画像のファイルサイズを最大70%減らせて複数ファイルも一括処理も可能なフリーソフト「PNGoo」

PNG画像を最大70%圧縮できたり、透過処理したPNG画像も透過処理を残したまま圧縮できたり、複数PNG画像を一括で処理したりもできるファイル圧縮ツールが「PNGoo」です。無料でブラウザ上からファイルサイズを圧縮できる「TinyPNG」や「Kraken.io」でも使われている「pngquant」というコマンドラインツールを使用したフリーソフトで、ブラウザ上で処理を行うわけではないのでインターネットに接続していなくてもいつでもPC上で画像を圧縮できてしまいます。
pngquant — lossy PNG compressor
http://pngquant.org/

◆PNGooを使ってみた
「PNGoo」をインストールするには、上記リンクからpngquantの公式ページへ飛び、「PNGoo」と書かれたリンクをクリック。

すると「PNGoo.0.1.1.zip」というファイルがダウンロードできるので、ダウンロードしたファイルを「Explzh」などを使って解凍します。

続いて解凍したファイルの中にある「PNGoo.exe」を起動。

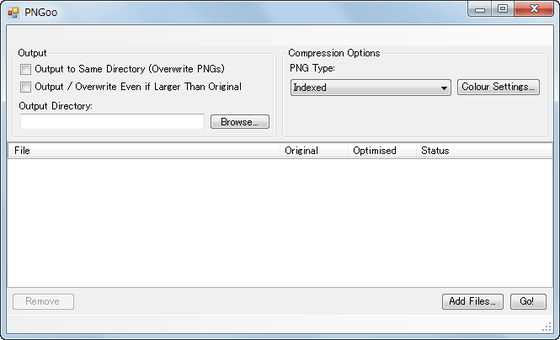
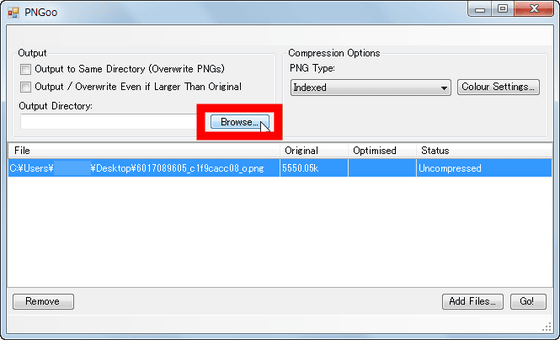
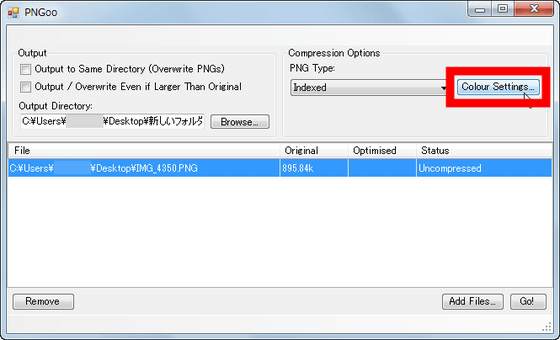
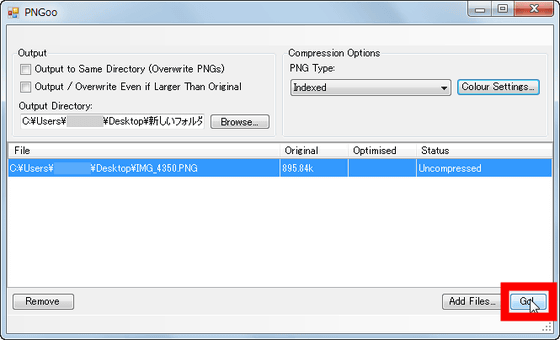
そんなわけで起動したこれが「PNGoo」。

