こんにちは、前々回、前回とアニメーションのお話でしたが、今回はアニメーションにも関連してくるCSSOM View Moduleという新しい仕様(2010年11月時点でWorking Draft)のお話です。 クロスブラウザの連載で草稿段階の仕様について触れることに不思議に思われるかもしれませんが、このCSSOM View Moduleは既存のブラウザの実装をベースとして、その細かな違いを吸収して一つの標準仕様としてまとめあげることを目標として策定が進められています。つまり、この仕様を学ぶことで、「現在の実装がどうなっているのか」、「将来的にどういった実装になる予定なのか」ということを知ることができます。当然、今後大きな変更がある可能性はありますが、現状を整理するうえで重要な仕様なので詳しく見ていきたいと思います。 CSSOM View Moduleとは まず、CSSOMとは、CSS
2010年11月22日のブックマーク (19件)
-
 gayou 2010/11/22
gayou 2010/11/22 -
W3C、「Web SQL Database」の仕様策定を正式に断念
ウェブベースのアプリケーションで、ブラウザを起動しているコンピュータ上にデータを保存できるようにしようという試みが、少なくとも技術の標準化という面では終わりを迎えた。 この技術は「Web SQL Database」と呼ばれるもので、ブラウザに「SQLite」データベースを組み込むことにより、プログラマーは一般的なSQL技術を使用してデータを読み書きできる。Web SQL Databaseはさまざまな点で便利な技術だが、おそらく最も注目すべきは、情報をキャッシュすることによってコンピュータがネットワークに接続されていなくても情報を取得できる点だろう。現在、多くのウェブアプリケーションにとってこれは大きな課題となっている。 だがWorld Wide Web Consortium(W3C)は米国時間11月18日、Web SQL Databaseの仕様を正式に廃止した。これにより開発者は今後Web

-
Androbookでノベルやゲームも!-HTMLで売上628万円?-:村上福之の「ネットとケータイと俺様」:オルタナティブ・ブログ
Androbookというandroid用電子書籍プラットフォームを作りました。誰でも簡単に無料でAndroidマーケットを通じて世界中に電子書籍を売れるサービスです。今回HTML5に本格対応しました。zipで圧縮したHTMLだけで挿絵付きノベルやゲームなども作れますし、それをAndroidマーケットを通じて世界中に出せます。androbookは手数料も取りません。無料のサービスです。 HTMLも文字だけでなく、小説に挿絵を入れたい。 ノベルゲームなどを作りたい。 絵が描けないから文字だけのコンテンツを作りたい。 そういう声がいっぱい来ていたんで実装してみました。 書籍のサンプルとして作った「ダメ人間のための起業入門」。3ページくらいで終わるやる気のない新書です。すでにAndroidマーケットで無料で配っています。サンプルのHTMLもWebにあります。 また、ゲームのサンプルも作ってみました

