CSSコーディングに役立つサービスやWebサイト運用で役立つSEO関連のツールなど、Web制作の現場で使えるWebサービスを13個紹介します。ワンクリックで取得できるコードや、ドラッグ&ドロップだけで完結するものなど、直感的に作業できるサービスばかりです。あなたの現場でもぜひ利用してみてください。 Fancy Border Radius Generator CSSのborder-radius を使ってボックスや画像をユニークな形状に変化できるWebサービス。 Fancy Border Radius Generator シンプルなコードで実装可能です。 正方形の写真をCSSで変形させました 上のように正方形の写真をユニークな画像に見せることができます。 Fancy Border Radius Generator Clippy – CSS clip-path maker CSSのclip-pa
絞り込み
-
検索対象
-
ブックマーク数
-
期間
-
セーフサーチ
OGPの検索結果1 - 40 件 / 52件
-
HTMLページのhead内に記述する最小限の構成、そしてmeta要素やlink要素、ソーシャルサービス用の要素、デスクトップ・スマホのブラウザ用の要素などがまとめられた「HEAD」を紹介します。 HEAD: A simple guide to HTML <head> elements 下記は各ポイントを意訳したものです。 ※当ブログでの翻訳記事は、元サイト様にライセンスを得て翻訳しています。 以前の版からいろいろと変更されています。 2016年版: head内に記述する要素の総まとめ 2018年版: head内に記述する要素の総まとめ head内に記述する最小限の構成 head内の要素 meta要素 link要素 ソーシャル関連のhead内の要素 ブラウザ・プラットフォーム関連のhead内の要素 メモ head内に記述する最小限の構成 下記はシンプルなWebサイトで必須となるhead内に記
-
最近見つけた現象で既に論じられているかと思ったがちょっと解説が見つからなかったのでまとめておく。 手短に X(旧Twitter)クライアントで表示されるTwitterカードについてカードに表示されるドメインとは違うページにリンクさせる手法が存在する この手法は第三者のTwitterカードを利用することができる つまり悪用者は第三者のTwitterカードを表示させながら自身の意図するページに閲覧者を誘導することができる これはフィッシングの手法になりうる 見つけたツイート 以下のツイートはGoogle、Bloomberg、日経ビジネスのTwitterカードが添付されているがクリックするとそれらとは異なる情報商材サイトにジャンプする。リンク先に危険な仕組みはないと思われるがクリックは自己責任で。念を入れたい人は curl -L で。 PCブラウザでカーソルを合わせてもXの短縮URLサービスであ
-
React ユーザー向けの Next.js ガイド
- 263 users
- blog.ojisan.io
- テクノロジー
- 2022/04/24
最近会社で Next.js のチュートリアルを担当することがあったり、これからもあるので資料として記事をしたためておこうと思う。 対象は、React は知っているけどこれから Next を学ぼうとする人が想定。 つまり React 単体と Next の差分をまとめる。 React そのものから学びたい人は別の資料にアクセスした方が良いだろう。 Next の学習教材 とりあえず公式だけ読めば良い。(これでいまブラウザバックされたら面白いな・・・) 主に二つあり、 ドキュメントや API: https://nextjs.org/docs/getting-started チュートリアル: https://nextjs.org/learn/foundations/about-nextjs を読むと良い。 Next は何を解決しているか、何が嬉しいか 元々は SSR のための煩雑な手続きをしなくてい
-
日本のWEBに革命をもたらす BudouX で自動文字組みを行う。しかも、Web Componentとして
- 229 users
- zenn.dev/junseinagao
- テクノロジー
- 2021/12/03
WEB 開発において日本語が抱える問題 日本語を使った WEB 開発は常に「改行問題」を抱えています。例えば、👇 の様に 記事 という単語の 記 と 事 で改行されていたら読みにくいです。 見た目重視の WEB サイトだと、「この改行を手動で美しく見えるように修正して欲しい。」 という声も無視できません。 いわゆる「文字組み」です。例えば、👇 の様に改行を入れてやります。 しかし、この方法は解決になっていません。なぜなら、WEB ブラウザ の幅はレスポンシブに可変するからです。ちょっと画面幅を狭めるだけで 👇 の様に崩壊します。 これに対応するためには、メディアクエリをくしして画面幅に応じた<br>タグを仕込むか、改行したくない文字列を手書きで<span style="display:inline-block;"></span>で囲む必要がありました。👇 の様に... <span
