1年と2ヶ月かけて開発していたアプリがリリースできたので記事にしました。 詳しい開発のログは以下のスクラップにまとめています 👌 リリースしたアプリ ダウンロードはこちら。 ■ iOS ■ Android LPサイト アプリを開発したきっかけ 以前から週1で家族の振り返りの時間を設けていて、今週あった出来事を互いに共有して議事録に残すことを習慣にしていました。 ただ、上記の運用をしている間に以下のような問題があることに気づきました。 振り返りの際に、今週の出来事を思い出せない まとまった期間の振り返りたいときに、テキスト情報のみだとピックアップしづらい 良かった出来事のみピックアップしたい 振り返りを開催する時間が毎回ズレる 日付を忘れてスキップしてしまう そこで、上記を改善するためアプリを家族で開発しようという話になりました。 どんなアプリ? memoirは1週間を振り替えるアプリとし
絞り込み
-
検索対象
-
ブックマーク数
-
期間
-
セーフサーチ
ReactNativeの検索結果1 - 40 件 / 103件
-
なぜ仮想 DOM という概念が俺達の魂を震えさせるのか - Qiita から 5 年経ち、 仮想 DOM を備えた React やそれを採用した Vue や他のライブラリも市民権を得たように思います。 有用な技術が市民権を得る、というのはエコシステムが花開くことでもあります。新しいプロダクトを作る際の技術選定において、 TypeScript + React が常に正解というわけではないですが、このスタックはかなり強力だという手応えがあります。 このスタックは得意のウェブフロントエンドは勿論、それ以外もとりあえず 80 点ぐらいの品質でプロトタイピングできる、というようなエコシステムになってきたような肌感があります。 モダンフロントエンドだと TypeScript と Webpack は採用しているのを前提として、本記事では React を軸にその技術を活かすために、次の 6 個の技術を紹介
-
「スタディサプリ」が React Native から卒業するまで、あるいは技術的負債への感謝と敬意 - スタディサプリ Product Team Blog
- 432 users
- blog.studysapuri.jp
- テクノロジー
- 2021/07/21
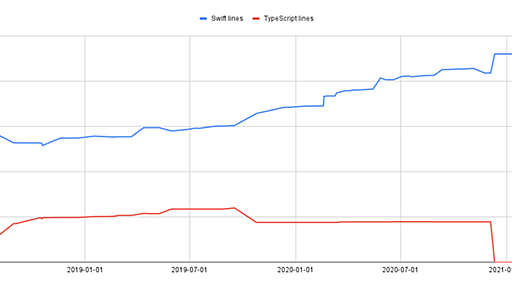
こんにちは、Quipper iOS エンジニアの @manicmaniac です。 現在スタディサプリ iOS アプリ開発チームのエンジニアリングマネージャをしています。 今回はスタディサプリで長らく使われていた React Native のコードを Swift に書き換えた話をします。 実は React Native から Swift への置き換え自体は半年ほど前に完了していたのですが、ブログに記すのに時間がかかってしまいました。 スタディサプリにおける React Native の利用 Quipper では 2017年ごろから React Native を iOS / Android アプリ開発に利用し始め、スタディサプリでは 2018年3月ごろから徐々に React Native を iOS アプリケーション開発に導入していました。 iOS 版スタディサプリの、git から取り出した
-
iOS NativeからReact Native に乗り換えた Shopify の話聞いてきた - tomoima525's blog
- 312 users
- tomoima525.hatenablog.com
- テクノロジー
- 2020/01/30
"最も使われているサービスのひとつを iOS Native から React Native に作り変えた" というアナウンスメントを出し話題となった Shopify で、まさにその内容を扱った React Native の meetup があり、参加してきたので内容と所感をまとめました。 React Native is the Future of Mobile at Shopify 発表内容 検証/導入フェーズ 技術スタック React Native がもたらした効果 途中でやめたこと 追加で登壇者に聞いたこと その他の発表 React Native for Web @twitter その他もろもろ React Native is the Future of Mobile at Shopify React Native で書き換えた話はしばらく前にアナウンスしていたのですが、Shopify
-
公式アナウンス ユーザーの声 React Nativeっぽい 2つの事実を確認する RedBoxが表示されている Textコンポーネントについてのエラーが出ている 追記 感想と邪推 追記:Textコンポーネントのエラーが起きるパターン おわりに 本日、Uber Eatsで大規模障害がありました。React Native絡みのようなので、今わかっている範囲の事実だけメモしておこうと思います。 公式アナウンス 【システム障害に関するお知らせ】 現在、Uber Eatsアプリのシステム障害の為、サービスを一時停止しております。 ご迷惑をおかけしますが、復旧までしばらくお待ちください。— Uber Eats Japan(ウーバーイーツ) (@UberEats_JP) 2020年1月16日 【サービス再開のお知らせ】 サービスを再開いたしました。 ご注文に影響のあった注文者の皆様には個別にメールにて
