/javascript">
for(x=0x<10x++){
document.write("welcometoJS"+"<br>")
}
</script>
</body>
JavaScriptwhileLoop
<body>
<scripttype="text/javascript">
varx=1
while(x<10){
document.write(x+"welcometoJS<br>")
x++
}
</script>
</body>
JavaScriptdowhile
<body>
<scripttype="text/javascript">
varx=11
do{
document.write(x+"welcometoJS<br>")
x++
}while(x<=10)
</script>
</body>
JavaScriptEventHandlers
<form>
<inputtype="button"value="TouchMe"onclick="alert('Hai')alert('Hello')"/>
</form>
JavaScriptonMouseOveronLoad
<ahref="http://jobs4times.com"onmouseover="alert('mouseover')">Mouseover!</a>
<br><br>
<ahref="http://jobs4times.com"onmouseout="alert('mouseout')">Mouseout!</a>
<bodyonload="alert('YoursiteisLoaded')">
texttexttexttexttexttext
</body>
<bodyonunload="alert('GoodBye!')">
texttexttexttexttexttext
</body>
JavaScriptObjects
h t t p://jobs4t im es.com /javascript /in dex.h t m l
9/14
7/4/2016
JavaScript Tu t ot ial Poin t
<body>
<scripttype="text/javascript">
varname="HaiI'mAshok"
document.write(name.length)
</script>
</body>
JavaScriptCreatingOurOwnObjects
<html>
<head>
<scripttype="text/javascript">
functionperson(name,age){
this.name=name
this.age=age
}
varashok=newperson("AshokTimes",25)
varjobs=newperson("JobsTimes",27)
</script>
</head>
<body>
<scripttype="text/javascript">
document.write(ashok.name)
document.write(ashok.age+"<br>")
document.write(jobs.name)
document.write(jobs.age)
</script>
</body>
</html>
JavaScriptObjectInitializers
<html>
<head>
<scripttype="text/javascript">
james={name:"JamesTimes",age:25}
jobs={name:"jobsTimes",age:20}
</script>
</head>
<body>
<scripttype="text/javascript">
document.write(james.name+"loves"+jobs.name+"becausesheis"+jobs.age)
</script>
</body>
</html>
JavaScriptAddingMethodstoOurObjects
<html>
<head>
<scripttype="text/javascript">
functionpeople(name,age){
this.name=name
this.age=age
this.yearsUntilRetire=yearsLeft
h t t p://jobs4t im es.com /javascript /in dex.h t m l
10/14
7/4/2016
JavaScript Tu t ot ial Poin t
}
functionyearsLeft(){
varnumYears=65this.age
returnnumYears
}
varjames=newpeople("JamesOne",25)
varjocobs=newpeople("jocobsroberts",55)
</script>
</head>
<body>
<scripttype="text/javascript">
document.write(jocobs.yearsUntilRetire())
</script>
</body>
</html>
JavaScriptArrays
<body>
<scripttype="text/javascript">
varmobile=newArray("Aircel","Airtel","BSNL","TataDocomo","Vodofone")
document.write(mobile+"<br>")
document.write(mobile[4])
</script>
</body>
JavaScriptOtherWaystoCreateArrays
<body>
<scripttype="text/javascript">
varmobile=newArray(4)
mobile[0]="Airtel"
mobile[1]="BSNL"
mobile[2]="TataDocomo"
mobile[3]="Vodofone"
document.write(mobile+"<br>")
document.write(mobile[3])
</script>
</body>
<body>
<scripttype="text/javascript">
varmobile=newArray()
mobile[0]="Airtel"
mobile[1]="BSNL"
mobile[2]="TataDocomo"
mobile[3]="Vodofone"
document.write(mobile+"<br>")
document.write(mobile[3])
</script>
</body>
h t t p://jobs4t im es.com /javascript /in dex.h t m l
11/14
7/4/2016
JavaScript Tu t ot ial Poin t
JavaScriptArrayPropertiesandMethods
<body>
<scripttype="text/javascript">
varmobile=newArray("Airtel","BSNL","IDEA")
varcity=newArray("HYD","Bang","Chennai")
varmobileCities=mobile.concat(city)
document.write(mobileCities[5]+"<br>")//Chennai
varcitiMobiles=city.concat(mobile)
document.write(citiMobiles[5])//IDEA
</script>
</body>
JavaScriptjoinandpop
<scripttype="text/javascript">
varmobile=newArray("Airtel","BSNL","IDEA")
varstring1=mobile.join("")
document.write(string1)//AirtelBSNLIDEA
