2014年1月7日のブックマーク (21件)
-
 kasumani 2014/01/07
kasumani 2014/01/07 -
-
[CSS]楽しい動きが満載!ボタンや画像用の40種類以上のホバーエフェクトがまとめられたスタイルシート -Hover.css
ボタンやロゴや画像にclassを加えるだけで簡単に利用できるホバーエフェクトがまとめられたスタイルシート(SASSも有り)を紹介します。 40種類以上のCSS3アニメーションは、見てるだけでも楽しいです。 Hover.css Hover.css -GitHub Hover.cssの使い方 Hover.cssのデモ Hover.cssの使い方 使い方は非常に簡単です。 Step 1: 外部ファイル 当スタイルシートを外部ファイルとして記述します。 <head> <link href="css/hover-min.css" rel="stylesheet"> </head> 一部のエフェクトだけを使用したい場合は、そのスタイルだけコピペすればOK! Step 2: HTML あとは、ボタンやロゴや画像にclassを指定するだけで、さまざまなホバーエフェクトが利用できます。 <a class="
-
-
-
-
clang+llvmでさりげなくすごいコードが生成されていた話。 - 組み込みの人。
先日llvm 3.3がリリースされました。aarch64(arm 64bit)のコードが生成できるようになったということなので、ソースからビルドして遊んでいたのですが、さりげなく凄く最適化されたコードが生成されているのに気がつきました。aarch64だと今は実行して確認できる環境が手元に無いので、普通のarmv7-aで同じことを試しました。 ここで使ったコードとその結果はgistに貼りました。 https://gist.github.com/tetsu-koba/5835724 ソースコード int sum(int x) { int sum = 0; int i; for (i = 1; i <= x; i++) { sum += i; } return sum; } 1からnまでの総和を求める関数です。1から100までの総和が5050なのはガウス少年の逸話で有名ですね。 gcc 4.8.
-
-
-
PlainText 2リリース
こんな記事があって気になっていたPlainTextですが、この度433 Labsというデベロッパが開発を引き継いだ(詳細はよくわかりません)ようです。それで早速リリースされたのがこのPlainText 2。 PlainText 2 – Dropbox text editing バージョン: 2.0 カテゴリ: 仕事効率化, ユーティリティ 現在の価格: 無料(サイズ: 6.1MB) 販売元: Jonathan Jordan リリース日: 2014/01/06 iPhone/iPadの両方に対応 保存・同期先はデバイス内、iCloud、Dropboxの3種類あります。Markdown向けの簡単なカスタムキーボードもあり(設定で非表示にできる)。パスコードロック、文字数のカウントもあります。現在広告削除アドオンも無料。旧アプリのアドオンが全て無料で使えるようになっています。今後のバージョンでM
-
jQuery Mobile 1.4が正式版に。CSSインラインSVGのアイコンでRetina対応、DOM削減で動作の高速化も
jQuery Mobile 1.4が正式版に。CSSインラインSVGのアイコンでRetina対応、DOM削減で動作の高速化も iOSやAndroidなどクロスデバイス対応のモバイルアプリケーション開発のためのJavaScriptライブラリ「jQuery Mobile」の最新版「jQuery Mobile 1.4」が公開されています。 CSS内のSVGでアイコンを描画 今回のバージョンの大きな特徴は、これまで画像ファイルを基に描画されてきたアイコンがすべてSVGに置き換えられたことで拡大縮小に対して柔軟になり、Retinaなど高精細な画面でもなめらかな表示を実現したことです。 例えば、jQuery Mobile 1.4でアイコン表示を備えたボタンをChromeのデバッガで見てみると、イメージファイルを示す部分にはSVGのコードがそのまま記述されていることが分かります。 これまであったPNG形

-
自販機の当たりプログラム組んだことある俺が仕組み教えてやる : IT速報
1: 以下、名無しにかわりましてVIPがお送りします 2014/01/05 23:49:46 ID:S9aDypj+0 あたり付きの自販機は ・個数判定 ・日数判定 を組み合わせたシステムになってる 例えば設定個数が100、設定日数が3日のとき 初期化時から売れた個数が99個かつ、3日以上立っている場合のみ当たりが1本出るように鳴ってる だから200個売れてても2日しかたってないなら当たりはでないし 10日立ってても90個しか売れてなかったらあたりは出ない で、一部の自販機はデバッグ用に設定個数と設定日数が表示されるものもある あんま言うとやばいかもしれないから販売店名は言わないけど ・5円か1円を2回入れる ・10円→50円→100円→500円→1000円 の順に金を入れてく するとディスプレイに「A:○○」「D:○○」とでるタイプと一番上の段と1個下の段のボタンが光って10のくらいと1

-
スクリプトで一発簡単!iPhone/Android/Mac/Windowsから接続可能なL2TP/IPSecなVPN環境を構築する
スクリプトで一発簡単!iPhone/Android/Mac/Windowsから接続可能なL2TP/IPSecなVPN環境を構築する 2014/01/06 技術ネタ CentOS, L2TP/IPSec, VPN L2TP/IPSecサーバ構築の忘備録 喫茶店や街角の無料WiFiが信用出来ない時や海外での接続時など、 「悪い人が沢山いるインターネッツ怖い!」「今すぐVPNが使いたい!」 って時。意外とあると思います。 自分自身何度かそんな目にあった結果、何も考えずにコマンド一発でL2TP/IPSecなクライアントVPN環境を構築するスクリプトを紹介します。 (画像はイメージですが、オフィス内や自宅内に構築する事で、オフィスや自宅に安心して接続出来る環境を作る事もできます。) 最後に一応スクリプトの解説も載せておきます。 出先からの使い捨て用VPNではなく、長期で利用を検討している人は一部設定

