jCodeCollector is a multiplatform application (it’s written in Java) that help you to manage your snippets.
タグ
- すべて
- まとめ (3)
- *WEB制作 (2)
- *web (2)
- *webサービス (4)
- *あとで読む (11)
- *これは良い (3)
- 3D (12)
- @selector (2)
- AIR (7)
- ALAsset (4)
- API (14)
- AR (4)
- ASIFormDataRequest (2)
- ASIHTTPRequest (4)
- AVAudioPlayer (2)
- AVFoundation (3)
- Adobe (5)
- Adobe AIR (3)
- AirPrint (2)
- AppBank (7)
- AppStore (2)
- Apple Remote (2)
- Automator (6)
- BDD (2)
- BSDライセンス (3)
- Base64 (4)
- Blocks (8)
- Boost (18)
- Brush (7)
- Brushes (2)
- C# (3)
- CALayer (5)
- CCSprite (3)
- CFNetwork (3)
- CG (8)
- CGRect (2)
- CSS (23)
- Canvas (3)
- Clang (2)
- Cocoa Touch (2)
- Core Data (2)
- CoreAudio (4)
- CoreData (13)
- CoreGraphics (6)
- CoreImage (4)
- CoreLocation (2)
- CorePlot (2)
- CoreText (4)
- CoronaSDK (2)
- DIY (15)
- DNS (2)
- DSP (2)
- Develop (213)
- Developer (4)
- Emacs Lisp (4)
- Evernote (2)
- Exif (3)
- F-script (3)
- FFT (6)
- Firefox (2)
- GHUnit (2)
- GIL (2)
- GNU (4)
- GUI (6)
- GameKit (2)
- Go (2)
- Google App Engine (10)
- Google Apps (2)
- Google日本語入力 (2)
- HFS+ (2)
- HTTP (7)
- IMAP (2)
- IME (2)
- IMP (2)
- IT (3)
- IT業界 (5)
- Inkscape (7)
- JNI (2)
- JPEG (2)
- JSON (6)
- License (2)
- MBProgressHUD (2)
- Mac (90)
- Mac OS X (187)
- MacApps (2)
- MacBook (5)
- MacBook Air (2)
- MacOS X (2)
- MacOSX (2)
- Make (6)
- MapKit (5)
- Markdown (5)
- MeCab (3)
- Memory (5)
- MotionBlur (2)
- MultiCore (4)
- NSArray (2)
- NSData (2)
- NSLog (3)
- NSOperation (6)
- NSOperationQueue (3)
- NSString (9)
- NSURL (4)
- OS (8)
- OSX (5)
- Objective-C (92)
- OpenCV (5)
- OpenGL ES (13)
- OpenGL ES2.0 (7)
- PDF (5)
- PNG (4)
- Plugin (3)
- Python (31)
- Quartz Composer (4)
- REST (3)
- Ruby (35)
- RubyCocoa (3)
- SDK (6)
- SIMBL (8)
- SNAP (3)
- SSD (5)
- SVG (5)
- Safari (14)
- Scheme (5)
- Subversion (5)
- TDD (4)
- TeX (3)
- Three20 (4)
- Titanium (7)
- TwitPic (4)
- Twitter (43)
- UI (33)
- UIActionSheet (3)
- UIAlertView (3)
- UIButton (4)
- UIGestureRecognizer (7)
- UIImage (10)
- UIImagePickerController (4)
- UIImageView (5)
- UIKIt (4)
- UINavigationBar (3)
- UIPopoverController (4)
- UIScrollView (16)
- UISlider (3)
- UITabBarController (3)
- UITableView (21)
- UITableViewCell (6)
- UITextField (5)
- UITextView (4)
- UIToolbar (3)
- UIView (13)
- UIWebView (4)
- USB (4)
- Unicode (4)
- Unity (3)
- WebKit (7)
- WebSocket (4)
- Windows 7 (3)
- XML (4)
- actionscript (12)
- agile (6)
- ajax (3)
- algorithm (36)
- android (36)
- animation (5)
- app (70)
- apple (11)
- applescript (3)
- art (10)
- as3 (5)
- audio (7)
- blog (3)
- bonjour (3)
- book (8)
- box2d (8)
- bug (4)
- business (18)
- c (41)
