「Live Sass Compiler」の設定方法 - VScodeでSassを書く

今回はVScodeの拡張機能「Live Sass Compiler」の設定方法を説明します。手軽にSassを書ける環境を作れるのでおすすめです。この機能には自動でベンダープレフィックス(Autoprefix)をつけてくれる機能もついているので、古いブラウザ対策もできます。
説明する環境は以下の通りです。
- macOS Mojar v10.14.6
- Visual Studio Code v1.39.2
「Live Sass Compiler」の設定方法
普段ではgulpなどのタスクランナーを使っているけど、単純なコーディングや修正作業があった場合にLive Sass Compilerがあると便利です。早速インストールしてみましょう。
※2021.08.13追記
Sassの@importを使った書き方が2022年10月1日までにサポート終了します。今後は@useと@fowardを使った書き方になりますが、「Live Sass Compiler」は対応していません。対応している拡張機能については以下の記事を参考にしてみてください。
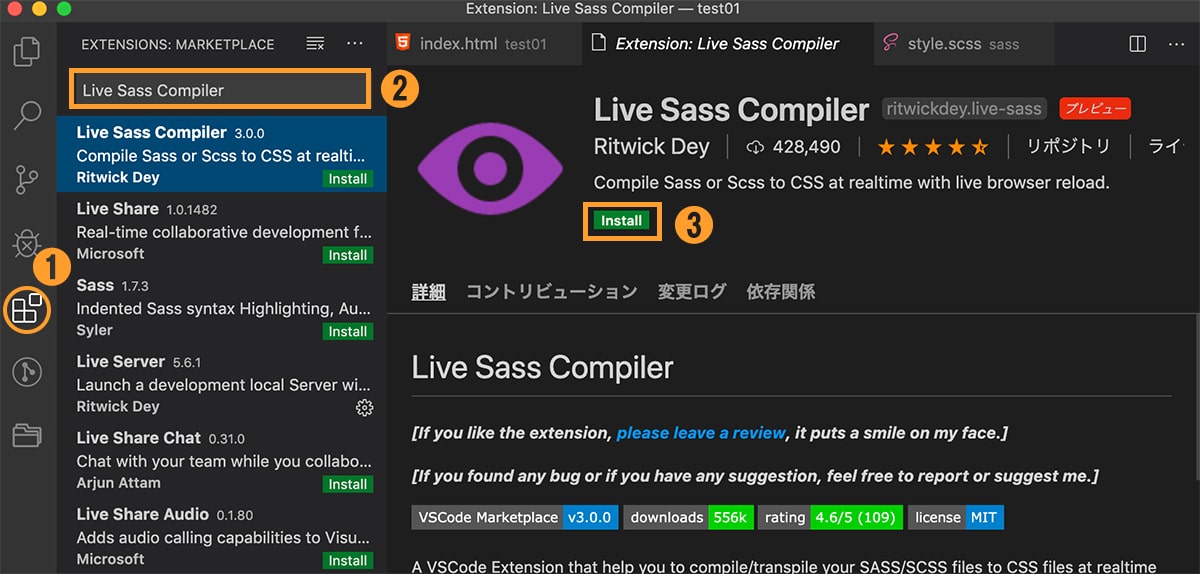
拡張機能「Live Sass Compiler」をインストール
以下の画像にある番号にしたがってインストールします。

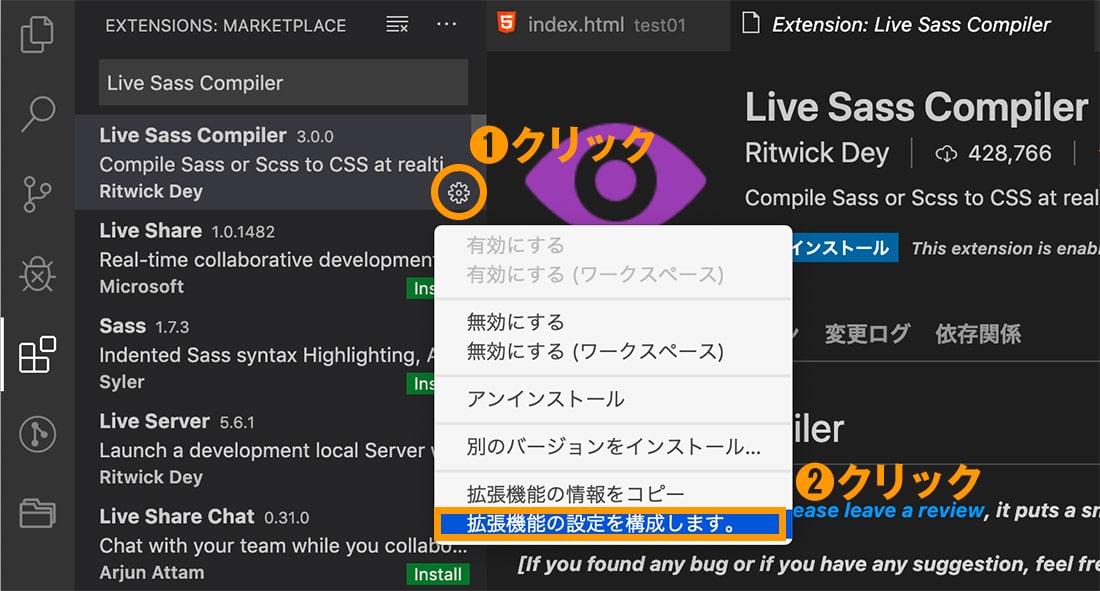
SassとAutoprefixの設定をする
インスールしたLive Sass Compilerの横にあるギアのアイコンをクリックします。そのまま「拡張機能の設定を構成します」をクリック。

