Key Takeaways
- Webflow offers a lot of power and flexibility as a visual site builder app, with easy domain setup, CMS setup, and eCommerce features, making it a good choice for relatively conventional web content and eCommerce projects.
- There are some limitations to Webflow, such as difficulties with mobile-first design and non-standard layout schemes, but the platform doesn’t have as many technical roadblocks as one might expect.
- The platform supports excellent SVG support, flexible layout creation, sophisticated media queries, and easy access to real CSS properties, but forming a helpful overview of your CSS as a whole can be challenging.
- Webflow has a multi-tiered pricing model, starting at $12 per month for a static site, $16 per month for a CMS site, and $29 per month for a basic eCommerce site, offering a range of features at each level.
It’s incredible to think that the concept of online website building services is almost as old as the web itself. From late 1994 Geocities allowed you build and publish your own site straight from your browser.
In theory, it’s a great idea: Allow your users to concentrate on creating new content – let the service handle all that fiddly technical web gibberish in the background.
*Note: This review contains affiliate links
The reality has often been less gratifying. While anyone can get a basic site online quickly, often the website builder was less able to grow with you as your knowledge and ambition increased. Eventually, the more enterprising users moved on toward a custom solution.
But is this still the expectation in 2022? Online builder services have come a long way since Geocities, Angelfire, and Xoom. Modern web apps like Webflow, Squarespace, and Editor X have had time to refine their offerings to cater to more sophisticated, tech-savvy users.
Bear in mind that this is NOT a standard ‘Does this product work?’ review. Of course, it does. SitePoint is a tech site for a community of developers and designers, so we will be reviewing Webflow as developers. We’ll be asking:
- What functionality and flexibility does Webflow offer?
- What are the difficulties and limitations?
- Is Webflow a genuine alternative to building a custom site from scratch?
What Are We Building?
To properly test features, I will start with a blank template and build this Figma design from scratch. Over the coming weeks, I’ll do the same with other competing services (Editor X, Squarespace, and more), so we’ll be able to compare their strengths and weaknesses.

Our Website Builder Judging Criteria
We reviewed Webflow on the following five factors:
1. Layout and design tools: Does a competent designer have enough flexibility to do most things?
2. CMS/data management: Can it handle repeating data types such as gallery items, products, or posts?
3. Integrations: eCommerce, multimedia, and other custom stuff.
4. Mobile performance: A site is essentially worthless if half your audience can’t use it properly
5. Pricing: The bottom line.
With that in mind, let’s get started.
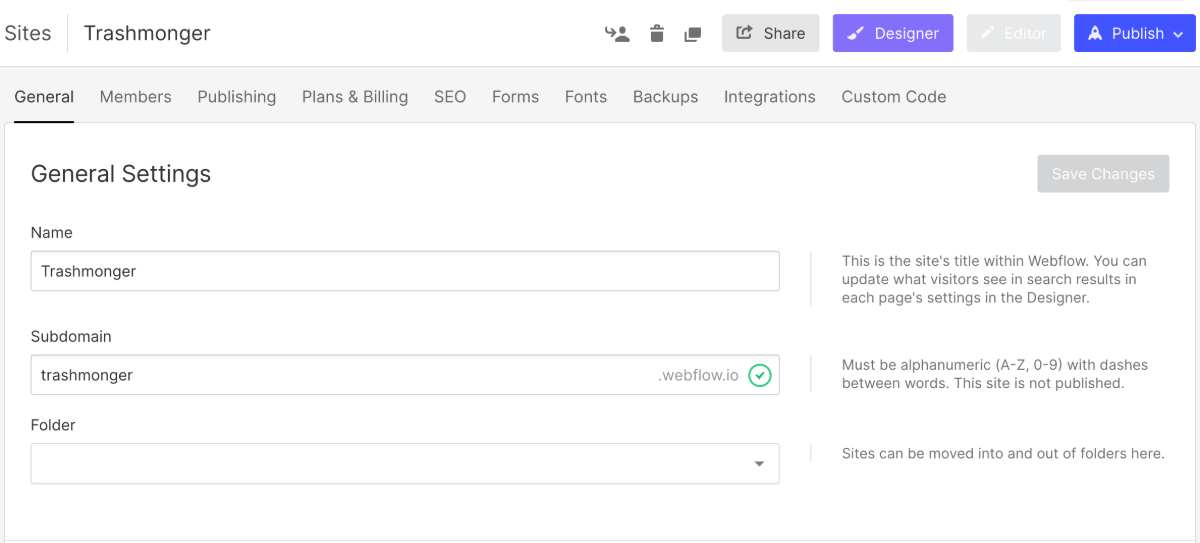
Setting Up Webflow
As you might expect, Webflow onboards you with a Q&A wizard that sets your account, domain, timezone, template (none in our case), and site type. Wherever I could, I enabled advanced options to give me full access to all tools and panels.