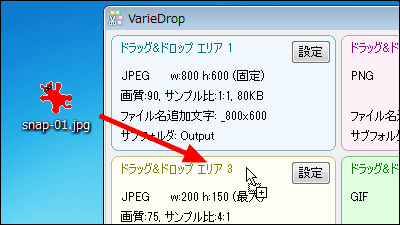
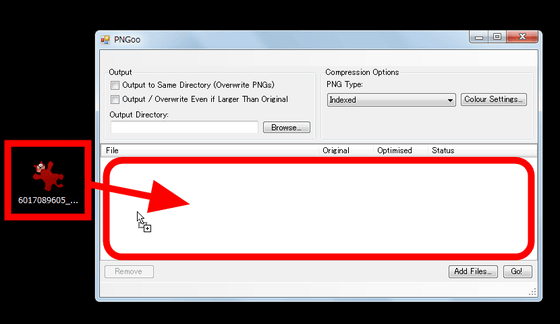
PNG画像を圧縮したい場合は、圧縮したい画像を赤枠内にドラッグ&ドロップします。

そして「Browse…」をクリック。

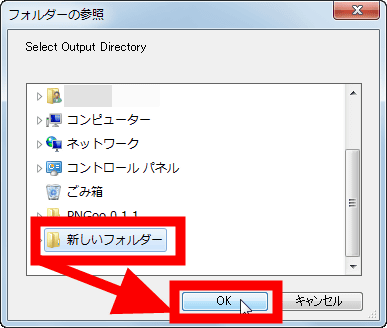
圧縮後の画像を保存したいフォルダーを選択して「OK」をクリック。

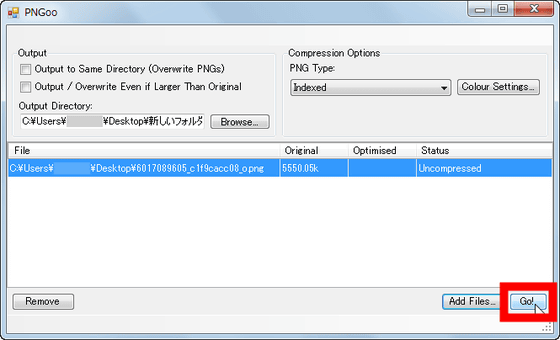
最後に「Go!」をクリックすれば圧縮がスタートします。

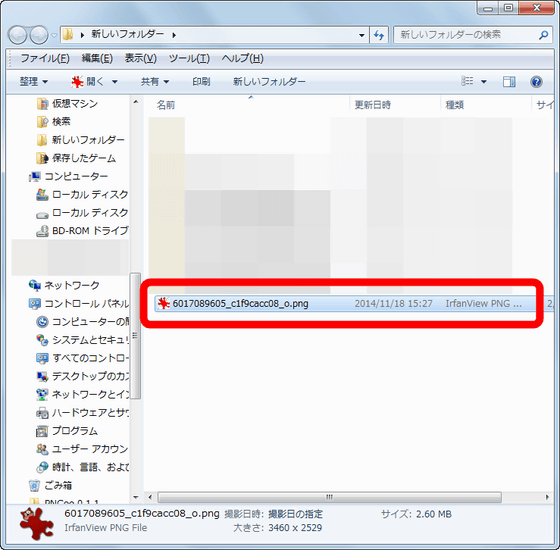
圧縮が済めば、指定したフォルダ内に圧縮後のPNG画像が追加されるわけです。

◆圧縮したPNG画像を比較してみた
そんなわけで圧縮前の画像と圧縮後の画像を比べてみることに。
こちらはオリジナル画像。元々のファイルサイズは5.4MB。(クリックするとオリジナル画像が開きます)

By rubyblossom.
圧縮した方の画像がコレ。ファイルサイズは2.6MBで、元の半分以下にまで圧縮することに成功しており、もちろん透過処理も残ったままです。(クリックするとオリジナル画像が開きます)

2つの画像を見比べてみると、元画像の方が全体的に明るく、犬の口の中を見比べると分かるように色鮮やか。しかし、2つを並べて見比べてみないとその違いは分からないレベルです。なお、圧縮前の画像は24bitのフルカラー画像だったのですが、圧縮後には8bit(256色)にまで減色されています。
◆減色を自分で設定する
減色を自分で設定することもできます。減色設定を行う際は圧縮するファイルをPNGooに投入した状態で「Colour Settings…」をクリック。

