ブログ パスワード認証 閲覧するには管理人が設定した パスワードの入力が必要です。 管理人からのメッセージ 閲覧パスワード Copyright © since 1999 FC2 inc. All Rights Reserved.
タグ
- すべて
- 1000speakers (90)
- 1981s (18)
- 1986s (9)
- 2008.4.1 (52)
- 2009.4.1 (11)
- 2ch (310)
- 3d (9)
- 4.1 (22)
- 64bit (15)
- 801 (9)
- AA (7)
- Asiajin (8)
- BGM (7)
- BlackHat (8)
- BlackHatJapan2007 (14)
- COBOL (16)
- CSRF (36)
- DNS (28)
- DS (9)
- DSL (8)
- DTM (91)
- DVD (24)
- DeNA (15)
- ELF (12)
- F1 (8)
- FLTV (11)
- FizzBuzz (24)
- FreeBSD (9)
- GPL (15)
- IBM (7)
- IPA (71)
- IT (269)
- JIT (16)
- JPA (34)
- JPEG (7)
- JSONP (18)
- LLSpirit (110)
- LLTV (44)
- LLVM (31)
- LT (55)
- MozillaPartyJP10 (7)
- NDS (7)
- NES (13)
- NHK (33)
- PFI (12)
- Q4M (23)
- R18 (29)
- RejectKaigi2007 (21)
- RubyKaigi (8)
- RubyKaigi2007 (262)
- RubyKaigi2008 (289)
- SAML (9)
- SecHack365 (7)
- SixApart (16)
- TAKESAKO (165)
- THK-ITS#1 (11)
- TV (88)
- USB-MissileLauncher (22)
- VM (22)
- Voodoo (14)
- WEB+DB PRESS (10)
- actionscript (114)
- addon (7)
- adobe (36)
- air (7)
- ajax (64)
- ajiajin (12)
- akky (8)
- algorithm (65)
- amachang (65)
- amazon (22)
- android (18)
- anime (75)
- apache (70)
- api (82)
- apple (33)
- as2 (9)
- as3 (59)
- asami81 (16)
- asm (28)
- asmtanka (19)
- atom (13)
- audio (11)
- auth (20)
- avtokyo2008 (23)
- benchmark (15)
- bhj2008 (12)
- binary (45)
- binary2.0 (15)
- blog (121)
- bogusnews (10)
- book (97)
- bot (10)
- browser (50)
- bug (7)
- c (61)
- c++ (75)
- c10k (7)
- camera (62)
- camp (8)
- canvas (8)
- captcha (18)
- caravan2008 (28)
- catalyst (28)
- catalystcon (10)
- cell (7)
- cg (12)
- cgi (8)
- charset (62)
- chrome (55)
- chumby (50)
- cloud (7)
- codeblue_jp (15)
- coderepos (27)
- colin (7)
- comet (10)
- cookie (24)
- cookpad (7)
- cpan (78)
- css (89)
- cssnite (17)
- ctf4b (13)
- cybozu (104)
- cybozulabs (97)
- dankogai (202)
- database (8)
- db (23)
- dbm (9)
- debug (25)
- design (14)
- devsumi (20)
- devsumi2008 (131)
- devsumi2009 (66)
- devsumi2010 (7)
- digg (9)
- django (10)
- docomo (24)
- doukaku (12)
- dropdb (8)
- ds-10 (11)
- ecmascript (27)
- eeepc (52)
- emobile (9)
- encode (10)
- encoding (13)
- engfuture14 (13)
- engineersummit (14)
- english (23)
- erlang (43)
- erogeek (35)