-
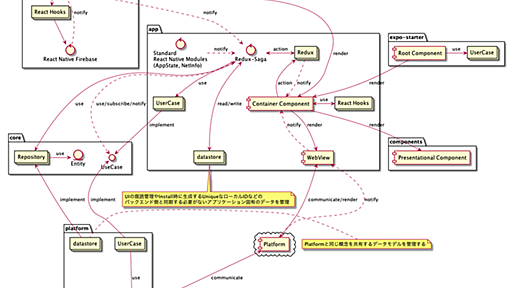
DMM meetupは、多種多様な生命が彩るジャングルのように毎回個性豊かなさまざまなテーマを題材に、共に学び、遊び、楽しめるイベントです。今回はオンラインサロン事業に焦点をあて、事業部メンバーが課題と取り組みについて話しました。大門弘明氏からは、React NativeからSwiftへの移行について発表がありました。 React Nativeの負債化でアプリのSwift化が決定 大門弘明氏:それでは「React Nativeで書かれたアプリをSwiftで書き直しています」の発表を始めます。 まずは自己紹介をします。名前は大門と申します。2014年に新卒で合同会社DMM.comに入社して、iOSエンジニアとしてオンラインサロン事業部でお仕事をしています。 本日お話しすることですが、つらい気持ちの話と、アプリ設計の紹介を少ししようと思っています。僕にとってReact Nativeはつらい。
-
javascripterです。ハローでは、プロダクトのローンチ前からAutoReserve の開発に関わっています。 この記事では、AutoReserveウェブ版が、Next.jsを一度採用したがやめ、その後create-react-app + react-routerの構成に移行した経緯を書きます。 ウェブ版開発の背景 AutoReserve はAIが電話予約を代行してくれる飲食店向け予約グルメアプリで、現在はiOS / Android / ウェブにサービスを展開しています。 元々はReact Native製のネイティブアプリのみ展開していましたが、ユーザ獲得の面でウェブ版が必要となったため、 追加でウェブ版を実装し、現在の3プラットフォームでの展開に至ります。 最初の技術選定 ウェブ版の最初のバージョンでは、フレームワークとしてNext.jsを採用しました。Reactで書け、SEOのた
-
-
Ubieでは、Ionic(Capacitor)でガワアプリ的に実装されていたモバイルアプリ(Android/iOS)を、2024年初頭にReact Native (with Expo)にリプレイスしました。 「なぜ今更React Nativeを?」という方もいらっしゃると思います。本記事では、UbieにとってReact Nativeがフィットした理由や検討した点を紹介します。Ubieの技術資産、人材、事業展望などのコンテキストを前提とするものであり、一般的な技術の良し悪しを論じる記事ではないことに注意してください。 Full-Stack TypeScript Ubieのプロダクト開発チームでは、フロントエンドエンジニア/バックエンドエンジニアといった技術領域での担当分けは原則せず、プロダクト開発エンジニアとして企画から開発、分析などに一貫して携わっています。 このように仕事を広く持つ前提で
-
今、React Nativeがアツいらしい
- 151 users
- zenn.dev/teppeita
- テクノロジー
- 2024/11/22
なんだか最近React Nativeに関する投稿が増えている気がしますね。 筆者も本投稿を準備していたところ、先に投稿が増えてきたので二番煎じ感が否めませんが、少し俯瞰的な整理としてご覧いただければと思います。 React Native界隈は近年盛り上がってきていて、特にExpo関連の進化を中心に、パフォーマンスも開発効率も大幅に改善されてきています🔥 具体的にどのように盛り上がっているのか、 React Conf 2024のKeynote(Day 2) がYoutubeで公開されており、非常に分かりやすくまとまっていました。 本記事はこの動画の流れに沿って、見どころをチャプターで切るように紹介しながら、関連情報やその後のアップデートの話もできればと思います。 ※React Conf 2024は5/15・16に開催されたものです 動画前半: React Nativeがいかに盛り上がってい
-
React Native導入ガイド - 環境構築からクロスプラットフォーム開発のメリットまでを理解する|ハイクラス転職・求人情報サイト AMBI(アンビ)
- 125 users
- employment.en-japan.com
- テクノロジー
- 2020/02/06
React Native導入ガイド - 環境構築からクロスプラットフォーム開発のメリットまでを理解する React Nativeは、クロスプラットフォーム開発を行うためのツールの1つです。JavaScript言語の中で、UIフレームワークのReactを用いてUIの記述と状態管理を行うことで、アプリの動作を組み立てます。本記事では、React Nativeの導入やモバイルアプリ開発の現場で起きがちな課題を解決する手段としての強みについて解説します。 ReactとReact Native Reactとは/React Nativeとは/React Nativeの正体 React Nativeの環境構築 npm文化圏の流儀にのっとったワークフロー/スタイル定義/npmのライブラリ使用/リッチな機能を追加 広がるReact Nativeの世界 Windows向けのMS公式実装/ブラウザ向けの逆輸入/