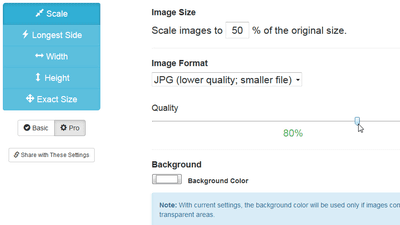
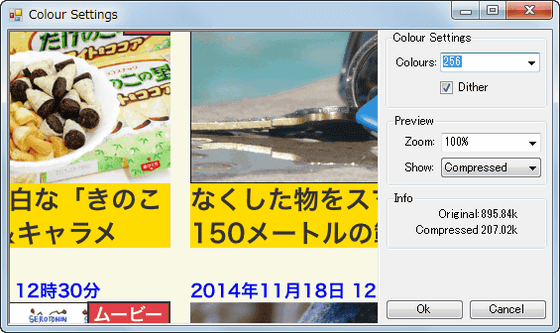
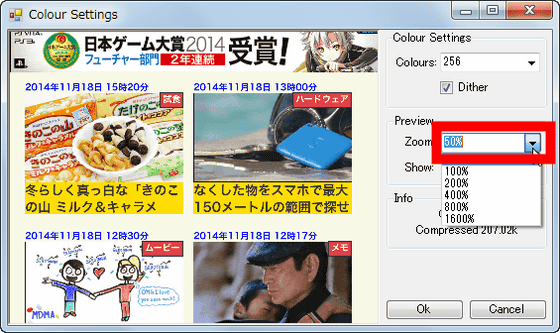
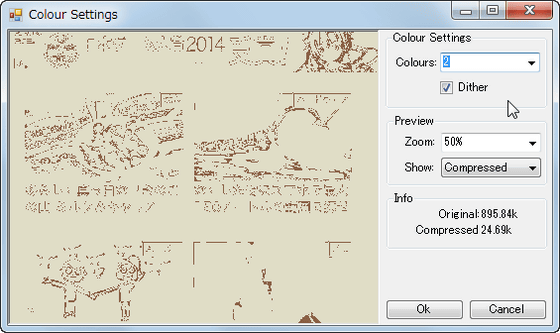
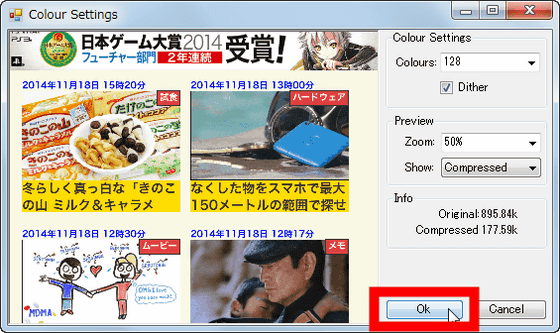
するとこんな画面が開きます。画面左側には画像のプレビューが表示され、「Colour Settings」で何色に減色するかが選択でき、「Preview」でプレビュー画面に表示される画像の倍率を変更したりプレビュー画面に表示される画像の種類を変更したりが可能。そして「Info」には圧縮前の画像と圧縮後の画像のサイズが表示されるわけです。

「Preview」で表示される画像の倍率は50%から1600%まで選択可能。

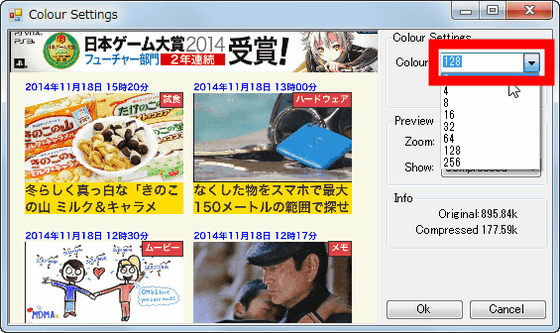
「Colour Settings」からは減色設定が可能。256色から2色までが選択でき、デフォルトでは256色になっていました。