- event (880)
- excel (14)
- extension (13)
- facebook (14)
- fastladder (14)
- feed (9)
- ffmpeg (9)
- firefox (154)
- flash (235)
- flashlite (21)
- flex (9)
- flickr (38)
- font (19)
- free (17)
- fukuoka.pm (9)
- game (204)
- gauche (7)
- gc (7)
- gcc (31)
- geek (23)
- gif (16)
- gigazine (54)
- git (13)
- gmail (21)
- gnu (8)
- golf (43)
- google (412)
- gopher (19)
- greasemetal (7)
- greasemonkey (26)
- gree (10)
- hack (8)
- hackathon (26)
- hash (14)
- haskell (22)
- hatena (419)
- hdd (23)
- hdr (8)
- history (14)
- hp (10)
- html (56)
- html5 (24)
- http (20)
- i18n (15)
- icon (7)
- idolm@ster (15)
- ie (104)
- ie6 (11)
- ie7 (14)
- ie8 (32)
- iframe (8)
- iknow (7)
- image (30)
- ime (9)
- ingy (7)
- injection (20)
- interview (129)
- ip (14)
- iphone (143)
- ipod (7)
- ipod touch (7)
- ipv4 (15)
- ipv6 (23)
- irc (30)
- itkz (27)
- itprochallenge (70)
- ivoca (9)
- japanize (14)
- java (142)
- java-ja (8)
- javascript (702)
- jjencode (15)
- jkondo (10)
- jquery (20)
- json (8)
- jui (17)
- jython (7)
- kanasan.js (22)
- kansai.pm (28)
- kernel (18)
- keyboard (10)
- koizuka (9)
- kyoto (10)
- ldr (24)
- library (9)
- life (170)
- lingr (15)
- linux (137)
- lisp (37)
- livedoor (131)
- ll (27)
- llfuture (166)
- lua (7)
- lunarr (28)
- mac (17)
- macosx (12)
- mad (7)
- mail (23)
- make (10)
- mala (26)
- malloc (10)
- mashup (19)
- matcha139 (17)
- matcha445 (23)
- math (15)
- matz (28)
- memcached (41)
- microsoft (65)
- mitou-hata (10)
- mixi (169)
- miyagawa (30)
- mizzy (7)
- mobile (244)
- moe (14)
- momiji (7)
- moose (21)
- movie (12)
- mozilla (38)
- mozilla24 (71)
- music (29)
- mysql (87)
- namazu (16)
- naoya (22)
- neta (970)
- netwatch (634)
- network (28)
- nginx (8)
- nicovideo (9)
- nintendo (11)
- nipotan (25)
- nipotannite (36)
- nlp (7)
- office (7)
- openid (127)
- opensocial (11)
- opera (18)
- oracle (8)
- os (13)
- osc (18)
- osc2008kansai (35)
- osc2009 (11)
- osdc.tw (15)
- oss (129)
- otsune (24)
- outputz (16)
- p2p (14)
- parser (16)
- pathtraq (62)
- pc (95)
- pdf (32)
- perl (908)
- perl6 (23)
- perlusers (38)
- photo (106)
- photoshop (11)
- php (297)
- phpcon2008 (36)
- plagger (54)
- podcast (8)
- polyglot (25)
