自分から撒いた種なので、まとめておきます。 ここでは私と水道屋さんおよび0316(そよ風)さんの議論を収録しています。この件はまとめておいて今後の参考資料にさせて頂きます。(汗)


TDD/BDDの思想とテスティングフレームワークの関係を整理しよう:いまさら聞けないTDD/BDD超入門(2)(1/3 ページ) TDD/BDDの思想に触れ、フレームワークとしてxUnit、JBehave、xSpec、Cucumber、Turnip、TestDoxを紹介する。 前回の「テスト駆動開発/振る舞い駆動開発を始めるための基礎知識」でも紹介があったように、さまざまなテスティングフレームワークがあります。例えばTDD自体は、Kent Beck(ケント・ベック)氏が著書『テスト駆動開発入門』(ピアソンエデュケーション刊)の中で述べているように、「分析技法および設計技法であり、実際には開発全てのアクティビティを構造化するための技法」です。 TDD(テスト駆動開発)/BDD(振る舞い駆動開発)を実践することと、特定テスティングフレームワークを採用したり開発したりすることを分けて考えておかな

日経ビジネスアソシエの連載、「ビジネス洋書"先取り"ガイド」ではもう十数冊の洋書を紹介していますが、この連載、読む側にとってもハードルが高いですが、毎月のネタ本を読んでから書く私の側のハードルも高めです。 時にはネタ本を数冊途中まで読んでから執筆開始ということもありますので、時間のないときや、まだ出版されたばかりの本を選んだときは非常に高速に洋書をよむことが必要になります。 そうしたときに利用できるのが Audible、Amazon によるオーディオブックでの倍速リスニングですが、朗読スピードが速すぎて理解が追いつかないということがあります。 そこで使えるのがこの手、Kindle 版と Audible 版を同時に読み進めるというテクニックです。洋書に慣れた人向けのエクストリーム読書ですが、これがなかなかに勉強にもなります。### 耳で聞く + 目で追う やり方は単純で、倍のお金がかかってし
ライター内藤です。花粉、そして1pxと闘っているWebコーダーでもあります。 最近、立て続けに「上部固定グローバルナビゲーション」を使ったWebサイト構築に2件ほど携わりました。1件はWordPress、もう1件は手打ちの静的サイトです。改めて思ったのは「固定ナビゲーションには落とし穴がある」ということでした。 そこで、固定ナビゲーション設置に際して、私が個人的に体験した「落とし穴」と、その解決のためにやってみたことを4つほどご紹介したいと思います。 必ずしもこれが正解というわけではありませんが、同じようなことがあったときのお役に立てば幸いです。 …と、その前に。そもそも固定ナビゲーションとは何モノか、下図をご覧ください。 例としてFacebookを挙げてみました。上部に固定された青いバーの部分は、スクロールしても常に上部に固定されて消えません。 このようなナビゲーションは、一般的に下記の

1年くらい前、http://anond.hatelabo.jp/20130323224626を書いた増田です。 3月22日に、このときの彼と、入籍しました。 この後、「いろんなところが出来損ないですが、よろしくおねがいします」と付き合い始めたのが、4月。 「出来損なってるところなんてないよ、ちょっと調子が悪いだけだよ」と言われました。 相変わらずデートは人の少ないところ、開放感のあるところ、に限られていましたけど、 今まで手を繋いで歩いたりなんかしなかったのに(歩調は合わせてくれていたけど)、 「手、繋いでいい?」と言われて、そうか、彼氏彼女だと手を繋ぐんだ! と思いました。 そんなこんなで、9月頃から私も、いつまでも引きこもりの身に甘んじていてはいけない、と思い、 病院の先生に相談して、障がい者就労支援施設B型事業所、というところに行き始めました。 そこは、私のように引きこもりで外になか

事故にあって足を痛め、杖生活を送っています。 不安的な車内では座れるととても嬉しいのですが、世間の人はそんなに甘くないことを知りました。杖を使っていない時は基本的に優先席に座ることがなかったので、ある意味驚きました。ちなみに東京です。 優先席でなくとも席を譲ってもらえることはありますが、大抵女性の方です。年配の方だったりすると躊躇してしまいますが、お言葉に甘えています。 私の場合、健康な時に優先席に座ってると気を使ってしまい、返って休まらなかったのですが、目の前にお年寄りや妊婦さんがいても動じない人って、まったく気にならないのかなというのが気になります。ロシアなんかだと、優先席はないけど、お年寄りが立ってたりすると、座ってる人に周りが「あなた具合が悪いんですか」と声をかけて、席を作ってくれるらしいんですけどね。