例えば2色にしてしまうとこんな感じ。

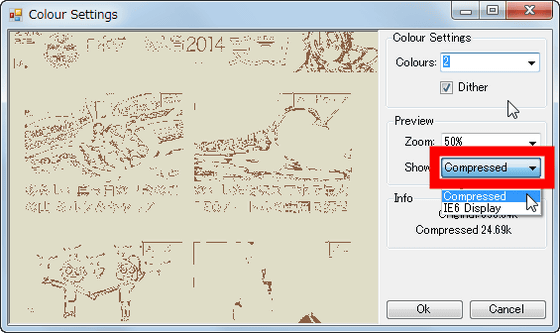
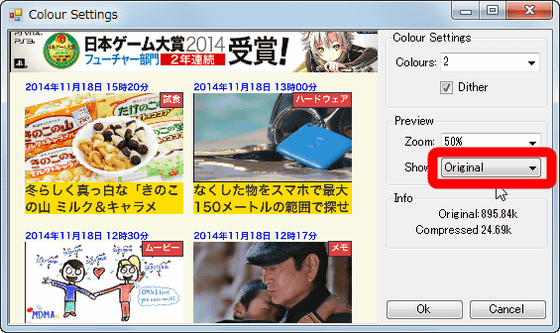
「圧縮前の画像をチェックしたい……」という場合は、「Preview」の「Compressed」をクリックして、「Original(オリジナル画像)」「Compressed(圧縮後画像)」「IE 6 Display(IE 6で表示した際の画像)」の中から「Original」をクリックすればOK。

そうすれば圧縮前のオリジナル画像をチェックできるわけです。

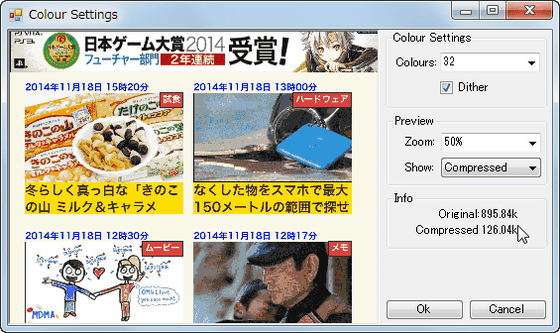
これを使えば、圧縮後に画像の見た目がどれくらい変化してしまうのかが簡単にチェックできます。例えば32色にまで画像を減色してしまうとこんな風になり、画像にノイズが入りまくってしまっていることが分かります。

そんなわけで、圧縮前と圧縮後の画像を見比べながら「これくらいならOK」というラインを自分で見極め、「Ok」をクリック。

最後に「Go!」をクリックすれば圧縮完了です。

そんなわけで圧縮した画像を圧縮前のものと比較してみます。これは圧縮前のPNG画像でサイズは895KB。(クリックするとオリジナル画像が開きます)

こちらは128色まで減色してファイルサイズを圧縮したPNG画像。ファイルサイズは177KBまで減少しており、なんと元画像から80%以上もサイズを減らすことに成功しています。(クリックするとオリジナル画像が開きます)

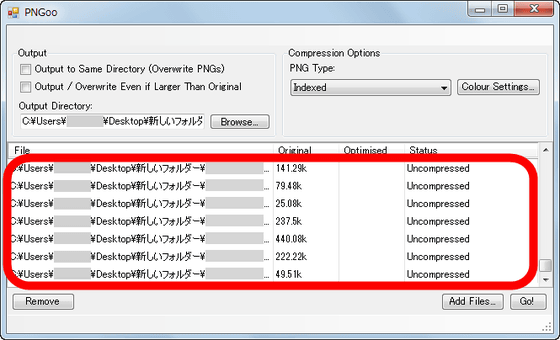
なお、PNGooはファイルを一括処理することも可能なので、複数枚のPNG画像を一気に圧縮したい、という場合にも便利です。

・関連記事
画質の劣化なしでファイルサイズを簡単に圧縮できる「mozjpeg encoder」 - GIGAZINE
無料でPDFファイルのサイズを大幅に削減できる「PDF Reducer」 - GIGAZINE
無料でPNGファイルを最大70%圧縮してファイルサイズを減らす「TinyPNG」 - GIGAZINE
無料で画像のファイルサイズを減らして軽量化してくれる「Kraken.io」 - GIGAZINE
最も劣化が少なくファイルサイズを小さくできる画像形式が判明 - GIGAZINE
・関連コンテンツ
in レビュー, ソフトウェア, Posted by logu_ii
You can read the machine translated English article Free software "PNGoo" which can reduce t….