1. Visual Tools for Design & Layout
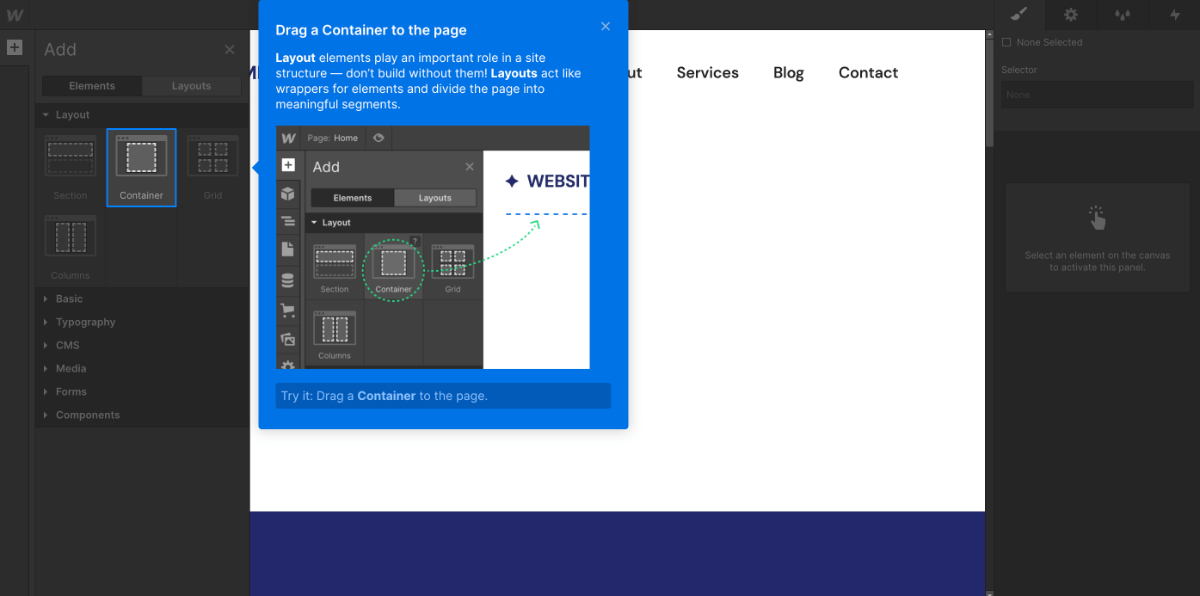
The onboarding does a good job of teaching you the primary UI. Your most basic layout units are:
- Sections (full-width edge-to-edge blocks)
- Containers (a centered, width-limited column)
- Grids (cards & galleries)
- Columns
These units can be freely dragged onto your ‘canvas’ and moved and reconfigured quickly.

Custom Code Is a Premium Feature
At about this stage, I encountered my first ‘technical roadblock.’ Originally, I designed a 5-column layout for my gallery rows (see the Figma), but Webflow’s layout tool is based on 12-column layout (i.e., 1,2,3,4,6,12).
Now, I suspect it’s technically possible to side load a separate stylesheet containing your extra 5-column layout CSS (or 7-column if you prefer) if you have time to hack around. There’s a ‘Custom Code’ panel in your Dashboard settings (see above) – but this is only available on paid plans.
Admittedly, this issue is unlikely to be a show-stopper for most people, but it is worth noting that moving away from a 12-column layout model is a non-trivial decision.
So, after compromising and switching my 5-column layout to a 4-column, blocking out the site ‘bones’ was relatively quick and easy.

You can drag, drop, and rearrange layout units from the lefthand panel. Pick a thumbnail layout in the ‘Column Settings’ tool to insert columns – then drag the borders to resize them. You can configure almost all CSS properties from the righthand panel.

