0 ratings0% found this document useful (0 votes)
226 viewsLearn CSS - Display and Positioning Cheatsheet - Codecademy
Learn CSS - Display and Positioning Cheatsheet - Codecademy
Uploaded by
Claudiu StefanThe document summarizes key CSS positioning and display properties including z-index, position, display, float, and clear. It explains that z-index specifies layering, position can be static, relative, absolute or fixed, display determines render type, float positions elements left or right, and clear controls floating behavior. Examples are provided for common usage of each property.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
Learn CSS - Display and Positioning Cheatsheet - Codecademy
Learn CSS - Display and Positioning Cheatsheet - Codecademy
Uploaded by
Claudiu Stefan0 ratings0% found this document useful (0 votes)
226 views3 pagesThe document summarizes key CSS positioning and display properties including z-index, position, display, float, and clear. It explains that z-index specifies layering, position can be static, relative, absolute or fixed, display determines render type, float positions elements left or right, and clear controls floating behavior. Examples are provided for common usage of each property.
Original Title
Learn CSS_ Display and Positioning Cheatsheet _ Codecademy
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
The document summarizes key CSS positioning and display properties including z-index, position, display, float, and clear. It explains that z-index specifies layering, position can be static, relative, absolute or fixed, display determines render type, float positions elements left or right, and clear controls floating behavior. Examples are provided for common usage of each property.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
Download as pdf or txt
0 ratings0% found this document useful (0 votes)
226 views3 pagesLearn CSS - Display and Positioning Cheatsheet - Codecademy
Learn CSS - Display and Positioning Cheatsheet - Codecademy
Uploaded by
Claudiu StefanThe document summarizes key CSS positioning and display properties including z-index, position, display, float, and clear. It explains that z-index specifies layering, position can be static, relative, absolute or fixed, display determines render type, float positions elements left or right, and clear controls floating behavior. Examples are provided for common usage of each property.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
Download as pdf or txt
You are on page 1of 3
Cheatsheets / Learn CSS
Display and Positioning
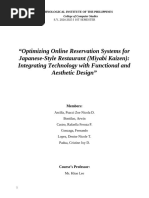
CSS z-index property
The CSS z-index property specifies how far back or
how far forward an element will appear on a web page //`element1` will overlap `element2`
when it overlaps other elements. .element1 {
The z-index property uses integer values, which can position: absolute;
be positive or negative values. The element with the z-index: 1;
highest z-index value will be at the foreground, }
while the element with the lowest z-index value will
be at the back. .element2 {
position: absolute;
z-index: -1;
}
Fixed CSS Positioning
Positioning in CSS provides designers and developers
options for positioning HTML elements on a web page. navbar {
The CSS position can be set to static , postion : fixed;
relative , absolute or fixed . When the }
CSS position has a value of fixed , it is set/pinned to
a specific spot on a page. The fixed element stays the
same regardless of scrolling. The navigation bar is a
great example of an element that is often set to
position:fixed; , enabling the user to scroll
through the web page and still access the navigation
bar.
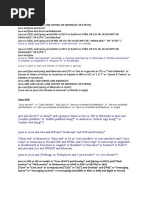
CSS display property
The CSS display property determines the type of
render block for an element. The most common values .container1 {
for this property are block , inline , and display: block;
inline-block . }
Block-level elements take up the full width of their
container with line breaks before and after, and can have .container2 {
their height and width manually adjusted. display: inline;
Inline elements take up as little space as possible, flow }
horizontally, and cannot have their width or height
manually adjusted. .container3 {
Inline-block elements can appear next to each other, and display: inline-block;
can have their width and height manually adjusted.
}
CSS position: absolute
The value absolute for the CSS property
position enables an element to ignore sibling .element {
elements and instead be positioned relative to its closest position: absolute;
parent element that is positioned with relative or
}
absolute . The absolute value removes an
element entirely from the document flow. By using the
positioning attributes top , left , bottom and
right , an element can be positioned anywhere as
expected.
CSS position: relative
The value relative of the CSS position
property enables an element to be positioned relative to .element {
where it would have originally been on a web page. The position: relative;
offset properties can be used to determine the actual }
position of the element relative to its original position.
Without the offset properties, this declaration will have
no effect on its positioning, it will act as the default value
static of the position property.