-
これからはXのリンクカードを小さいやつにするのが良さそう
- 99 users
- catnose.me
- テクノロジー
- 2023/11/07
Xでの大きいタイプのリンクカード(summary_large_image)からタイトルが消えたことで、さっそく悪用する人が出てきたようです。 写真を4枚並べた投稿を装いスパムサイトに誘導するポスト、X(旧Twitter)で増殖中 - やじうまWatch summaryならこれまで通りタイトルが表示される 一方で小さいタイプのリンクカード(summary)の表示のされ方は変更されていません。サムネイルは小さな正方形ですが、Webページのタイトルはこれまで通り表示されます。 今後は基本summaryがよさそう 情報のほとんどが画像となってしまったsummary_large_imageは、新規サイトにおいてはよっぽどの理由がない限り選ばない方が良いと思います。画像の中にタイトルを入れたとしても、リンクごとに画像のレイアウトやデザインがバラバラで見る人の負担は大きくなります。悪用が増えれば、ますま
-
2022年版:OGPの正しい設定方法まとめ。確認方法や画像サイズも | Web Design Trends
- 94 users
- webdesign-trends.net
- テクノロジー
- 2021/08/16
OGPは、WebサイトのSNSからの流入を増やすためには欠かせない存在ですが、意外とWebサイト公開時に忘れがちになってしまいます。 ただしくOGPが設定されていないと、せっかくSNSでURLがシェアされてもアクセス数が伸びず、大きな機会損失に繋がってしまう可能性があります。 今回は、WebサイトにおけるOGPの正しい設定方法や、適切な画像サイズ、OGPが正しく設定されているかの確認方法をご紹介したいと思います。 OGPとは? OGPとは、「Open Graph Protcol(オープングラフプロトコル)」の略称で、TwitterやFacebook、LINEやSlackなどでWebサイトをシェアした時に表示されるタイトルや画像を設定するためのものです。 例えば、TwitterでWebサイトをシェアすると上記の画像のようにリンクがカードで表示されますね。 このように、OGPが正しく設定されて
-
セガサミーホールディングス(HD)は、エピックゲームズの人気ゲーム「フォートナイト」のような世界的ヒットの創出を目指し、巨額の予算を投じて過去の人気タイトルである「クレイジータクシー」と「ジェットセットラジオ」の新作を開発している。この計画に詳しい関係者が明らかにした。 実現すれば、これら2つのタイトルは同社が1年前に発表した「スーパーゲーム」構想の最初の作品となるだろう。同社は2024年3月期までの中期計画の中で、この構想について既存の知的財産(IP)を使ったグローバルブランド化による収益基盤の強化や、オンラインコミュニティーの構築を目指す取り組みだと説明した。 同社が手本とするのは「フォートナイト」の手法だ。プレーは無料でどのプラットフォームかも問わず、ときに大々的な競技大会を開催する。そこでは通常のバトルだけではなく、ソーシャルイベントなどの開催や、乗り物や建物など追加アイテム販売で
-
サーバーサイドで動的にOGP画像をシュッと作る方法 - FastAPIとCairoSVGで作る画像生成API - JX通信社エンジニアブログ
- 73 users
- tech.jxpress.net
- テクノロジー
- 2021/06/07
JX通信社シニア・エンジニアの@shinyorke(しんよーく)です. 最近は色んなエンジニアリングをしつつ, イベントの司会業をしています(詳細は最後の方を見てね). 開発しているサービス・プロダクトの要件で, TwitterやLINE, FacebookでシェアするOGP*1コンテンツ(タイトル・本文・画像)が欲しい コンテンツはユーザーさんの操作で動的に変わる テキストだけじゃなくて, 画像も変えたい←これ なんて事は非常によくある話だと思います. 私はちょっと前に開発したAIワクチン接種予測でそれがありました. こういうやつです 例えば上記画像のテキスト(地域・年齢・接種可能時期)は予測の結果を動的に画像テンプレートに入れて都度作っています. 上記のOGPを生成するために必要なことはこういう感じだろうなー, と以下の絵の通り整理し, やったこと 結果的に, OGPを生成するためのサ
-
Next.js Conf 2022で最も感動したライブラリ、vercel/satoriについて紹介させてください。 - Commune Engineer Blog
- 71 users
- tech.commune.co.jp
- テクノロジー
- 2023/01/24