You can then drop images, headings, and text into your layout structure.
Symbols
Often we’ll create a new UI component like a card and then need to re-use that component type across the application. Webflow allows you to save a component as a ‘symbol,’ re-use instances of that symbol elsewhere, and adjust all of those instances from a single point. This provides an excellent way to standardize your UI.
SVG Support Is Excellent
Webflow seems to love SVG. In my experience, most image upload services still outright block SVG uploads, while others ‘sanitize’ SVG uploads in a way that can visually break them. Webflow seemed to display all my SVGs precisely as they were created. This is a big tick for me.
2. CMS and Data Management
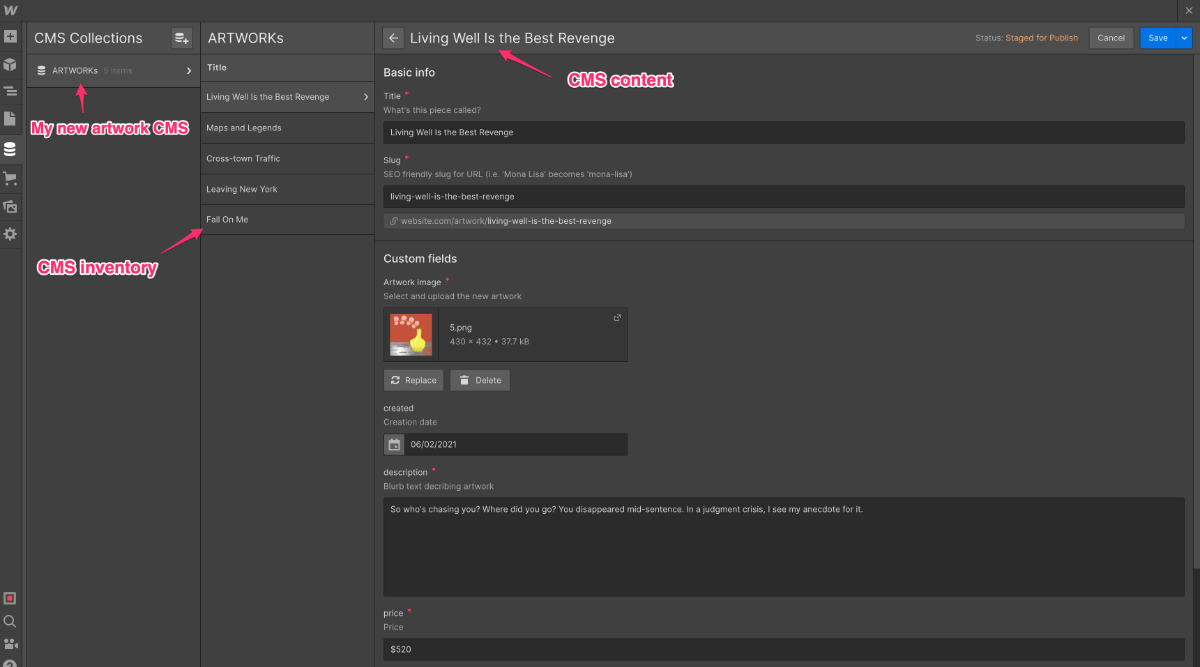
Webflow offers a flexible CMS facility – although you do need to be on their 2nd-tier subscription plan ($16/month) to access it. I built a new ‘artwork’ content type (Webflow refers to them as ‘Collections’) with slots for image, title, description, publish date, and price.

Once you enter your content into a ‘Collection List,’ it can be filtered and fed into your layout. Collections stand out in purple UI elements in your UI (see below).
As a nice touch, Webflow allows you to set content-sensitive styling. For instance, you can ensure overlay text is always light when placed on predominantly dark background images.

3. Integrations, Extensions & Other Tools
Webflow offers some worthwhile facilities outside the standard website generation.
eCommerce
A basic eCommerce facility is provided on their $29/mon plan. As this provides up to 500 sales items for less than $50k annual sales volume, it should cover most startup businesses. The next tier jumps to $74/mon for 1000 items and $200K in sales.
Sales items are treated as a new CMS ‘Collection’ type, making them easy to distribute into your layout.

Video & YouTube
Let’s be honest: No legitimate website-builder service will launch in 2022 without the ability to embed and display video, and Webflow is no exception.
Lottie Animations
Lottie is a popular and powerful vector animation format, well-suited to web apps. While I certainly wouldn’t have expected it, Lottie upload is a welcome addition for me.
4. Mobile Performance
Good, responsive design is a subtle and complicated art, so it’s perhaps not surprising that this has been a problem area for past template-driven site builder apps. Designing a one-size-fits-all algorithm that works for all scenarios is tough.
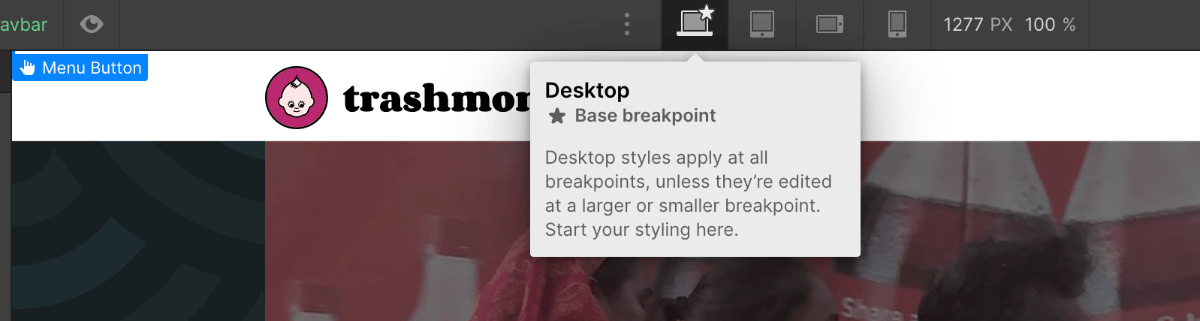
Webflow has four device views set up by default:
- Desktop
- Tablet
- Mobile Landscape
- Mobile Portrait