- c++ (63)
- c++0x (5)
- camera (11)
- case (3)
- cgimage (3)
- chrome (4)
- cocoa (90)
- cocos2d (82)
- code (5)
- color (16)
- command (5)
- concurrent (5)
- coreanimation (18)
- cpp (3)
- cpu (8)
- css3 (14)
- cuda (3)
- dashboard (5)
- database (6)
- db (3)
- debug (16)
- debugger (3)
- design (85)
- development (46)
- devsumi2010 (5)
- document (3)
- dreamweaver (3)
- driver (4)
- dropbox (4)
- dtrace (6)
- easing (4)
- ebook (3)
- editor (5)
- education (9)
- elisp (3)
- emacs (26)
- english (3)
- excel (3)
- extension (5)
- facebook (3)
- filesystem (8)
- fireworks (6)
- flash (31)
- flickr (4)
- font (33)
- framework (12)
- free (7)
- freebsd (3)
- gadget (13)
- game (22)
- gc (4)
- gcc (11)
- gcd (10)
- gcov (5)
- gdb (5)
- gif (3)
- gimp (4)
- git (44)
- github (9)
- google (32)
- gpu (4)
- graph (5)
- graphic (4)
- graphics (4)
- grep (3)
- growl (4)
- hack (11)
- hash (3)
- haskell (14)
- homebrew (3)
- html (6)
- html5 (28)
- iOS (61)
- iOS4 (11)
- iPad (19)
- iPhone (571)
- iPhone4 (3)
- iPhoneアプリ (9)
- icon (31)
- idea (56)
- illustrator (18)
- image (10)
- imagemagick (4)
- instruments (3)
- iphone開発 (4)
- ipv6 (7)
- itunes (7)
- jQuery (34)
- java (11)
- javascript (66)
- joke (4)
- js (3)
- kernel (10)
- keybind (3)
- keyboard (3)
- kindle (5)
- language (4)
- library (67)
- life (4)
- lifehack (4)
- lifehacks (8)
- linux (38)
- lisp (4)
- llvm (6)
- lua (4)
- macports (7)
- macruby (11)
- mail (3)
- map (5)
- marketing (6)
- math (7)
- memo (3)
- mercurial (7)
- metronome (8)
- mit (3)
- mobile (4)
- mp3 (3)
- multitasking (9)
- multithread (9)
- music (25)
- myapp (15)
- network (40)
- news (6)
- node.js (6)
- note (3)
- oauth (12)
- openal (19)
- opencl (3)
- openframeworks (3)
- opengl (40)
- optimization (3)
- parallel (5)
- performance (6)
- perl (11)
- photo (17)
- photoshop (92)
- php (5)
- program (5)
- programing (3)
- programming (259)
- protocol (5)
- psd (8)
- quartz (8)
- quicklook (6)
- quicksilver (4)
- reference (7)
- review (22)
- rfc (3)
- sample (4)
- science (10)
- script (3)
- security (12)
- server (11)
- shell (11)
- smtp (3)
- snippet (7)
- snow leopard (9)
- snowleopard (16)
- software (37)
- sound (17)
- source (3)
- spotlight (3)
- sqlite (6)
- ssh (7)
- statistics (3)
- stl (4)
- storekit (8)
- streaming (3)
- svn (4)
- tcp (3)
- technology (6)
- template (4)
- test (7)
- testing (4)
- texture (7)
- thread (9)
- time (3)
- tips (211)
- tips++ (3)
- todo (10)
- tool (41)
- tumblr (6)
- tuner (8)
- tuning (5)
- tutorial (165)
- ubuntu (4)
- unix (13)
- video (4)
- vim (3)
- visualization (4)
- vmware (10)
- vpn (3)
- web (23)
- webdesign (9)
- webservice (12)
- webサービス (52)