- postgresql (10)
- ppencode (22)
- privacy (27)
- programming (145)
- proxy (12)
- ps3 (16)
- python (85)
- rails (89)
- rakuten (16)
- ramdisk (8)
- regex (13)
- regexp (26)
- rez (8)
- rss (23)
- ruby (381)
- rubykaigi2009 (46)
- safari (21)
- sbm (11)
- scala (10)
- scalability (10)
- scheme (22)
- search (37)
- seccamp (19)
- seccon (103)
- secondlife (35)
- secuporo (14)
- security (1467)
- securitycamp2008 (65)
- securitycamp2009 (102)
- senna (8)
- seo (27)
- session (9)
- shibuya (8)
- shibuya.abc (42)
- shibuya.js (88)
- shibuya.lisp (19)
- shibuya.pm (186)
- shibuya.pm#11 (23)
- shibuyajs (63)
- shibuyapm (8)
- sicp (11)
- skype (10)
- sns (77)
- sony (8)
- soozy (19)
- soozyconference (17)
- spam (48)
- spcamp (18)
- sql (46)
- ssd (42)
- ssl (30)
- swf (42)
- template (10)
- test (10)
- thread (8)
- tokuhirom (10)
- tokyocabinet (9)
- tumblr (9)
- twitter (278)
- twitteroff (12)
- ui (21)
- unicode (55)
- unix (15)
- unoh (8)
- usb (13)
- ustream (32)
- utf-7 (14)
- utf8 (11)
- uw-imap (9)
- v8 (25)
- vaio (14)
- waf (42)
- wafful (8)
- wasf2008 (9)
- wassr (35)
- web2.0 (52)
- web2expo (22)
- wifi (29)
- wii (48)
- wiki (29)
- wikipedia (32)
- win32 (22)
- windows (136)
- winny (76)
- wwdc (14)
- x86 (196)
- xbox360 (98)
- xhtml (9)
- xml (19)
- xpath (22)
- xs (62)
- xss (275)
- yahoo (56)
- yapc (74)
- yapcasia (19)
- yapcasia2007 (212)
- yapcasia2008 (323)
- yapcasia2009 (155)
- yappo (43)
- yokohama.pm (53)
- youtube (172)
- あとで (70)
- あとで読む (16)
- これはすごい (275)
- これはひどい (28)
- はて☆すた (11)
- やる夫 (9)
- わっふる (16)
- イメージファイト (87)
- オウム真理教 (8)
- オカルト (12)
- タブー (67)
- チベット (13)
- ニコニコ動画 (540)
- ニセ科学 (19)
- プレゼン (9)
- メイド服 (8)
- 不動産 (8)
- 中国 (55)
- 事件 (80)
- 京都 (12)
- 健康 (11)
- 初音ミク (76)
- 労働 (8)
- 勉強会 (66)
- 勉強会大集合 (18)
- 動画 (8)
- 北海道 (14)
- 医療 (13)
- 吉幾三 (10)
- 国際 (39)
- 地震 (21)
- 宗教 (37)
- 家具 (9)
- 引越 (22)
- 恋愛 (15)
- 投資 (9)
- 政治 (76)
- 教育 (19)
- 日本 (11)
- 時事 (10)
- 未踏 (50)
- 東京 (12)
- 株 (75)
- 機械学習 (8)
- 歯科 (9)
- 歴史 (39)
- 漫画 (34)
- 炎上 (16)
- 特許 (9)
- 環境問題 (10)
- 環境問題問題 (15)
- 疑似科学 (11)
- 社会 (57)
- 秋葉原 (38)
- 科学 (20)
- 経済 (63)
- 著作権 (34)
- 錦糸町 (31)
- 陰謀論 (87)
- 雑学 (100)
- 食 (43)
- security (1467)
- neta (970)
- perl (908)
- event (880)