You’re free to create custom breakpoints and adjust the existing widths. Any styling changes you make while in the tablet/mobile views are automatically appended to the relevant media query. This makes it easy to target individual styles, but I found it harder to come to a cohesive understanding of what good CSS decisions should be in this setting. This isn’t a Webflow problem; it’s a ‘visual website builder’ problem.
As you can see above, Webflow treats the Desktop view as the ‘Base breakpoint’ and then appends different styles to the smaller device views.
Although I suspect many of us might prefer a mobile-first approach, I guess it’s potentially confusing to ask less tech-savvy users using a desktop application to begin by building their mobile layout first.
‘Desktop-first’ is not ideal, but I can see its reasoning.
5. Pricing
Webflow has a multi-tiered pricing model, but it is probably best simplified to:
| Static site | CMS site | Basic eCommerce site | |
|---|---|---|---|
| Features | Domain | Domain + CMS | Domain + CMS + Ecom |
| Cost | $12/m | $16/m | $29/m |
Summary
Pros:
- Flexible layout creation
- Easy domain delegation
- Sophisticated media queries
- Simple eCommerce implementation
- Accessing real CSS properties is relatively easy
- Good SVG support
Cons:
- Some layout limitations (5,7 column)
- Desktop-first responsiveness
- Forming a helpful overview of your CSS as a whole isn’t easy. Perhaps this becomes clearer over time.
Webflow provides a lot of power and flexibility for a visual site builder app. There certainly are some technical limitations. Mobile-first design appears difficult – if not impossible – as do slightly non-standard layout schemes (i.e., five columns).
However, I didn’t hit as many technical roadblocks as I might have expected throughout the build. What’s more, Webflow made a lot of fiddly stuff (Domain setup, CMS setup, eCommerce, etc.) easier than usual without me ceding much control.
I could see myself choosing Webflow for relatively conventional web content and eCommerce projects that I still wanted high levels of design control over.
Frequently Asked Questions (FAQs) about Webflow
What Makes Webflow Stand Out from Other Web Design Platforms?
Webflow is a unique platform that combines the visual design of a website builder with the coding power of a developer’s tool. It allows users to design, build, and launch responsive websites visually, while writing clean, semantic code for you. This makes it a great option for both designers who want to create without coding and developers who want to streamline their workflow.
Is Webflow Suitable for Beginners?
Webflow is designed to be user-friendly, but it does have a learning curve, especially for those new to web design. However, it offers comprehensive tutorials and a supportive community to help beginners get started. With some time and practice, beginners can create professional-looking websites using Webflow.
Can I Use Webflow for E-commerce Websites?
Yes, Webflow has a robust e-commerce platform that allows you to design, build, and launch online stores. It offers customizable product grids, shopping cart functionality, and secure checkout experiences. Plus, you can manage your inventory and track orders directly from the Webflow dashboard.
How Does Webflow’s Pricing Compare to Other Platforms?
Webflow offers a range of pricing plans to suit different needs, from free plans for basic use to premium plans for professional use. While it may be more expensive than some other platforms, the value it provides in terms of design flexibility, coding power, and e-commerce capabilities make it a worthwhile investment for many users.
Does Webflow Offer Any Developer Resources?
Yes, Webflow offers a wealth of resources for developers, including a comprehensive API, a developer’s guide, and a range of tutorials. These resources can help developers maximize their use of Webflow and create more complex, customized websites.
Can I Collaborate with Others on Webflow Projects?
Yes, Webflow supports team collaboration. You can invite team members to your project, assign roles and permissions, and work together in real-time. This makes it a great tool for agencies, freelancers, and businesses that need to collaborate on web design projects.
Is Webflow SEO-Friendly?
Webflow has built-in SEO tools to help your website rank higher in search engine results. You can edit meta titles and descriptions, customize URLs, and add alt text to images. Plus, Webflow automatically generates a sitemap for your website, which can help improve your SEO.
Can I Host My Website on Webflow?
Yes, Webflow offers hosting plans that include custom domain setup, automatic SSL certificates, and fast, reliable hosting through Amazon Web Services. This means you can design, build, and host your website all in one place.
Does Webflow Support Responsive Design?
Yes, Webflow is built for responsive design. You can design your website for different screen sizes and devices, and Webflow will automatically generate the corresponding code. This ensures your website looks great on any device.
Can I Export Code from Webflow?
Yes, you can export clean, ready-to-use HTML, CSS, and JavaScript code from Webflow. This allows you to take your designs and use them elsewhere, giving you more flexibility and control over your projects.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.