12. 当然一筋縄ではいかない (`ェ´)ピャー abort() at Error at stackTrace (/.../playground/Engine/porting/emscripten/p.js:1032:15) at abort (/.../playground/Engine/porting/emscripten/p.js:289649:25) at nullFunc_viiiiii (/.../playground/Engine/porting/emscripten/p.js:8235:1574) at Array.b978 [as 0] (/playground/Engine/porting/emscripten/p.js:287407:99) at Object._main (/.../playground/Engine/porting/emscripten/p.js

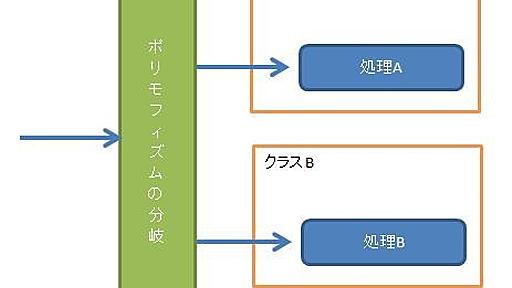
異なる型のオブジェクトの順序比較が今回のテーマ。 Javaの場合、オブジェクトの順序を比較する王道はふたつある。 ひとつはjava.lang.Comparable *1(こんぺあらぶる)を実装する「自然順序付け」と呼ばれる方法。 public class A implements Comparable<A> { int a; @Override public int compareTo(A o) { return this.a - o.a; } } もうひとつはjava.util.Comparator (こんぱれーたー)を用いる方法。*2 public class MyComparator implements Comparator<A> { @Override public int compare(A o1, A o2) { return o1.a - o2.a; } } 見て分かるよう

遠隔操作裁判について、微妙に中の人に近い立場になったことがあったのと、八木啓代さんに誘われたので、傍聴に行って来た。って、八木さんの話だと、「空いてるからギリギリに行っても大丈夫だよ」ということだったのだけど、いろいろ話題になったらしくて、傍聴希望者の山。結局傍聴出来ずに、地下の喫茶店でお茶して、裁判が終わるのを待って、記者会見に出ることに。江川さんが来ていたので、詳しい会見の様子とかはそっちを見てもらうということで、「技術者視点」での話をちょっと書いておこうかと。今日のところの論点は、彼にiesysを作る能力があるかということだったようだ。彼の元上司とかが参考人に呼ばれて証言したらしい。最初に佐藤先生の事務所に呼ばれた時には、私は「彼は犯人かも知れないし、そうでないかも知れない」と思っていたのだけど、そこで佐藤先生に説明を受けてからは、私自身は「無実」の心証を持っている。まぁ、それがある

このアドオンは、Firefoxのタブをツリー形式で扱う機能を提供します。 現在のタブから開かれた新しいタブは、自動的に現在のタブの「子」としてツリー構造に組み込まれます。 このようにして作られた「枝」は「親」タブに表示されている「▼」マークをクリックすると簡単に折り畳むことができますので、大量のタブがある場合でも混乱しなくて済みます。 また必要に応じて、ツリーをドラッグ&ドロップで編集することもできます。 こうして構築されたタブのツリーは、視覚化されたWebブラウズの履歴のように振る舞います。 例えば、ある話題の検索結果を見たい時には検索結果のリンクを新しい子タブとして開いていくことになるでしょう。詳しく調べるために孫タブ・ひ孫タブを開いていくこともできます。このようにどんどん情報を深掘りしていっても、閲覧履歴がツリーとして目に見える形で残されていれば、自分の現在位置を見失う事はありません