-
-
-
Android製乗り換え案内·簡単乗り換え検索 MOONGIFT
簡単乗り換え検索はAndroid用の乗り換え案内アプリ。 [/s2If] 簡単乗り換え検索はAndroid用のオープンソース・ソフトウェア。携帯電話で最も良く使われるサービスはメール、ニュース、乗り換え案内だと言われている。確かに乗る電車やバスの情報をチェックしている人は多い。それだけ日本の公共交通機関は時間に正確だということだ。 乗り換え案内+メニュー 実際、この分野では様々なアプリがしのぎを削っている。個々に特徴があり、使い勝手にも違いがある。そんな中、オープンソースというのも一つの特徴になり得るのではないだろうか。簡単乗り換え検索はオープンソースの下に開発されているAndroidアプリだ。 簡単乗り換え検索の特徴として、シンプルさが挙げられる。出発駅、到着駅、そして時間を指定すればすぐに検索できる。検索結果はすぐ下に表示されるので(画面が切り替わらないので)検索のやり直しも簡単だ。路
-
[戯] YouTube でタグによる RSS フィードを取得するには
YouTube でタグによる RSS フィードを取得するには 2006-05-28-1 YouTube では最近人気の動画の RSS フィードを配信していますが,タグによる RSS フィードも取得できることが分かりました. - YouTube (YouTube RSS Feeds) http://www.youtube.com/rssls Tags: For example, if you wanted to create an RSS feed for the tag ‘monkey’ you would enter: feed://www.youtube.com/rss/tag/monkey.rss YouTube の説明によると feed://www.youtube.com/rss/tag/タグ.rss で取得できます.日本語のタグにも対応していました. feed プロトコルなのです
-
-
ア軍と決裂!岩隈 楽天残留…応札→破談は初のケース(野球) ― スポニチ Sponichi Annex ニュース
ア軍と決裂!岩隈 楽天残留…応札→破談は初のケース 条件面で折り合わず、アスレチックスとの交渉が決裂、楽天残留が決まった岩隈 Photo By スポニチ ポスティング・システム(入札制度)による大リーグ移籍を目指していた楽天・岩隈久志投手(29)とアスレチックスとの交渉が決裂したことが21日、分かった。これにより岩隈は今オフの移籍を断念。来季は再び楽天でプレーすることになる。落札球団のア軍と条件面の隔たりが大きく、この日までに交渉が打ち切られた。22日に発表される。同制度で大リーグ移籍を目指した選手で、応札がありながら交渉が決裂したのは初のケース。岩隈は来オフ、FA権を行使してメジャー移籍を目指す形になるとみられる。 岩隈とア軍との交渉があっけなく幕を閉じた。大リーグ関係者の話を総合すると、岩隈サイドと球団による交渉がこの日までに決裂。右腕は来季、再び楽天のユニホームを着ることになった。
-
-
YUKI HARUYAMA Portfolio Site | 春山 有由希
春山 有由希 / ハルヤマ ユウキ UX / UI Design HTML / CSS Graphic Design Photography Designer & Front-end developer 福岡でプログラマとして就職後、Web制作会社に転職し、デザイナーになりました。 ECサイト、テレビ局や番組サイトのデザイン、執筆や講師業などで経験を積んだのち上京し、株式会社Fablicで フリマアプリ フリル(現ラクマ)のUI/UXデザインを担当。 その後、楽天株式会社でデザインチームマネージャを担当したのち、 フリーランスのデザイナーを経て、現在は株式会社スマートバンクでデザイナーをしています。 MORE PROFILE

-
-
-
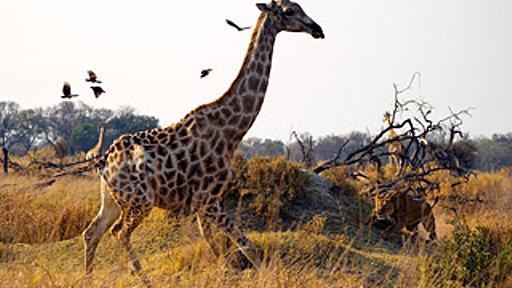
National Geographic's Photography Contest 2010
National Geographic is once again holding their annual Photo Contest, with the deadline for submissions coming up on November 30th. For the past eight weeks, they have been gathering and presenting galleries of submissions, encouraging readers to rate them as well. National Geographic was again kind enough to let me choose some of their entries from 2010 for display here on The Big Picture. Collec

-
9カ月でファンを16万人に増やし海外進出を実現日本の小さなアパレルブランドがFacebookで大成功した秘密(前編)
今日から10回にわたり、「集客革命~Facebookのビジネス活用法」というテーマでFacebookの活用事例、活用方法についてお伝えしていく。世界に5億人のユーザーを持ち、Googleをも脅かす巨大プラットフォームFacebookを、いま、企業はどのようにビジネスに取り入れていくべきなのだろうか。 企業がFacebookを活用する上で欠かせないのが「ファンページ」である。誰もが無料で簡単に作れて、第二のホームページとして使うことができるFacebookのビジネス用ページだ。このページに登録しているユーザーを「ファン」と呼ぶ。 「ファン」をたくさん集め、活気のある自社コミュニティを作っていくことがFacebook活用の重要な要素となる。 たとえばStarbucksのファン数は 1600万人、コカ・コーラが1500万人、下着通販のVictoria's Secretは800万人。各社ともTwi