はじめまして。コミューンでサーバーサイドエンジニアとして働いています、あのちっくと申します。 突然ですが皆様は昨年 10 月に開催されたNext.js Conf 2022はご覧になられましたでしょうか。 Next.js Conf は Next.js の開発・メンテナンスを行っている Vercel 社が主催する、Next.js とその周辺技術に関するカンファレンスです。 コミューンでもメインプロダクト commmune の Web フロントフレームワークとして Next.js を採用しており、私個人としてもとても興味深くオンラインから視聴をしていました。 特に話題になったのは、React Server Components をサポートしたルーティング・レイアウトシステム"app directory"などの新機能を新たに追加したNext.js 13と、"Webpack の後継"を謳う Rust
-
Twitter、Card Validatorからプレビュー機能を削除。カード情報のキャッシュは最大7日 Twitterは今月、開発者コミュニティサイトにおいて、Card Validatorからプレビュー機能を削除したことを告知した。また、Twitterカードの情報が通常、最大7日キャッシュされることもあわせてコメントした。 Card Validator - preview removal - Twitter Developer すこし前まではCard Validatorを使うことでTwitterカードをプレビューできていたが、Twitterは、異なるプラットフォーム環境において正しいプレビューとは限らなかったとし、プレビュー機能を削除することにした。Card Validatorは引き続き、ほかのデバッグ目的で提供を続けるとのこと。 Twitterカードのプレビューについては、ブラウザやiO
-
-
こんにちは、クックパッドでエンジニアをやっている @morishin です。入社してわりと長い間 iOS アプリやそのバックエンドの開発を中心にやってきましたが、最近は専らウェブフロントエンドとその基盤をいい感じにするというのをやっています。先日クックパッドウェブサイトのレシピページの OGP 画像を素敵に刷新したのでそのお話をしたいと思います。 ※ ここで OGP 画像と呼んでいるのは Open Graph Protocol で定義されている og:image プロパティに指定する画像のことです。 ※ OGP 画像と呼んでいますが厳密には今回変更したのは Twitter Card (twitter:image) 用の画像のみなので、その他の SNS に表示される画像 (og:image) は変わっていません。 できたもの これまではレシピ作者さんがアップロードされた料理写真を単にクロップ
-
Introducing OG Image Generation: Fast, dynamic social card images at the Edge - Vercel
- 50 users
- vercel.com
- テクノロジー
- 2022/10/11
Introducing OG Image Generation: Fast, dynamic social card images at the Edge We’re excited to announce Vercel OG Image Generation – a new library for generating dynamic social card images. This approach is 5x faster than existing solutions by using Vercel Edge Functions, WebAssembly, and a brand new core library for converting HTML/CSS into SVGs. Try it out in seconds. Dynamic with limitsThe enga
-
サイトのOGP画像を自動生成する
- 48 users
- zenn.dev/panda_program
- テクノロジー
- 2022/02/03
最近、個人の技術ブログをリニューアルしました(パンダのプログラミングブログ)。 リニューアルの際に、念願だった OG 画像の自動生成を実装してみたところ、意外と簡単にできたのでその方法を紹介します。 OGP画像とは何か OGP 画像の OGPとは Open Graph Protocol の略語で、ある URL のページをリッチなコンテンツで紹介できるというものです。 サイトのタイトルやページのコンテンツをイメージさせる画像などを meta タグを使って HTML に埋め込みページの内容を表現できます。 Twitter や Slack、Line で URL を貼り付けると URL とは別に表示される物がこれにあたります。サイトのページが増えるとページ一つ一つに OGP 画像を用意することは手間がかかります。そこでこの記事では、OGP 画像を自動生成する方法を紹介します。 OGP 画像の作成方