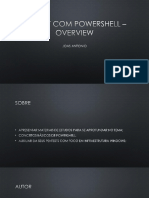
CSS float property
The CSS float property determines how far left or
how far right an element should float within its parent /* The content will float to the left side
element. The value left floats an element to the left of the container. */
side of its container and the value right floats an
.left {
element to the right side of its container. For the
float: left;
property float , the width of the container must
}
be specified or the element will assume the full width of
its containing element. /* The content will float to the right
side of the container. */
.right {
float: right;
}
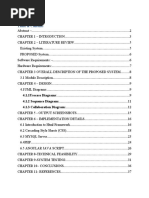
The CSS clear property
The CSS clear property specifies how an element
should behave when it bumps into another element /*This determines that no other elements
within the same containing element.The clear is within the same containing element are
usually used in combination with elements having the allowed to float on the left side of this
CSS float property. This determines on which sides element.*/
floating elements are allowed to float. .element {
clear: left;
}
/*This determines that no other elements
within the same containing element are
allowed to float on the right side of this
element.*/
.element {
clear: right;
}
/*This determines that no elements within
the same containing element are allowed to
float on either side of this element.*/
.element {
clear: both;
}
/*This determines that other elements
within the same containing element are
allowed to float on both side of this
element.*/
.element {
clear: none;
}
You might also like
- OAuth 2 in Flutter Web Using AWS Cognito - by Muhammad Shahrukh - AWS in Plain EnglishDocument10 pagesOAuth 2 in Flutter Web Using AWS Cognito - by Muhammad Shahrukh - AWS in Plain EnglishYochay RofeNo ratings yet
- Script Page2Document3 pagesScript Page2sora yumemiaNo ratings yet
- JS-A.L.U01 (Types and Coercion)Document92 pagesJS-A.L.U01 (Types and Coercion)Nguyễn Công Tuấn AnhNo ratings yet
- Css LayoutDocument15 pagesCss LayoutMaRiaM M.ANo ratings yet
- HTML 74Document9 pagesHTML 74Janhvi AherNo ratings yet
- React JSDocument25 pagesReact JSParth VoraNo ratings yet
- CSS - Position PropertyDocument3 pagesCSS - Position PropertyStorm Seventeen100% (1)
- JADEDocument50 pagesJADEpaksmiler100% (1)
- Wsu Css Cheat Sheet GdocsDocument34 pagesWsu Css Cheat Sheet GdocssupriNo ratings yet
- Node - JS: Mendel RosenblumDocument30 pagesNode - JS: Mendel RosenblumJOTANIYA CHIRAGNo ratings yet
- CSS Position: What Is Document Normal Flow?Document20 pagesCSS Position: What Is Document Normal Flow?dorian451No ratings yet
- Solid Principles. Rxjs. Services: Softuni TeamDocument44 pagesSolid Principles. Rxjs. Services: Softuni TeamDarin RusevNo ratings yet
- ExpressDocument11 pagesExpressMonika SharmaNo ratings yet
- Prepared by Muthulakshmi VDocument65 pagesPrepared by Muthulakshmi VSriman BonagiriNo ratings yet
- Javascript InternalsDocument59 pagesJavascript Internalsoldmoe100% (10)
- DBT Interview PrepDocument16 pagesDBT Interview Prepsammed biraje100% (1)
- python interview questionDocument39 pagespython interview questionrohannnnn.1223No ratings yet
- 4 Es6 Js Object JsonDocument40 pages4 Es6 Js Object Jsontanmay902333No ratings yet
- Differentiate Between Real DOM and Virtual DOMDocument20 pagesDifferentiate Between Real DOM and Virtual DOMRohit0506No ratings yet
- Es 6Document11 pagesEs 6Yesmine MakkesNo ratings yet
- Chapter 06 - SubqueriesDocument19 pagesChapter 06 - SubqueriesS M AkashNo ratings yet
- Lecture # 5 Introduction To Node - Js (Part II) : by Dr. Sidra SultanaDocument29 pagesLecture # 5 Introduction To Node - Js (Part II) : by Dr. Sidra SultanaDanial AhmadNo ratings yet
- React Sample ProgramsDocument12 pagesReact Sample ProgramsAmrit RanabhatNo ratings yet
- Objectives:: Intro To Web DevelopmentDocument43 pagesObjectives:: Intro To Web DevelopmentJuan Camilo LEAL ROJAS100% (1)