-
2019 年は React Native にとってはさまざまな変化があったので、それらを振返りつつこの記事では最近の React Native をめぐる状況と個人的見解について書きます。採用を検討している方、Flutter などのクロスプラットフォーム開発フレームワークと比べたいという方の参考になれば幸いです。 フラットに書くことを意識していますが、いち利用者としてのバイアスがあることをご了承ください。 開発体験 Fast Refresh Auto Linking CocoaPods の標準採用 Expo によるワンストップ開発環境構築 フレームワーク/アーキテクチャ Lean Core Android 最新の React への追随 コミュニティ What do you dislike about React Native? react-native-community 管理下のライブラリ
-
ガワネイティブアプリ(Creator)を、React Nativeで置き換えてみての一年間戦いの記録 - BASEプロダクトチームブログ
- 95 users
- devblog.thebase.in
- テクノロジー
- 2020/02/19
Native Application Groupの大木です。BASEでは、購入者向けのショッピングアプリ「BASE」、「BASEライブ」、ショップオーナー向けのショップ運営管理アプリ「BASE Creator」の3つのスマホアプリをリリースしております。今回は、その中の一つBASE Creatorを、React Nativeで置き換え、リリースしてみての話を、お伝え出来ればと思います。 課題と動機 https://help.thebase.in/hc/ja/articles/206417201-BASE-Creator-とはなんですか- BASE Creatorは、基本的にはWebViewで画面を表示するいわゆるガワネイティブアプリというものです。Webアプリとの違いは何処にあるかといいますと、商品が売れたり、購入者からメッセージが届くと、Push通知でお知らせ出来る機能があるところです。
-
【書評】2020年にReact Nativeを始めるときの決定版的技術書が出ます! - フロントエンドの地獄
- 95 users
- nabettu.hatenablog.com
- テクノロジー
- 2020/04/27
「React Native ~JavaScriptによるiOS/Androidアプリ開発の実践」の書評になります。 PDF版はこちらで先行発売開始していて、 gihyo.jp 紙の本は2020/5/20から販売の予定です。 React Native ~JavaScriptによるiOS/Androidアプリ開発の実践 作者:髙木 健介,ユタマこたろう,仁田脇 理史発売日: 2020/05/30メディア: 単行本(ソフトカバー) 買おうと思っていた本の献本を頂き、いち早く読ませていだだいたのでせっかくなのでブログにします! どんな本? React Nativeの基本・具体的なアプリ開発はもちろん、React Nativeで の開発に必要な TypeScript・React も1冊で解説。登場時からReactNativeを追い続けた著者陣が、 現場実践をふまえて伝授します。 という紹介文にふさわ
-
Tamagui
- 92 users
- tamagui.dev
- テクノロジー
- 2021/11/23
Core A style library for React and/or React Native with a large typed superset of the React Native style API, with no outside dependencies in about 24Kb. Static A smart optimizer that makes your app fast with partial analysis, extracts CSS, flattens your tree, and removes code. Next, Webpack, Vite, Babel and Metro. Tamagui All the components you'd want, cross platform and adaptable to each other.
-
2018年の夏に「React Nativeはメリデメ両方デカすぎて、気軽に採用すると事業や組織とのミスマッチを起こしやすいので、マッチしてるかどうか考えてから採用しましょうね」という話をしました。 blog.nkzn.info このときは雑多に問題提起してしまったので、具体的なモデルケースを想像しづらいものになってしまっていました。 そこに課題意識を持った私は「2019年はRNにマッチしそうな事業(プロダクト)や組織(チーム)の姿を伝え続ける年にしよう」と位置付け、各所でその方針に基づいた情報発信を行いました。 人材調達の難しさに目をつけた第一弾 その第一弾として、ちょっとフライングして2018年末に公開されたのが次の記事です。 codezine.jp 「どうせビジネスサイドは3プラットフォーム出したいっていうじゃん」 「でも本当に3プラットフォームそれぞれの作法を理解してる人をそれぞれ集