-
吉川@広島です。 案件でCloudFront+S3なSPAに対してOGP対応が必要になってきそうなため、Lambda@Edgeを使った対応について検証しました。 現状、FacebookやTwitterのBotは基本的にクライアントサイドJSを解釈できず、SPA単体でのOGP対応は難しいとされています。OGPメタタグはSSRで返してあげる必要があるため、「UserAgentでBot判定し、その時だけOGPメタタグ入りのHTMLをエッジサーバでレンダリングして返す」というのが基本戦略になります。 SPAをホスティングするCloudFront+S3を作成する S3バケットを作成する バケット名だけ入力し、後はデフォルト値で作成します。 そして、本来であればSPA用のHTML/JS/CSSリソースをアップロードするのですが、今回はLambda@Edgeの動作確認ができれば良かったためパスしました(
-
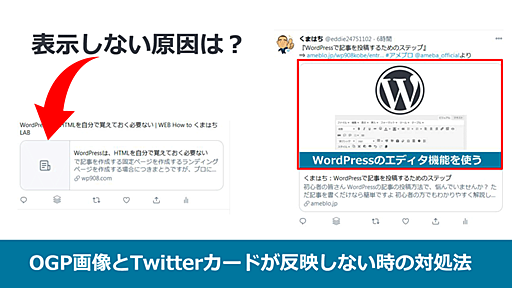
2023年10月5日頃、X (Twitter) でOGP画像が設定されたWebページの URLをツイート(ポスト)しても従来のようにページのタイトルや概要が表示されなくなり、OGP画像とドメイン名だけが表示されるようになりました。 このままでは、画像の投稿 なのか、リンクの投稿なのかが分かりにくくなり、「画像だと思ってタップしたら外部のページに遷移してしまった」とか、逆に「リンクだと思ってタップしたら画像だった」ということで困っている方もいらっしゃるようです。 Webメディアを運用している方や、 私のようにブログを運用している場合などは、 このままではサイトへの流入が減少するため困ると言う方もいらっしゃると思います。 そこで、この記事では、「閲覧者側」と「メディア運営者側」と「ツイート(ポスト)投稿者側」それぞれにできる対策をまとめました。 投稿者側の対策については、閲覧者側の対策の下に書
-
-
-
Cloudflare Workersを利用した静的配信ページへの動的なOGPメタタグの挿入 - pixiv inside
- 35 users
- inside.pixiv.blog
- テクノロジー
- 2023/08/07
こんにちは、ピクシブでエンジニアをしているnamazuです。 ピクシブ株式会社ではpixivを始めとする複数のサービスにおいてDDoS防御やBotへの対処としてCloudflare CDNを利用しています。 この度Cloudflareの提供するCloudflare Workersをマンガ家デビューを目指すクリエイターと出版社の編集者が繋がるサービス pixivコミックインディーズ にて利用しました。 本inside記事ではコミックインディーズの開発チームが取り組んだCloudflare Workersの活用事例についてご紹介します。 課題 pixivコミックインディーズはReact (+ vite)を用いて作られたウェブアプリケーションです。 CSR(ClientSideRendering)のSPAであり、コンテンツ配信用のNginxサーバーからindex.htmlを静的コンテンツとして配
-
どうも、 uzimaru です。 最近、Vercel が @vercel/og という package をリリースしました。 これは、Vercel Edge Functions で OGP 画像を生成するための package です。 Vercel はすでに vercel/og-image というリポジトリを公開しており、それを Fork して画像生成をしていた人も多いと思います。(自分もやってました) こちらのリポジトリと違い @vercel/og は、ReactLike な Object や HTML を元に直接画像を生成するというアプローチを取っています。 そこで今回は、Edge 環境の一つである Cloudflare Workers で同じようなことをしてみたので記事にします。 @vercel/og の仕組み まずは、 @vercel/og の仕組みから説明します。 こちらのライブ
-
タイトルの通りこの hiroppy.me のサイトを 1 から刷新し、そこにブログページが入ったことによりブログもはてなから移管することにしました。 特に意識してなかったのですが、はてな ブログの方が、ちょうど 100 記事目の時に移行するという流れになってしまいました。。 はてな ブログは有料会員で 4 年間ぐらいやっていたのですが、最近は使えておらず、そうなると当初の目的である独自ドメインでのはてブ通知も今はあまり必要なくなりました。 また、ブログの名前が技術探しですが、最近はプライベートの話や技術を昔以上に探せてない点があり、もう自分としては役割を終えたのかなと思っています。 359 人の方に購読してもらい、多くの方に閲覧してもらって本当にありがとうございました。1 年半も技術の記事を投稿していなかったのに未だにアクセスがあり、嬉しく思います。 過去の記事もこちらへ移動させてますが、