document.write("<br>")
varmovies=newArray("BadMen","Xmen","IronMen")
document.write(movies[2]+"<br>")
movies.pop()
document.write(movies[2])
</script>
JavaScriptreverse,push,sort
<scripttype="text/javascript">
varmobile=newArray("Airtel","IDEA","BSNL")
mobile.reverse()
mobile.push("Aircel","Tata")
mobile.sort()
varstring1=mobile.join()
document.write(string1)
</script>
JavaScriptAddArrayElementsUsingaLoop
<scripttype="text/javascript">
varpie=prompt("Enteryourname:","")
document.write("Hello"+pie)
</script>
<scripttype="text/javascript">
varcity=newArray(3)
for(i=0i<3i++){
city[i]=prompt("AddsomethingtoArray:"+"")
}
document.write(city[0]+city[1]+city[2])
</script>
h t t p://jobs4t im es.com /javascript /in dex.h t m l
12/14
7/4/2016
JavaScript Tu t ot ial Poin t
JavaScriptCoolTechniquetoPrintArrayElements
<scripttype="text/javascript">
varstuff=newArray("mobiles","movies","videos","songs")
stuff.sort()
for(i=0i<stuff.lengthi++){
document.write(stuff[i]+"<br>")
}
</script>
JavaScriptAssociativeArrays
<scripttype="text/javascript">
varjohny=newArray()
johny["food"]="Pizza"
johny["color"]="red"
document.write("johnyfavoratefoodis:"+johny["food"])
</script>
JavaScriptMathObjects
<scripttype="text/javascript">
document.write(Math.PI+"<br>")
document.write(Math.E+"<br>")
varn=prompt("EnteraNumber")
varanswer=Math.sqrt(n)
document.write("Thesqrtof"+n+"is:"+answer)
</script>
JavaScriptDateObjects
<scripttype="text/javascript">
functionprintTime(){
varnow=newDate()
varhours=now.getHours()
varminutes=now.getMinutes()
varseconds=now.getSeconds()
varmilliSec=now.getMilliseconds()
document.write(now+"<br>")
document.write(hours+":"+minutes+":"+seconds+":"+milliSec+"<br>")
}
setInterval("printTime()",1000)
</script>
JavaScriptAccessingForms
<body>
<form>
UserName:<inputtype="text"/>
<inputtype="button"value="Submit"/>
</form>
h t t p://jobs4t im es.com /javascript /in dex.h t m l
13 /14
7/4/2016
JavaScript Tu t ot ial Poin t
<scripttype="text/javascript">
varx=document.forms[0].length
document.write(x)
</script>
</body>
JavaScriptAccessingFormElements
<body>
<formname="registerForm">
UserName:<inputtype="text"name="username"/>
Password:<inputtype="password"name="password"/>
<inputtype="button"value="Submit"/>
</form>
<scripttype="text/javascript">
varx=document.forms[0].elements[0].name
document.write(x+"<br>")
vary=document.forms[0].elements[1].name
document.write(y+"<br>")
varz=document.registerForm.username.name
document.write(z+"<br>")
</script>
</body>
JavaScriptSimpleFormValidation
<html>
<head>
<scripttype="text/javascript">
functionvalidator(){
if(document.registerForm.box.checked)
alert("Yes!It'sChecked")
else
alert("It'snotChecked")
}
</script>
</head>
<body>
<formname="registerForm">
<inputtype="checkbox"name="box"/>
<inputtype="button"value="PressMe!"onclick="validator()"/>
</form>
</body>
</html>
BACK
h t t p://jobs4t im es.com /javascript /in dex.h t m l
14/14
You might also like
- Java 17 Backend Development: Design backend systems using Spring Boot, Docker, Kafka, Eureka, Redis, and TomcatFrom EverandJava 17 Backend Development: Design backend systems using Spring Boot, Docker, Kafka, Eureka, Redis, and TomcatNo ratings yet
- JSP-Servlet Interview Questions You'll Most Likely Be AskedFrom EverandJSP-Servlet Interview Questions You'll Most Likely Be AskedNo ratings yet
- Attractive: We've Been Crafting Beautiful Presentation & Making Clients Happy For YearsNo ratings yetAttractive: We've Been Crafting Beautiful Presentation & Making Clients Happy For Years25 pages