Color picker, calculator and generator with high precision and contrast test. Converts also RGB, HEX, HSL, HSV/HSB, CMYK and CIE-LAB colors and lots of other formats. NEW: HTTPS/SSL Support NEW: Munsell and xyY Colorspace added NEW: Store collapsed and selected Tabs NEW: Show nearest Web Color Name NEW: Added Documentation If you have suggestions, you can contact me: sebastian.loncar [at] gmail.co
グーグルは、検索結果における順位決定に関して、スマートフォン向けの変更や処理を次々と加えてきている。「これからのグーグルSEOを考えるうえで重要なポイント」を解説したうえで、さらに、「将来に向けて価値を生み出すWebコンテンツ管理(CMS)・Webエクスペリエンス管理(WEM)のツールを選ぶための5つのポイント」を紹介する。 グーグルはスマートフォンで表示される検索結果の順位に変動をもたらすアルゴリズムのアップデートを、2013年に発表した。この背景にあるのは、過去5年間でスマートフォンの利用が爆発的に増加したことだと考えて、ほぼ間違いないだろう。 この発表に限らずグーグルは、検索の仕組みに関してスマートフォンへの対応を進めてきている。そうした動きに関して重要なのは、グーグルがモバイルウェブコンテンツの配信を優先するようになってきているという点だ。 モバイル向けコンテンツ配信3つの手法とグ
またしても海外から面白いガジェットが出てきました! 本日も“monograph”をお読み頂きありがとうございます。 PITE.(@infoNumber333)です。 僕は普段iPhoneの充電用にcheero Power Plus 2 10400mAhを持ち歩いているのですが、たまにこれでiPhoneじゃなくてMacBook Airを充電したいなぁーと思う場面が多々あります。 MacBookを充電できるタイプのバッテリーは値段も高いし何よりすごく大きくて重いので現実的ではないので敬遠していたのですが今日超軽量かつ大容量という素晴らしいバッテリーの情報が入ってきたので心が動いてるのが今です。 「BatteryBox」という現在プレオーダー受付中のアイテムなのですが、かなり気になるスペックなのでちょっと記事にしてお伝えしておきます。ほしい…。 普段外で作業をするとなると決まってこの充電ケーブル

身の回りで誤解起きてるようなのと、ちょっと思うところもあって書き尽くしたネタですが改めて。最近知人のFacebookウォールにて、Facebookではあまりプライベートな写真アップしないほうがいいみたいな記事がちょこちょこと話題になってました。 投稿の公開先を「友達のみ」にしているから「安心」、「大丈夫」などと思うのは大きな間違いだ。 たとえばその友達が、自分が知らない友達の知り合いに投稿をシェアしてしまったら、他人に自分の子どもの写真が渡ることになる。 なぜSNSに我が子の写真をアップしたら危険なのか?写真データの怖さ – ライブドアニュース http://news.livedoor.com/article/detail/8644642/ Facebookの友達のみ公開にしてても、その友達がシェアしたらもう意味ないですからね。 FacebookやTwitterで自分の子供の顔を晒す行為の

3月25~26日に開催されているウェアラブルテクノロジのカンファレンス「Wearable Tech Expo in Tokyo 2014」。初日のオープニングセッション、基調講演に続いて、指輪型入力デバイス「Ring」のデモンストレーションが行われた。 Ringは、2013年10月に日本発のベンチャー企業ログバーが発表。人差し指に装着し、ジェスチャーのみでデバイスコントロールが可能になる指輪型のウェアラブルデバイス。米国のクラウドファウンディングサイト「Kickstarter」でコンセプトビデオを公開後、1日半で25万ドルの目標額を調達するなど全世界から注目を集めた。 デモンストレーションを行ったのは、同社代表取締役の吉田卓郎氏。7月に発売を予定している同製品を自身の人差し指に装着し、タブレット端末のジェスチャー操作やタップ操作、文字入力を指先で遠隔操作するなどのデモンストレーションを披露

仮想現実(VR)用HMD「Oculus Rift」を開発する米Oculus VRを米Facebookが買収することを受け、サンドボックスゲーム「Minecraft」作者のマルクス・ペルソン氏はOculus Rift版Minecraftの提供を撤回することを明らかにした。「買収の動機が不明瞭。Facebookの実績には信頼すべき何ものもない」と失望をあらわにしている。 ペルソン氏によると、OculusとはMinecraftのOculus Rift版を提供することで交渉を進めていたという。だがFacebookによるOculus買収が明らかになると、「Facebookは私をぞっとさせる」として提供をキャンセルすることをTwitterで明らかにした。 ペルソン氏は自らのサイトに「VRは世界を変えつつある」という文章を掲載。ユーザー参加で盛り上げてきたMinecraftと同様、Kickstarter