- webデザイン (18)
- web制作 (3)
- windows (18)
- wireless (3)
- wordpress (8)
- xauth (5)
- xcode (31)
- xcode4 (9)
- zsh (7)
- あとで読む (104)
- お役立ち (316)
- これはすごい (106)
- これはほしい (3)
- まとめ (211)
- アイコン (15)
- アイデア (4)
- アプリ (22)
- アルゴリズム (34)
- オブジェクト指向 (5)
- カメラ (4)
- カレンダー (5)
- ガジェット (5)
- ゲーム (12)
- サーバ (9)
- サーバー (3)
- システム開発 (8)
- ショートカット (3)
- ストレージ (3)
- セキュリティ (8)
- ソフトウェア (7)
- ダウンロード (3)
- チュートリアル (6)
- チートシート (5)
- ツール (4)
- テクスチャ (5)
- テスト (3)
- デザイン (23)
- ネタ (28)
- ネットワーク (4)
- パターン (3)
- ビジネス (10)
- フォント (12)
- フリー (3)
- フリーフォント (3)
- フリー素材 (77)
- ブラシ (8)
- ブログ (3)
- プラグイン (7)
- プログラミング (89)
- プログラミング言語 (4)
- プログラム (4)
- プロジェクト管理 (3)
- ベクター (3)
- ボタン (3)
- マルチスレッド (4)
- マーケティング (7)
- メモリ (3)
- ライフハック (7)
- ライブラリ (7)
- レンタルサーバ (3)
- 並列処理 (4)
- 並行処理 (3)
- 人生 (7)
- 仮想化 (3)
- 入門 (3)
- 写真 (6)
- 勉強 (341)
- 動画 (4)
- 参考 (5)
- 商用可 (15)
- 情報 (6)
- 技術 (6)
- 教育 (5)
- 数学 (3)
- 文字コード (11)
- 日本語 (5)
- 歴史 (5)
- 比較 (4)
- 無料 (5)
- 生活 (4)
- 画像 (77)
- 画像処理 (60)
- 社会 (6)
- 素材 (116)
- 翻訳 (3)
- 考え方 (6)
- 考察 (122)
- 解説 (4)
- 言語 (3)
- 設定 (8)
- 読み物 (16)
- 資料 (261)
- 配色 (5)
- 開発 (19)
- 関数型言語 (5)
- 音楽 (8)
- 高速化 (7)
- iPhone (571)
- 勉強 (341)
- お役立ち (316)
- 資料 (261)
- programming (259)
- Develop (213)
- tips (211)
- まとめ (211)
- Mac OS X (187)
- tutorial (165)
2009年1月30日のブックマーク (4件)
-
 paella 2009/01/30自分でも同じアプリを作る!point:コード片にタグ(n個)とコメントが付けられる。コードは言語に応じて色づけされる。→Webサービスと連携すると面白いね。Codezineも同じ方向を目指していたはず。
paella 2009/01/30自分でも同じアプリを作る!point:コード片にタグ(n個)とコメントが付けられる。コードは言語に応じて色づけされる。→Webサービスと連携すると面白いね。Codezineも同じ方向を目指していたはず。- プログラミング
- tool
リンク -
-
Big Sky :: Twitterの発言から、その前後の会話を簡単に知る方法
« jQueryのバージョンを1.3に上げたらjQuery Lightbox Plugin (balupton edition)が動かなくなる現象が直った。 | Main | Apacheでセキュアなアクセス制限を提供できるモジュール mod_access_token を試した。 » よく検索エンジンなんかでtwitterの発言が引っかかった時、@付きの会話があり話の前後を辿ってみたりする事があります。 非常にめんどくさいですね。 例えば先日あったkuさんとの会話の一部が見つかったとしましょう。 http://twitter.com/ku/status/1136652052 http://twitter.com/ku/status/1136652052 この発言から会話の前後を辿るには、時刻が記述されたリンクをポチポチとクリックして行くしかなく、とても大変な手間になります。 これを簡単に知

-
Mac OS X で ruby-graphviz で遊んでみる - Λάδι Βιώσας
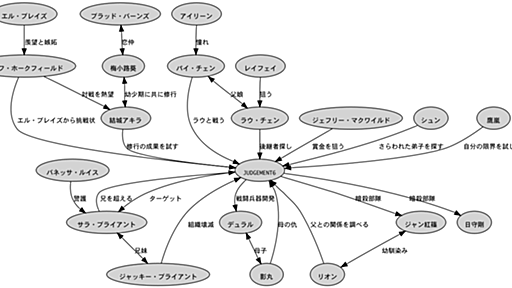
ruby から graphviz をいじれると聞いたので色々と遊んでみました。 インストール sudo port install graphviz sudo gem install ruby-graphviz 日本語の問題 graphviz で日本語を使うには、OSX の場合 fontname に osaka と指定しないとダメっぽい。最初わからずにはまりました。そんなこんなで無事に日本語も出せたので、試しにバーチャファイター5Rの人物相関図を書いてみた。 # -*- coding: utf-8 -*- require 'rubygems' require 'graphviz' GraphViz::new("G", { :type => "digraph", :use => "dot", :output => "png", :charset=>"utf8", :file => "vf.pn

-

- 2009年1月31日
- 2009年1月30日
- 2009年1月29日
公式Twitter
- @HatenaBookmark
リリース、障害情報などのサービスのお知らせ
- @hatebu
最新の人気エントリーの配信
処理を実行中です
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く