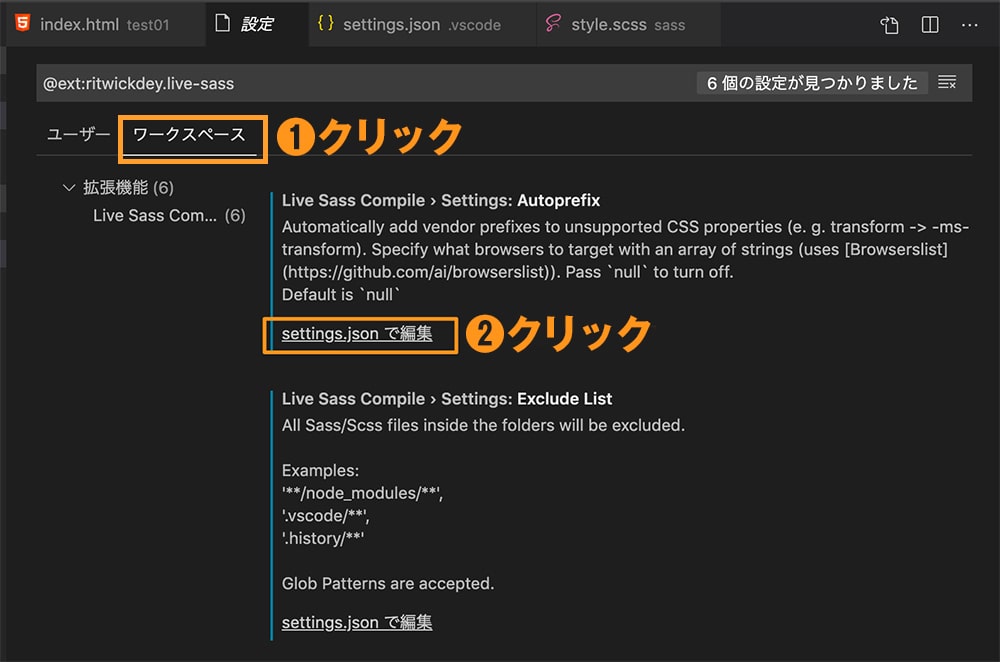
今回のプロジェクトのみ使うのであれば最初に「ワークスペース」を選択してください。次に「settings.jsonで編集」をクリック。

開かれたsettings.jsonに以下のコピペします。
{
"liveSassCompile.settings.formats": [ //Sassの出力内容の設定
{
"format": "expanded", //nested、compact、compressedのどれかを選ぶ
"extensionName": ".css", //style.cssとして出力
"savePath": "/css" //cssフォルダの中にstyle.cssを出力
}
],
"liveSassCompile.settings.excludeList": [ //対象外とするフォルダを指定
"**/node_modules/**",
".vscode/**",
".history/**"
],
"liveSassCompile.settings.autoprefix": [ //ベンダープレフィックスの指定
"last 2 versions",
"ie >= 11",
"Android >= 4",
"ios_saf >= 8"
]
}設定内容を簡単に説明します。
Sassの出力内容の設定
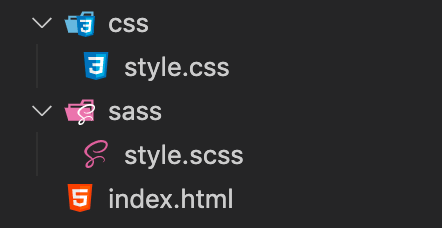
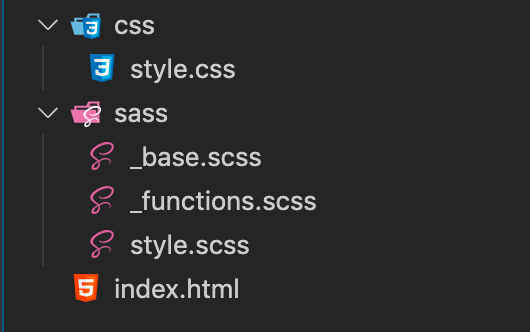
Live Sass Compilerはワークスペース内にある拡張子scssファイルをどこにあっても見つけてくれます。今回の設定ではコンパイルしたコードをstyle.cssというファイルに出力して、cssフォルダの中にセットする設定をしています。ワークツリーでは以下のイメージです。

対象外とするフォルダを指定
Live Sass Compilerはワークスペース内から拡張子scssファイルを探そうとするので、除外するフォルダを指定しています。
ベンダープレフィックスの設定
Live Sass Compilerのベンダープレフィックスの設定はBrowserslistをベースに行われます。ここの設定に沿ってベンダープレフィックスが自動でつくようになるので、お好きな設定を選んでみてください。