Immutable Infrastructure Conference #1 : ATND でLTしてきた。 内容はきれいにゴミを捨てましょうという話以上のものは特にない。 背景の説明が少し雑だったので補足すると、Jenkins のジョブスクリプトで、git push する度に docker run していたら ゴミがどんどんたまっていったという感じ。 1 push あたり、アプリコンテナ、DBコンテナとか合わせて3コンテナぐらい起動してるから開発が活発だと、どんどんゴミがたまる。 さらに補足すると、Device mapper がらみのゴミは、aufs 使うとかなり解決できそうな感じはしてる。 (Device mapper だとブロックデバイスレベルでイメージ差分を表現するので、デバイス毎(差分)毎に mount が走るみたいな実装になってるけど、aufs だとファイルシステム単位で複数の

iframeを使った地図 Fluidityの使い方 使い方は簡単です。 Step 1: 外部ファイル head内に当スタイルシートを追加するだけで完了です。 <link rel="stylesheet" href="css/fluidity.min.css"> Step 2: HTML あとは、通常通りにHTMLを記述するだけです。 画像の場合 <img src="image.png"> テーブルの場合 テーブルの時はclassを加えます。 <div class="overflow-container"> <table> <!-- table contents --> </table> </div> 地図の場合 <iframe src="https://www.google.com/maps/embed?マップのコード" width="100%" height="450" framebor
See also Module shlexSupport for creating Unix shell-like mini-languages which can be used as an alternate format for application configuration files. Module jsonThe json module implements a subset of JavaScript syntax which can also be used for this purpose. The configuration file consists of sections, led by a [section] header and followed by name: value entries, with continuations in the style
The type for this book is set in 18px / 1.5 Adobe Serif, Sans, and Code. Buy Learn Python the Hard Way, 5th Edition When you buy Learn Python the Hard Way, 5th Edition directly from the author, Zed A. Shaw, you'll get access to the digital content for all 60 exercises, plus all 60+ videos that are normally sold separately. You'll also have access to direct help from Zed via Discord chat and live s
Millions of people have learned to code. So can you. Newly updated for Python 3, the original and still the most popular way for total beginners to finally learn how to code. Learn Python The Hard Way takes you from absolute zero to able to read and write basic Python to then understand other books on Python. No experience necessary to begin, and you can even try the book out for free to see if th
The following post is from Roy Levin, distinguished engineer and managing director, Microsoft Research Silicon Valley. On Tuesday, we dusted off the source code for early versions of MS-DOS and Word for Windows. With the help of the Computer History Museum, we are making this code available to the public for the first time. The museum has done an excellent job of curating some of the most signific

django-skel¶ A modern Django 1.5 project skeleton. Django is a great framework. Unfortunately, like any framework, it is only as useful as the tools you use with it. This is where django-skel really shines. django-skel gives you a great project skeleton, complete with: Database migrations via South. Static file management via django-compressor. Task queueing via Celery. Helper utilities for workin
戦前に生まれてなおかつ文字を書いてた世代って確実に80オーバーでしょ。 ネットにはあまりいなさそうなのに、はてなにはいるんだよね。 なぜそのこだわりを持ち続け、毎日旧かなでブコメを残すのか、知りたい。

作成:2014/03/10 更新:2014/11/01 Web制作 > 慣れていないジャンルのサイトを制作するときに素早く構築できるよう、コーポレート・ペライチ・通販・ポートフォリオ・サービス系ページなどジャンルごとに「つくりかた」や、簡単にシステム構築できるプラグインなどをまとめました。 エンジニア速報は Twitter の@commteで配信しています。 もくじ ポートフォリオサイト 1.つくりかた コーポレートサイト 2.つくりかた(WordPress版) 3.受注から納品後までの全工程 Webサービス系+ペライチ 4.ブラーエフェクト(曇りガラスっぽく) 5.フルスクリーン(画面幅にピッタリ) 6.パララックスデザイン 7.横スクロール系 8.Modern UI 9.可変グリッド 販売系サイト 10.ECサイト 11.電子書籍を販売 12.画像販売 13.不動産サイト 14.予約管

Pyha is a blogging/CMS tool for the personal cloud.Users who are accustomed to WordPress or other existing systems like it will find it easy to manage. It's easy on theme designers, and provides a clean plugin API for Ruby developers. cloud ruby Pyha runs not only on Windows, Mac OSX, and UNIX variants, but also in cloud environments like Heroku and Google App Engine. On platforms like Heroku and
家庭ではんこを自作できる機械、「ポムリエ」がCASIOから発売になった。日本中のはんこ好きが待ちかねた夢のツールである。 今日はこれを使って、長年構想していた最高にカッコいいはんこセットを自作してみたい。