-
EngineeringProductA framework for building Open Graph imagesWe recently set about creating a framework and service for automatically generating social sharing images for repositories and other resources on GitHub. You know that feeling when you make your latest hack project public, and you’re ready to share it with the world? And when you go to Twitter to post a link to your repository, you just s
-
Instagramはこの機能を無効にした際、「Instagramの写真を開くのはInstagram.comであってほしい。その方が良いユーザー体験を提供できるからだ」と語った。 この件とは無関係かもしれないが、Instagramは本稿執筆現在、繋がりにくくなっている。Instagramが公式Twitterアカウントで「可能な限り早く復旧させる」とツイートした。 関連記事 Instagram、Twitterで完全非表示に Twitterは独自フィルタを年内公開か InstagramからTwitterに投稿したツイートの画像が、Twitter上で表示できなくなった。コメントとURLだけが表示され、URLをクリックするとInstagramのWebサイト上で画像が開く。 Instagram、Twitterでの写真プレビュー機能を不能に InstagramのTwitterでの画像プレビューが正常に表
-
これからOGPの設定方法に入る。一般的なOGPの設定は、通常HTMLの<head>~</head>内に以下のように記述する。 <meta property="og:title" content="音楽特化型デザインサービス double#" /> <meta property="og:type" content="website"/> <meta property="og:url" content="https://d-sharp.com" /> <meta property="og:image" content="https://d-sharp.com/fb_thum.jpg" /> <meta property="og:site_name" content="音楽専門デザイン・サービス│double#" /> <meta property="og:description" conten
-
tl;dr OGP 画像を satori (@vercel/og が内部で利用しているもので、JSX を SVG に変換するなんかすごいライブラリ) で生成していたが、運用上微妙だったので Playwright を使った生成に変えた 生成の所要時間は伸びてしまったが、挙動が安定しているため安心して運用できるようになった モチベ satori のテキスト周りのスペーシングの挙動がコロコロ変わりすぎて、安心して使い続けるのが難しかった 具体的には改行を含む右揃えテキストで最終行以外の末尾が変に空いてしまう事象などが発生した 特に困ることに、このような挙動変化が patch リリースでしれっと引き起こされ、リリースノートで特に言及されることもなくまた patch リリースで修正されたり、また別の挙動に変わったりする 実際前述の事象関連では v0.10.x 台だけ(つまり patch リリースのみ
-
-
『画像操作が苦手な方への3つの提案』
- 17 users
- ameblo.jp/wp908kobe
- テクノロジー
- 2020/05/18
WEBディレクターやWEBマスターと言われる人たちにも得手不得手があるのです。 中でも筆者の場合は、画像操作が超苦手です。 えって思われます? WEBデザイナーではないからです。 今回は、画像操作が苦手な人にも簡単に見栄えする画像が作れる方法を紹介します。 使うところで若干やり方が変わります。 ソーシャルメディアで使う画像 スマホアプリでPhotoLABやパソコンでPhotoFuniaを使ってFacebookなどに投稿する方も多いですね。 筆者も昔の写真などを使ってよくやります。 普通に写真出すより面白かったりしますね Facebookのプロフィール写真を重要視してますか?で書いたようにプロフィール写真を装飾するだけではちょっともったいない気がします。 ブログで使う画像 ブログの中にもさまざまな画像が使われますね。 上記は、見出しにあわせてPhotoFuniaを使って作成したものです。 見
-