- javascript (702)
- netwatch (634)
- ニコニコ動画 (540)
- hatena (419)
- google (412)
- ruby (381)
imageに関するTAKESAKOのブックマーク (30)
-
 TAKESAKO 2009/09/08http://massacre.s59.xrea.com/game/dtddd/index.htm
TAKESAKO 2009/09/08http://massacre.s59.xrea.com/game/dtddd/index.htm- 2ch
- image
- jojo
- photo
- 漫画
- neta
リンク -
Web上の膨大な画像に基づく自動画像補完技術の威力 - A Successful Failure
画像内に映り込んだ所望のオブジェクトを排除し、違和感の無い画像を生成するシーン補完技術に関しては近年複数の研究成果が発表されている。しかし中でも2007年のSIGGRAPHにて米カーネギメロン大のJames HaysとAlexei A. Efrosが発表した手法*1はブレークスルーとなりうる画期的なものだ。 論より証拠、早速適用例を見てみよう。本エントリで利用する画像はPresentationからの引用である。元画像の中から邪魔なオブジェクト等の隠蔽すべき領域を指定すると、その領域が補完された画像が自動的に生成される。 アルゴリズム 効果は抜群だがアイデア自体は単純なものだ。Web上には莫大な数量の画像がアップされており、今や対象となる画像の類似画像を一瞬にして大量に検索することができる。そこで、検索された類似画像で隠蔽領域を完全に置き換えてしまうことで違和感の無い補完画像を生成するのだ。

-
JavaScript で、画像本来のサイズ(幅, 高さ)を取得する方法 - latest log
Opera で DOM Mutation Event を使用するコードを追記しました。 まとめを追加しました。 Opera パート2に取得できないケースが見つかったため、パート3 を追加しました。 rhino.jpg(幅:300px, 高さ:227px) を、 <img id="rhino" src="rhino.jpg" width="100" height="75" /> と、100 x 75 で表示している場合を例に、画像本来のサイズを取得する方法をご紹介します。 Firefox, Safari, Google Chrome なら image.naturalWidth と image.naturalHeight を利用します。 image.naturalWidth と image.naturalHeight の初期値は 0 です。画像の読み込みが完了した時点で適切な値に更新されます。
-
Perlでアニメ顔を検出&解析するImager::AnimeFace - デー
というのを作ったので自己紹介します。 2月頃から、コンピュータでアニメ顔を検出&解析する方法をいろいろ試しつつ作っていて、その成果のひとつとして、無理やり出力したライブラリです。 はじめに はじめにざっとライブラリの紹介を書いて、あとのほうでは詳細な処理の話を僕の考えを超交えつつグダグだと書きたいと思います。 Imager::AnimeFaceでできること Imager::AnimeFaceは、画像に含まれるアニメキャラクター的な人物の顔の位置を検出し、さらに目や口など顔を構成する部品位置や大きさの推定、肌や髪の色の抽出を簡単に行うことができるライブラリです。 これらが可能になると、 画像から自動でいい感じのサムネイルを作成できる 動画から自動でいい感じのサムネイルを作成できる 自動的にぐぬぬ画像が作れる 自動的に全員の顔を○○にできる 顔ベースのローカル画像検索 など、最新鋭のソリューシ

-
-
エッシャーっぽい絵を生成する「エッシャーくん」を作ってみた。
エッシャーっていう画家は知っていますか?分かんない人のために説明しますと、こんな感じのふしぎーな絵を書いている人です。名前は知らなくても一度は見たことがあるのではないでしょうか。 それでなんですが、適当な画像からなんかエッシャーっぽいふしぎな画像を生成するフィルタ「エッシャーくん(仮称)」をPython Imaging Library(PIL)で作ってみました。これを使えばどんな画像もエッシャーっぽい世界にご招待です。ソースは近々公開します。 追記(09/24) ソースコードをアップロードしました。subversionで管理されてますので、 svn checkout http://svn.coderepos.org/share/lang/python/escher Somewhere でチェックアウトしてください。 たとえば、こんな感じのイラストにエッシャーくんを適用させてみると… こんな

-
-
mixi Engineers’ Blog » ロングテールな画像配信 その1
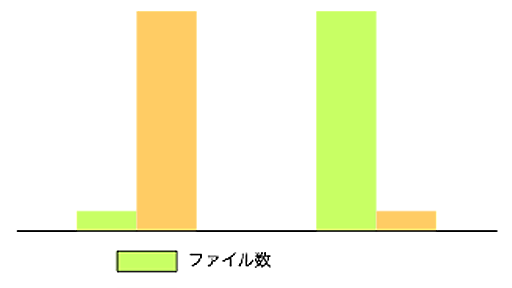