-
React Native for Web + TypeScriptを使ってReact公式のチュートリアルをやってみた | DevelopersIO
- 63 users
- dev.classmethod.jp
- テクノロジー
- 2020/03/02
React公式ページのチュートリアルをReact Native for WebとTypeScriptを使ってやってみました。 実装するもの React公式ページのチュートリアルの三目並べゲーム 今回作成したソースコードの一式はこちらにあります。 実装方針 Create React Appを使ってプロジェクトを作成する TypeScriptを使用する 画面の作成に、React Native for Webのコンポーネントを使用する チュートリアルの内容(*2020/3/2時点)に沿う 事前準備 Create React Appを使ってReactアプリを作成し、TypeScriptとReact Native for Webを導入します。今回は以下の記事でご紹介した方法でReactアプリを作成し、TypeScript、React Native for Web、Prettierを導入しました。 C
-
React Native for Windows + macOS · Build native Windows & macOS apps with Javascript and React
- 46 users
- microsoft.github.io
- テクノロジー
- 2020/05/06
Extend your desktop experience to more than just Windows! Try out our fully supported macOS extension to React Native. React Native for Windows + macOS brings React Native support for the Windows SDK as well as the macOS 10.14 SDK. With this, you can use JavaScript to build native Windows apps for all devices supported by Windows 10 and higher including PCs, tablets, 2-in-1s, Xbox, Mixed reality d
-
javascripterです。ハローでは、プロダクトのローンチ前からAutoReserve の開発に関わっています。今回の記事では、AutoReserveでおこなっているコード共通化の取り組みについて紹介します。 背景 AutoReserveのネイティブアプリはReact Nativeで書かれており、またウェブ版は、Reactで書かれています。 ウェブ版では、React Native for Webという、React上でReact NativeのコンポネントのAPIを使えるようにするライブラリを使用しています。 React Native for Webを採用したことで、ハローでは現在、エンジニア1人でiOS、Android、ウェブの全てのプラットフォームに同時展開できるようになりました。 また、不具合修正やデザインの修正も、一箇所を修正するだけで同時にできるようになりました。それぞれのプラ
-
この記事は React Native Advent Calendar 2020 の 13 番目の記事です。私の視点や感覚をもとに、 React Native を採用する際の現状を記述したものです。 次の方を対象としています。 技術をビジネスの競争力へ転換する責任を負う方 採用の責任を負う方 技術的な詳細については拙著を参照してください。 書いているひと エンジニアリングマネージャーの januswel です。現在は育成をメインに、採用を少し手伝ったり、メンバーのキャリアと組織の方向性をすり合わせるなど、主にピープルマネジメントを担当しています。また、チームでの採用技術の軸足を揃えたり、実案件も少し関わらせていただいてます。 React Native とはなにか React を用いて様々なプラットフォーム上でアプリケーションを構築可能なオープンソースソフトウェアです。開発は Facebook
-
React Native is the Future of Mobile at Shopify - Shopify
- 40 users
- shopify.engineering
- テクノロジー
- 2020/01/30
React Native is the Future of Mobile at ShopifyAfter years of native mobile development, we’ve decided to build all of our new mobile apps using React Native. As I’ll explain, that decision doesn’t come lightly. After years of native mobile development, we’ve decided to go full steam ahead building all of our new mobile apps using React Native. As I’ll explain, that decision doesn’t come lightly.