せっかく時間と労力をかけて作り上げたWEBサイトなら、できるだけ多くの人に見てもらい、その価値を届けたいですよね。 そこで今回は、SNSでの拡散やシェアを通じて、多くの方にサイトを知ってもらうために大切なOGP設定について解説します。 >>【企業向け】SNS運営ができる複業人材をお探しなら「カイコク」 OGP(Open Graph Protocol)とは OGPとは「Open Graph Protcol」の略で、FacebookやTwitterなどのSNSでシェアした際に、設定したWEBページのタイトルやイメージ画像、詳細などを正しく伝えるためのHTML要素です。 これを設定しておくと、SNS上でURLが共有された際にタイトルや画像、説明文などが表示されるようになり、ユーザーに対してページの内容を詳しく伝えることができます。 例えばこちらの枠で囲まれた部分。ここがOGPです。 OGPを設定
-
manaable(マナブル)は、利用ユーザー数25万人を突破した医療団体向け研修管理システムです。会員や研修から決済・受講・アンケートまで、研修管理に必要な機能を網羅。あらゆる業務の一元管理を可能にしたシステムだからこそ、お客様に合わせた革新的で最適な研修体制をご提供します。 OGPとは? OGPとは、Open Graph Protocolの頭文字をとったもので、Webサイトのコンテンツの内容をSNSで伝える際に使用する仕組みです。例えば、SNSでWebの記事をシェアしたときに、その記事のURLとタイトル、簡単な内容やサムネイル画像がボックスにまとめられて表示されるのを見たことがあると思います。OGPはこのボックス内のタイトルは何を表示するか、URLは何か、画像は何か、といった部分を設定するために使います。 OGPの設置場所 OGPは、HTMLファイルの中のheadタグ内に設置します。me
-
<meta name="twitter:label1" content="Written by"> <meta name="twitter:data1" content="hiro"> <meta name="twitter:label2" content="Reading time"> <meta name="twitter:data2" content="2 minutes"> カードプロパティ twitter:label1, twitter:data1 , twitter:label2, twitter:data2 は公式リファレンスには載っていない。 Product Card https://dev.twitter.com/docs/cards/types/product-cardはリンク切れしているようだったので、Wayback Machine経由で確認ができた。 概要 The
-
OGPは、記事がSNSでシェアされたときに、適切なぺージのタイトルやアイキャッチ画像、説明文を表示するために必要な設定です。 SNSでのシェア・拡散を狙っている方はもちろん、少しでもSNS経由のアクセス流入を増やしたい場合、OGPの設定は欠かせないものとなります。 本記事では、各SNSに対応した最新のOGPの設定方法と、最適な画像サイズについて解説しています。 OGPとは OGPとは「Open Graph Protocol(オープン・グラフ・プロトコル)」の略称で、HTML要素の1種です。 OGP設定がされていないと、画像が表示されなかったり、SNS側が勝手に画像や説明文を表示したりしてしまうので、意図しない画像やテキストが抜粋されてしまいます。タイトルと画像のミスマッチが発生し、ユーザービリティにネガティブな影響を与えるでしょう。 また、各SNSでOGPの仕様が異なります。特に画像サイズ
-
OGPとは?設定方法と画像サイズ、表示例&テクニック集(Facebook/Twitter/LINEごと) - ミエルカマーケティングジャーナル
- 7 users
- mieru-ca.com
- テクノロジー
- 2022/09/27
OGP(Open Graph Protcol の略)とはFacebookやTwitter、LINEなどのソーシャルメディアの投稿などでリンクURLを貼り付けて紹介されたときに表示されるリッチオブジェクトを設定できる仕組みです。集客コンテンツやランディングページ、TOPページなど、「人が紹介してくれる」ことが発生するページは常に意識しておく必要があります。設定方法や、タグの書き方、人気CMSのWordPressにおいてプラグインで設定する方法など、詳しく解説していきます。コンテンツマーケティングやSNSマーケティングご担当も必見です! OGP(Open Graph Protcol)とは OGP(オー・ジー・ピーとそのまま読みます)はOpen(=公開)Graph(=図式)Protocol(=約束事)、直訳すると「公開される図式に関する約束事」という意味になります。言葉の意味は覚えなくても大丈夫
-