- WWW - Hrspot.co - in - Brochure For HR Practical Training CourseNo ratings yetWWW - Hrspot.co - in - Brochure For HR Practical Training Course20 pages
- JavaScript Interview Questions for FreshersNo ratings yetJavaScript Interview Questions for Freshers20 pages
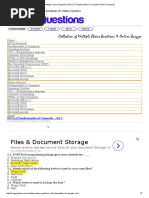
- DDL DML DRL TCL DCL Create Table Syntax: © Copy Rights Are Reserved100% (1)DDL DML DRL TCL DCL Create Table Syntax: © Copy Rights Are Reserved173 pages
- Interview Question For JAVA, 100% SelctionNo ratings yetInterview Question For JAVA, 100% Selction121 pages
- PENTAGON SPACE - Java Full Stack Brochure New Syllabus 01No ratings yetPENTAGON SPACE - Java Full Stack Brochure New Syllabus 0110 pages
- Kotlin For Android: Ken Kousen, Kousen IT, IncNo ratings yetKotlin For Android: Ken Kousen, Kousen IT, Inc38 pages
- Javascript Interview Questions and AnswersNo ratings yetJavascript Interview Questions and Answers20 pages
- Arun Kumar - Java 5 - J2EE Interviews Questions and Answers100% (1)Arun Kumar - Java 5 - J2EE Interviews Questions and Answers356 pages
- Javascript Notes: E-Applications Spring 2015No ratings yetJavascript Notes: E-Applications Spring 201548 pages
- CS101 Introduction To Computing: (Web Development Lecture 7)No ratings yetCS101 Introduction To Computing: (Web Development Lecture 7)58 pages
- What Are The Oops Concept in Java Explain With Real Time ExamplesNo ratings yetWhat Are The Oops Concept in Java Explain With Real Time Examples15 pages
- When Is Cheryl's Birthday - Singapore Math Question For Kids Stumps Internet - Trending - CBC NewsNo ratings yetWhen Is Cheryl's Birthday - Singapore Math Question For Kids Stumps Internet - Trending - CBC News4 pages
- Primary Key, Candidate Key, Alternate Key, Foreign Key, Composite Key100% (1)Primary Key, Candidate Key, Alternate Key, Foreign Key, Composite Key7 pages
- How To Create Servlet in MyEclipse IDE - JavatpointNo ratings yetHow To Create Servlet in MyEclipse IDE - Javatpoint14 pages
- Common Programs For Interviews Java Programs Interview Questions and Answers Paper 356 - SkillgunNo ratings yetCommon Programs For Interviews Java Programs Interview Questions and Answers Paper 356 - Skillgun23 pages
- Chapter 2 - Frequency Distributions and Graphs: Limits Boundaries FNo ratings yetChapter 2 - Frequency Distributions and Graphs: Limits Boundaries F20 pages
- Power Systems For The 21st Century - H Gas Turbine Combined Cycles GER3935bNo ratings yetPower Systems For The 21st Century - H Gas Turbine Combined Cycles GER3935b22 pages
- History and Theory - Is Restoration Actually Modern?No ratings yetHistory and Theory - Is Restoration Actually Modern?2 pages
- Files & Document Storage: External Fortran MCQ DeviceNo ratings yetFiles & Document Storage: External Fortran MCQ Device7 pages
- Making Innovation Work For A Green Future in Nigeria by Prosper Emamuzo OgidiakaNo ratings yetMaking Innovation Work For A Green Future in Nigeria by Prosper Emamuzo Ogidiaka4 pages
- Biology Lab Assistant Manual: From The Department Chair .No ratings yetBiology Lab Assistant Manual: From The Department Chair .6 pages
- 02 Task Performance 1 - ARG GROUP-5-fundaNo ratings yet02 Task Performance 1 - ARG GROUP-5-funda5 pages
- Class D: Tabletop Exercise For Fire IncidentsNo ratings yetClass D: Tabletop Exercise For Fire Incidents8 pages
- Discussion Guide TED Talks For Aspiring Student LeadersNo ratings yetDiscussion Guide TED Talks For Aspiring Student Leaders4 pages