-
60分で始めるiOSアプリのUI自動テスト - 株式会社CFlatの明後日スタイルのブログ
iOSのアプリケーションではモデル周りのテストと同じぐらいUI周りのテストが重要な気がするのですが、画面のテストってちょっと面倒ですよね。その上Xcode標準のテストフレームワークでは画面遷移などのテストができません。そこで、統合テスト用のテストフレームワークを使う必要がでてきます。 選択肢はいくつかありますが、使い方がシンプルで導入も容易なKIF Frameworkを紹介します。 KIF Framework GitHub - kif-framework/KIF: Keep It Functional - An iOS Functional Testing Framework KIFは決済サービスSquareが自社アプリケーションの統合テストのために開発したフレームワークだそうです。KIFを使ったテストではボタンをタップして画面遷移したり、画面遷移した先のUIの存在を確認したりといったこと

-
-
【保存版】おすすめAndroidアプリ100選
Yahoo!ニュース Yahoo!ニュースは、重大ニュースから政治、経済、エンタメ、災害情報まで幅広くチェックできる定番ニュースアプリ。朝刊、昼刊、夕刊と、編集部が厳選したニュースが1日に3回届くので、効率よく情報をキャッチできます。 また、記事ごとにコメントを投稿・閲覧できるのもYahoo!ニュースの特徴。自分以外の人がその記事に対して何を思ったかを知ることにより、見識が広まります。 スマートニュース ニュースはもちろん、クーポンやマンガ、ファッションや恋愛コラムなど400チャンネル以上の豊富なコンテンツが揃うスマートニュース。ページをめくるような感覚で記事を読める独特のUIやコンテンツの追加が自由にできるカスタマイズ性を好んで使う人も多いはず。 オフライン状態でも記事を読めたり、独自の解析技術で必要性の高い記事を優先して表示してくれたりなどの機能も搭載。英語原文のニュースも配信しており

-
-
あなたは見分けられる!?定番フォント代わりに使えるGoogle Fonts 27書体 | WebNAUT by Beeworks
※この記事は2014年1月6日に執筆された記事です。現在は内容が異なる可能性があります。 あけましておめでとうございます!定番フォントを愛してやまない、デザイナーのタカハマです。今月からTypeSquareの「MORISAWA PASSPORTプラン」が始まるようで、国内サイトでもWebfontの使用が一気に増えそうですね! そこで今回は、WebNAUTでも使用しているWebfontサービス「Google fonts」から、定番フォントの代わりに使えそうな書体をリストアップしました。 定番フォントをカタチ別にピックアップ 今回は定番フォントの偏りを防ぐために、誠文堂新光社「ABCのみほん〜かたちで見分けるフォントガイド〜」を参考に次のようなカテゴリで分類させて頂きました。 Historical Script 歴史的書体 Serif セリフ書体 Hybrid ハイブリッド書体 Sans Se

-
効率的に学べた!Webデザインを「職種別」に基礎から勉強出来る総まとめ | コムテブログ
作成:2014/01/6 更新:2014/11/01 Webデザイン > Web制作において、Webデザイナーに関係するものを職種別にまとめました。会社によって分け方は違うと思います。今回は参考サイトとスライドを掲載しています。 エンジニア速報は Twitter の@commteで配信しています。 もくじ アートディレクター 1.アクセシビリティ 2.ユーザビリティ 3.UX(ユーザーエクスペリエンス) 4.IA(情報アーキテクチャ) 5.画面設計(ワイヤーフレーム) 6.進行管理 Webデザイナー 7.レイアウト・フォントの知識 8.配色 9.Illustratorの使い方 10.Photoshopの使い方 11.バナー作成 12.ボタン作成 フロントエンドエンジニア 13.HTML5 14.CSS3/Sass 15.javascript 16.jQuery 17.WordPressテー

-
-
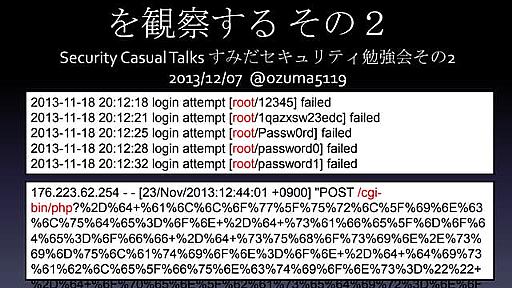
さくらのVPSに来る悪い人を観察する その2
1. さくらのVPSに来る悪い人 を観察する その2 Security Casual Talks すみだセキュリティ勉強会その2 2013/12/07 @ozuma5119 2013-11-18 20:12:18 login attempt [root/12345] failed 2013-11-18 20:12:21 login attempt [root/1qazxsw23edc] failed 2013-11-18 20:12:25 login attempt [root/Passw0rd] failed 2013-11-18 20:12:28 login attempt [root/password0] failed 2013-11-18 20:12:32 login attempt [root/password1] failed 176.223.62.254 - - [23/No

公式Twitter
- @HatenaBookmark
リリース、障害情報などのサービスのお知らせ
- @hatebu
最新の人気エントリーの配信
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く