- (Representational State Transfer) : Roger L. Costello Timothy D. KehoeDocument39 pages(Representational State Transfer) : Roger L. Costello Timothy D. KehoeMathcomp CompNo ratings yet
- Unit 3Document3 pagesUnit 3RishiNo ratings yet
- Javascript NoteDocument81 pagesJavascript Notetayeanimaw7No ratings yet
- Sanfoundry SourcecodeDocument5 pagesSanfoundry SourcecodechessgeneralNo ratings yet
- React: InstallationDocument164 pagesReact: InstallationDANEAH MARELLE SARMIENTONo ratings yet
- Angular 11: by Chandan Naresh Technical ConsultantDocument25 pagesAngular 11: by Chandan Naresh Technical ConsultantChandan NareshNo ratings yet
- Web Programming Chapter II (HTML&CSS)Document100 pagesWeb Programming Chapter II (HTML&CSS)Lukas100% (1)
- Rxjs Operators SlidesDocument23 pagesRxjs Operators Slidesking kaneNo ratings yet
- Arrays 1Document24 pagesArrays 1irlmaksNo ratings yet
- Dzone RC RxjsDocument6 pagesDzone RC RxjsPatricio AscencioNo ratings yet
- CSS - GridDocument10 pagesCSS - GridSHAIK IRFANNo ratings yet
- JS ArraysDocument14 pagesJS Arraysnipu90No ratings yet
- UIJAVAKITDocument33 pagesUIJAVAKITsunny ralph100% (1)
- Theshubhamdhumal Resume 4Document1 pageTheshubhamdhumal Resume 4preets.techfestNo ratings yet
- Responsive Web Design Using Media QueriesDocument15 pagesResponsive Web Design Using Media QueriesITs Me PrashNo ratings yet
- Node JsDocument51 pagesNode Jsmakwanadeep369No ratings yet
- CSS Media QueriesDocument3 pagesCSS Media QueriesPentapaadu PakeerNo ratings yet
- Javascript 1Document88 pagesJavascript 1RitikNo ratings yet
- Create A Simple HTML Website With Postgres DatabasDocument8 pagesCreate A Simple HTML Website With Postgres DatabaskaishiwhisNo ratings yet
- JavaScript Questions and AnswersDocument307 pagesJavaScript Questions and Answersvineet.tijare07No ratings yet
- R Bootstrap PDFDocument5 pagesR Bootstrap PDFSAPPA NARESHNo ratings yet
- LoopsDocument59 pagesLoopsVasu SharmaNo ratings yet
- SQL Queries 1688182703Document127 pagesSQL Queries 1688182703PadmaNo ratings yet
- JavaScript Array Methods - Shiksha OnlineDocument10 pagesJavaScript Array Methods - Shiksha Onlinem s reddyNo ratings yet
- Master ReactJS Part 5 MFurqan RiazDocument53 pagesMaster ReactJS Part 5 MFurqan Riazcauliflowers33No ratings yet
- Web Frame Work-DjangoDocument30 pagesWeb Frame Work-DjangoViolet RaymondNo ratings yet
- Interface Python With SQL Database: Apurv GuptaDocument20 pagesInterface Python With SQL Database: Apurv GuptaHena KhanNo ratings yet
- AngularDocument9 pagesAngularbhanubtech35No ratings yet
- NodeJS Practice QuestionsDocument19 pagesNodeJS Practice QuestionsVladimir Singh PutinNo ratings yet
- Move Things With CSS Jhey Tompkins 2020Document78 pagesMove Things With CSS Jhey Tompkins 2020HifzuNo ratings yet
- 10.python ListsDocument53 pages10.python ListsatozdhiyanesNo ratings yet
- FSD Express - Js Module 5Document56 pagesFSD Express - Js Module 5aboutrajababu1No ratings yet
- HTML Basics: Trainer-Renuka SDocument73 pagesHTML Basics: Trainer-Renuka SKalathees100% (1)
- ES6 NotesDocument2 pagesES6 NotesNichita Domide100% (1)
- Fundamentals of CSS - Learn CSS - Display and Positioning Cheatsheet - Codecademy PDFDocument4 pagesFundamentals of CSS - Learn CSS - Display and Positioning Cheatsheet - Codecademy PDFJuan Esteban Rivera CoboNo ratings yet
- Getting More Advanced With Design - Display and Positioning Cheatsheet - CodecademyDocument3 pagesGetting More Advanced With Design - Display and Positioning Cheatsheet - Codecademykimato suyakaNo ratings yet
- Learn CSS - Codecademy - Cheatsheet - Display and PositioningDocument4 pagesLearn CSS - Codecademy - Cheatsheet - Display and PositioningCarlos VásquezNo ratings yet
- Operators and ConditionsDocument10 pagesOperators and ConditionsClaudiu StefanNo ratings yet
- FunctionsDocument10 pagesFunctionsClaudiu StefanNo ratings yet
