CSS3 の border-radius を使えば、ボックスの角を丸めることができますよね?
でも、ベベル(丸くない border-radius)を付けるにはどうしたらいいか、ずーと気になっていたので、調べてみたら見つけました!
ということで、今日の記事では「LEA VEROU」で紹介されていた、↓みたいにボックスの角にベベルを付ける方法を紹介します。

考え方
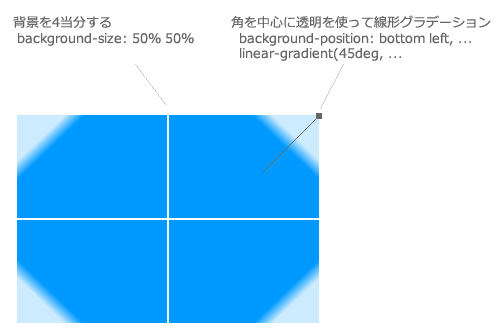
この方法では 4つの background-image を使います。
まず最初に、background-size を使って背景を4等分します。そして、それぞれの角から斜めの線形グラデーションで、透明を塗りこむことで角を見えなくするというのがこのからくりです。

 この「等分すれは、複数のグラデーションを指定できる」というテクニックは、他にも応用できそうなので是非覚えておいてください。
この「等分すれは、複数のグラデーションを指定できる」というテクニックは、他にも応用できそうなので是非覚えておいてください。
スタイルはこんな感じです。実際に使う場合は、以下のクラス bevel をベベルを適用したいボックスに設定してください。
※ ベンダープレフィックスは付けていません。
完全なものはデモを見てください。
.bevel {
background:
linear-gradient(45deg, transparent 10px, #0099ff 10px),
linear-gradient(135deg, transparent 10px, #0099ff 10px),
linear-gradient(225deg, transparent 10px, #0099ff 10px),
linear-gradient(315deg, transparent 10px, #0099ff 10px);
background-position: bottom left, bottom right, top right, top left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
linear-gradient のパラメータにある 10px の部分を変更すると、角の大きさが変わります。また #0099ff の色は、ボックスの色の指定になります。
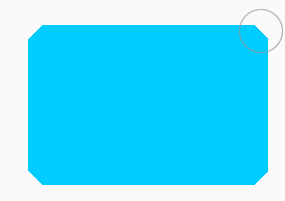
丸いベベル
元記事では、丸いベベルも紹介されていました。
こちらも、同じ要領でグラーデーションの部分を線形ではなく、円形にするだけですね。

CSSはこんな感じです。linear-gradient が、radial-gradient に変わっただけすね。グラデーションを変更することで、色々な表現ができそうです。
.round {
background:
radial-gradient(0 100%, circle, rgba(204,0,0,0) 14px, #0099ff 15px),
radial-gradient(100% 100%, circle, rgba(204,0,0,0) 14px, #0099ff 15px),
radial-gradient(100% 0, circle, rgba(204,0,0,0) 14px, #0099ff 15px),
radial-gradient(0 0, circle, rgba(204,0,0,0) 14px, #0099ff 15px);
background-position: bottom left, bottom right, top right, top left;
background-size: 50% 50%;
background-repeat: no-repeat;
}
ベベルを実現する方法は、その他にもあると思うのですが、この方法では後ろをちゃんと透過するという実用性なメリットがあります。
ただし、border や box-shadow などについては、やっぱり外側の矩形に適応されてしまいました(残念...)。
さて、これを使って何かすごいやつをまた作りたいと思いますよー。
期待していてください w。















コメント