-
Amazon Kindle UI is switching from Java to React Native - Good e-Reader
- 36 users
- goodereader.com
- テクノロジー
- 2022/04/03
Amazon has been employing Java for their entire UI for the Kindle since they started making them in 2007. In the past year, the company has been dramatically changing the home screen and user interface. Many people are upset about the changes, since it effects their reading flow. Do you know the real reason why they have constantly been changing all aspects of the Kindle? This is because they are
-
With the release of 0.71, React Native is investing in the TypeScript experience with the following changes: New app template is TypeScript by default TypeScript declarations shipped with React Native React Native documentation is TypeScript First In this post we’ll cover what these changes mean for you as a TypeScript or Flow user. New App Template is TypeScript By Default Starting with 0.71, wh
-
React Nativeアプリのサイズを35%減らした話 Android編 - KitchHike Tech Blog
- 33 users
- tech.kitchhike.com
- テクノロジー
- 2020/03/01
CTOの Shoken です。キッチハイクアプリはReact Nativeで開発を始めて3年目に入りました。アプリのサイズは開発を続けるうちに大きくなっていってしまいます。この記事では React Native アプリが、どのファイルでサイズが大きくなっているかの分析と、Androidでアプリのダウンロードサイズを減らした方法を紹介します。 サマリ キッチハイクアプリでは JS Bundle は 3.4 MB 、フォントは 48 MB だった。 Androidはビルド時の最適化オプションとApp Bundleにすることでサイズが 35% 減った。80.6 MB -> 66.8 MB サマリ JS Bundle のサイズを調べる react-native-bundle-visualizer を使った JS Bundle の構成を確認する Android Studio APK Analyzer
-
-
2020年5月30日紙版発売 髙木健介,ユタマこたろう,仁田脇理史 著 A5判/688ページ 定価4,378円(本体3,980円+税10%) ISBN 978-4-297-11391-9 ただいま弊社在庫はございません。 Gihyo Direct Amazon 楽天ブックス 丸善ジュンク堂書店 ヨドバシ.com 電子版 Amazon Kindle ブックライブ 楽天kobo honto 本書のサポートページサンプルファイルのダウンロードや正誤表など この本の概要 「iOS/Androidの2つのアプリをもっと効率良く開発したい」 「ハイブリッドアプリだと,速度やUIがネイティブより劣ってしまいがち」 こんな課題は,React Nativeを使えば解決できます。 React Nativeは,iOS/Androidの両方のアプリをたった1つのスキルセットで開発できるJavaScriptライブラ
-
Announcing Coinbase’s successful transition to React Native | by Coinbase | The Coinbase Blog
- 24 users
- blog.coinbase.com
- テクノロジー
- 2021/05/15