世界についていけない 日本の「新卒一括採用」 ─最近の新卒採用について、どのように思われますか。 日本の新卒採用は、世界の流れについていくことがまったくできていない。新卒で会社に入ってくる人は、ひ弱だね。今のままでは、グローバル化に対応することなんてできるわけがない。彼らは国内の企業できちんと働くこともできないと思う。 私が1970年に日立製作所に入ったときの同期生は、約1000人。新卒一括採用を行っていた。大企業は入学難易度がそこそこの大学を卒業した学生を大量に雇い、時間をかけて育てていた。育てる辛抱強さを失った今もこのスタイルだ。こんな事を未だにやっているのは日本だけ。強いて言えば、韓国のごく一部ぐらいしかない。 「大学を卒業した学生の内定率が8割を切った」と大騒ぎをしたり、「新卒後、3年過ぎた者も“新卒”とみなす」としているのは、まさに本末転倒で日本しかない。 ─海外の新卒採用は、ど

3月19日に配信リリースされたK DUB SHINEと宇多丸のコラボ曲『物騒な発想(まだ斬る!!)feat. DELI』が是々非々の議論を巻き起こしている。注目を浴びるきっかけとなったのは、各音楽ウェブサイトが掲載した【社会派である二人が(中略)「アホなレイシストが愛国者を自称」など現代の日本に感じる怒りをストレートに表現した】というニュース記事。楽曲がYou tubeにアップされていたこともあり、その過激な歌詞にネットが反応し、炎上となった。 「反日放置で日本人だけを糾弾する連中か まったく困ったレイシストだ」 「仕事ねーからアホのくせに脱原発に飛びついてゼニ稼ぎに必死」 「1人になったら弱いのはKDUBやDELIや宇多丸も同じじゃん」 「テレビや新聞見て、どっちの言論が弾圧されてるかわかんねぇのか?ファッションパンクスどもが」 「そうゆうポジションで何かを売るのは、クソも味噌もこいつら

この画像を大きなサイズで見る いきなり冷蔵庫開けてこれが入ってたら、度肝を抜くこと間違いなしの生首入りホルマリン漬けの作り方が紹介されていた。基本的には容器に防水加工を施した顔写真を入れるというだけなんだけど、このインパクトはちょっと素通りできないものがある。 How To Do The Head In The Jar Prank でもって作り方は、フォトショップなどで写真を加工しこういうものをつくる この画像を大きなサイズで見る それをラミネート加工、もしくは防水液などを塗って この画像を大きなサイズで見る 食品用着色料(緑や青など)で色をつけた水を入れたジャーを用意し、 そこにこの写真を入れたら出来上がりだ。 この画像を大きなサイズで見る フォトショップ使いの人は、下記サイトで写真の作り方を見ることができる。 【Head in a jar prank】 手っ取り早く、このおじさんの顔で