- Learn CSS - Selectors and Visual Rules Cheatsheet - CodecademyDocument6 pagesLearn CSS - Selectors and Visual Rules Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- Learn CSS - Grid Cheatsheet - CodecademyDocument7 pagesLearn CSS - Grid Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- Learn CSS - The Box Model Cheatsheet - CodecademyDocument2 pagesLearn CSS - The Box Model Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- Learn CSS - Selectors and Visual Rules Cheatsheet - CodecademyDocument6 pagesLearn CSS - Selectors and Visual Rules Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- Learn CSS - Colors Cheatsheet - CodecademyDocument2 pagesLearn CSS - Colors Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- Il Nostro Primo Incontro Racconto Saffico Di Eve Erotici Racconti20Document167 pagesIl Nostro Primo Incontro Racconto Saffico Di Eve Erotici Racconti20mnnjjj0% (1)
- Final Project Submission - Group ProjectDocument15 pagesFinal Project Submission - Group ProjectmdnlopezNo ratings yet
- UI-UX Development Track Syllabus OverviewDocument4 pagesUI-UX Development Track Syllabus OverviewDiana AtefNo ratings yet
- Login PHPDocument13 pagesLogin PHPSawamura Earl JohnNo ratings yet
- Wordpress Com Them...Document62 pagesWordpress Com Them...Semih AYBASTINo ratings yet
- High Performance Web SitesDocument97 pagesHigh Performance Web SitesYogendra SinghNo ratings yet
- A B Testing Tools or Multivariate TestingDocument5 pagesA B Testing Tools or Multivariate TestingРоман АлександровскийNo ratings yet
- Department of Education: Budget of Work (Bow) in Grade 9 ProgrammingDocument4 pagesDepartment of Education: Budget of Work (Bow) in Grade 9 ProgrammingKaren ManoreñaNo ratings yet
- WebD Level-1 (24 Sessions) - One PagerDocument2 pagesWebD Level-1 (24 Sessions) - One PagerGanapathy RankoNo ratings yet
- TestDocument11 pagesTestjigyasha oarmarNo ratings yet
- Web Activity EvangelistaChristian BSIT3CDocument7 pagesWeb Activity EvangelistaChristian BSIT3CChristian EvangelistaNo ratings yet
- Thesis Blogger TemplateDocument44 pagesThesis Blogger TemplateRuslita Ita'sNo ratings yet
- Assignment Question 1 WUID 1674276216836Document6 pagesAssignment Question 1 WUID 1674276216836SrimanNo ratings yet
- (Java or J2EE) and (JSP or Servlet or "Web Services" or Wicket)Document6 pages(Java or J2EE) and (JSP or Servlet or "Web Services" or Wicket)Rashid SaiyedNo ratings yet
- Web Page Development Using HTML: OutlineDocument84 pagesWeb Page Development Using HTML: Outlinebreket100% (1)
- Job Portal: Industrial Training Project Synopsis ONDocument8 pagesJob Portal: Industrial Training Project Synopsis ONJobHunt ProjectNo ratings yet
- Impulse Studios-Jquery Cheat Sheet-1.0Document1 pageImpulse Studios-Jquery Cheat Sheet-1.0Muhammed ImranNo ratings yet
- How To Configure Audio in A DVR - NVRDocument72 pagesHow To Configure Audio in A DVR - NVRNoor Ait-kaciNo ratings yet
- Open APIs .Document39 pagesOpen APIs .noa125471No ratings yet
- Freebitcoin Bonus Working ScriptDocument21 pagesFreebitcoin Bonus Working ScriptL1N2M3G444% (18)
- Radio SnipDocument3 pagesRadio SnipAleksandar DespotovicNo ratings yet
- Unit 3 - Internet and Web Technology - WWW - Rgpvnotes.inDocument20 pagesUnit 3 - Internet and Web Technology - WWW - Rgpvnotes.inDawar KhanNo ratings yet
- Pentest Com POWERSHELL - OverviewDocument31 pagesPentest Com POWERSHELL - OverviewFelipe RodriguesNo ratings yet
- Advance W Pin HindiDocument51 pagesAdvance W Pin HindiKuldeep ChandNo ratings yet
- UNIT3 ComputerDocument3 pagesUNIT3 ComputerTamannaNo ratings yet
- Abhay Bansal 20EJCIT004Document38 pagesAbhay Bansal 20EJCIT004arjun.jaygadi.9No ratings yet
- HTML Css W3schoolsDocument54 pagesHTML Css W3schoolsHani JahanNo ratings yet
- Food WastageDocument42 pagesFood WastageTanu Shree ShawNo ratings yet
- Vaadin & Single Page Application (SPA) : Progressive Web AppDocument7 pagesVaadin & Single Page Application (SPA) : Progressive Web AppDuy NguyenNo ratings yet