Sassを出力する
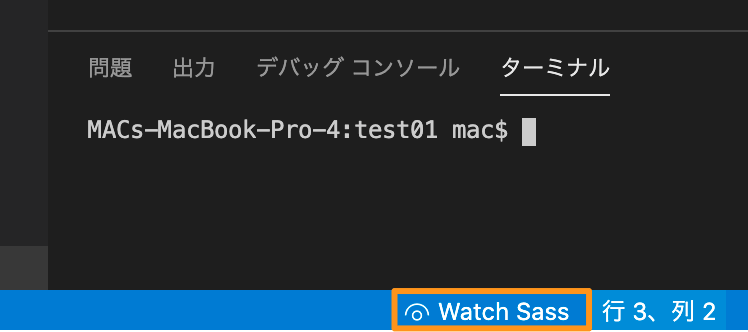
最初に画面下にある「Watch Sass」をクリックします。これでstyle.scssにコードを書いて保存するだけでstyle.cssに出力されるようになります。出力を止めたいときは「watching…」をクリックしましょう。

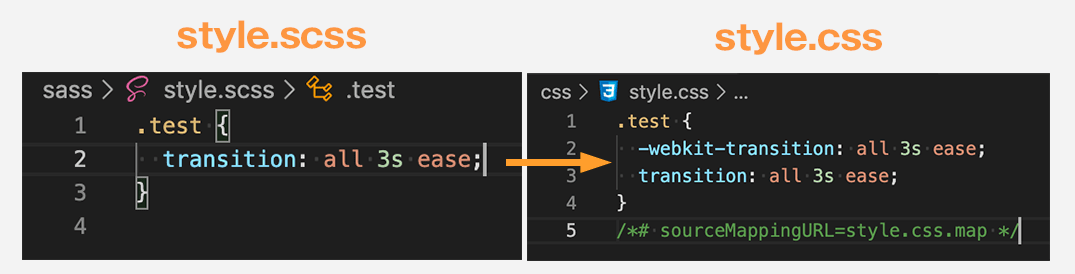
試しにstyle.scssにtranstionを書いてみると、以下のようにstyle.cssに変換されます。

sassファイルを分割したいときは?
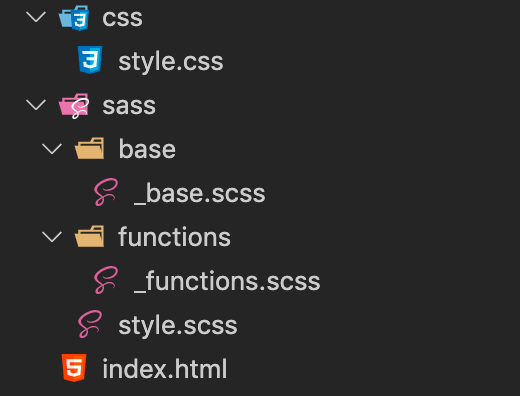
sassファイルを分割して読み込ませることもできます。例として「_base.scss」と「_functions.scss」を作成してみます。ファイル名は何でも良いですがアンダーバーは必ずつけましょう。ワークツリーは以下のようになります。

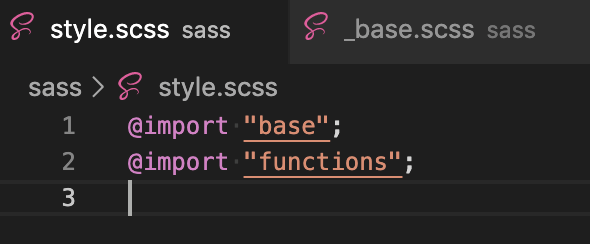
style.scssに作成した「_base.scss」と「_functions.scss」を読み込ませます。以下のように書けば上から順番に読み込んでくれます。

分割したsassファイルをフォルダで管理したいときは?
分割したSassファイルをフォルダごとで管理することもできます。「base」と「functions」のフォルダを作って試してみましょう。ワークツリーは以下のようになります。

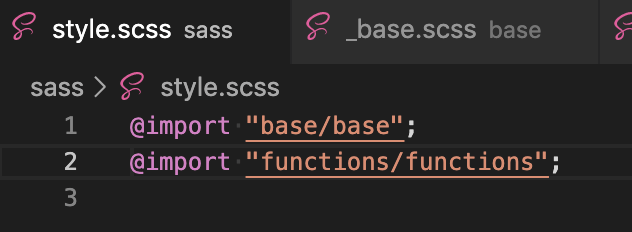
style.scssには以下のようにして読み込みます。これでsassファイルをフォルダで分けても読み込んでstyle.scssにまとめて出力することができます。

さいごに
今回はVscodeの拡張機能「Live Sass Compiler」の設定方法について説明しました。sassが使えるだけではなく、sassファイルの分割からAutoprefixまでまとめて設定できるのでおすすめです。
VScodeのオススメの拡張機能について知りたい方は以下の記事に書いたので参考にしてみてください。
Sassの基本的な使い方についてはこちらをどうぞ。
