開発部・システム運用グループの長野です。最近は「サーバ/インフラを支える技術」を読みながら通勤しています。今回はmixiの画像配信について書かせて頂きたいと思います。1回目は画像配信の課題について説明させて頂きます。 ■画像配信の種類 これまで画像の配信は大きく分けて2種類あると考え、システムを構築してきました。1つは1ファイルあたりへのアクセスが非常に多くなりますが、ファイル数が少ないもの。もう一つはファイル数が膨大になる代わりに、1つのファイルへのアクセスは少ないものになります。 前者はmixiの中で使われるロゴ画像やメニューの画像等のページ部品、また広告画像や絵文字画像になり、後者はユーザがアップロードする日記やアルバムの画像にあたります。ページの部品の画像はファイル数はそれほど多くないものの、サーバへのアクセス数が最大で秒間に数万リクエストにもなります。逆にアルバムや日記の画像は全

-
PNG ファイルを Web 上で使ってはいけない - double-team.org
あ...ありのまま今起こった事を話すぜ! クライアントから電話口で「Web サイトで PNG を使うのは非常識です」と言われた な...何を言っているのかわからねーと思うが、俺も何を言われたのかわからなかった... 頭がどうにかなりそうだった...クレームとか忠告とか、 そんなチャチなもんじゃあ断じてねえ。 もっと恐ろしいものの片鱗を味わったぜ... マジで頭がどうにかなるところだった。しかも曲がりなりにも「Web ディレクタ」と言う肩書きを持ってる人から。 何をもって PNG が悪なのか理解できなかった(と言うかその辺の話はスルーされた感がある)。 5年くらい前なら、まあ分かる。あの頃はまだカオスだったから仕事で使うには躊躇する規格だった。だが時代は変わり2008年だ。IE5.x もほぼ死滅し、Firefox3・Safari3・Opera9.5 がリリースされた。SVG も(
-
perl-mongers.org - このウェブサイトは販売用です! - perl mongers リソースおよび情報
This webpage was generated by the domain owner using Sedo Domain Parking. Disclaimer: Sedo maintains no relationship with third party advertisers. Reference to any specific service or trade mark is not controlled by Sedo nor does it constitute or imply its association, endorsement or recommendation.
-
変更された画像もネットから探せる新画像検索エンジンTinEyeがプライベートベータ公開開始 | 秋元@サイボウズラボ・プログラマー・ブログ
新たな画像検索エンジンTinEyeが、希望者によるプライベートベータ公開をアナウンスした。 さっそく申し込んで、アカウントを貰うことができたので試してみた。 以下がその検索してみた例。一番上が、僕がURLを与えることで指定した「検索したい画像」 ご覧のとおり、元の画像と同じ内容が含まれていることは人間ならわかる画像ばかりなのだけれど、たとえば 髪型が変えられていたり、 全体ではなく部分だけが抜き出されていたり、 背景や文字が加えられていたり、 といった、加工されたと見られる画像も、ネットから探し出すことができている。 TinEyeは現在までに5億枚の画像のクロールしており、画像ごとに独自のパターン認識アルゴリズムを使ってコンパクトでユニークな「指紋」を作成しているのだという。 いつものakkyロゴ でも検索してみたけれど、単純すぎて特徴がない画像は検索できない、というエラーになった。 検索

-
-
[JavaScript] dataスキームURI生成(画像データのBase64変換)
Greasemonkey のユーザスクリプトなどの JavaScript ソースコード内に画像データを埋め込める、 『data:image/gif;base64,~~~』形式のデータ(dataスキーム)を生成します。 画像ファイルなどのバイナリデータを Base64 エンコードに変換しています。 data スキーマでは、外部ファイルへのアクセスなしにスクリプト内で完結して画像を表示できるため、 小さなアイコンなどの表示には便利です。data スキームは Firefox・Opera では利用できます。 残念ながら Internet Explorer は data スキームに対応していないので利用できません。 やってみよう 画像URL: ▼ ▼ JavaScript ソースコード生成結果: ここにソースコード結果が表示されます。 ▼ data スキーム経由の画像表示: 生成したコードの使い方
-
-
-
2008-02-11