OGPとは「Open Graph protocol」の略称です。簡単に言うとFacebookやTwitterなどにURLを投稿した際、表示されるタイトルや説明文、アイキャッチ画像の表示内容を制御する仕組みです。 これらは専用のコードを書いて個別にコントロールするのですが、New Standardでは自動的に表示を整えられるようにしています。 ただ、SNSの仕様上100%コントロールできるものではないので「あれ、意図した画像と違う……」という時は、以下の手順で確認・修正してください。 Facebook投稿表示の確認 Facebookには「シェアデバッガー」という、シェアした時に表示される画像を確認するサイトがあります。 https://developers.facebook.com/tools/debug/ 使い方も簡単。確認したいURLを入れて「デバッグ」ボタンを押すだけです。 例えばNe
-
今回はWordPressでプラグインを使わずにOGPの設定、SNSでシェアされた際の表示に関する設定方法をご紹介します。 なぜプラグインを使わないかというとプラグインをたくさん使ってしまうとサイトが重くなったり、アップデート時に不具合や手間がかかったりと不便なことがあるためです。そのため直接ソースコードに記述した方がいろいろと利便性が高いと思われます。 OGPとは OGPとは「Open Graph Protocol」の略称です。 FacebookやTwitterなどのSNSにシェアされた際に、表示させるページの情報設定(タイトル、URL、要約、アイキャッチ画像、サムネイル画像)を行うことです。この設定を行うことでSNSで拡散された際により魅力的な表示ができ、多くの人に記事を見てもらうためには必要な設定をなります。 Facebookで共有すると以下のように表示されます。 もしOGP設定を行っ
-
AWS 環境の SPA で動的 OGP を実現する
- 6 users
- zenn.dev/ysmtegsr
- テクノロジー
- 2021/08/15
はじめに フロントエンドが SPA のプロジェクトで OGP 対応した際に、割と大変だったので備忘録としてまとめます。結論から言うと、Lambda@Edge を使って User-Agent で bot かどうか判断し、HTML を返すというお決まりの手法で行いました。 その中でも、今回は REST API から画像 URL を取得する必要があったので Lambda@Edge 内で API へアクセスする処理も実装しました。 前提 今回は、AWS 環境上で S3 + CloudFront によって構成されています。 SPA(シングルページアプリケーション) では、単一の Web ページがあたかもページ遷移するかのようにコンテンツの切り替えが行われます。それらのコンテンツの切り替えは、ブラウザ上で JavaScript によって処理されます。 しかし、SNS などでシェアされた際に OGP を
-
こんにちは。デザイナーのほそです。 デザインしていて、投稿記事のアイキャッチサイズに困ることはないですか? OGPのサイズだと、FacebookのOGPサイズがおすすめ、という情報がたくさん出てくるので、話は早いのです。ただ、アイキャッチサイズはこれ! という決定版がイマイチ決まってないことが多い気がします。 WFで細かく定義されてないため比率に迷うことがあると思います。実はこれには理由があるのです。 そこで今回は、アイキャッチサイズの決め方について考察してみました。今回は、オウンドメディアサイトや、サービスサイト、コーポレートサイトのニュースエリアなどを対象にしています。 OGPと同じ比率にする OGPサイズは、FacebookとTwitterの推奨画像サイズに合わせて、横1200×縦630pxで作成されることが多いと思います。このサイズにしておけば、SNSでシェアされたときにトリミング
-
Hugo の OGP 画像を自動生成できる「tcardgen」を試した - kakakakakku blog
- 5 users
- kakakakakku.hatenablog.com
- テクノロジー
- 2020/07/03
Twitter などソーシャル上でブログ記事に興味を持ってもらうために「OGP 画像」を設定することは重要で,必ず何かしらを設定するようにしている.代表的なブログプラットフォームだと,デフォルト画像だけじゃなく,記事からリッチな OGP 画像を自動生成できたりもする. アイキャッチ画像(記事のサムネイル) - はてなブログ ヘルプ Qiita記事のOGPイメージが新しくなりました - Qiita Blog Hugo だと 「ブログメンタリング」をしていると Hugo を使っている人も多く「OGP 画像を必ず付けましょう!」とアドバイスをすることがある.Hugo だとテンプレートに og:image が含まれていることはあるけど,デフォルト画像になってしまうため,記事から OGP 画像を自動生成したい Hugo ユーザーもいると思う. Twitter Card Image Generator
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く