- Notice: Committees Establishment, Renewal, Termination, Etc.: Farm, Ranch, and Rural Communities Advisory CommitteeNo ratings yetNotice: Committees Establishment, Renewal, Termination, Etc.: Farm, Ranch, and Rural Communities Advisory Committee1 page
- Java 17 Backend Development: Design backend systems using Spring Boot, Docker, Kafka, Eureka, Redis, and TomcatFrom EverandJava 17 Backend Development: Design backend systems using Spring Boot, Docker, Kafka, Eureka, Redis, and Tomcat
- JSP-Servlet Interview Questions You'll Most Likely Be AskedFrom EverandJSP-Servlet Interview Questions You'll Most Likely Be Asked
- Attractive: We've Been Crafting Beautiful Presentation & Making Clients Happy For YearsAttractive: We've Been Crafting Beautiful Presentation & Making Clients Happy For Years
- WWW - Hrspot.co - in - Brochure For HR Practical Training CourseWWW - Hrspot.co - in - Brochure For HR Practical Training Course
- DDL DML DRL TCL DCL Create Table Syntax: © Copy Rights Are ReservedDDL DML DRL TCL DCL Create Table Syntax: © Copy Rights Are Reserved
- PENTAGON SPACE - Java Full Stack Brochure New Syllabus 01PENTAGON SPACE - Java Full Stack Brochure New Syllabus 01
- Arun Kumar - Java 5 - J2EE Interviews Questions and AnswersArun Kumar - Java 5 - J2EE Interviews Questions and Answers
- The Simple Guide to SAS: From Null to NoviceFrom EverandThe Simple Guide to SAS: From Null to Novice
- CS101 Introduction To Computing: (Web Development Lecture 7)CS101 Introduction To Computing: (Web Development Lecture 7)
- What Are The Oops Concept in Java Explain With Real Time ExamplesWhat Are The Oops Concept in Java Explain With Real Time Examples
- When Is Cheryl's Birthday - Singapore Math Question For Kids Stumps Internet - Trending - CBC NewsWhen Is Cheryl's Birthday - Singapore Math Question For Kids Stumps Internet - Trending - CBC News
- Primary Key, Candidate Key, Alternate Key, Foreign Key, Composite KeyPrimary Key, Candidate Key, Alternate Key, Foreign Key, Composite Key
- How To Create Servlet in MyEclipse IDE - JavatpointHow To Create Servlet in MyEclipse IDE - Javatpoint
- Common Programs For Interviews Java Programs Interview Questions and Answers Paper 356 - SkillgunCommon Programs For Interviews Java Programs Interview Questions and Answers Paper 356 - Skillgun
- Chapter 2 - Frequency Distributions and Graphs: Limits Boundaries FChapter 2 - Frequency Distributions and Graphs: Limits Boundaries F
- Power Systems For The 21st Century - H Gas Turbine Combined Cycles GER3935bPower Systems For The 21st Century - H Gas Turbine Combined Cycles GER3935b
- History and Theory - Is Restoration Actually Modern?History and Theory - Is Restoration Actually Modern?
- Files & Document Storage: External Fortran MCQ DeviceFiles & Document Storage: External Fortran MCQ Device
- Making Innovation Work For A Green Future in Nigeria by Prosper Emamuzo OgidiakaMaking Innovation Work For A Green Future in Nigeria by Prosper Emamuzo Ogidiaka
- Biology Lab Assistant Manual: From The Department Chair .Biology Lab Assistant Manual: From The Department Chair .
- Discussion Guide TED Talks For Aspiring Student LeadersDiscussion Guide TED Talks For Aspiring Student Leaders
- Notice: Committees Establishment, Renewal, Termination, Etc.: Farm, Ranch, and Rural Communities Advisory CommitteeNotice: Committees Establishment, Renewal, Termination, Etc.: Farm, Ranch, and Rural Communities Advisory Committee