あかさた氏がニコニコ動画などのMADなどで 著作権関連を追うことができるといいなということで そういうことを支援するサイトを作ったようです。 http://www.copytr.net/ 作ったあかさた氏の日記 http://d.hatena.ne.jp/akasata/ まだ開発途中のものなのでそのつもりでお使いください。 パスワードは、ほかの重要なところで使っているものとは 別のものを使用してください。 n次創作コンテンツの派生関係をユーザーが作っていくという感じのサービスですが ありとあらゆるサイトの裏ページを作ることができるかもしれません。 で私はロゴを書いたりしました。大き目のロゴを下においておきます。 以前に川原で取った写真をもとにテクスチャーを作ってみたりしました。 このテクスチャーは自由に使用してください。 使用例。 スケーリング感がおかしいですが大体こんな感じで。 ※追記

-
窓の杜 - 【NEWS】写真を輪郭線だけの画像に変換できる「輪郭抽出器」
写真を輪郭線だけの画像に変換できるソフト「輪郭抽出器」v2.10が、2月10日に公開された。Windows 98/Me/2000/XPに対応するフリーソフトで、現在作者のホームページからダウンロードできる。 「輪郭抽出器」は、BMP/JPEG/GIF/PNG画像から輪郭線だけを抽出できるソフト。写真から輪郭線だけを抽出すれば、塗り絵の下絵を作る際やイラストを描くときの参考に利用できる。輪郭線を抽出した画像はBMP形式で保存可能だ。 輪郭線を抽出するにはまず、ドラッグ&ドロップやファイル選択ダイアログなどで画像を読み込み、[実行]ボタンを押せばよい。輪郭線を抽出する強度は、プルダウンメニューで16段階から設定可能だ。また、[ツール]メニューの[オート抽出]項目をONにすれば、ファイルを開いた際や設定を変更した際に自動で抽出を実行することもできる。 さらに、輪郭線の太さを“細い”“太い”から選
-
ウノウラボ Unoh Labs: 画像の遅延読み込み
yamaokaです。 webページの表示を高速化する手法にはいろいろありますが、 その一つとして遅延読み込みという手法があります。 初期状態で表示する必要のない要素については読み込まず、 必要になったタイミングで読み込み、表示するようにする手法です。 ページの読み込みにかかる時間の大半を 画像の読み込みが占めている場合が多いので、 画像の読み込みを遅延させるという手法が多く取られます。 検討するべきケース では、画像の遅延読み込みはどのような場合に検討されるべきでしょうか。 最初から表示されている必要がない画像が存在し、その画像のサイズが大きかったり、 そうした画像の数が多い場合は検討してみる価値があると思います。 例えば、次のようなケースです。 初期状態では表示されないブロックに属する画像が存在し、 JavaScriptで表示するかしないかを切り替えているような場合 ページのずーっと下の
-
富士フイルム、顔検出技術をWebアプリに APIも公開 - ITmedia News
富士フイルムは1月15日、顔検出技術を使ったアプリケーションを体験できるサイト「顔ラボ」をオープンした。第1弾として、写真から顔を検出して加工できるWebアプリを公開。画像から顔の位置を指定してくれるAPIも、28日に公開する予定だ。 顔検出技術は、コンパクトデジタルカメラ「FinePix」などに搭載した技術。複数の顔が入った画像から1秒足らずで顔の部分だけを切り出し、被写体の顔に自動的にピントを合わせたり、顔色を補正したりできる。横向きや斜め向きの顔でも検出できる精度が売りだ。 顔ラボでは、同技術をネット上のアプリケーションに応用し、トラックバックやコメントでユーザーから意見を募って技術の向上に役立てたり、新たな活用法を探る。 ブログに載せる顔写真にぼかし 「顔シークレット」 まずは、ユーザーがアップロードした画像から自動で顔を検出し、顔にぼかしをかけたり、横線で目を伏せたりといった加工

-
イラスト検索システム Comition
homepage of Comitionイラスト検索 Comition Written by ecomi Last Update: 24 April 2008 0:0:0 ComitionはGNU General Public Licenseに基づいて配布されるフリーソフトウェアです。 引っ越しと就職に伴い長期に渡って休止してしまい大変申し訳ございませんでした。 ソースを多少いじりました。 概要 Comitionはイラスト検索システムです。アップロードされた目のイラストを解析して、データベースの中からその画像の作者を特定することができます。 また、wikiのような側面も持っていて、解析結果をデータベースに登録することも出来ます。そうすることによってさらに検索精度が増します。 Comitionは以下のような特徴が有ります。 このシステムは、イラストの作者の特徴が最も現れるのは目であ
公式Twitter
- @HatenaBookmark
リリース、障害情報などのサービスのお知らせ
- @hatebu
最新の人気エントリーの配信
処理を実行中です
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く