As of January 2021, the Coinbase iOS and Android apps have transitioned away from native development to React Native, and all mobile engineers are now collaborating in a single codebase. The transition from native to React Native did not happen overnight, and in the interest of helping those contemplating such a decision, we want to tell the story of how we got here. Specifically, we want to share
-
RN Features 2020年3月号 - React Native v0.62 注目機能Flipper, Re-architecture, Discord のパフォーマンス改善 - KitchHike Tech Blog
- 22 users
- tech.kitchhike.com
- テクノロジー
- 2020/03/16
はじめに キッチハイクのエンジニアメンバーでReact Native の気になるニュースを持ち寄ってみました! はじめに ガワネイティブアプリ(Creator)を、React Nativeで置き換えてみての一年間戦いの記録 - BASE開発チームブログ Flutter vs Native vs React-Native: Examining performance Discord のパフォーマンス改善 Flipper で React Native アプリの DX を改善しよう Flipper の主な機能の紹介 React Nativeの Re-architectureについて ロードマップ さいごに We're Hiring ガワネイティブアプリ(Creator)を、React Nativeで置き換えてみての一年間戦いの記録 - BASE開発チームブログ https://devblog.t
-
はじめに はじめまして、株式会社ハローで業務委託として開発をしている@0906kokiです。 今回の記事では、React Nativeで開発されているAutoReserve for Restaurantsで、Expoを最大限に活かしたE2Eテストの導入実装について書きたいと思います。 背景 飲食店向けにセルフオーダーや予約台帳の機能を提供するAutoReserve for Restaurantsは、React Nativeで開発されております。 今回、AutoReserve for RestaurantsにE2Eを導入した目的に関しては、以下のような点が挙げられます。 手動テストの場合、テストをスキップ or 見逃していたケースがあったので、毎回網羅的にテストできるようにし、QAの質を上げたい 頻繁に本番デプロイできるようにする コミットごとにテストできるようにすることで、QAを待たず事前
-
Why we decided to rewrite our iOS & Android apps from scratch — in React Native
- 19 users
- medium.com
- テクノロジー
- 2021/06/22
Our project name for the RN app rewrite, DenaliBackgroundHi, I am Naoya, a Senior Engineering Manager at Mercari. Along with my small but mighty team of frontend developers, I am responsible for delivering the Mercari app experience to our customers. Today, I’m here to explain why we’ve made the ambitious decision to completely rewrite our apps using React Native. Growth drives changeCurrently, we
-
React Native導入ガイド - 環境構築からクロスプラットフォーム開発のメリットまでを理解する|ハイクラス転職・求人情報サイト AMBI(アンビ)
- 13 users
- en-ambi.com
- テクノロジー
- 2020/02/06
React Native導入ガイド - 環境構築からクロスプラットフォーム開発のメリットまでを理解する React Nativeは、クロスプラットフォーム開発を行うためのツールの1つです。JavaScript言語の中で、UIフレームワークのReactを用いてUIの記述と状態管理を行うことで、アプリの動作を組み立てます。本記事では、React Nativeの導入やモバイルアプリ開発の現場で起きがちな課題を解決する手段としての強みについて解説します。 ReactとReact Native Reactとは/React Nativeとは/React Nativeの正体 React Nativeの環境構築 npm文化圏の流儀にのっとったワークフロー/スタイル定義/npmのライブラリ使用/リッチな機能を追加 広がるReact Nativeの世界 Windows向けのMS公式実装/ブラウザ向けの逆輸入/
-