NHKの2014年度予算案審議が始まった25日の衆院総務委員会で、同局が製作する一部バラエティー番組の内容に対し、「NHKがわざわざ放送する意味があるのか」と、苦言が寄せられる場面があった。 質問した日本維新の会の中田宏衆院議員は、「NHKの番組が、ひとことで言うと低俗になっていないか。何だこりゃという娯楽番組が、いくつも並んでいる」と指摘した上で、「ケータイ大喜利」「コントの劇場」「七人のコント侍」の3番組をやり玉に挙げた。 「何人かに聞いても、『NHKがやる番組じゃない』という答えをもらった。NHKは何のために公共放送という意味を持ち、国民から受信料を徴収しているのかという自覚が疑われる。あまりにも民放のまねをしすぎていないか」と主張。「私が低俗と勝手に決めつけられるものではないが、娯楽番組ひとつとっても、地域性や日本の文化をひもとき、それに若い人が関心を持てる番組にしてほしい」な
お笑いコンビ・ダウンタウンらが出演し、1997年に終了したフジテレビ系の人気バラエティー番組『ダウンタウンのごっつええ感じ』が、13年ぶりに放送されることが25日、わかった。 20年前に描かれたダウンタウンの“2014年”の姿が話題に 伝説の人気コント番組が特番『ダウンタウンのごっつええ感じ DVD発売記念スペシャル』として、今月28日(深夜2:05〜4:05)に一夜限りの“復活”を果たす。同日は、番組レギュラーの板尾創路と東野幸治が進行を務め、数々の人気コントを観ながら「どのようにコントは作られていたのか」「本番はどんな様子だったのか」「メンバーの今昔」など当時を振り返る。 また、当時の出演者でもある木村祐一やYOUのほか、視聴者だったタカアンドトシ、ブラックマヨネーズなど計13組の芸人、西川貴教やSOPHIAの松岡充といったアーティスト、レギュラーとしても出演していた奥田民生と阿部
心電図録るのがとても恥ずかしいです。去年看護師になりました。何度もやっているのに恥ずかしいことがあります。それは心電図を録ることです。ベッドに寝かせて電極を付けますが、その時に、「ブラジャーの後ろのホックを外して下さい。」と言うのがとても恥ずかしいです。どれくらい恥ずかしいかというと、ニッセンのブラジャーのページであそこが若干固くなった時くらい恥ずかしいです。 それと、「もしブラジャーしてなかったらどうしよう。」とか、「ホックが後ろじゃなくて、前だったらどうしよう。」などと考えてしまいます。「ブラジャー」とか「ホック」とかってどうなっているかもよく分からないし、前開きのブラジャーなのに「後ろを外して」と言われたら、女の子がどんな気分になるかもわかりません。 友だちに聞いたら「前開きのブラジャーなんてしてるやついないよ 殆どの人は持ってないから心配するな」と言われました。でも中学時代、好きな
太平洋戦争を全面的に総括しようとすると、どうしても納得できないことにブチあたってしまいます。 それは、なぜ敗戦国の戦争責任だけが問われて戦勝国の戦争責任が問われないのか?という話です。 太平洋戦争のアメリカ軍による日本への空爆は、最初は軍事施設や軍需工場だけをターゲットにしたものでした。しかし日本側がなかなか音をあげないために、民間人の家屋も空爆の対象に加えました。アメリカ軍は日本の木造家屋を燃やすための焼夷弾と呼ばれる爆弾をわざわざ開発しました。そうやって意図的に、非戦闘員を街ごと焼き殺した行為が罪でないとはどうしても思えません。 従軍慰安婦の話も同様です。日本軍の従軍慰安婦制度には一部で軍関係者による関与があったことは間違いないでしょうし、それはもちろん罪です。しかし第二次世界大戦当時、軍隊が性犯罪をまったく犯していない国はありません。慰安所という仕組みを作ったのは日本やドイツ等の一部

STAP細胞を巡る問題で、小保方晴子研究ユニットリーダーがマウスから作り出したとしていたSTAP細胞2株の遺伝子を共同研究者が調べたところ、この細胞が、実験に使われていないはずの別の種類のマウスのものだったことが、関係者の証言で分かりました。 専門家は、論文で出来たとされ凍結保存されている8株のSTAP細胞すべてについて詳しく調べるべきだとしています。 これは、神戸市にある理化学研究所発生・再生科学総合研究センターの関係者が、NHKの取材に対し明らかにしたものです。 それによりますと、遺伝子が調べられたのは、共同研究者の若山照彦山梨大学教授が特殊な処理をして凍結保存していたSTAP細胞2株で、若山教授がどんなマウスからでも作製が可能か調べるため、小保方さんに論文の実験で使ったのとは異なる129系統という種類のマウスを手渡し、作製を依頼したものです。 小保方さんは、シャーレの中で129系統の

エンジニア プロフィール 2011年モバイルファクトリーに中途入社。 入社以前より「koba04」として様々な勉強会等で発表を行う。また、技術ブログも執筆。 現在は恋愛シミュレーションゲームのネイティブアプリ開発に携わる。現ソーシャルアプリ事業部ネイティブチーム チーフ。 CEO ディレクター エンジニア デザイナー Q.社会人になった最初はエンジニアではなかったと伺いましたが。 はい、そうなんです。大学を卒業してから、関西のレコードショップで店員をしていました。商品の陳列や接客、POPと呼ばれる小さな広告の作成、発注などのバイヤー業まで幅広く担当していました。 その後、転職して、東京の小さな受託開発の会社でエンジニアとしての仕事を始めました。 Qどうしてエンジニアになろうと思ったんですか? 当時勤めていたレコード販売店は大手チェーンだったのですが、社内のキャリアパスが「アルバイト→準

リリース、障害情報などのサービスのお知らせ
最新の人気エントリーの配信
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く