-
スマートフォン用のサイト作成に役立つテスティングツール7:phpspot開発日誌
7 Useful Tools for Mobile Website Testing | Tools スマートフォン用のサイト作成に役立つテスティングツールが7つ紹介されており、便利そうなものをピックアップしてみました。 サイトチェッカー W3C mobileOK Checker W3Cのモバイルサイトチェッカー。サイトのURLを入れるだけで、対応状態を〜%として表示してくれます。 何を改善すればポイントを上げられるか?についても詳細にレポートしてくれるところがいいですね。 mobiReady URLを入力するとサイトのモバイル対応状態をレポート結果として表示してくれる。 レポート結果は次のようになります 機種が微妙ですが、JAVAをつかったシュミレーターで動作確認できたりします Gomez Mobile Website Readiness Test URLのほか必要情報を入れるとサイトのモ
-
iPhoneを使ったGPSロガー·iPhone GPS Logger MOONGIFT
iPhone GPS Loggerはバックグラウンドにも対応した位置情報記録サンプルアプリ。 [/s2If] iPhone GPS LoggerはiPhone用のフリーウェア(ソースコードは公開されている)。iPhoneの魅力は幾つかあるが、その一つが位置情報(GPS)機能だろう。かつそれがアプリから利用できて、バックグラウンドでも使えるとなれば、色々なアプリでの利用が想定できるはずだ。 位置情報計測のやり方を見られる 例えばジョギングやサイクリングを記録するアプリや旅行記を作るアプリ、鬼ごっこをするようなゲームでも良い。では実際にどのように位置情報を記録していけば良いのだろうか。そのやり方はiPhone GPS Loggerを見れば分かりやすい。 iPhone GPS LoggerはiPhoneのGPS情報を記録するモックアプリだ。バックグラウンドでの動作にも対応している。あくまでもモッ
-
OpenSocialを使ったCacooガジェット·Cacoo Gadget MOONGIFT
Cacoo GadgetはWebベースのドローアプリCacooのAPIを使ったOpenSocialガジェット。 [/s2If] Cacoo GadgetはJavaScript製のオープンソース・ソフトウェア。Web上でネットワーク図を書いたり、Webサイトのワイヤーフレームを作成できるWebサービスのCacco。有料版もはじまり、個人的に非常に興味をもっているサービスだ。 ガジェット表示 そんなCacooではWeb APIを提供している。編集はできないが、様々なデータが取得できるので、Cacooユーザにはとても便利な機能になるはずだ。実際にどのようなものが作れるかはCacoo Gadgetを見れば分かりやすい。 Cacoo GadgetはCacoo APIを使って作られたOpenSocialガジェットだ。OpenSocialに対応したSNSはもちろん、iGoogleで利用することもできる。
-
DeNA川崎氏モバゲータウン開発資料「モバゲータウンをこうして作った」
モバゲータウンをこうして作った モバゲータウンをこうして作った DeNA 川崎 修平 2008/9/5 ITpro Challenge! 2008 自己紹介 自己紹介 z 1975 0歳 千葉県に生まれる z 1983 小学2年 ファミコン入手(1983/7 発売) z 1985 小学4年 ファミリーベーシック入手(1984/6 発売) z 1988 中学1年 X68000 入手(1987/3 発売) z 1990 中学3年 Machintosh SE/30 入手 z 1993 高校3年 国産パソコンに失望し、パソコン離れ z 1994 浪人 ゲーセン:バーチャ1・2にハマる z 1995 学部1年 DOS/V マシン購入。大学で unix, mosaic に出会う z 1997 学部3年 linux を知る。プログラムバイト開始。 z 2000 修士2年 ネットオークションに出会う z
-

- 2010年11月23日
- 2010年11月22日
- 2010年11月21日
公式Twitter
- @HatenaBookmark
リリース、障害情報などのサービスのお知らせ
- @hatebu
最新の人気エントリーの配信
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く