リクルートがB2Bのスマホアプリ開発でReact Nativeを採用した理由:Webフロントエンドエンジニアだけでスマホアプリ開発(1) リクルートテクノロジーズが開発している、B2Bのスマホアプリ『Airシフト メッセージ用アプリ』。Webフロントエンドエンジニアだけで行っている開発の裏側を明かす連載。初回は、React Nativeを採用した背景などについて。 こんにちは、リクルートテクノロジーズで『Airシフト』のフロントエンドの開発を担当している辻です。これから、連載で、『Airシフト メッセージ用アプリ』を開発した背景、さまざまな側面で工夫した点などを紹介していく予定です。楽しみにしていただけると幸いです。 『Airシフト』とは 『Airシフト』は、シフト管理サービスです。シフト表の作成はもちろん、スタッフとのやりとりや細かな調整業務をラクにするための機能があります。直感的に操作
-
Create React Appで作成したReactアプリにReact Native for Webを導入する | DevelopersIO
- 12 users
- dev.classmethod.jp
- テクノロジー
- 2020/02/27
Create React Appは、コマンド1つでReactアプリケーションの雛形を作成することができる、Facebook製の環境構築ツールです。新しくアプリを作成する際に使用されている方も多いのではないかと思います。 React Native for Webは、iOS/Androidアプリ作成向けのライブラリであるReact Nativeと同じ名称のコンポーネントを使ってWebアプリケーションの画面を作成することができるライブラリです。使用していてReactに比べてより効率的に画面の作成ができると感じています。 当記事ではCreate React Appを使用して作成したReactアプリにReact Native for Webを導入する方法についてご紹介します。 Create React Appを使ってアプリを作成する 以下のコマンドを実行します。今回はTypeScriptを導入したい
-
はじめに 今回の記事では、モバイルアプリ開発として有名なフレームワークである「Flutter」と「React Native」両方の特徴、決定的な違いを徹底解説する。 2022年11月現在では、モバイルアプリ開発としてFlutterが屈指の人気を誇っている。ところが、実はモバイルアプリを開発できるフレームワークはFlutter一択ではない。Flutter以外にモバイルアプリを開発できるフレームワークとしては、Meta(旧Facebook社)が開発したReact Nativeが挙げられる。 両者はどう違うのか。なぜ開発で使われているのか―そこで、今回の記事では特徴や課題点を徹底解説する。 本記事の対象読者 モバイルアプリ開発で生計を立てているプログラマー Flutter、React Native両者の特徴を知りたい人 モバイルアプリ開発案件を検討中で技術選定をされている人 本記事のタイトルが気
-
2024React Native 0.75 - Support for Percentage Values in Layout, New Architecture Stabilization, Template & init Updates, and moreUse a framework to build React Native appsReact Native 0.74 - Yoga 3.0, Bridgeless New Architecture, and more2023React Native 0.73 - Debugging Improvements, Stable Symlink Support, and moreReact Native 0.72 - Symlink Support, Better Errors, and morePackage Exports Suppo
-
Announcing React Native 0.64 with Hermes on iOS · React Native
- 12 users
- reactnative.dev
- テクノロジー
- 2021/03/13
2024React Native 0.75 - Support for Percentage Values in Layout, New Architecture Stabilization, Template & init Updates, and moreUse a framework to build React Native appsReact Native 0.74 - Yoga 3.0, Bridgeless New Architecture, and more2023React Native 0.73 - Debugging Improvements, Stable Symlink Support, and moreReact Native 0.72 - Symlink Support, Better Errors, and morePackage Exports Suppo
新着記事
キーボードショートカット一覧
j次のブックマーク
k前のブックマーク
lあとで読む
eコメント一覧を開く
oページを開く